Whenever the website visitor wants to contact the owner of the website or the company they will look for either the contact number, email address, or post their queries on the contact us page. Moreover the contact us page is one of the most used modes of posting a query to a website rather than writing an email or a ring to the office as it's non-convenient and you will be able to post your queries instantly. Today almost every website that you have visited will have a contact us page or section at the end of the web page. This section is entirely customized and there is no run or fact that there should be a format to it. You can design and craft the contact us page or section as you want.
Defining and describing websites can be a huge task for many organizations as you will require sophisticated tools and programming languages to deal with the development and design aspects. This is where Odoo comes in with its unique Odoo website builder which is so distinct that you don't have to learn or provide a single line of code to develop and design your website. You will be able to easily manage the website operation of the website that you have created using the Odoo website builder. This can be done with the help of dedicated tools and options that will help in the simplification of the website management operations.
The powerful functional blocks of the Odoo website builder will be the most used tools in the website building aspect with Odoo. With dedicated four classifications of blocks in Odoo, numerous types of website builder blocks can be easily dragged and dropped to the dedicated web pages to the web in operation. Furthermore, there are dedicated style editing as well as configuration options that are available in the Odoo website builder under the respective blocks which will be helping you with the further design aspects of the webpage. There are four types of classification of blocks in the Odoo website builder namely the Structure block, the Features block, Dynamic constant blocks, and the Inner constant blocks which will be helpful in the website design aspects.
This blog will describe how you can define a Contact us page for your website.
The Odoo website module with its advanced features helps you with website creation and management. The dedicated Odoo website builder will help in the easier website creation and crafting attractive designs for it with a new code approach. Moreover, you will be able to manage the website operation of the website using the dedicated tools and operational options. In the Odoo website module, you can easily create and manage multiple websites of operations which will be helpful for the companies to manage the operations of their distinctive websites. Let's now move on to understanding the aspects of crafting a distinctive contact us page for your website using Odoo.
