Odoo provides a user-friendly website management tool that empowers users to design and tailor their websites to match their specific requirements. Within this tool, users can craft custom responsive snippets, which can be effortlessly utilized through a straightforward drag-and-drop process. Odoo gives its users access to a variety of snippets. Let's look at a simple example of creating a responsive snippet in Odoo.
Step 1:
Create a custom module by following directories.

We can design the snippet as follows:

Create a template named 'custom_snippet.xml' under the 'views' directory. In this file, we can design the custom snippet.
Add the following code to the XML file ‘custom_snippet.xml’ created early.
<?xml version="1.0" encoding="UTF-8"?>
<odoo>
<template id="custom_snippet" name="Custom Snippet">
<section class="container">
<div class="row m-0 w-100 h-100">
<div class="col-lg-4 p-0">
<div>
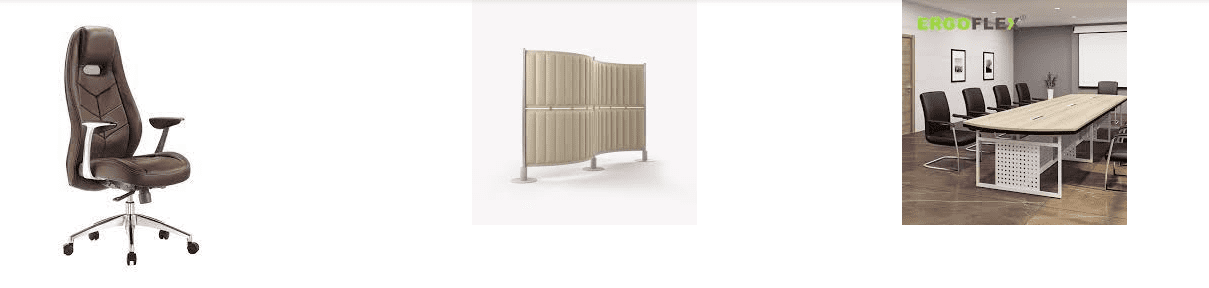
<img src="/custom_responsive_snippet/static/src/img/snippets/pic1.jpeg"
alt="Demo 1"/>
</div>
</div>
<div class="col-lg-4 p-0">
<div>
<img src="/custom_responsive_snippet/static/src/img/snippets/pic2.jpeg"
alt="Demo2"/>
</div>
</div>
<div class="col-lg-4 p-0">
<div>
<img src="/custom_responsive_snippet/static/src/img/snippets/pic3.jpeg"
class="img img-responsive" alt="Demo3"/>
</div>
</div>
</div>
</section>
</template>
</odoo>
The specified name for the template will be displayed in the snippet UI. Place the images in the directory 'static/src/img/snippets/'. You can specify the path to these images in the templates using the <img> tag. Set the source attribute (src) to "/custom_responsive_snippet/static/src/img/snippets/pic2.jpeg" as 'your_module_name/static/src/img/snippet/image'.
Step 2:
In Step 1, we created an XML file that outlines the desired structure and formatting for displaying the snippet. Here, we are going to add our snippet to the website's edit bar.
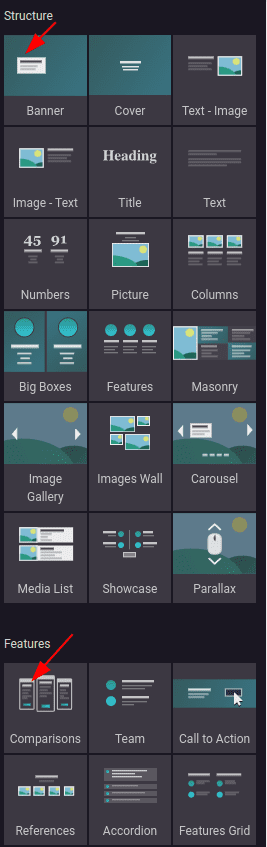
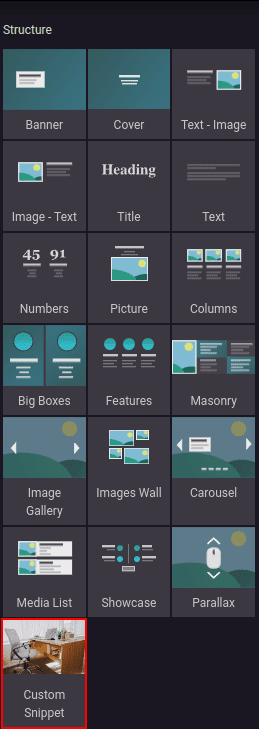
In Odoo 16, we have four categories of snippets and two types of snippets.
* Structure Snippets
* Features Snippets
* Dynamic Content Snippets
* Inner Content Snippets
We can add snippets in any of the categories based on our needs.


