tThe Odoo ERP system enables a user to effortlessly create and manage a website with dedicated tools. This platform doesn’t demand much designing skill or technical knowledge to build a dynamic website. You will get a fully equipped website builder in Odoo that permits you to design, manage, and maintain your website as per your requirements. The editing tools help you to become more productive while creating websites for your company and in a professional way you can easily maintain the website. You can consider Odoo as a comprehensive solution for building websites in the shortest way.
Odoo offers a unique system for website designing that simplifies the entire process of creating new websites. The building blocks in the Odoo website builder allow you to add various functionalities and features to your website within a few clicks. All you have to do is, choose suitable blocks for your website as per the requirements and edit them using the style options. According to the objectives and nature of your business, you can design your website. Most of the website functionalities are preinstalled in Odoo so that you can simply drag and drop the required blocks to your website. This will be also helpful for people who don’t have much idea about building a website.
This blog will discuss how to use advanced website building blocks to create a website in Odoo 15.
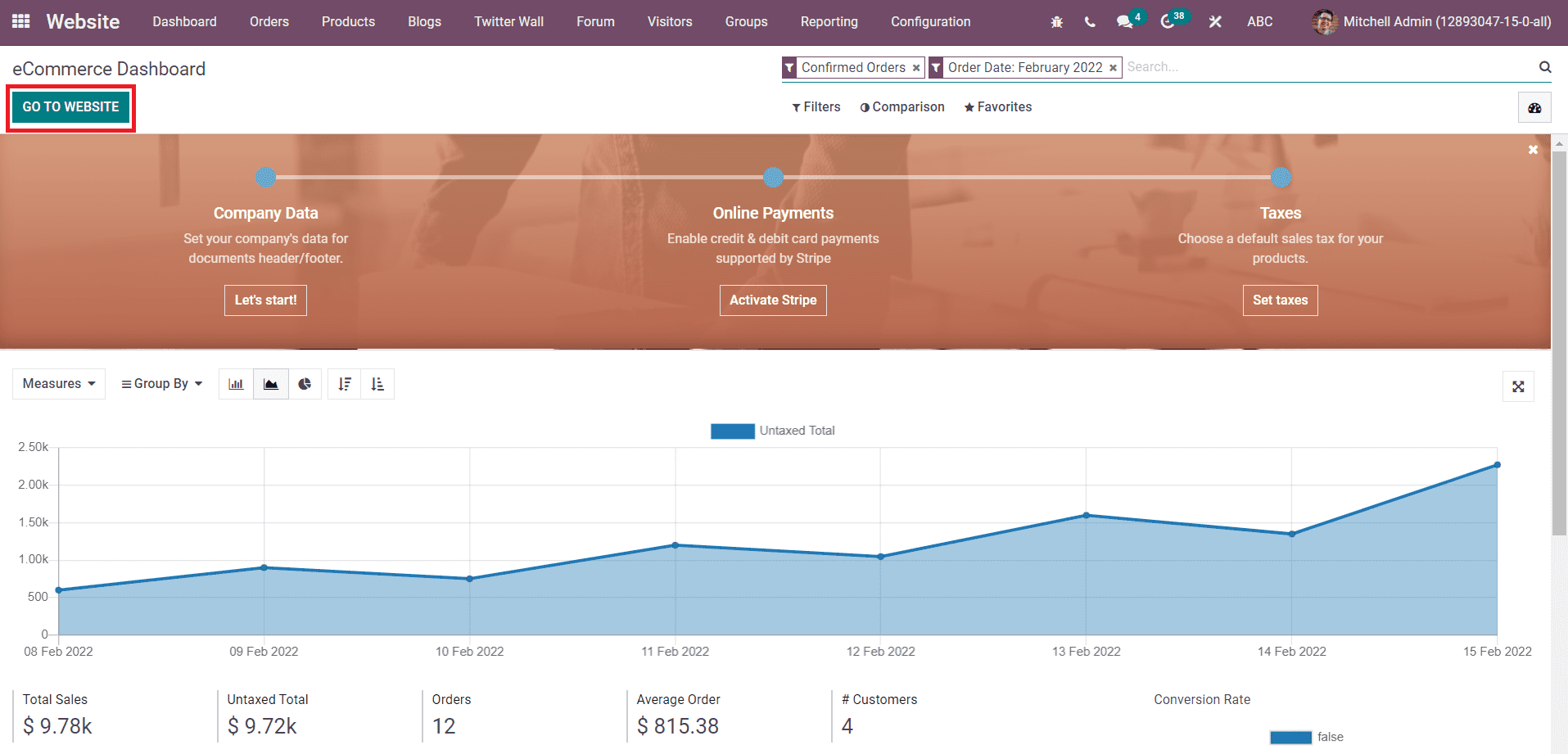
Designing a new website is just a piece of cake with the help of Odoo. You will get access to the website building platform from the eCommerce dashboard of the Website module.

Click on the Go to Website button. This will lead you to the website where you can edit and design your web pages.

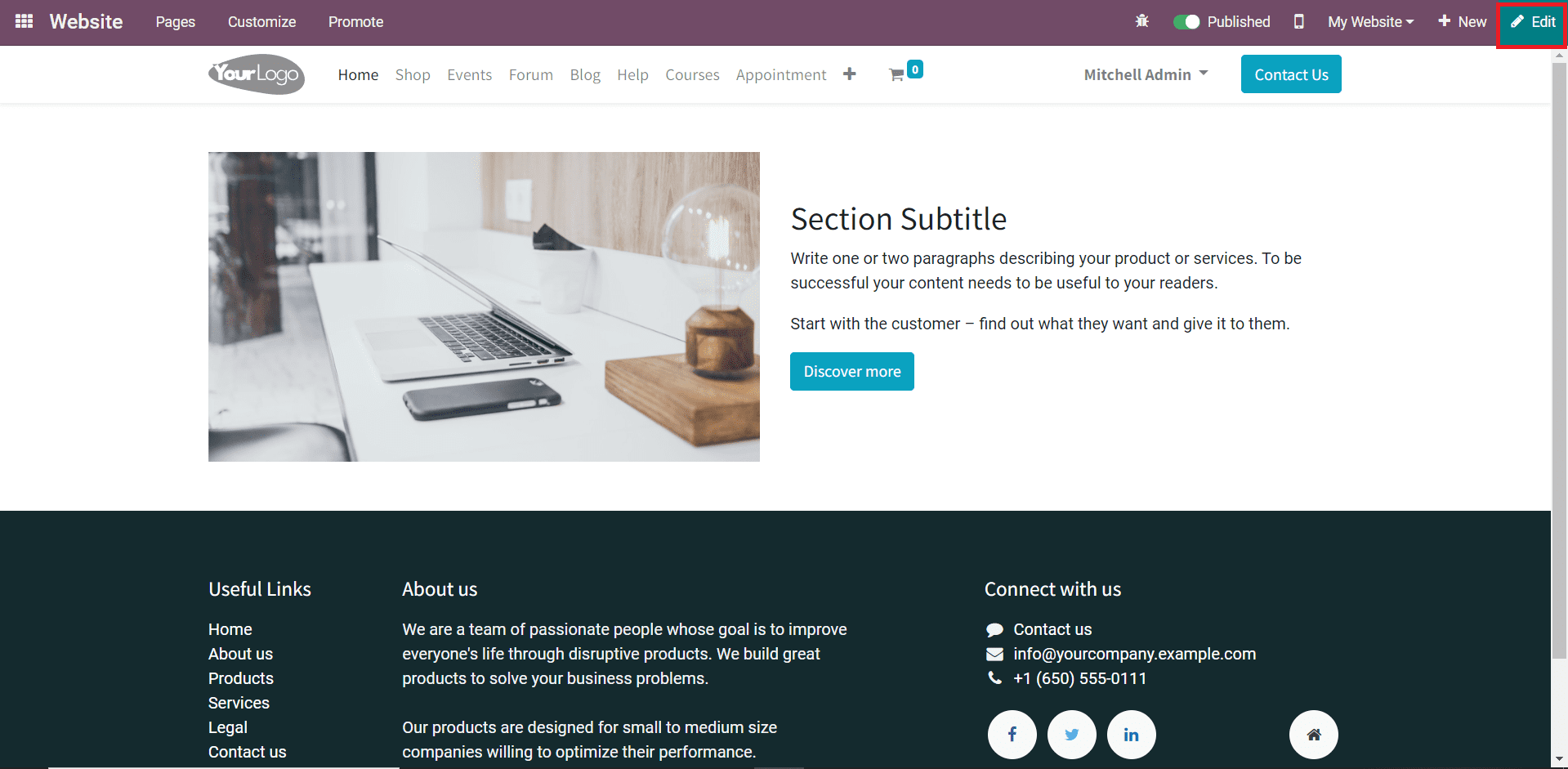
The Edit button shown on the top right corner of the screen can be used to design your website. Clicking on this button will give you an editing panel that consists of various types of building blocks for the website. These advanced blocks will assist you in developing a website according to your demand.