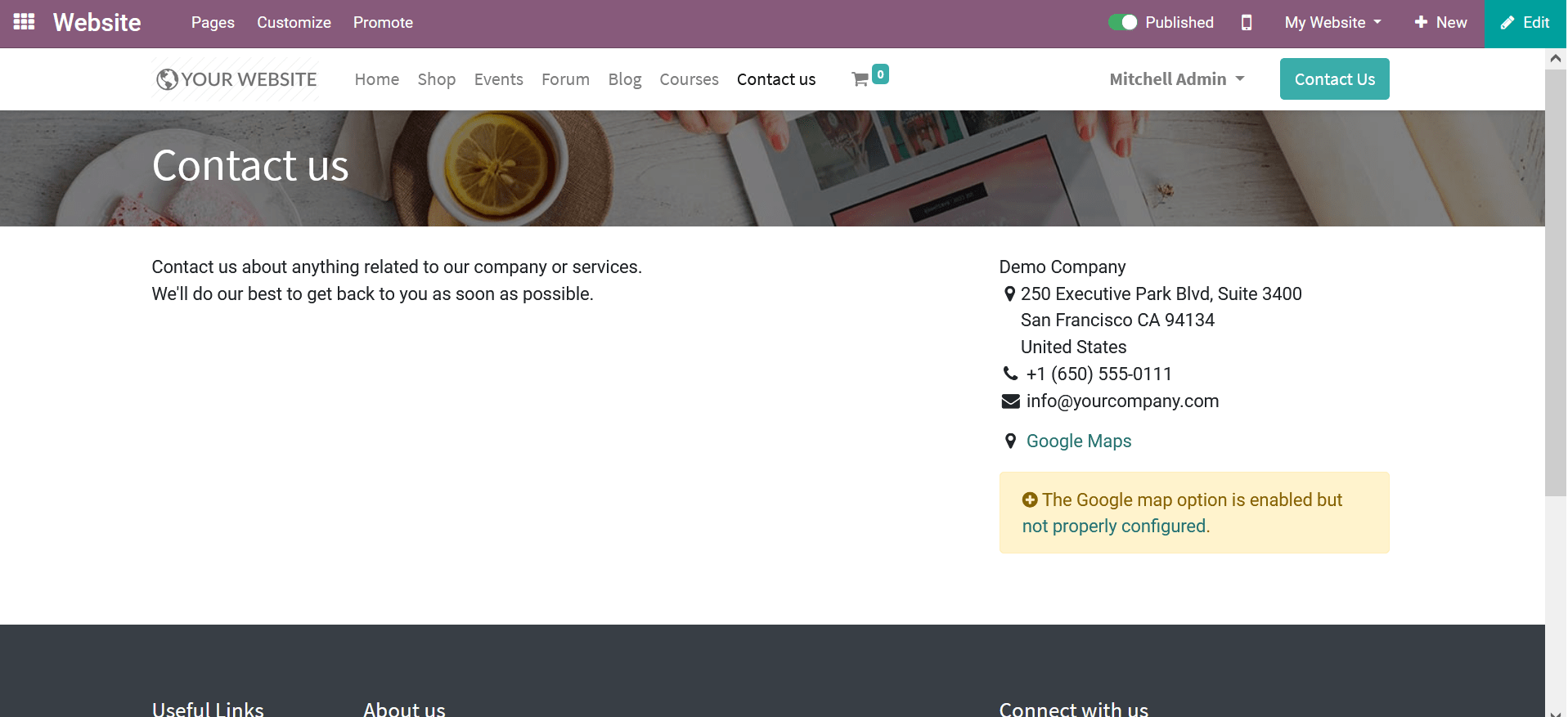
You can add a contact us page for your website by selecting the New options available and add a web page and name it as Contact us. You can then navigate to the Contact us page through the dashboard menu and you will be depicted with the window just as depicted in the following image.

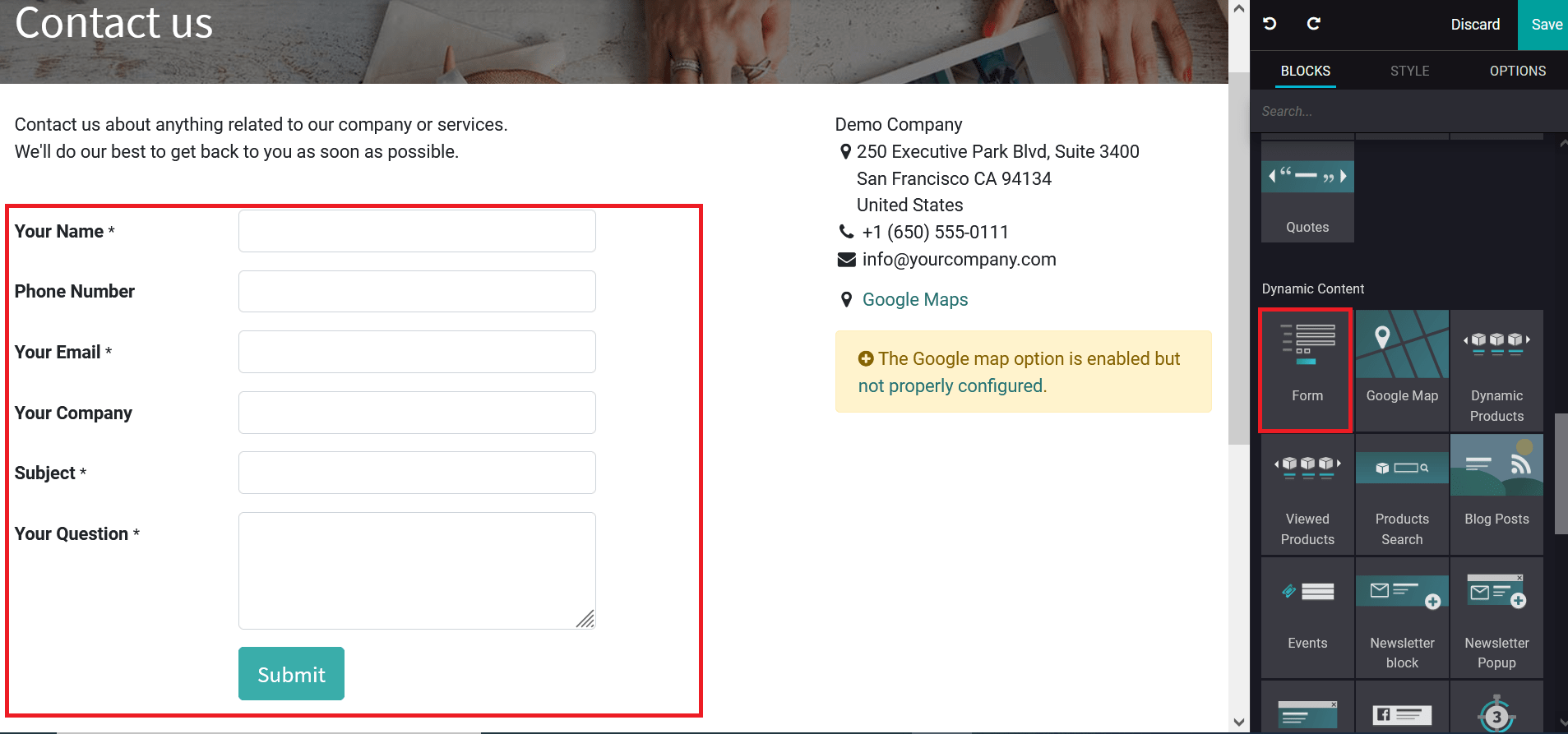
To describe the contents that should be described on the contact us page Odoo has a distinctive block tool that will be helping you with the operations. The Form block available under the Dynamic Content blocks will be able to describe you with the form for the Contact Us page. Select the Form block and drag and drop it to the webpage just as depicted in the following image.

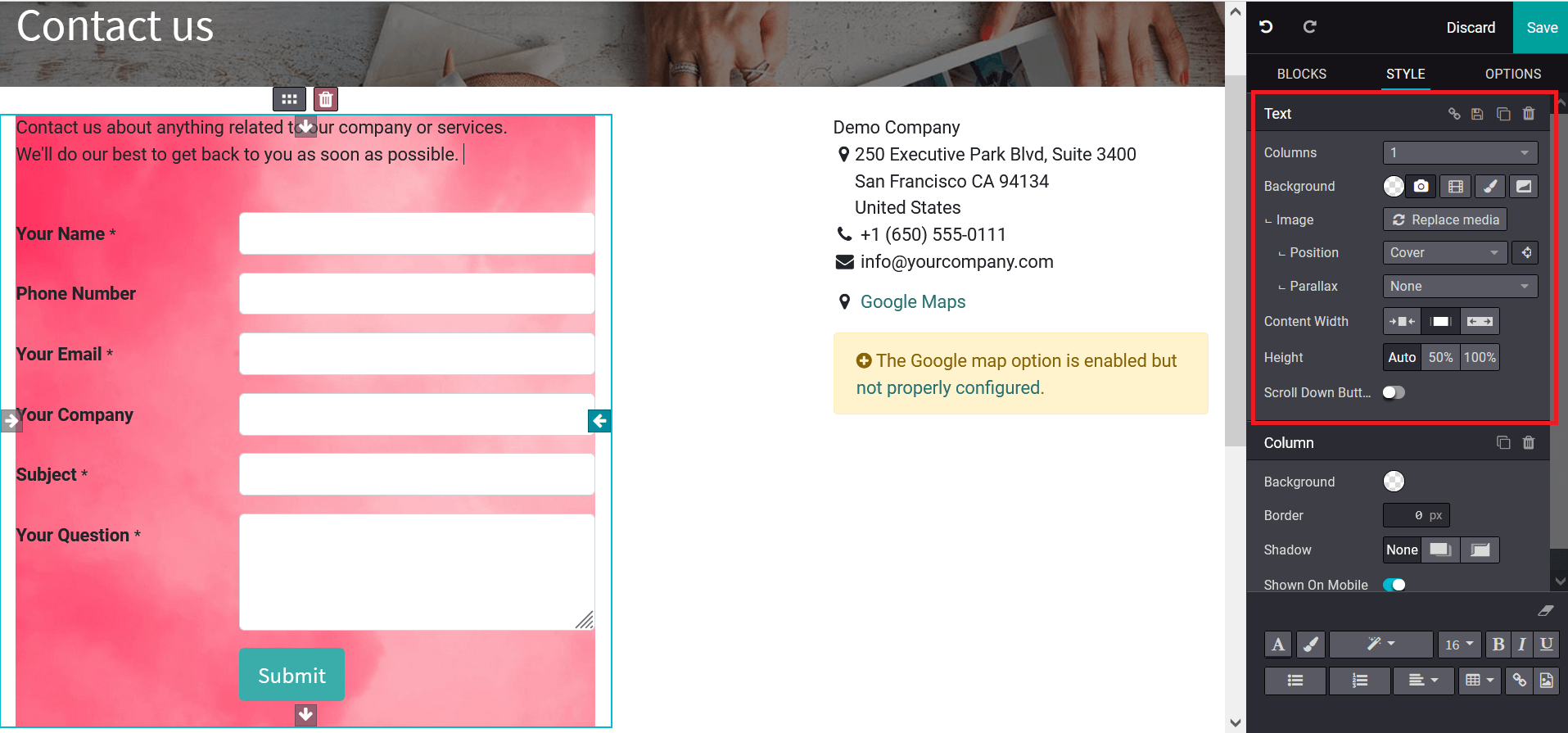
