In Odoo, views are ways via which models/objects get displayed to the end-user. Views of different types and each view represent a mode of visualization, and these turn the modules more user-friendly. Several types of views are used in Odoo and they are like tree, form, search, calendar, graph, pivot, Kanban, and so forth.
As the names of the views are different, the views are also different. For instance, a ‘tree’ view provides a list view of objects, and a ‘Form’ view displays a single object.
Tree View in Odoo is one of the commonly seen representational views of Odoo
In this blog, let us see how to create a list view and perform various operations on the list view. In order to create a list view, define the fields needed to be displayed in the list view in a model. So now let us create a model say for example ‘sales. person’ to track the products sold:
class SalesPerson(models.Model):
_name = 'sales.person'
_description = 'Sales Person'
name = fields.Char(string='Name', required=True)
code = fields.Char(string='Code')
email = fields.Char('Email', required=True)
mobile = fields.Char('Mobile', required=True)
products = fields.Integer("Number of Products")Now define a record to view the list view as shown below:
<record id="view_sales_person" model="ir.actions.act_window">
<field name="name">Sales Person</field>
<field name="res_model">sales.person</field>
<field name="view_type">form</field>
<field name="view_mode">tree,form</field>
<field name="view_id" ref="view_sales_tree"/>
<field name="domain">[]</field>
<field name="help" type="html">
<p class="oe_view_nocontent_create">Create Sales Persons
</p>
</field>
</record>
List the fields required in the list view:
<record id="view_sales_tree" model="ir.ui.view">
<field name="name">sales.person.tree</field>
<field name="model">sales.person</field>
<field name="arch" type="xml">
<tree string="Sales Person">
<field name="code"/>
<field name="name"/>
<field name="mobile"/>
<field name="email"/>
<field name="products" sum="Total"/>
</tree>
</field>
</record>
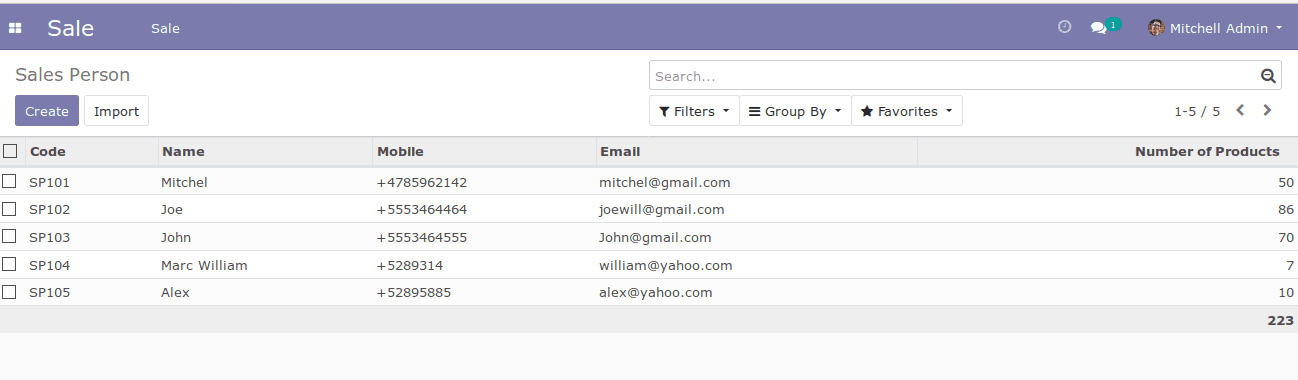
The list view of the above code is shown below:

<tree> is the root element used in the list view.
‘sum‘ is used to display the total number of products.
Similarly, avg can be calculated as:
<field name="products" avg="Total"/>
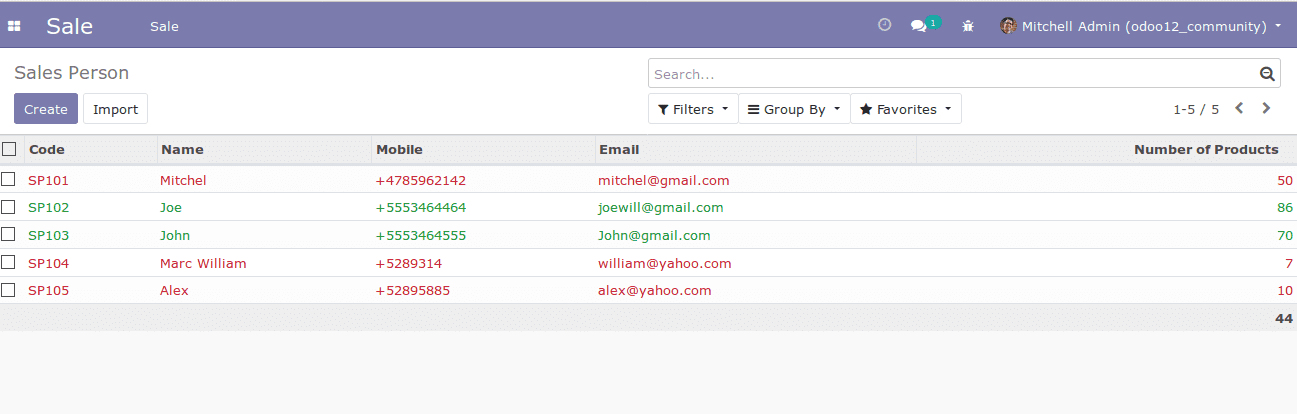
It is possible to add colors to the list view data. One can make use of the decorators for this purpose. Say for example in order to colour the data with the products less than 50.
<tree decoration-danger="products <= 50" decoration-success="products >= 50" string="Sales Person">

