In the dynamic realm of Odoo 17, web pages serve as the digital canvas upon which businesses can craft their online presence. These intricate tapestries of content, functionality, and design are the gateways through which visitors interact with your brand. Whether you're aiming to captivate with visually stunning product showcases, streamline user experiences, or infuse your site with unique flair, the ability to modify existing web pages is a powerful tool at your disposal.
Exploring the Core of Web Pages in Odoo 17
At the core of Odoo's web page management is the website module, a robust component that oversees the design, customization, and functionality of your online presence. This module serves as the coordinator, blending the different elements that bring vitality to your web pages.
Odoo 17's web pages function as essential components, each fulfilling a unique role in shaping your online story. From the inviting nature of the home page to the informative content of product showcases, about us sections, and contact forms, these digital spaces collectively create your digital identity.
Apart from sharing information, web pages in Odoo 17 can also gather user data through user-friendly forms, encourage interaction through engaging features, and facilitate online transactions. The flexibility of these digital platforms allows you to create engaging experiences that resonate with your audience.
Exploring a Seamless Online Shopping Journey: A Detailed Examination
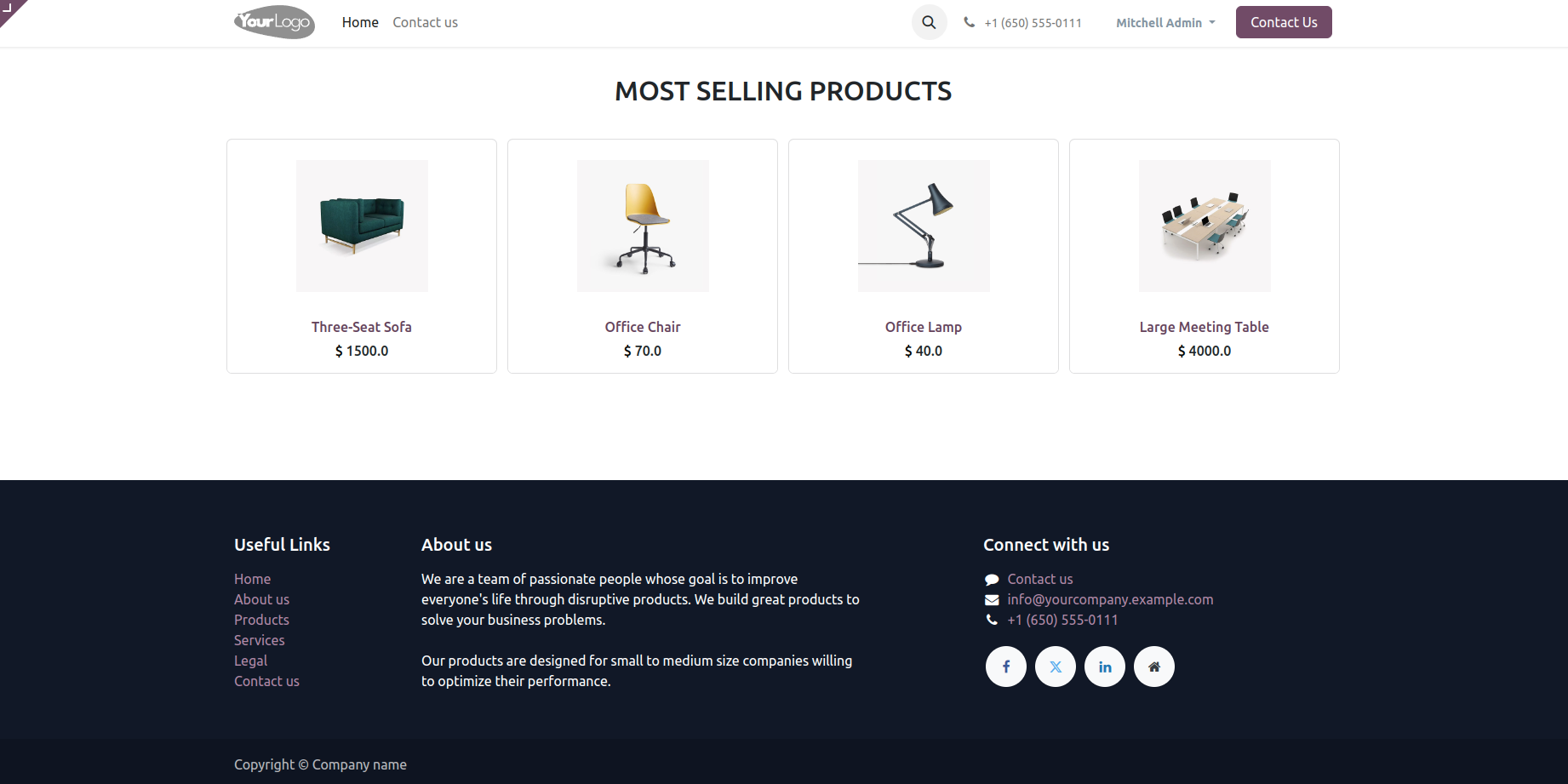
To illustrate the transformative potential of web page modification in Odoo 17, let's delve into a practical scenario: enhancing the home page of an e-commerce website to showcase best-selling products and enticing promotional offers.
