In odoo, widgets are used to represent display fields, screens, and attributes. The Odoo platform allows you to change the view of the widget as per your need using rendering templates, and we can also define the widget design in version 15. In the older versions of odoo, we can use ‘web_ribbon’ in the form and kanban view. After version 13, we can use this ‘web_ribbon’ only in the form view. We can specify a ribbon using attributes like bg_color and text. This ribbon is defined inside the top of the form view.
For example;
<widget name="web_ribbon" text="Demo Text"/>
And we can use another attribute for background color like bg_color="bg-primary" and bg_color="bg-info”.
For example;
<widget name="web_ribbon" text="Demo Text" bg_color="bg-warning"/>
And we can also give attributes for ‘invisible’, ‘read only’ conditions in the widget.
Like this, we can also define a widget in the kanban view.
In this blog, let us discuss how can define a Kanban ribbon widget using class in Odoo 15.
For that, we can create a new class. This class is added inside the kanban for the widget. This is because we can’t add the widget ‘web_ribbon’ inside the kanban view.
It looks easy to access and understand. With the help of this user-friendly platform, we can create a new CSS file to design the kanban ribbon.
CSS > CSS Code ( Kanban Ribbon ):
.kanban-ribbon {
font-size: 15px;
font-weight: bold;
height: 17px;
width: 150px;
color: white !important;
background: #79e379;
padding-left: 10px;
padding-right: 10px;
border-radius: 10px;
display: inline-flex;
}So we can add the below code inside the manifest file then the CSS file will be in working condition.
Manifest > Python Code:
'assets': {
'web.assets_backend': [
'kanban_ribbon_widget/static/src/css/kanban_ribbon_widget.css',
],
},And define the below code in the XML file. It is used to add the kanban ribbon in the corresponding position.
So first, inherit the model and XPath.
Like the ‘web_ribbon’ widget, we can add the ‘kanban-ribbon’ class in kanban. It displays the corresponding stage of the task.
Views > Xml Code ( View Kanban Ribbon ):
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<data>
<record id="project_task_kanban_view_inherit" model="ir.ui.view">
<field name="name">project.task.kanban.inherit</field>
<field name="model">project.task</field>
<field name="inherit_id" ref="project.view_task_kanban"/>
<field name="arch" type="xml">
<xpath expr="//t[@t-name='kanban-box']//div[contains(@class, 'oe_kanban_content')]" position="inside">
<div class="kanban-ribbon">
<field name="stage_id"/>
</div>
</xpath>
</field>
</record>
</data>
</odoo>
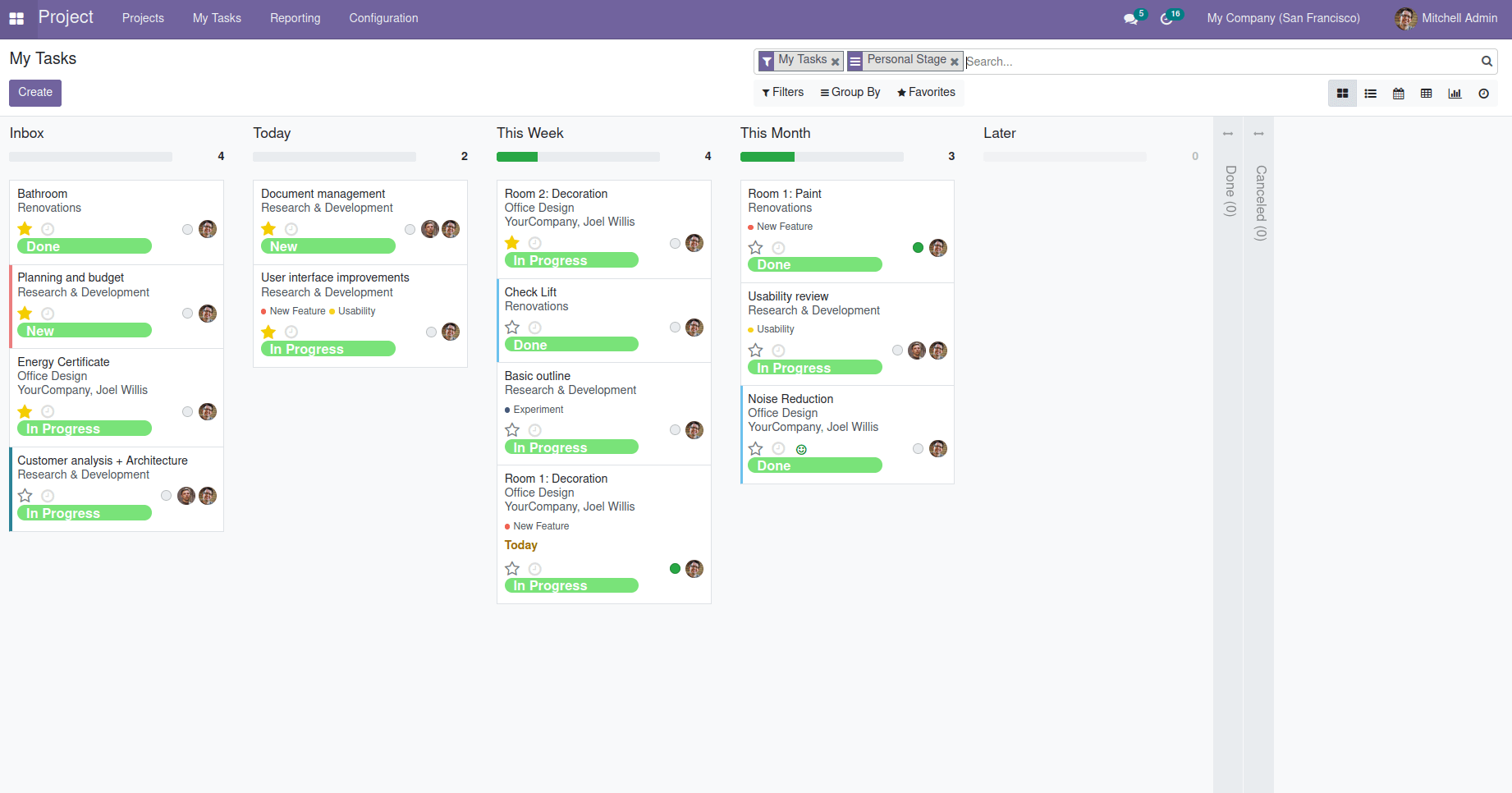
This is used to display the corresponding stage of the task.

