This blog promotes snippet creation. Publishers can edit snippets using the website builder UI by using the Options. Using the website build functionality, you can quickly and automatically add snippet options to the user interface.
Here, we'll examine how to add snippet choices in Odoo 16.
<?xml version="1.0" encoding="UTF-8" ?>
<odoo>
<data noupdate="1">
<record id="website_menu_travel_booking" model="website.menu">
<field name="name">Travel Booking</field>
<field name="url">/travel_booking_menu</field>
<field name="parent_id" ref="website.main_menu"/>
<field name="sequence">50</field>
</record>
</data>
</odoo>
Add this code to the XML file in the data directory.
Within the <data> tag, a new record is defined with the ID "website_menu_travel_booking" and the model "website.menu". This record represents a website menu item.
Here, the name of the menu item is set to "Travel Booking" using <field name="name">. The URL for the menu item is set to "/travel_booking_menu" using <field name="url">.
The parent menu item is specified using <field name="parent_id" ref=" website.main_menu"/>. It refers to the menu with the ID "website.main_menu" and indicates that the "Travel Booking" menu item should be a child of that menu.
<?xml version="1.0" encoding="utf-8" ?>
<odoo>
<template id="website_page_travels" name="Travel Booking">
<t t-call="website.layout">
<div class="oe_structure"/>
<div class="travel" style="color: black;text-align: center;">
<h1>Travel Booking</h1>
</div>
</t>
</template>
</odoo>
Add this code in the view file.
This code defines a template in Odoo for a web page related to travel bookings. It calls the "website. layout" template and includes a centered heading element with the text "Travel Booking ''.
from odoo import http
from odoo.http import request
class WebsitePage(http.Controller):
@http.route('/travel_booking_menu',
type='http',auth='public',website=True)
def travel_page(self, **kw):
return http.request.render('travels_management.website_page_travels',{})Add this code to the controllers
Now we have created a new menu and its template. Let us see how the custom template is edited with custom snippet editors.
<?xml version="1.0" encoding="UTF-8" ?>
<odoo>
<template id="snippet_options_1"
inherit_id="website.snippet_options"
name="Travels management snippet options">
<xpath expr="." position="inside">
<div data-js="" data-page-options="true"
groups=" website.group_website_designer"
data-selector="main:has(.travel)"
data-no-check="true" string="Travels">
<we-select class="o_we_user_value_widget o_we_sublevel_1">
<we-button string="Blue
data-customize-website-views="travels_management.blue_travels_he
ading"
data-name="categories_opt" data-no-preview="true"
data-reload="/"/>
<we-button string="Default"
data-customize-website-views="travels_management.website_page_tr
avels"
data-name="categories_opt" data-no-preview="true"
data-reload="/"/>
</we-select>
</div>
</xpath>
</template>
</odoo>
The code is defining a template with the ID "snippet_options_1" that inherits from another template called "website.snippet_options." This suggests that it extends or overrides the functionality of the parent template.
Inside the template, there is an XPath expression indicating that the following code will be inserted at a specific position relative to the current element, i.e. inside the website editor.
Within the XPath expression, there is a <div> element with several attributes:
data-js and data-page-options might be related to JavaScript and page options.
groups="website.group_website_designer" suggests that this code is relevant to a specific group of users (e.g., website designers).
data-selector="main:has(.travel)" implies that the code targets a <main> element that contains an element with a class of "travel."
data-no-check="true" might indicate that certain checks or validations are bypassed.
string="Travels" provides the string "Travels" as a label or description.
Inside the <div> element, there is a <we-select> element, possibly related to a custom select widget. It has the class "o_we_user_value_widget o_we_sublevel_1."
Within the <we-select> element, there is a <we-button> element. It has various attributes:
string="Blue" sets the text displayed on the button as "Blue."
data-customize-website views="travel_management.blue_travels_heading" indicates customization related to website views and specifically the "blue_travels_heading" within the "travel_management" context.
data-name="categories_opt" assigns a name or identifier to the button as "categories_opt."
data-no-preview="true" suggests that the button does not trigger a preview.
data-reload="/" indicates that the page or section will be reloaded when the button is clicked.
Now let's create a template with the ID blue_travels_heading.