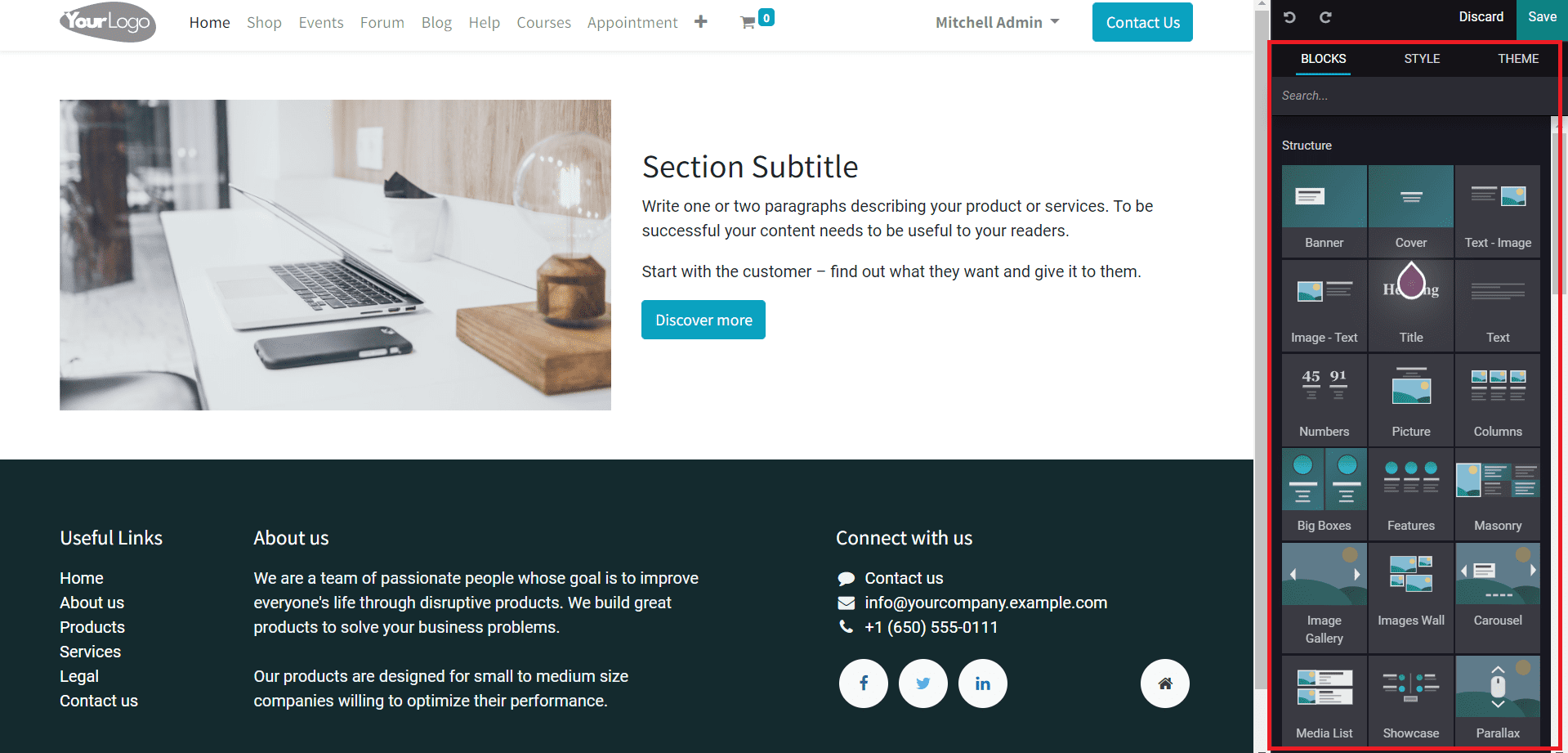
Each block in the editing panel represents different functionalities. The blocks are categorized as Structure, Features, Dynamic Content, and Inner Content on this platform. Let’s take a close examination of each block available in the editing panel on the website.
Structure
The blocks available under the Structure section will help you to decide the structure of your website. You can systematically design the outline of your website using these types of blocks.
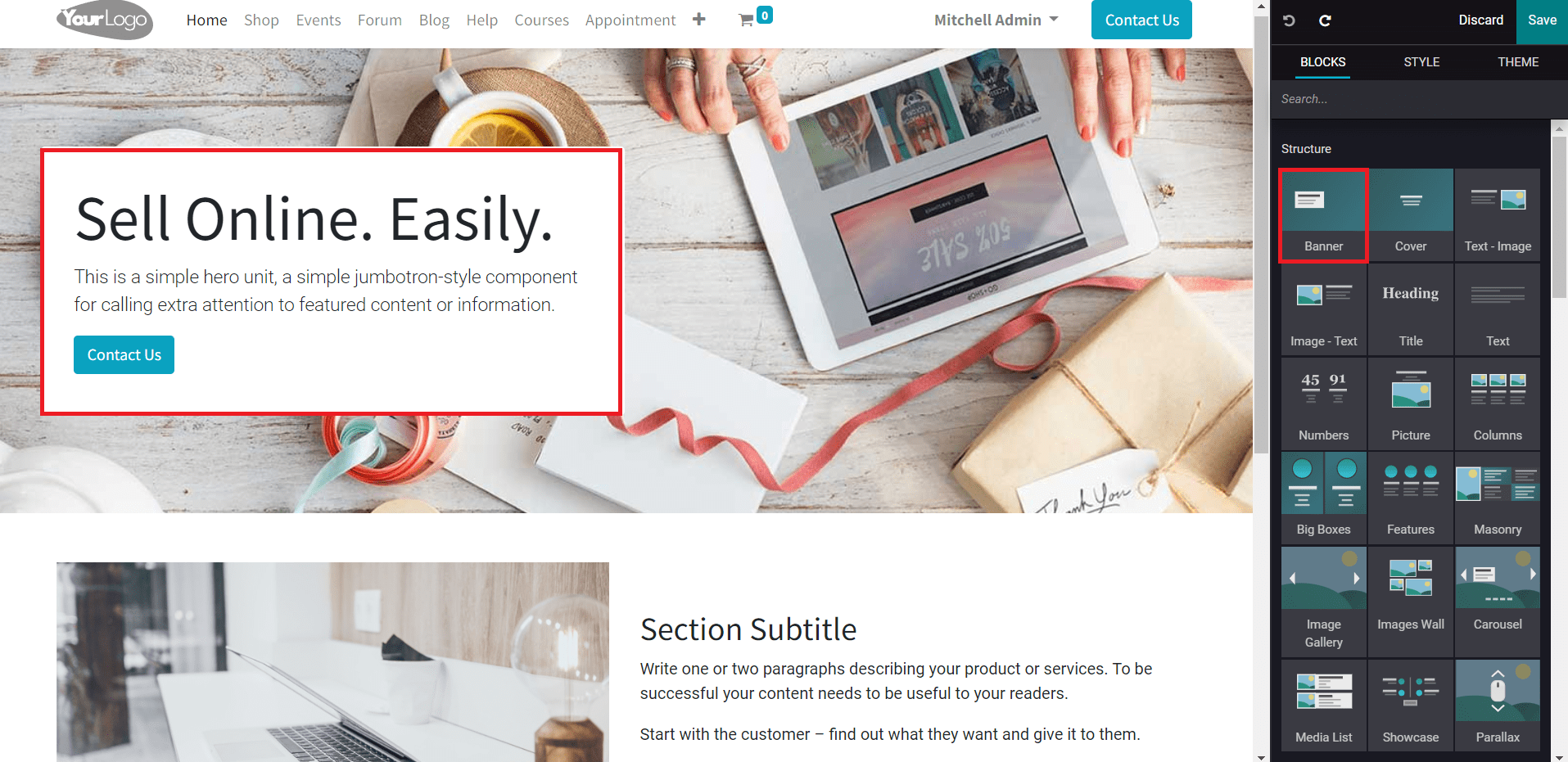
Banner: The banner block will help you to add banners to your website. When you open a website, banners will be the first element that appears on the homepage. You can use these blocks to grab extra attention to featured content or information.