By default, the Odoo home page presents a blank canvas, awaiting your creative touch. However, through strategic modifications, you can transform this virtual real estate into a captivating showcase that captures visitors' attention and propels them further into the sales funnel.
Displaying Top-Selling Items on the Homepage
We'll start by showcasing top-selling products prominently on the homepage. This not only sparks interest but also directs visitors towards popular items. Using customized code, we'll create a function to sort these products by sales count and integrate it into the front-end for an attractive display.
from odoo import http
from odoo.http import request
from odoo.addons.website.controllers.main import Home
class Website(Home):
@http.route('/', auth="public", website=True, sitemap=True)
def index(self, **kw):
products = request.env['product.template'].sudo().search([])
for each in products:
each.sales_count = 0
each.top_selling = False
orders = request.env['sale.order'].sudo().search([('state', 'in', ('sale', 'done'))])
for order in orders:
order_line = order.order_line
for product in order_line:
product.product_id.sales_count = product.product_id.sales_count + 1
super(Website, self).index()
website_product_ids = request.env['product.template'].sudo().search([('sales_count', '!=', 0)], order='sales_count desc', limit=4)
website_product_ids.top_selling = True
return request.render('website.homepage',
{'website_product_ids': website_product_ids})
This code snippet fetches the top-selling products based on their sales count within a specified date range and renders them on the homepage of the website. homepage template.
To incorporate these top-selling products into the homepage, you can inherit the website. Create a homepage template and add a container within the div with the ID wrap. Here's an example of how you can display the top-selling products using a product cart view:
<?xml version="1.0" encoding="UTF-8" ?>
<odoo>
<template id="homepage_inherit_product_display"
inherit_id="website.homepage" name="Products" active="True">
<data inherit_id="website.homepage">
<xpath expr="//div[@id='wrap']" position="inside">
<input type="hidden" name="csrf_token" t-att-value="request.csrf_token()"/>
<div class="container mt32 mb64">
<section>
<div class="product_details">
<center>
<h3>MOST SELLING PRODUCTS</h3>
</center>
</div>
<br/>
<div class="oe_product_cart_new row"
style="overflow: hidden;">
<t t-foreach="website_product_ids"
t-as="website_product_id">
<div class="col-md-3 col-sm-3 col-xs-12"
style="padding:6px 6px 6px 6px;">
<form action="/shop/cart/update" method="post" class="card oe_product_cart" data-publish="on">
<br/>
<center>
<div style="width:100%; height:155px;overflow: hidden;">
<a t-attf-href="/shop/product/#{ slug(website_product_id) }">
<img t-attf-src="/web/image?model=product.template&field=image_1920&id=#{website_product_id.id}"
class="img img-fluid"
style="padding: 0px; margin: 0px; width:auto; height:100%;"/>
</a>
</div>
</center>
<br/>
<div class="card-body p-0 text-center o_wsale_product_information">
<div class="p-2 o_wsale_product_information_text">
<h6 class="o_wsale_products_item_title">
<a data-oe-model="product.template"
data-oe-id="website_product_id.id"
data-oe-field="website_product_id.name"
data-oe-type="char"
data-oe-expression="product.name"
itemprop="name"
data-oe-field-xpath="/t[1]/form[1]/div[2]/div[1]/h6[1]/a[1]"
t-attf-href="/shop/product/#{ slug(website_product_id) }"
content="website_product_id.name">
<t t-esc="website_product_id.name"/>
</a>
</h6>
<h6 class="o_wsale_products_item_title">
<span t-esc="website_product_id.currency_id.symbol"
style="color:black"/>
<t t-esc="website_product_id.list_price"/>
</h6>
</div>
<div class="o_wsale_product_btn"
data-oe-model="ir.ui.view"
data-oe-id="1561"
data-oe-field="arch"
data-oe-xpath="/t[1]/form[1]/div[2]/div[2]"/>
</div>
<span class="o_ribbon " style=""/>
</form>
</div>
</t>
</div>
</section>
</div>
</xpath>
</data>
</template>
</odoo>
This code snippet iterates over the top-selling products and displays their name, image, and price within a product cart view on the homepage.
By following these steps, you can seamlessly integrate the most popular products into your e-commerce website's homepage, providing visitors with an engaging and enticing experience that showcases your best-selling offerings.

Mastering the art of modifying existing web pages in Odoo 17 empowers businesses to craft captivating online experiences that resonate with their target audiences. By leveraging Odoo's robust website module and embracing either the intuitive front-end editing or the code-driven backend customization approach, you can unleash your creative vision and tailor every aspect of your web pages to align with your brand's identity and business objectives.
Whether you're an e-commerce retailer seeking to showcase your best-selling products, a service provider aiming to streamline user engagement, or an organization striving to establish a strong online presence, Odoo's web page modification capabilities provide the tools you need to succeed in the digital realm.
Embrace the power of customization, and elevate your online presence to new heights, captivating visitors, fostering brand loyalty, and driving business growth in the dynamic world of web development. To read more about How to Modify Existing Web Pages in Odoo 16 refer to our previous blog.