<?xml version="1.0" encoding="utf-8" ?>
<?xml version="1.0" encoding="utf-8" ?>
<odoo>
<template id="blue_travels_heading"
inherit_id="travels_management.website_page_travels" >
<xpath expr="//div[hasclass('travel')]" position="replace">
<div class="travel" style="color:blue; text-align: center;">
<h1>Travel Booking</h1>
</div>
</xpath>
</template>
</odoo>

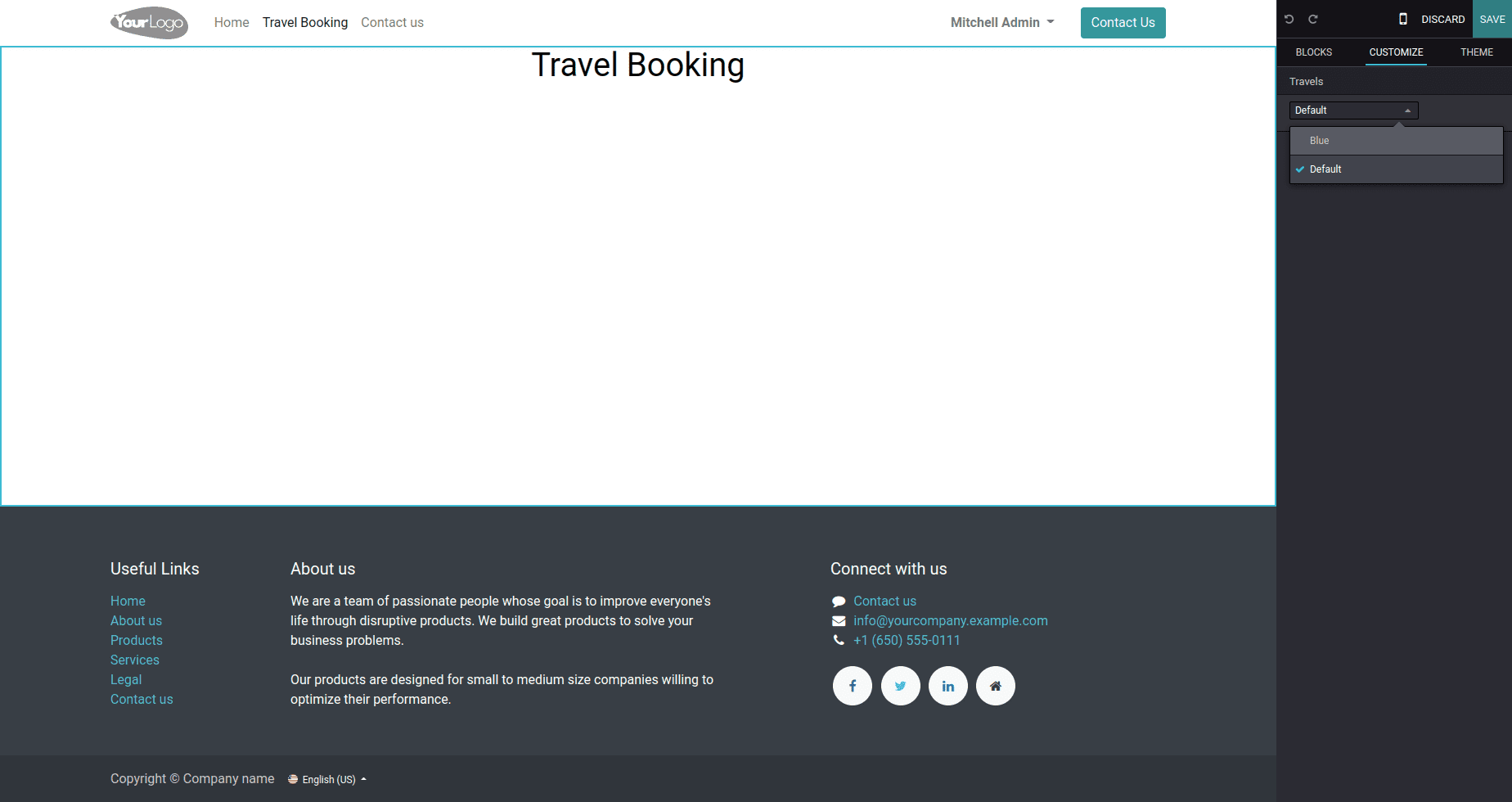
This is the default block that we have designed, along with the corresponding snippet edit option.