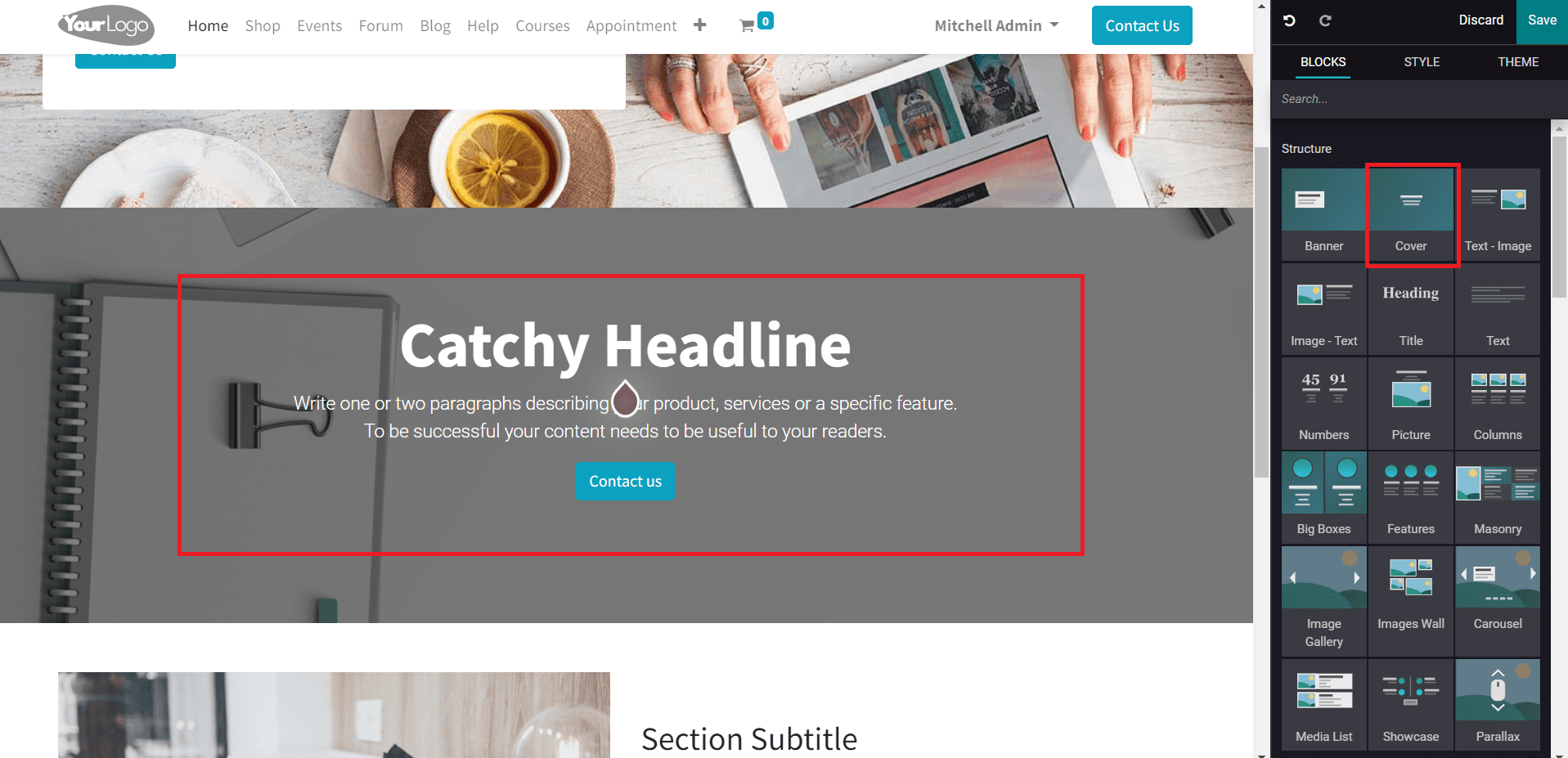
Cover: The cover block can be used as the main page designing block with a catchy headline and small description of the product, service, or main feature of your website.

Text-Image and Image-Text: Using these types of blocks, you can add text and images together with related to the content of the web page.
Title: As the name suggests, the title block is used to add a heading to your site.
Text: To add text about anything related to your business on your website, you can use the Text block.
Numbers: The Number block is basically used to add numbers to your website. The count of products and features on your website can be displayed using this block.
Picture: With the help of Picture block, you can easily add vibrant images to your site and add brief notes about the image.
Columns: To add columns to your website, use the Columns block. You can add more columns to the site by simply duplicating one of the given columns.
Big Boxes: Big boxes can be used to highlight the features of your website inboxes. You can choose colors or images for the background to present the content in an effective way. It is possible to resize and duplicate the box to create your own layout.
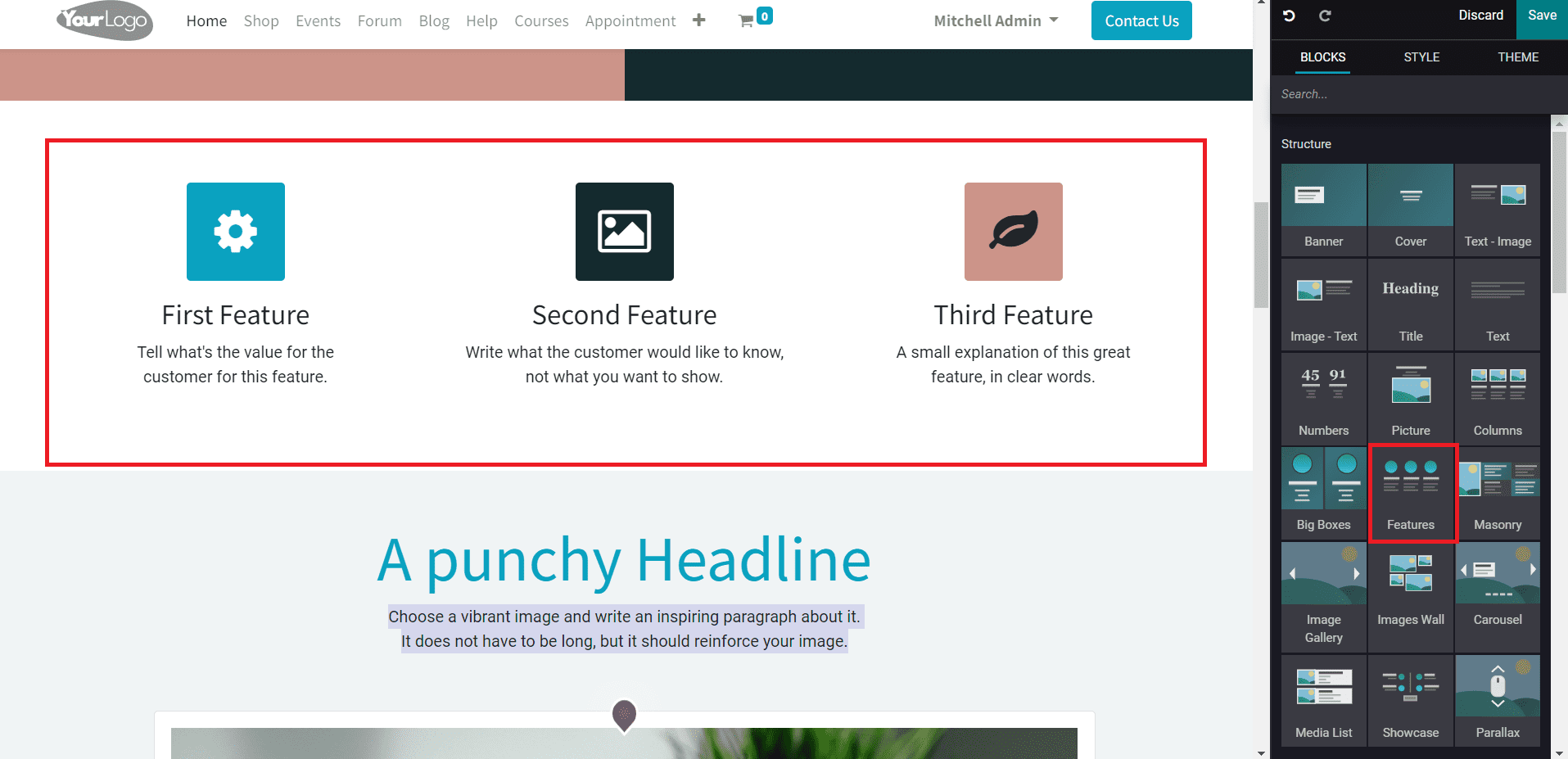
Features: This block will help you add the main features of your business to the main page. In clear words, you can give brief descriptions of the features using this block.

