In the Odoo Website, there are different forms that are used to collect information from the end-user. End users can enter the data based on the fields defined in a web form.
There are different Input fields here. We are discussing the Input type ‘file.’ In Odoo, the form submission method has been used HTTP POST, so the input values are passed to the controller so we can create the record to the model based on that.
Looking to add the file to ir.attachment onchange method in JS
First, create a web form with the input field type file
<div class="form-group">
<div class="col-lg-3 col-md-4 text-right">
<label class="col-form-label"
for="attachment">Attachment
</label>
</div>
<div class="col-lg-7 col-md-8">
<input class="file" id="attachments" type="file" name="attachments" multiple="true" data-show-upload="true" data-show-caption="true" accept="image/*,application/pdf,video/*" required="True"/>
</div>
</div>
The web form for file uploading looks like this.

So here, we have created the input type file in the web form. Based on the selection of files ‘change’, the event will trigger a function to get the file data.
events:{
'change #attachments': 'attachment_upload'
},
Declared a change event for the input field ‘Attachment’ based on uploading of a file the function 'attachment_upload' will be triggered.
attachment_upload:function(e){
var attachments = e.target.files
for(let i = 0; i < attachments.length; i++){
var reader = new FileReader();
reader.readAsDataURL(attachments[i]);
reader.onload = function(e){
ajax.jsonRpc('/upload_attachment', 'call', {
'attachments': e.target.result,
'attachment_name': attachments[i].name
}).then(function(data){
});
}
}
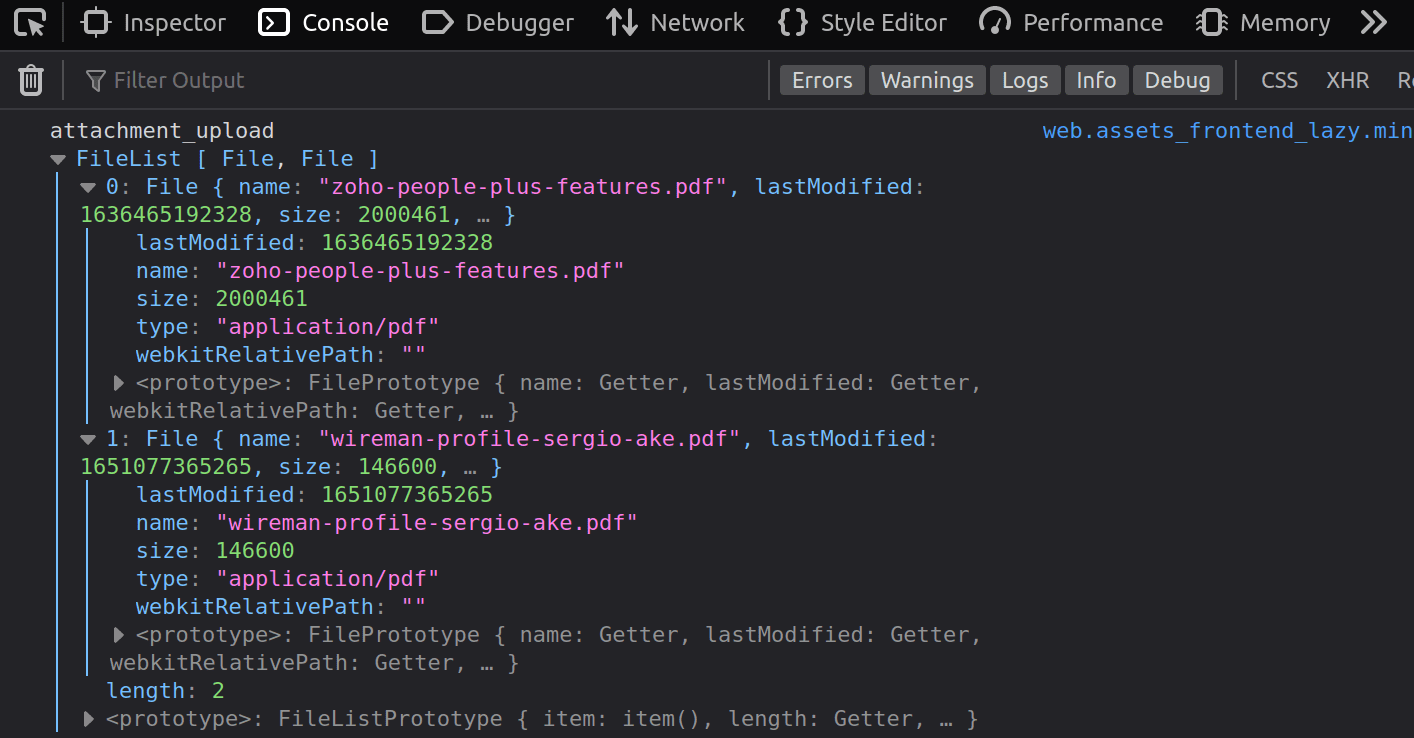
},On the selection of files, a list of values is taken in a variable attachments type of objects. Based on the field Type files, we have enabled multiple file uploads. So the list contains multiple objects defined as a for loop to get the data of a single file and to save it to the model ir.attachments.