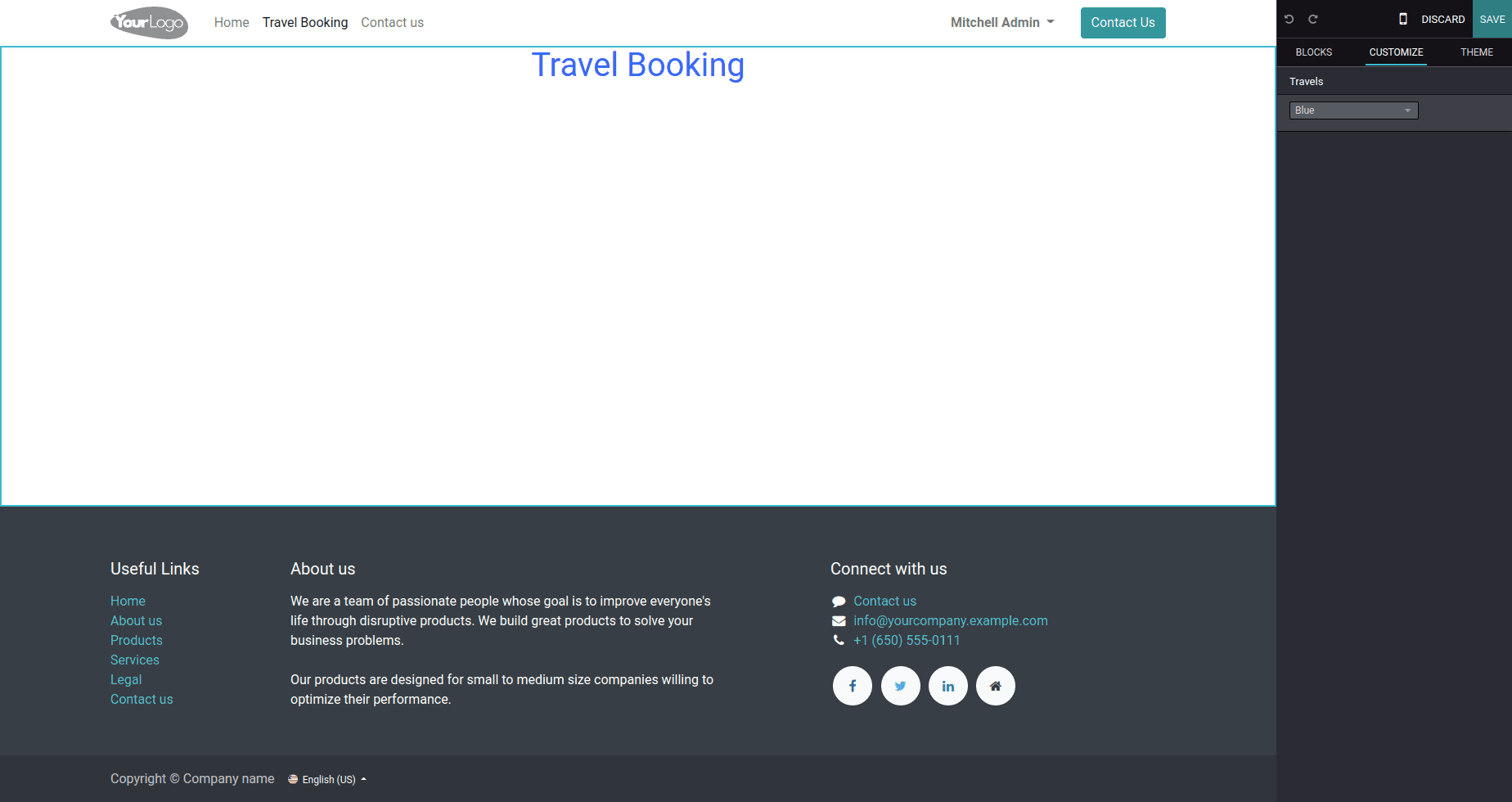
The above figure depicts the result of the selected option.
These code snippets and explanations provided insights into how snippet options can be implemented and edited using Odoo 16, enabling users to tailor the appearance and functionality of their website templates.