Masonry: If you want to add additional titles for an illustration on your web page, you can use this block.
Image Gallery: Using this block, you can add multiple images to your website to showcase the products and services your company provides. You can add images on various aspects of your business as a gallery for visitors.
Image Wall: This block is also used to exhibit the pictures of your company’s products and services. A set of images can be added together on your website using this block.
Carousel: Use this block to show your content in a slide-show-like format. You will get three carousels to scroll between which can be edited or deleted as per your demand.
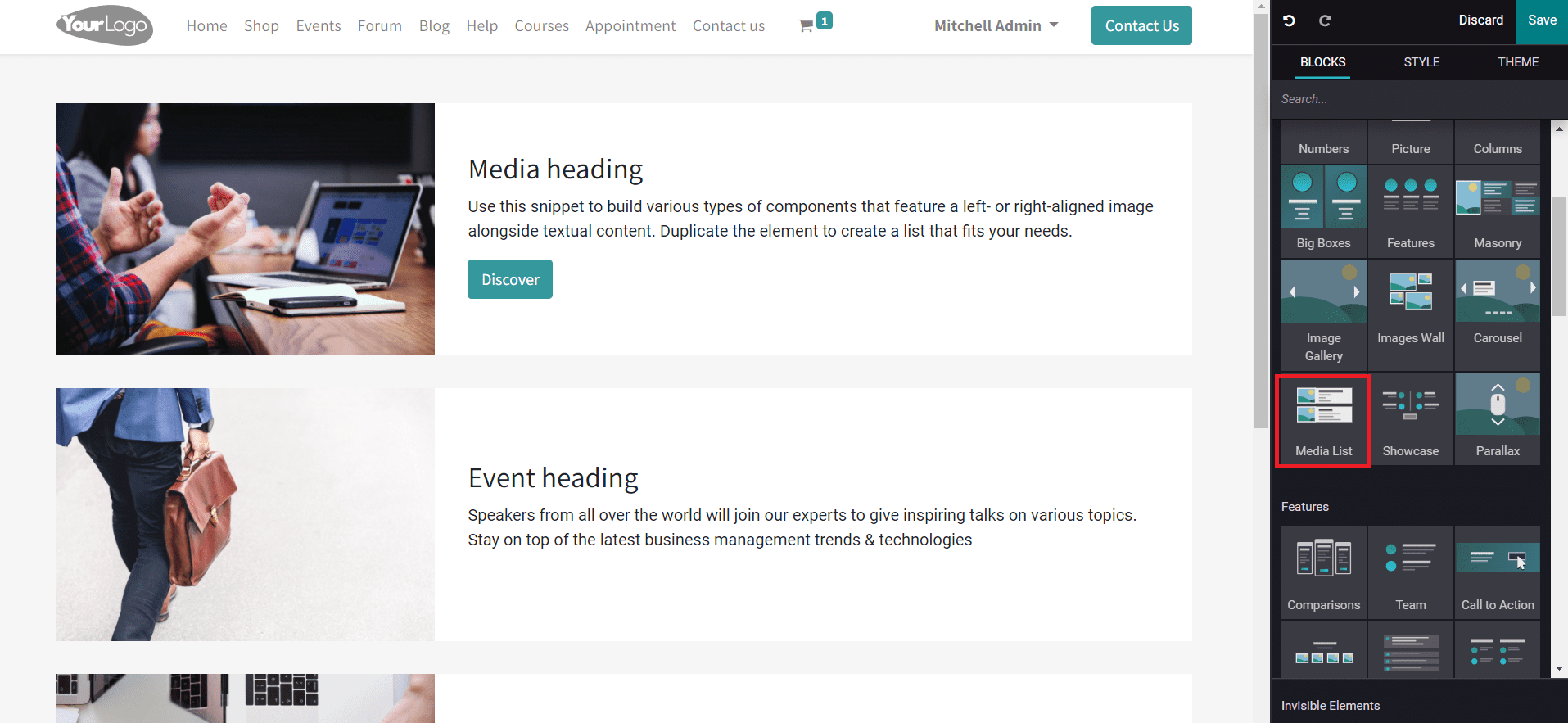
Media List: The Media List block will be helpful to add details about your business operations and media communication using a left- or right-aligned image with descriptive content.

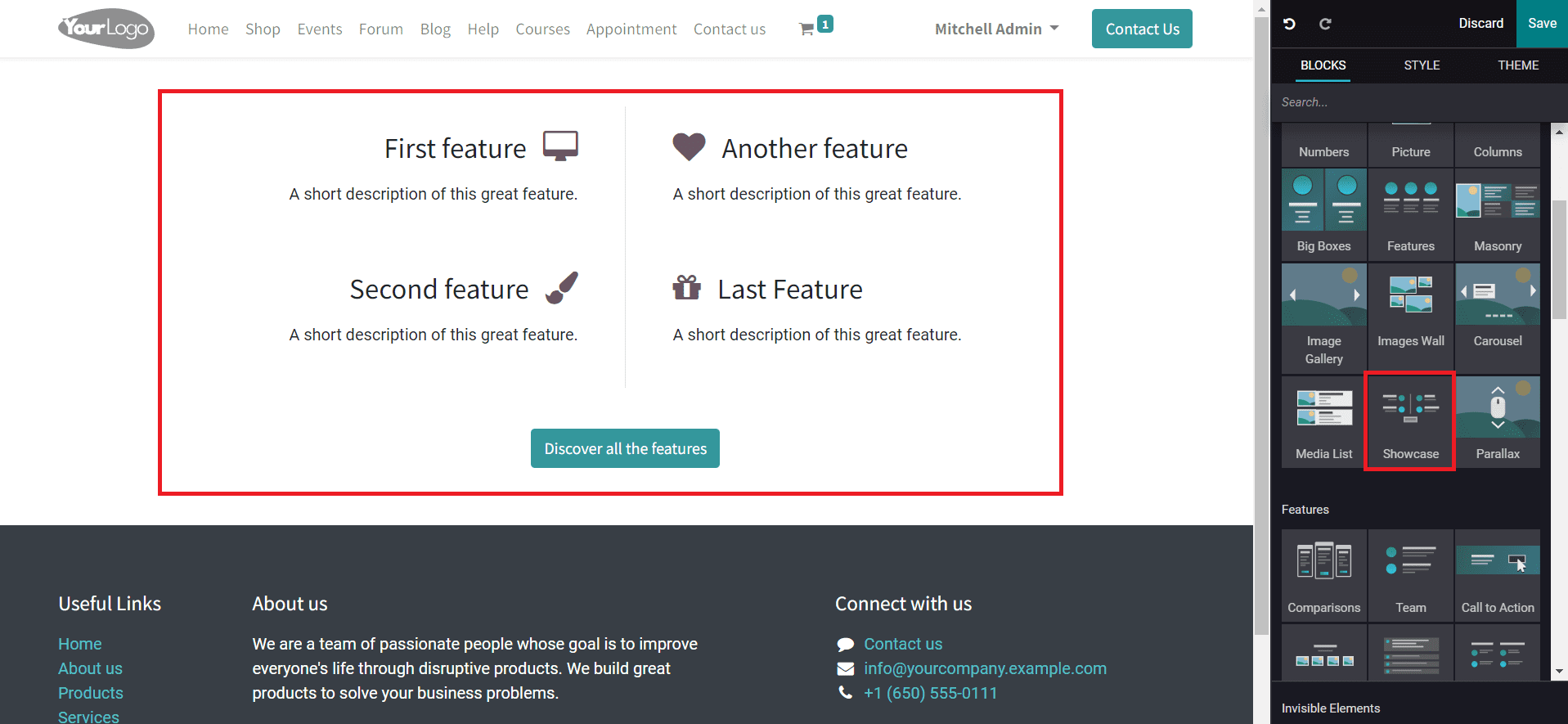
Showcase: This block can be used to illustrate the specific features of the products or services of your company. The special features can be highlighted along with a short description.

Parallax: At the end of the web page, you can use this block to give an illustration of the operations of your company.
All these structure blocks will help you to bring structure to your page. The blocks can be edited and altered as per the demand of the user.
Features
The Feature blocks are another set of unique blocks in Odoo that permits a user to add new features to the website. Rather than sticking to the textual content, the Features blocks will help you to design your website in a productive way. You can use the blocks in this category to describe the content of your website in an illustrative method. Let’s discuss the main feature blocks available in Odoo 15.
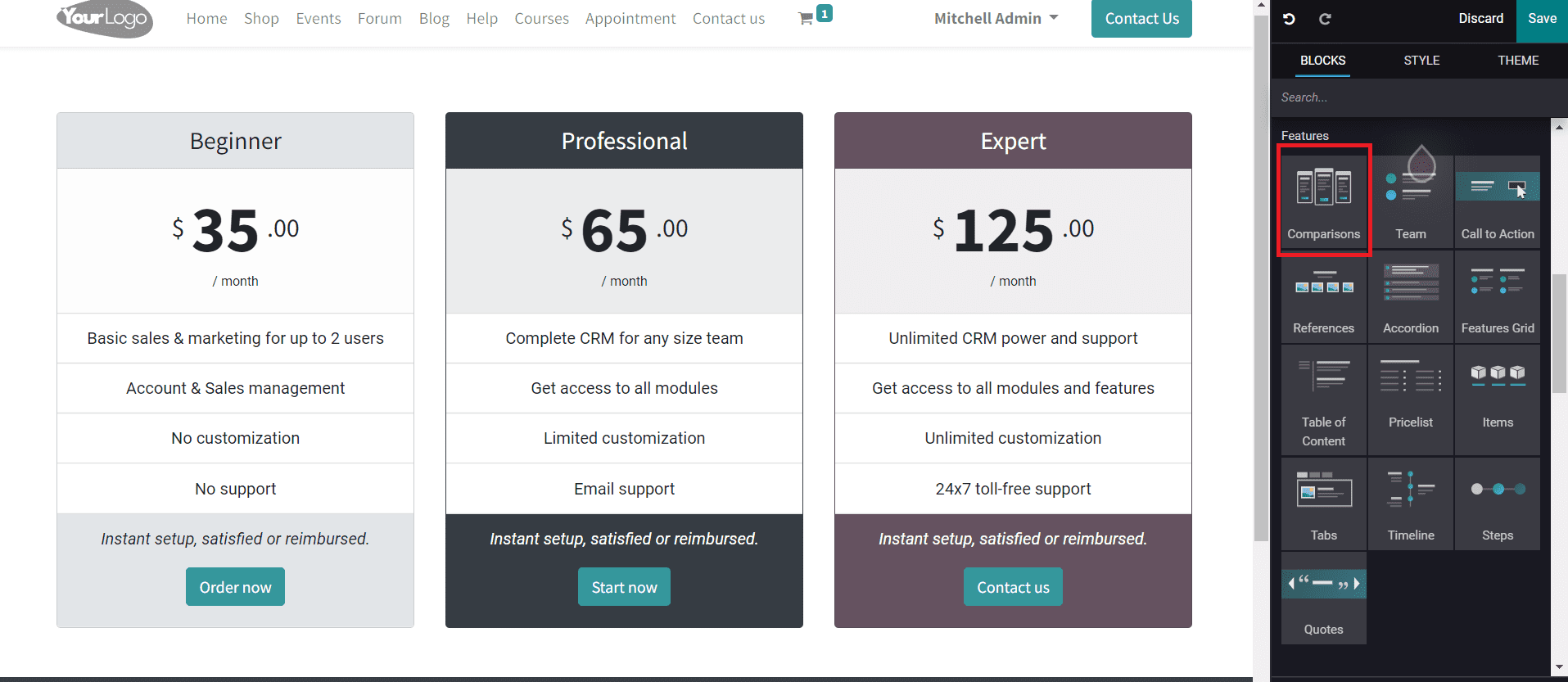
Comparisons: Comparison of products and services of your company can be easily done by using the Comparisons block. It will be beneficial for visitors to understand the product and services in a better way.