Once the block is described you can select the style editing menu and go on with the editing operations on the Form block. Initially, you can describe the block to appeal to any number of Columns using the scroll-down option. Further, you can provide a background for the block as Image, Video, illustration, and shapes. You will have an Image replace option or any media replace option concerning the one you choose as background. The background Position and Parallax can be configured. In addition, the Content description of the block such as the Content Width and Height can also be configured.

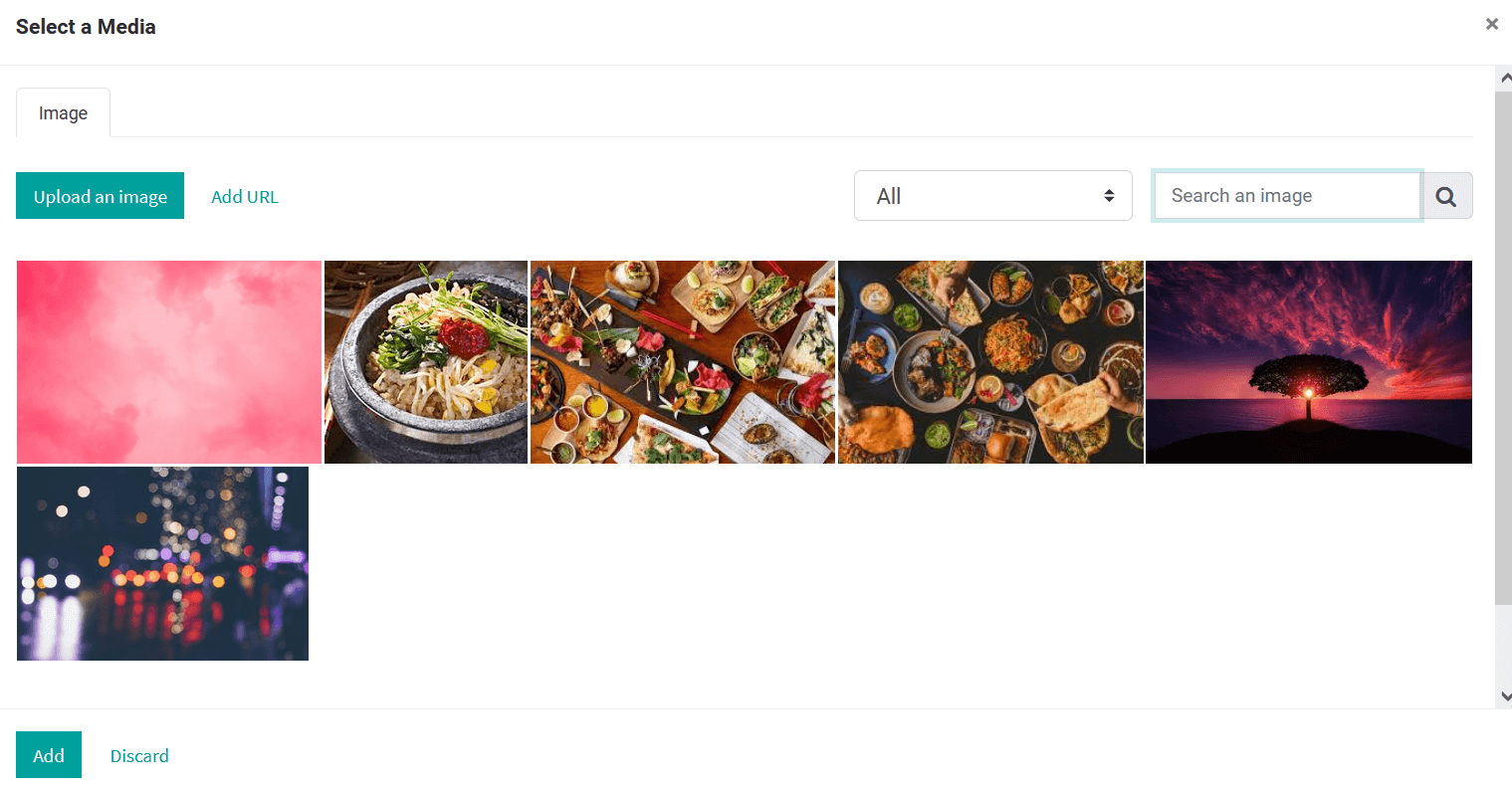
Upon selecting to add an image or Replace Image you will be depicted with the following pop-up window as shown below. Here, you can upload any images to be described in your background.

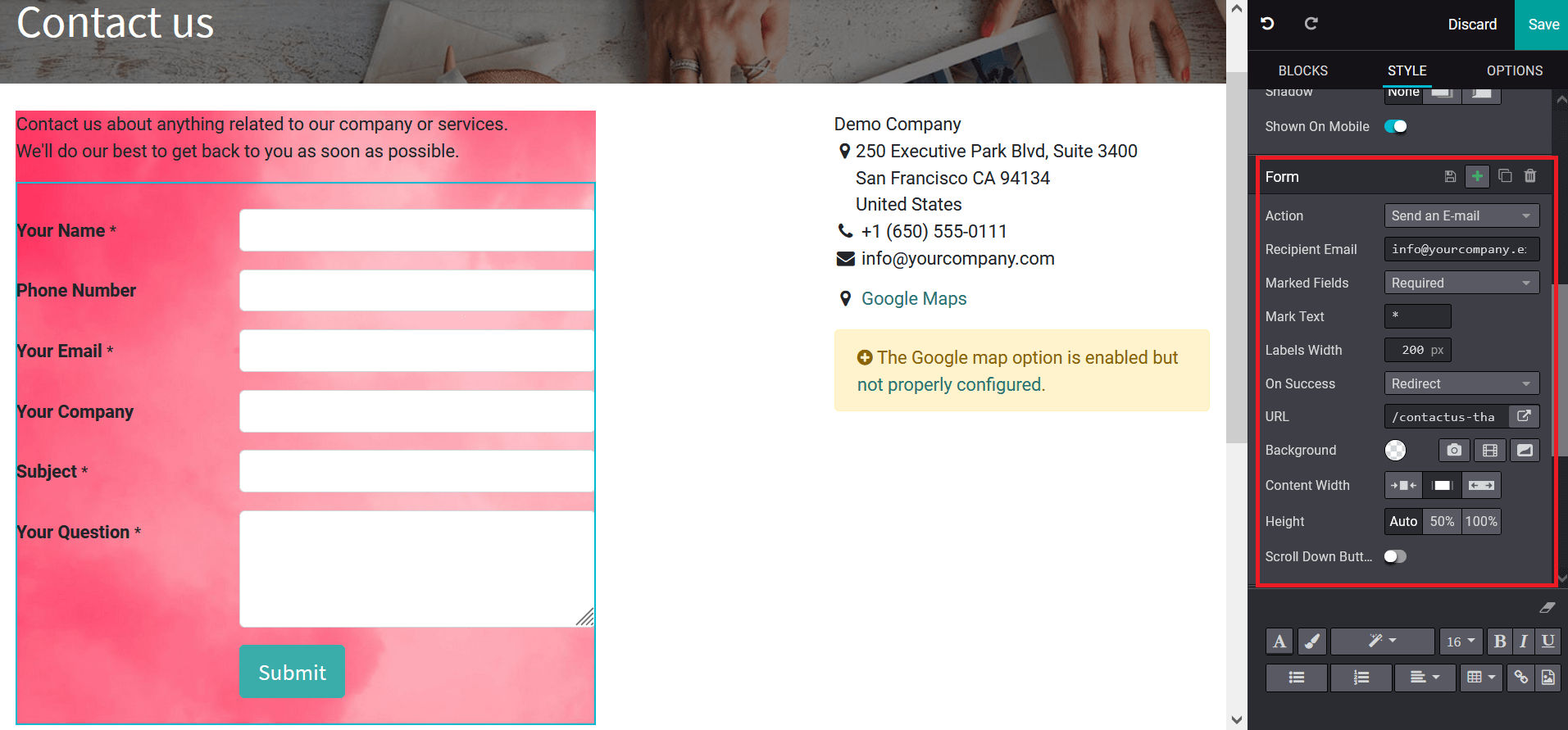
You can also define the Action which the form will take up when the website visitor fills it and submits the form. This beneficial tool will help you to configure your form as per your operation, the Odoo platform provides certain default options such as Apply for a job, create a customer, create a ticket, create an opportunity, Create a task or Send an Email. In case you are selecting the actions as Send and Email, you will have to assign the Recipient Email address. You can also configure the Marked Fields and the Marked Texts along with the Label Width can be described.
Furthermore, you can also configure the On success option to direct the visitors to a different webpage or they can be configured to display a success message. The URL for the next webpage to which the visitor should be directed can be defined or the success message can be provided. The block Background, Content Width, Height can be defined and the Scroll down button can be enabled or disabled.