Here, I would like to add our custom snippet to the "Structure" category. To achieve this, we will create another XML file named 'custom_template.xml'. This file will inherit the main template of snippets, and we will use XPath to place our snippet in the correct location within the structure category.
<?xml version="1.0" encoding="UTF-8"?>
<odoo>
<data>
<template id="custom_responsive_snippets" inherit_id="website.snippets"
name="Custom Snippets">
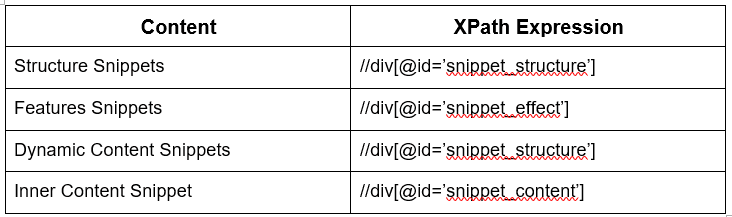
<xpath expr="//div[@id='snippet_structure']/div[@class='o_panel_body']" position="inside">
<t t-snippet="custom_responsive_snippet.custom_snippet"
t-thumbnail="/custom_responsive_snippet/static/src/img/snippets/snippet.jpeg"/>
</xpath>
</template>
</data>
</odoo>
In the above code, you can call a custom snippet by using the attribute `t-snippet='your_module_name.template_id'` in the `<t>` tag. To display an image with your snippet, you can use the `t-thumbnail` attribute and provide the path of the image to the `t-thumbnail` attribute.

Step 3:
Styling the snippet can be achieved by either adding a CSS file with custom styles to the module under static > src > CSS/SCSS > your file or by utilizing Bootstrap classes as demonstrated in the 'custom_snippet.xml' file. By using Bootstrap classes, we can enhance the responsiveness of snippets, making them adapt well to different screen sizes and devices.
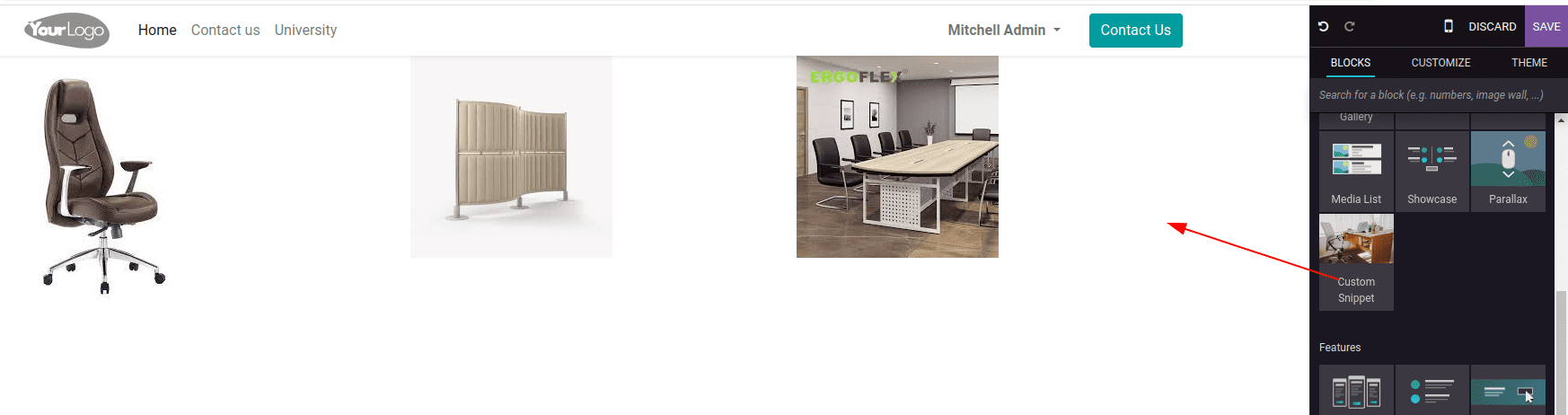
Now, install your module and navigate to the website module. You can view our recently created custom snippet by clicking the Edit button.

Let's drag and drop the snippet to make adjustments and customize it according to our requirements.
Snippet Options
By utilizing snippet options, we can apply custom tom CSS styles to our snippet, enabling users to achieve a distinct appearance for the snippet.
Options Group
Groups contain options and are equipped with features that determine the manner in which the enclosed options will engage with the user interface.
1. data-drop-in="[selector(s)]"
This attribute defines the specific selector or selectors that determine where the content or elements associated with the snippet will be placed or inserted.
2.data-drop-near="[selector(s)]"
This attribute designates the selector or selectors that specify the locations where the content or elements will be positioned within the user interface.
3.data-js="method name "
Is used to bind custom javascript methods.
4.data-selector="[css selector(s)]"
Bind all the options included in to the group to a particular element.
Default option methods
Options apply standard CSS to the snippets.
1. data-select-class="[class name]"
defines a set of classes that the user can decide to utilize when more data-select-classes are set for the same groups.
2. data-toggle-class="[class name]"
The "data-toggle-class" attribute is used to assign one or more CSS classes from a predefined list to a snippet.
Hope you got the basics of snippet creation. You may use bootstrap to give your sample extra richness. If you're interested in learning more about technical blogs for websites, check out our odoo blogs.