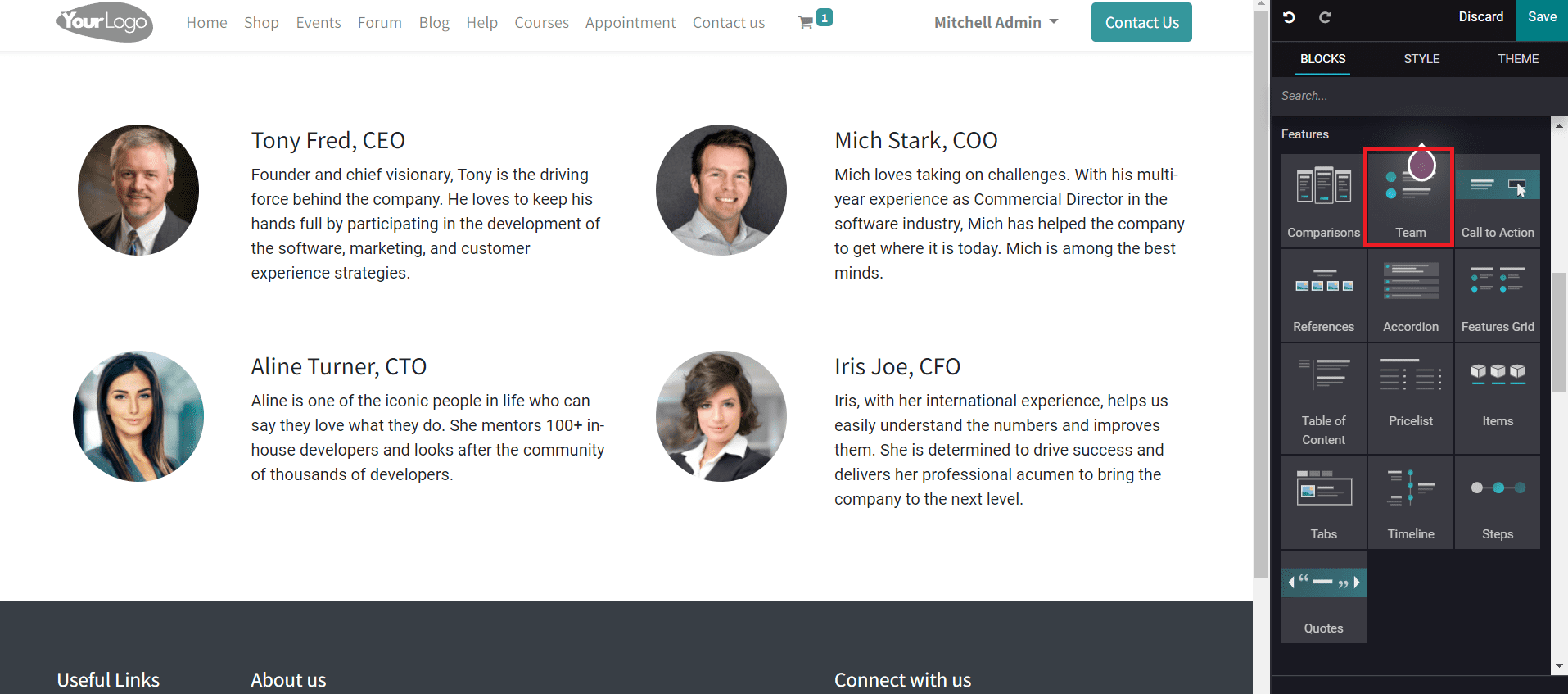
Team: The Team block can be used to describe the team that runs the company. Using this block, you can highlight the qualifications, experience, and contributions of your employees.

Call to Action: This block can be used on a web page to direct the visitor to different pages. It will provide corresponding options to select on the web page.
References: Your company references can be mentioned using this feature block.
Accordion: Accordion block will help you to specify certain policies of company operations or the website. You can include Terms & Conditions, Link to other Websites, and Use of Cookies in this block.
Features Grid: Major features of your business can be highlighted using the Feature Grid. you can change colors and add a background to this block to make it more attractive.
Table of Content: The content of your web page can be listed using the Table of the Content block. This will be helpful for visitors to explore the content they want on your website.
Pricelist: The list of products and their prices can be added to the website using the Pricelist block. You can effortlessly configure the price list of products with the help of this block which will help the visitor to get an idea about the price of each product from the website.
Items: You can categorize the products and services of your company using the Item block on your website. By using this block, you can arrange separate fields for each item defined on this platform. It is also possible to describe their features and functionalities inside the options along with suitable images.
Tabs: On a short note, you can explain your business using the Tab block. This tab is used to add descriptive content regarding your products and services with contact information.
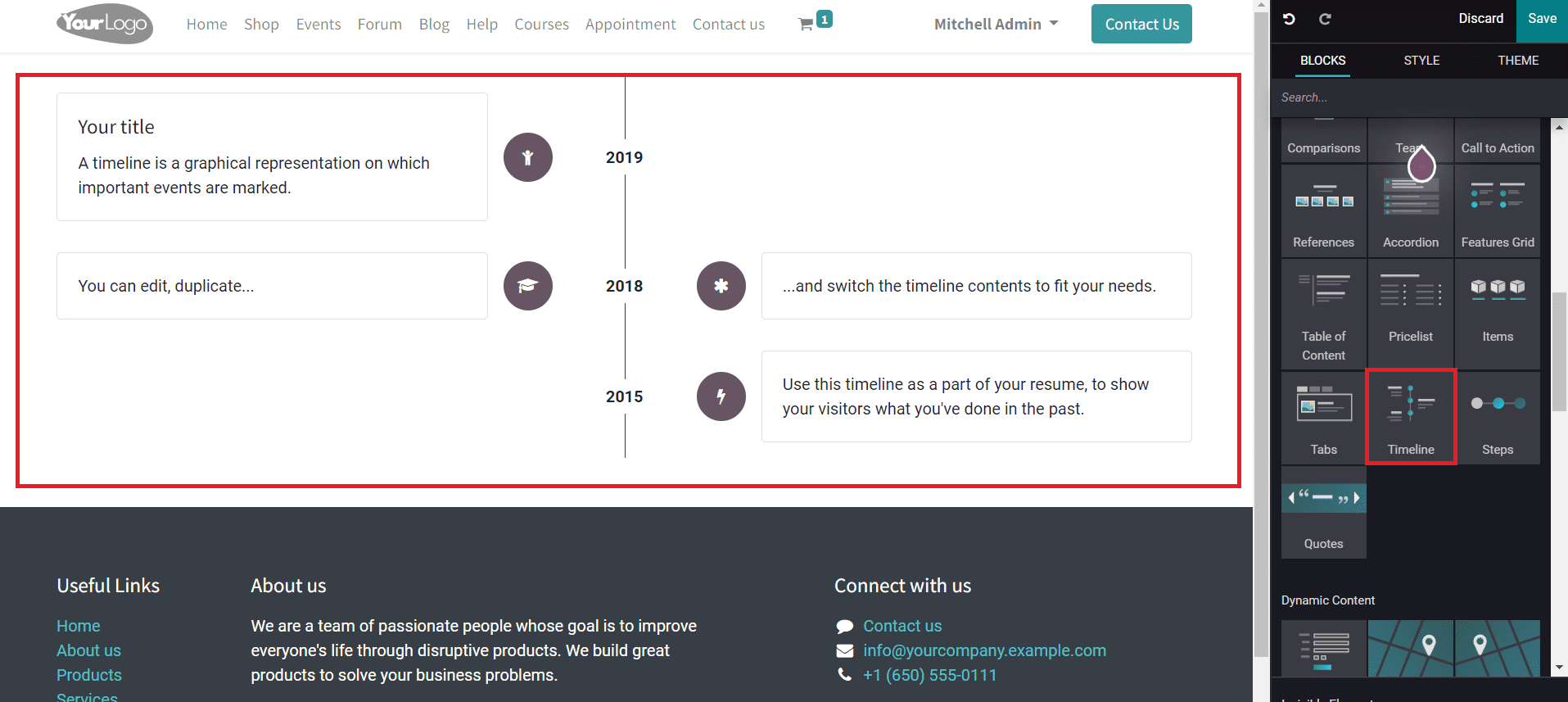
Timeline: The Timeline block can be used to mark important events and upcoming functions in a graphical representation. This will help you to show the visitors what you have done in the past as well as the dates of marketing events and product releases.