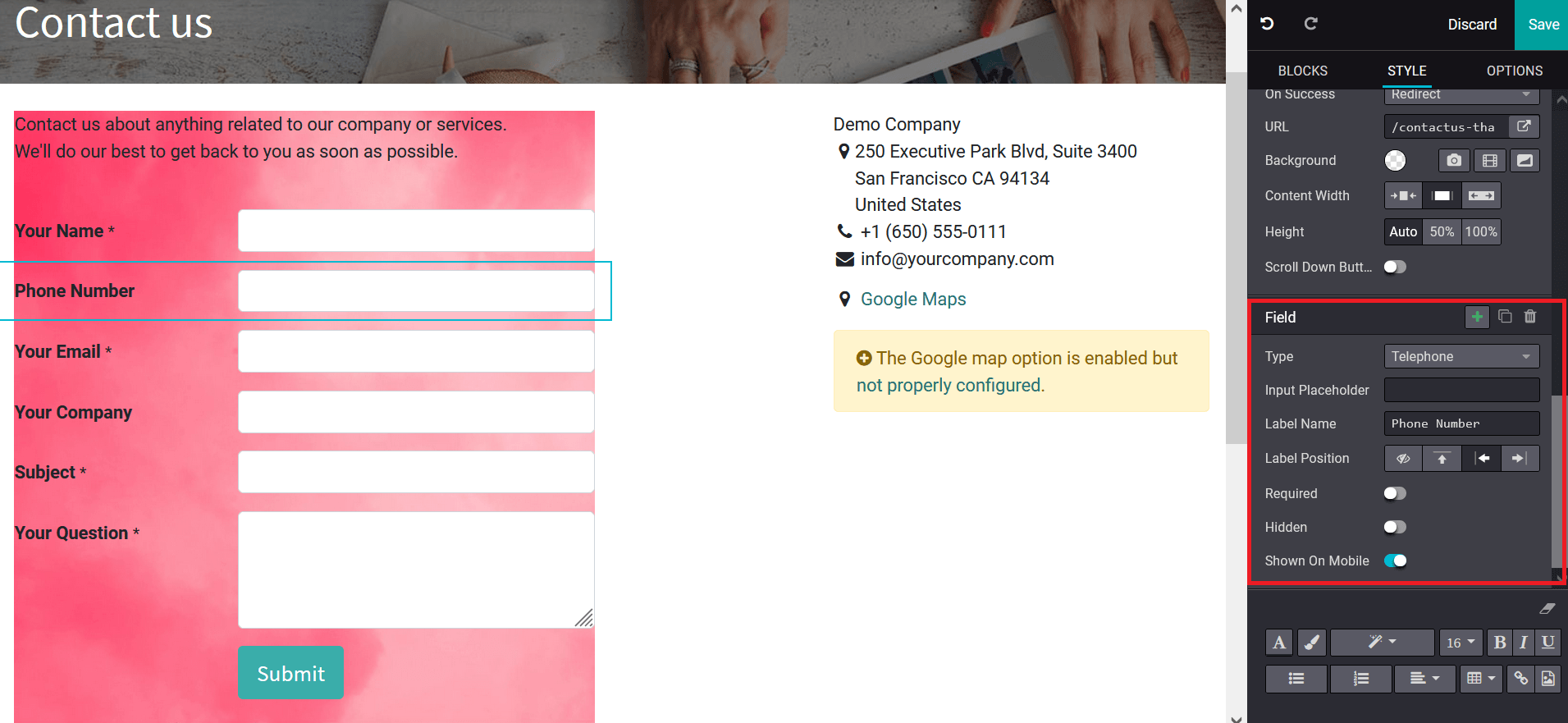
If you need to add further fields or columns of the customers to describe you can do that in the Fields menu available just as depicted in the following image. The + icon will let you add a custom field and the delete icon will let you delete an existing field. The field type can be chosen as Text, Telephone, long Text, URL, Check box, Multiple Checkboxes, Radio buttons, Selection Date, Date and Time, File upload, and can be many more aspects. Furthermore, the Label name can be described along with the Label position. Moreover, the labels can be assigned as Required, and Hidden. You can also enable or disable the Show on mobile option.