The above image shows the selection of two files and their information in the list-objects.
We can get information about file names, file types, sizes, etc.
Based on this information, we can store the data in the Table
Declare a variable reader and assign the FileReader() function. This function will asynchronously read the file's content stored on the user's computer.
reader.onload assigned to a function, this property contains an event handler executed with load event when content read with readAsArrayBuffer, readAsBinaryString, readAsDataURL, or readAsText is available.

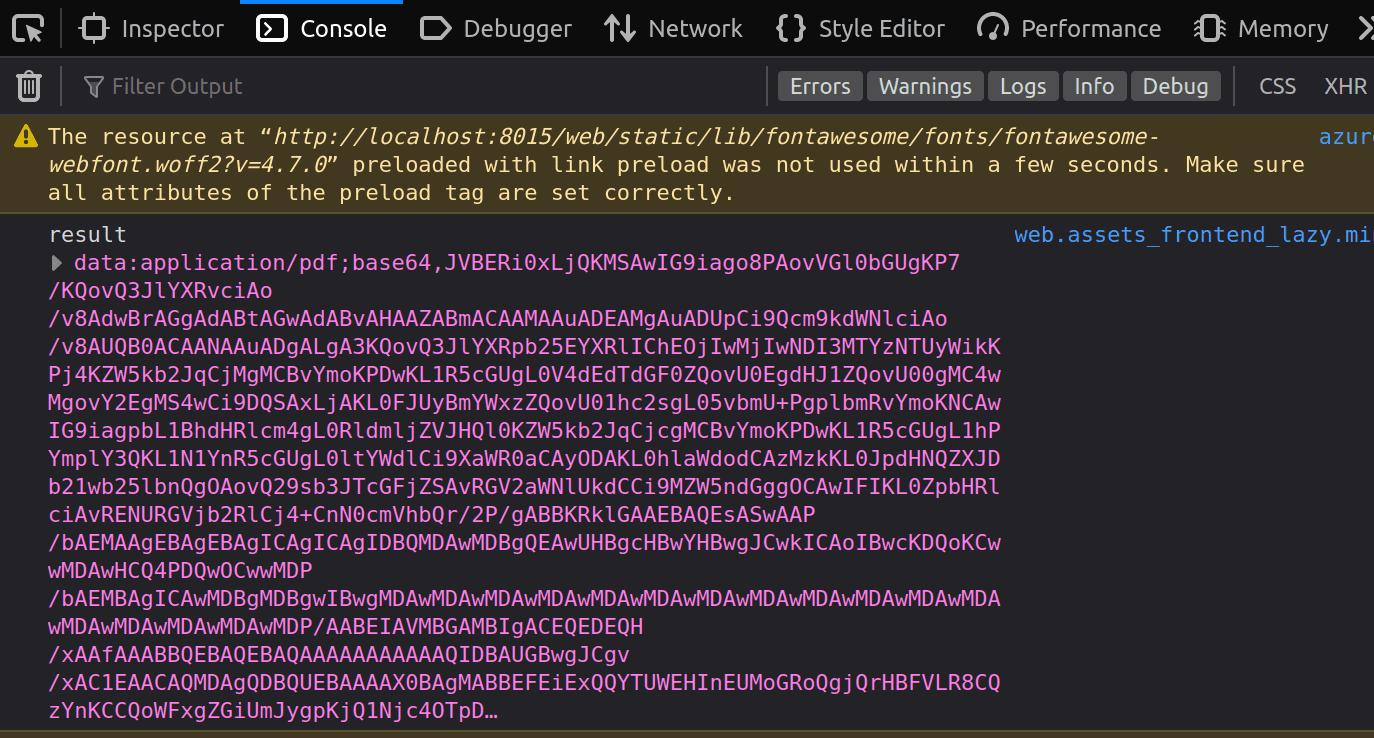
From the event handler of load, we will get the base64 data string, and this value has been passed to a python function with the file name
@http.route('/upload_attachment', type='json', auth="public",
method=['POST'], website=True)
def upload_attachment(self, **kw):
base64 = kw['attachments']
attach = base64.strip('data:application/pdf;base64')
Attachments = request.env['ir.attachment']
attachment = Attachments.sudo().create({
'name': kw['attachment_name'],
'type': 'binary',
'datas': attach,
})From the upload_attachment() function in ‘kw’ dictionary, we will get the attachment base64 data string and the file name as attachment and attachment_name. Need to strip the base64 data string matching of the file type here based on pdf matched these ('data:application/pdf;base64') string. With these values, the attachment with binary has been created in the model ir.attachment
So, based on these ids created in the attachment model, we can update in rec_model where the field has been declared.