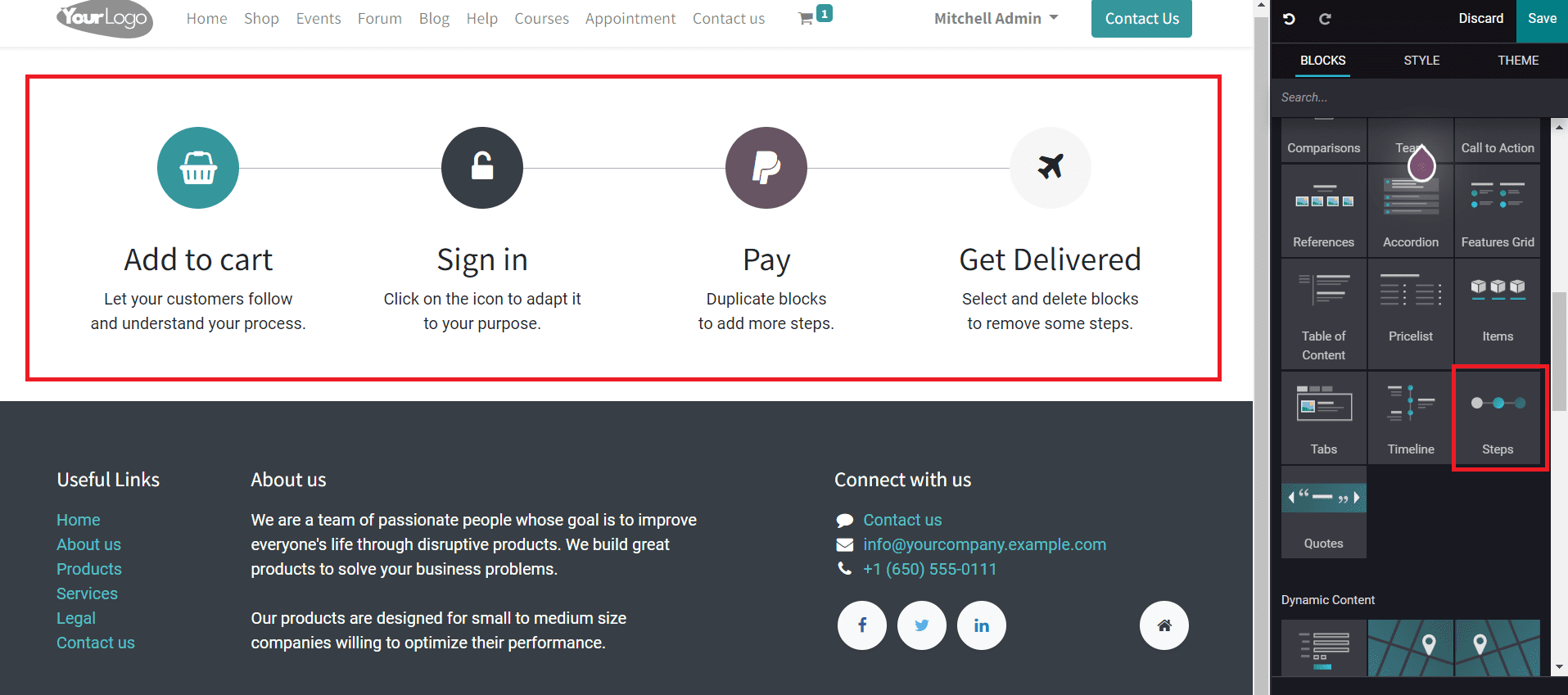
Steps: The Steps block is useful to give directions to a visitor about doing a particular operation on your website. You can explain the process step by step using this feature. This will benefit a user to follow and understand the procedures.

Quotes: This feature can be utilized to add quotes to your website. You can add attractive quotes to your website which will help you to build confidence in your business.
Dynamic Content
The blocks available in the Dynamic Content category are helpful to add advanced features to your website. Each of these blocks will help you to design your website in a professional way.
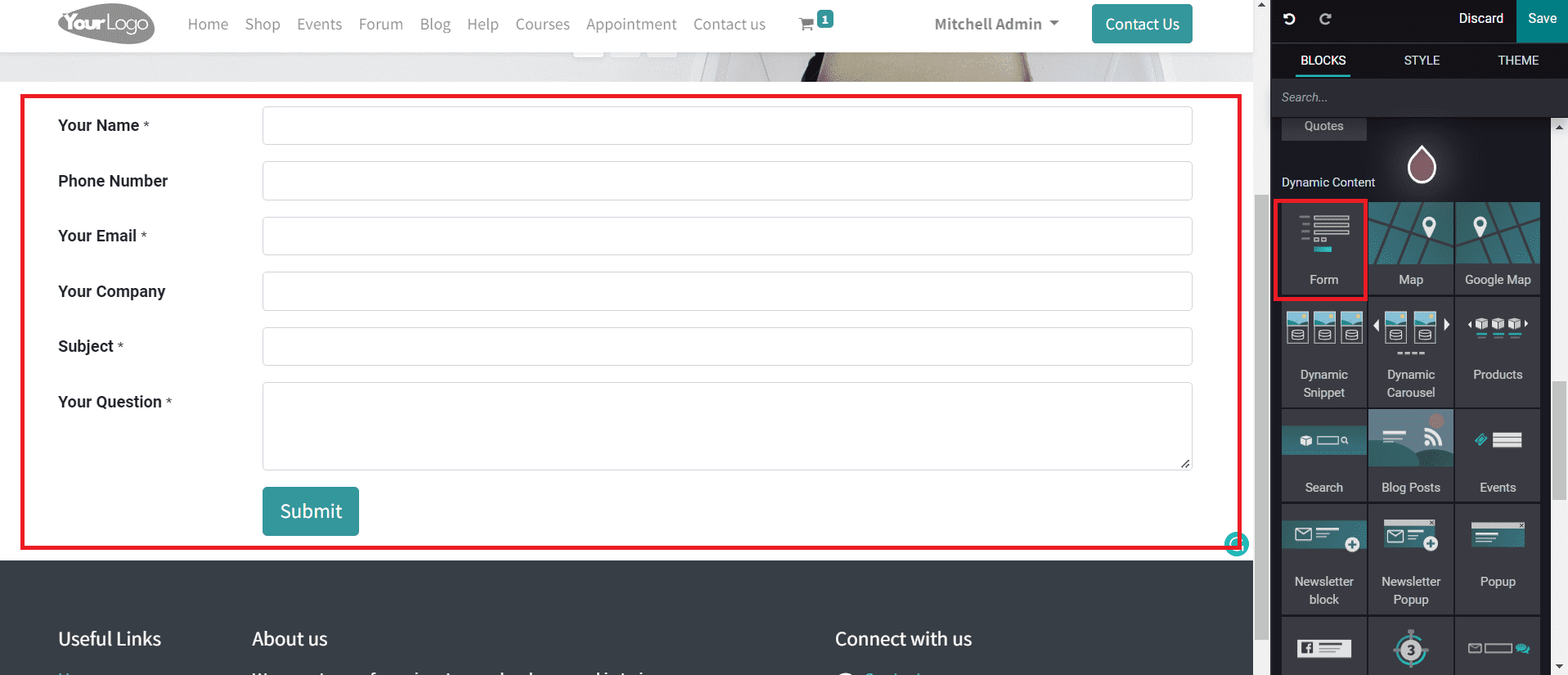
Forms: In order to create forms on your website, you can use the Forms block from the Dynamic Content. This will help you to collect important information regarding a specific topic from your website visitors.