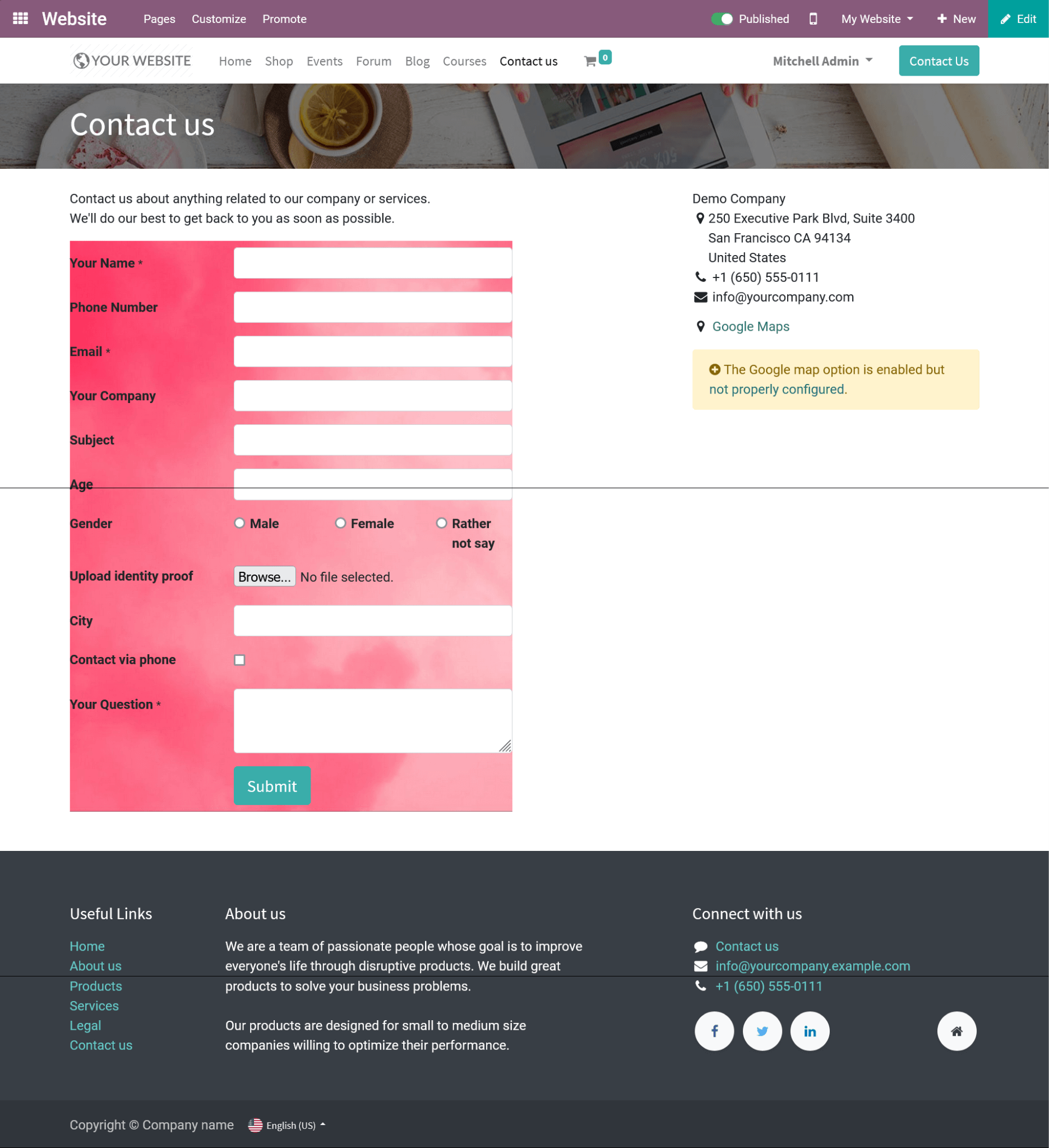
Once the editings are done you should save the changes for it to be reflected on the webpage. The following screenshot describes the final contact us page after the form block editing and configuration.

With the Odoo website builder, you will be able to craft attractive websites and webpages for your company's operations in a code-free approach.