We can also add a text using the below code,
For example;
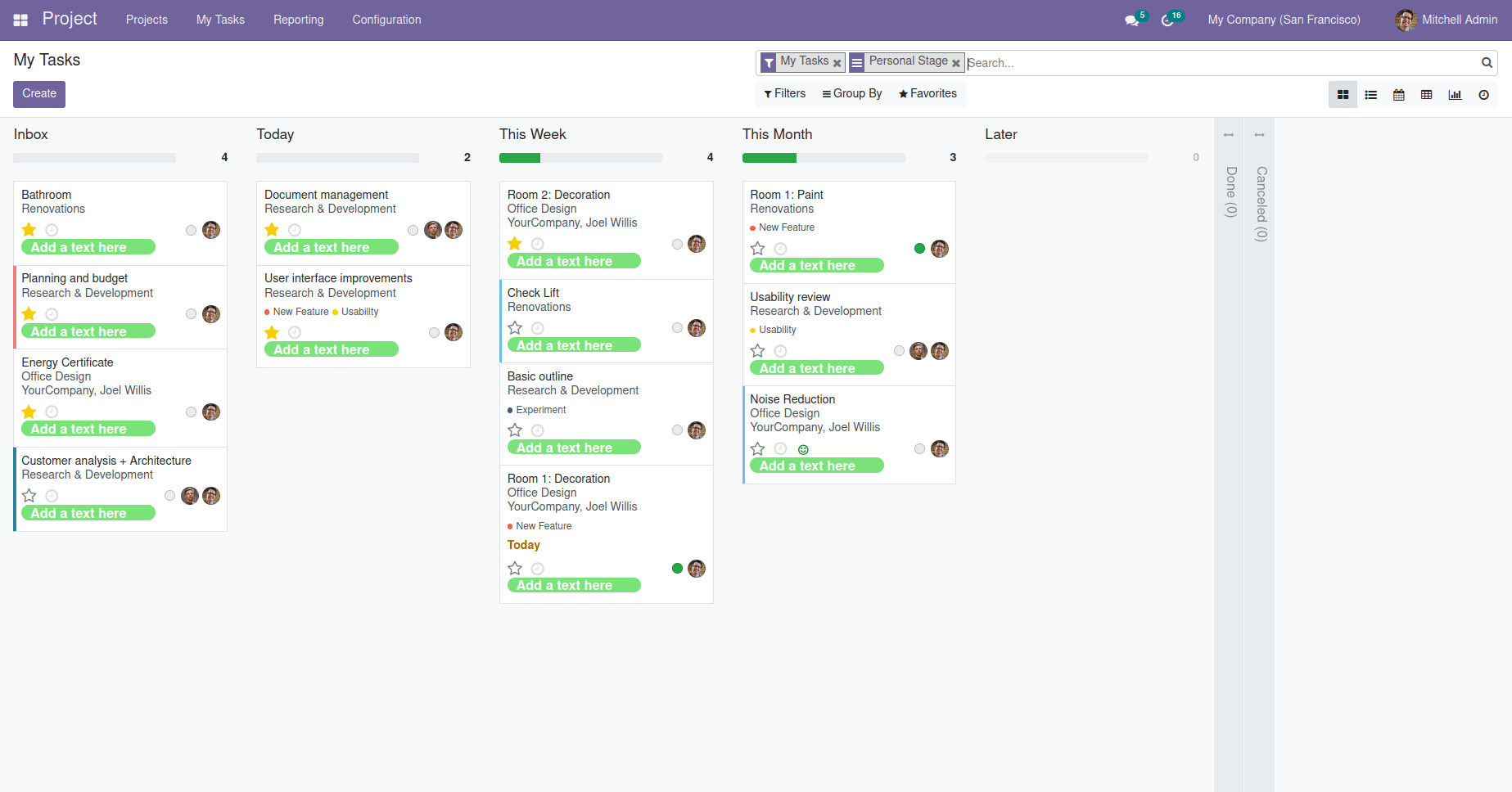
<div class="kanban-ribbon"><p>Add a text here</p></div>
The screenshot given below is the view of the above code,

Like this, You can add any changes as per your needs in the widget, such as color, widget contents, etc. In this way, we can create and design a kanban ribbon widget according to your needs.
If you want to know more details about the widgets, you can refer to the blog Widgets List in Odoo 14.