Map and Google Map: This feature will be helpful to configure various locations of your business on your website.
Dynamic Snippet: The Dynamic Snippet will allow you to give a preview of the content on your website. Using this block, you can add the main title and a few lines under the title about the content along with background images.
Dynamic Carousel: Using the Dynamic Carousel block, you can display the content in a slide show format. The content can be arranged in a row using this feature.
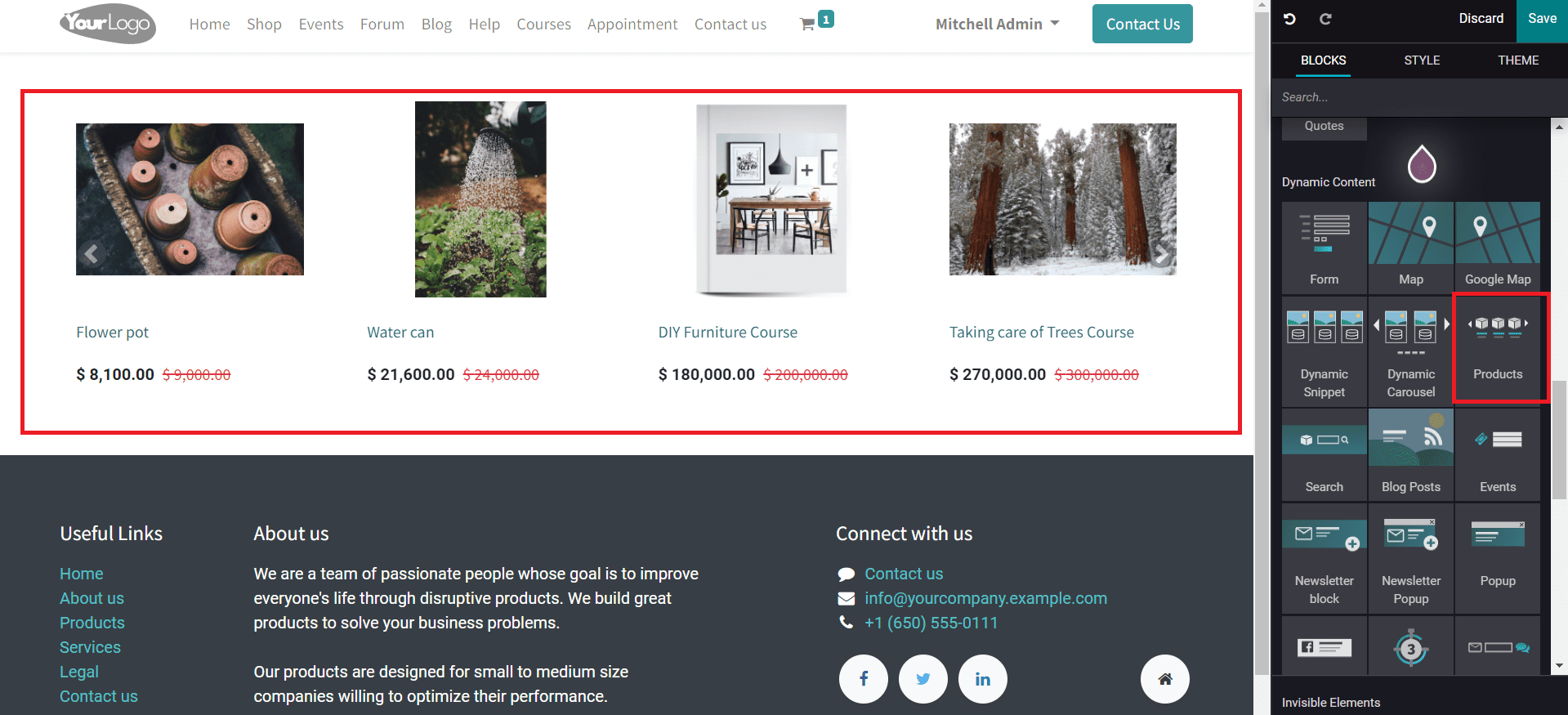
Products: You can showcase different products on your website using this feature. With suitable pictures and price details, you can make it more attractive. In a slide format Odoo will display the configured products and the user can easily select required products.

Search: The Search block can be used to add a search bar on your website so that the customers can easily search for the things they want on the website. You will get results from the published content on the site.
Blog Post: Using the Blog Post feature, Odoo will enable you to add blogs directly to the website.
Events: You can easily configure upcoming events on your website using the Events block. Necessary information about the event such as name, date, and location of the event can be added using this block.
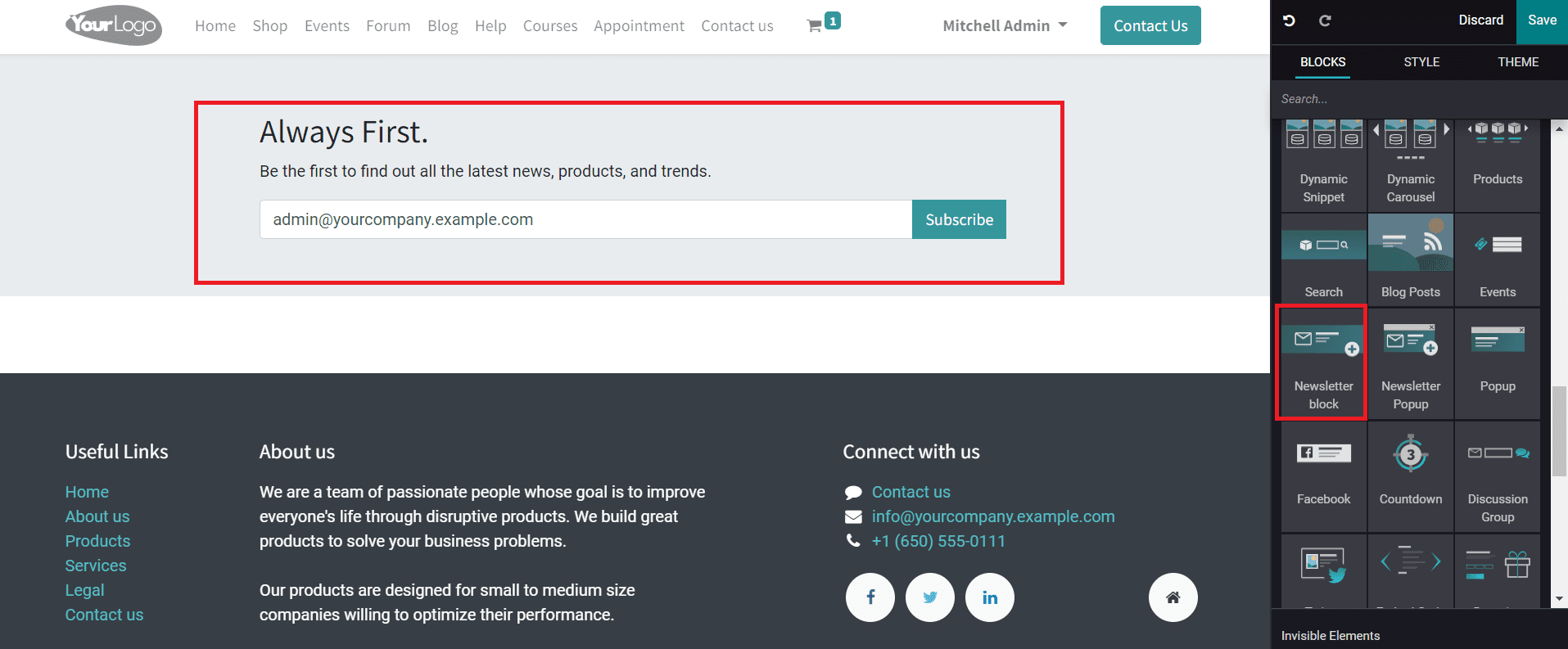
Newsletter Block: The Newsletter Block can be used to collect Email Ids from visitors so that you can give information about the latest news, trends, and products of your company.