Decorators are used to adding decorations to the list view.
Various decorators are available to add the colours. Some of them are listed below:
decoration-bf - BOLD
decoration-it - ITALICS
decoration-danger - LIGHT RED
decoration-info - LIGHT BLUE
decoration-muted - LIGHT GRAY
decoration-primary - LIGHT PURPLE
decoration-success - LIGHT GREEN
decoration-warning - LIGHT BROWN
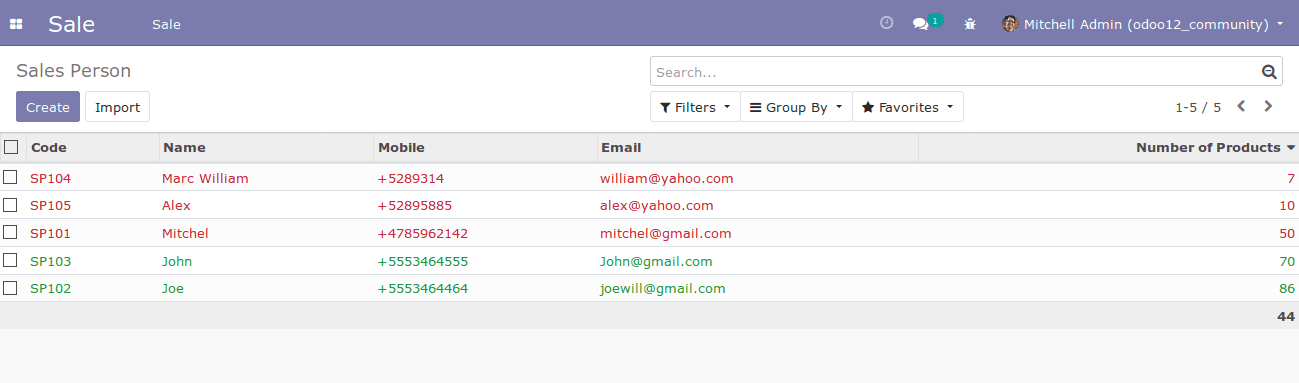
Sorting of records can be performed in list view using the tag default_order.
<tree decoration-danger="products <= 50" decoration-success="products >= 50" default_order="products" string="Sales Person">

The following other attributes can be used in the list view:
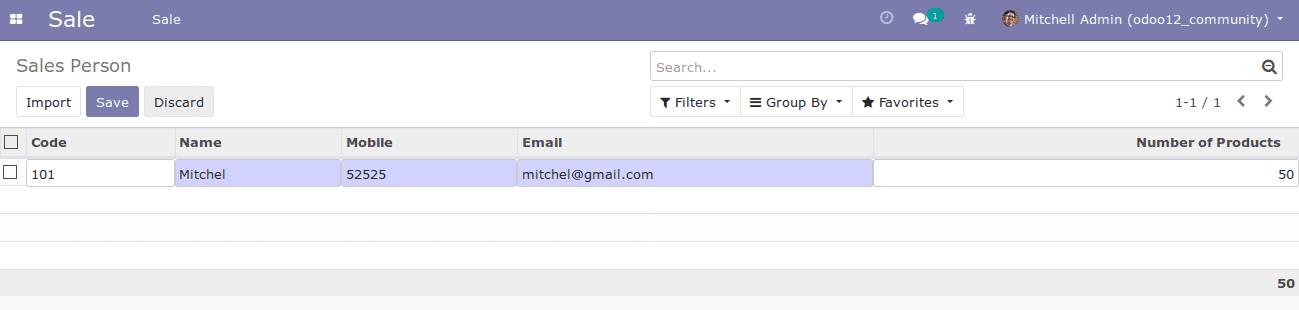
> editable: The editable attribute can be used to make a list view editable.
Example: <tree string="Sales Person" editable="top">
The top and bottom values are available for the editable attributes.

> delete: The attribute disables the action of deleting the list view record.
Example: <tree string="Sales Person" delete="false">
> create: The attribute disables the option for creating a new record.
Example: <tree string="Sales Person" create="0">
> edit: The edit declines the functionality to edit the list view
Example: <tree string="Sales Person" edit="0">
> String: Other labels for the list view.
> limit: The limit attribute helps to limit the number of records that should appear in the tree view.
Example: <tree string="Sales Person" limit="50">
Many other child attributes can be used with the list view like:
> button: The button tag is used to add the button in the list view.
Example: <button string="Ok" class="oe_highlight" type="object" name="done"/>
The ‘type’ indicates the behavior of the button.
The ‘icon’ helps to specify the icon to be displayed within the button.