Odoo 17 utilizes the OWL framework to build web interfaces for many modules. Occasionally, you might need to adjust an existing OWL component's behavior without totally replacing it. You can accomplish this by utilizing the OWL framework's "patch" technique.
What is Patching?
Patching allows you to change an existing method's behavior without totally replacing it. Patching in OWL can be accomplished by using the framework's "patch" method. Two arguments are needed for the patch method:
What class or object needs to be patched
* The Object or class that has to be patched
* An object with the newly added method or properties
Patching an Order Widget Component
Let's modify the 'OrderWidget' component, which is in charge of the order summary, to add the total number of items in the order line to the Odoo order summary in Odoo 17 Point of Sale (POS).
We must import the 'OrderWidget' component before we can patch it.
import { OrderWidget } from "@point_of_sale/app/generic_components/order_widget/order_widget";Also, we need to import the patch
import { patch } from "@web/core/utils/patch";After that, we need to inherit the view for displaying the total count in the order summary.
<t t-name="pos_item_counter.OrderWidget"
t-inherit="point_of_sale.OrderWidget" t-inherit-mode="extension"
owl="1">
<xpath expr="//div[hasclass('order-summary')]" position="inside">
<div class="line">
<div class="subentry fs-6 text-muted">
Total Quantity:
<span class="value">
<t t-esc="TotalQuantity"/>
</span>
</div>
</div>
</xpath>
</t>
1. <t t-name="pos_item_counter.OrderWidget": This line creates a new XML template called "pos_item_counter.OrderWidget."
2. "t-inherit="point_of_sale.OrderWidget": The attribute t-inherit="point_of_sale.OrderWidget" signifies that this template is inheriting the features of an already-existing template called "point_of_sale.OrderWidget."
3. t-inherit-mode="extension": This property indicates that the new template should inherit the already existing template's functionality instead of totally replacing it.
4. owl="1": Indicate that this is an owl template.
5. <xpath expr="//div[hasclass('order-summary')]" position=" inside">: The location of the changes should be defined in this section. The position="inside" indicates that the modifications must be inserted within a <div> element that has the class "order-summary.
6. Total Quantity: This text is shown as a label, explaining the meaning of the value that follows.
7. <span class="value">: This creates a <span> element with the CSS class "value" to hold the value of "Total Quantity."
8. <t t-esc="TotalQuantity"/>: The value of "TotalQuantity" is dynamically inserted into the HTML by this section. TotalQuantity is a function that is defined inside the OrderWidget component. This code will display the value of "TotalQuantity" in the HTML output; it is most likely a variable or data fetched from the system.
After that, let's patch the component OrderWidget and add a function for computing the total count of the orderline product quantities.
/** @odoo-module */
import { OrderWidget } from "@point_of_sale/app/generic_components/order_widget/order_widget";
import { patch } from "@web/core/utils/patch";
patch(OrderWidget.prototype, {
get TotalQuantity(){
var totalQuantity = 0;
this.props.lines.forEach(line => totalQuantity += line.quantity);
return totalQuantity
}
});
This code adds a getter method named TotalQuantity to the OrderWidget prototype by modifying it or extending it using the patch function. This function adds up the quantities of each line that are kept in the props. lines array to determine the total number of items in the order. It then returns that amount. This makes it easy to present the total quantity in the user interface.
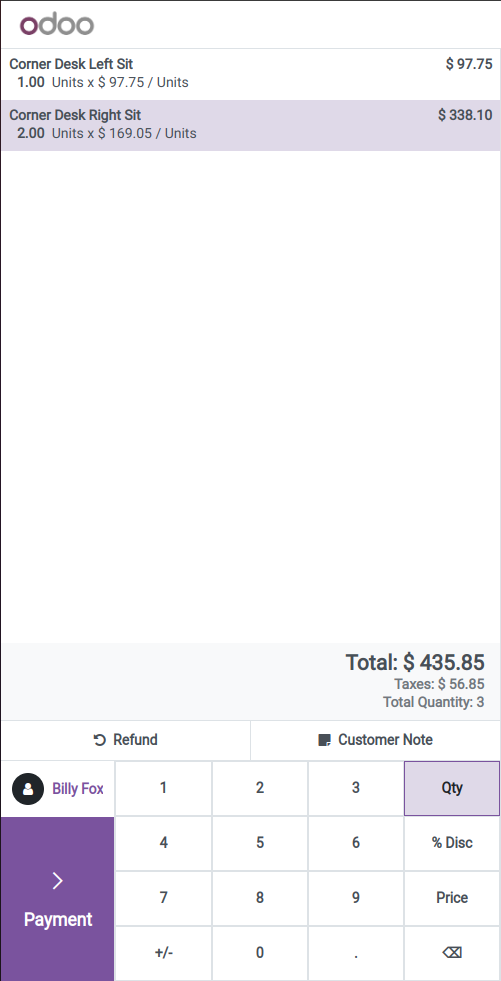
Then the view after adding a product,

The total number of quantities in the POS order has been displayed in the order summary.
Patching is an effective method for non-intrusively changing the behavior of third-party programs. In this blog post, we examined a patching example for the Odoo web framework's OrderWidget in the POS class.
You can confidently deploy patches to the Odoo web framework and modify them to meet your unique requirements by following the instructions provided here.
If you want to read more about how to patch existing OWL components in odoo refer to our previous blog.