Newsletter Popup: This block will add a popup on your website to collect Ids from the visitors to send new updates about the products and services offered by the company.
Popup: You can add random pop-ups about new offers and news on your website using this block.
Facebook: To connect your Facebook page to your website, you can use this feature. You can add your Facebook link with the help of this block and Odoo will direct the user to your Facebook page whenever he/she clicks the link.
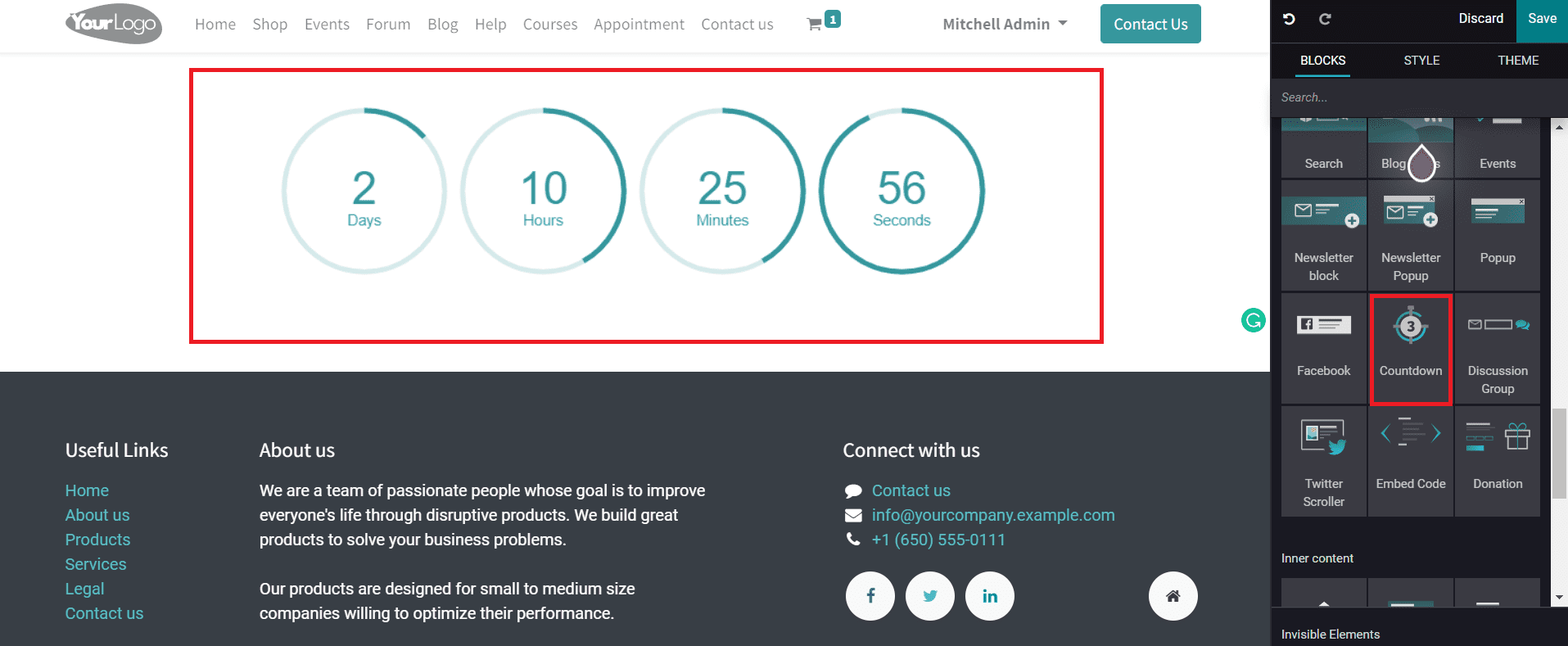
Countdown: Countdown is one of the attractive features in the website builder in Odoo that allows you to add countdowns to your website. For new product launches, upcoming events, or anything like that, you can use this block to add a countdown.

Discussion Group: Add a section for discussion on your website using the Discussion Group block.
Twitter Scroller: Twitter configuration can be easily done with the help of the Twitter Scroller block.
Embed Code: This feature will help you to design your website using codes. You can easily embed codes by dragging and dropping the Embed Code block from the editing panel.
Donation: You can provide options to conduct donation programs on your website using the Donation block. This block will allow you to set a donation field on your website where the visitors can add their contributions to the donation program.

Inner Content
You can find more features in the Inner Content category also that will enhance the view of your website.
Separator: As the name indicates, the Separator block will help you to separate content on your website. You can use this block as a separating line that will avoid mixing of content.
Alert: To grab the attention of your audience into important notifications, you can add alert blocks on your website. You can explain the benefits of offers using this block.
Rating: The Rating block permits you to add a field on your website to collect ratings from customers for the products and services you offer. You can set ratings for the content of your website also.

Card: The Card block can be considered as a flexible and extensible content container. You will get options for arranging header and footer, background color, and advanced display options in this block.
Share: You can allow sharing the link to your website on popular social media platforms by using the Share block. This will display different social media accounts on your platform for customers to share the link with.
Search: A search bar can be provided on your website using this block to enable customers to search about your company and the products & services you provide for them.
Text highlight: The Text Highlight block can be used to add the texts that you want to highlight on your website. You can highlight important news using this block to get attention from customers. Add a catchy headline and a subtitle that compliments the headline to make it attractive.
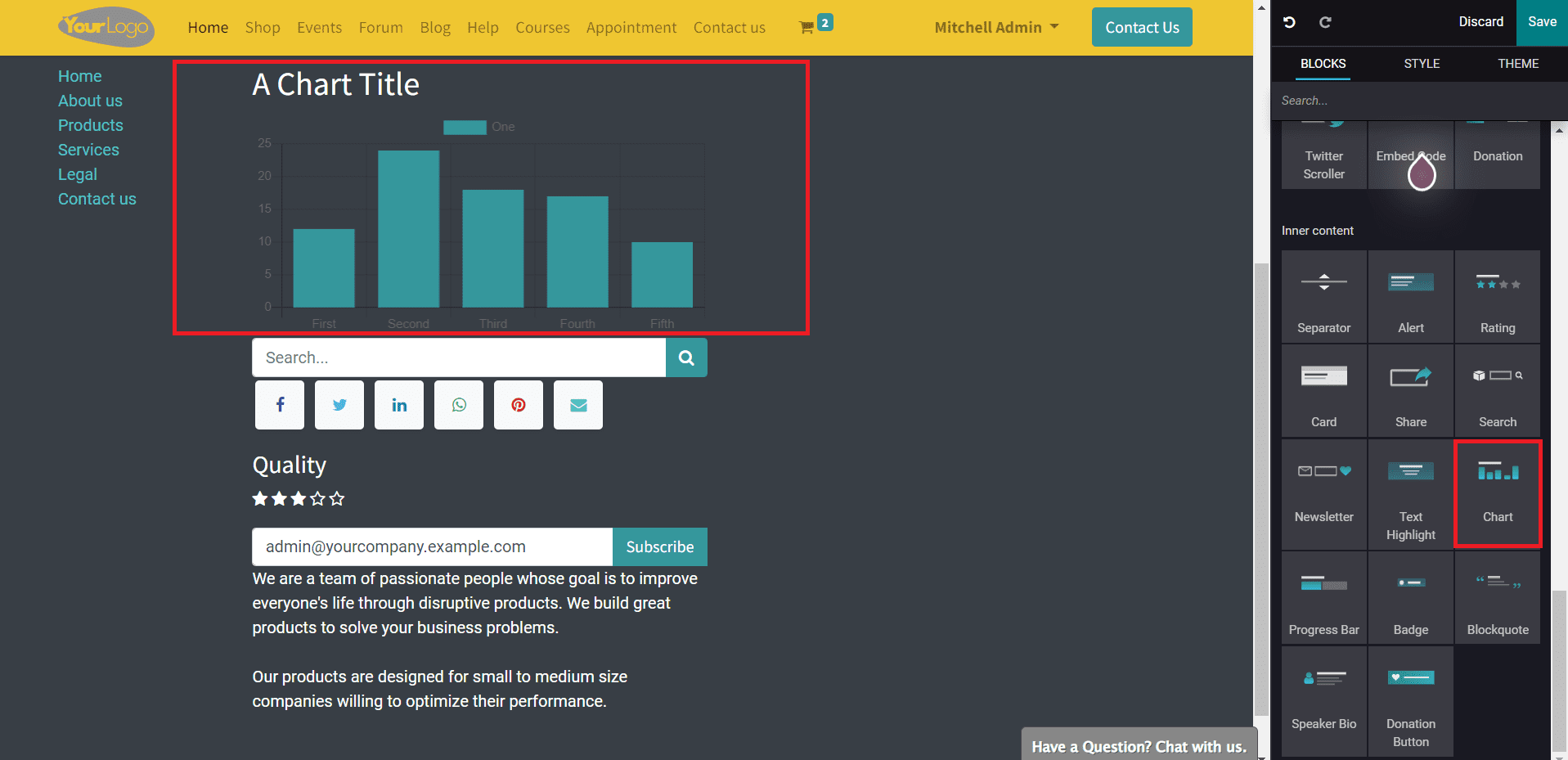
Chart: In order to add charts to your website, this block can be used.

Progress Bar: The Progress Bar can be added to your website to show the progress of any company operation or event to your customers.
Badge: You can use Badge block to display badges on your website.
Blockquote: This block will be helpful to configure quotes on your website that compliment your business.
Speaker Bio: When conducting a seminar or event, you can add details regarding the speaker on your website using the Speaker Bio block. This block can be utilized to give a brief description of the speaker, working experiences, achievements, and contributions.

Donation Button: You can add a donation button to your website using this block.
It is easy to customize the entire look of your website using the advanced snippets in the Odoo website builder. Odoo lets you design each page of your website as per your requirements.