Firebase, Inc., a Google company, has developed a comprehensive platform for developing mobile and web applications. It offers a vast range of resources and services to assist developers in creating, enhancing, and expanding their apps more successfully. Firebase has several functionalities, including a Real-time database, Authentication, Cloud Firestore, Cloud Storage, Analytics, etc…
To start with Firebase, first, you need to create a Firebase project, Go to the link https://console.firebase.google.com/ log in with your Google account, and then you get the interface to create a project.

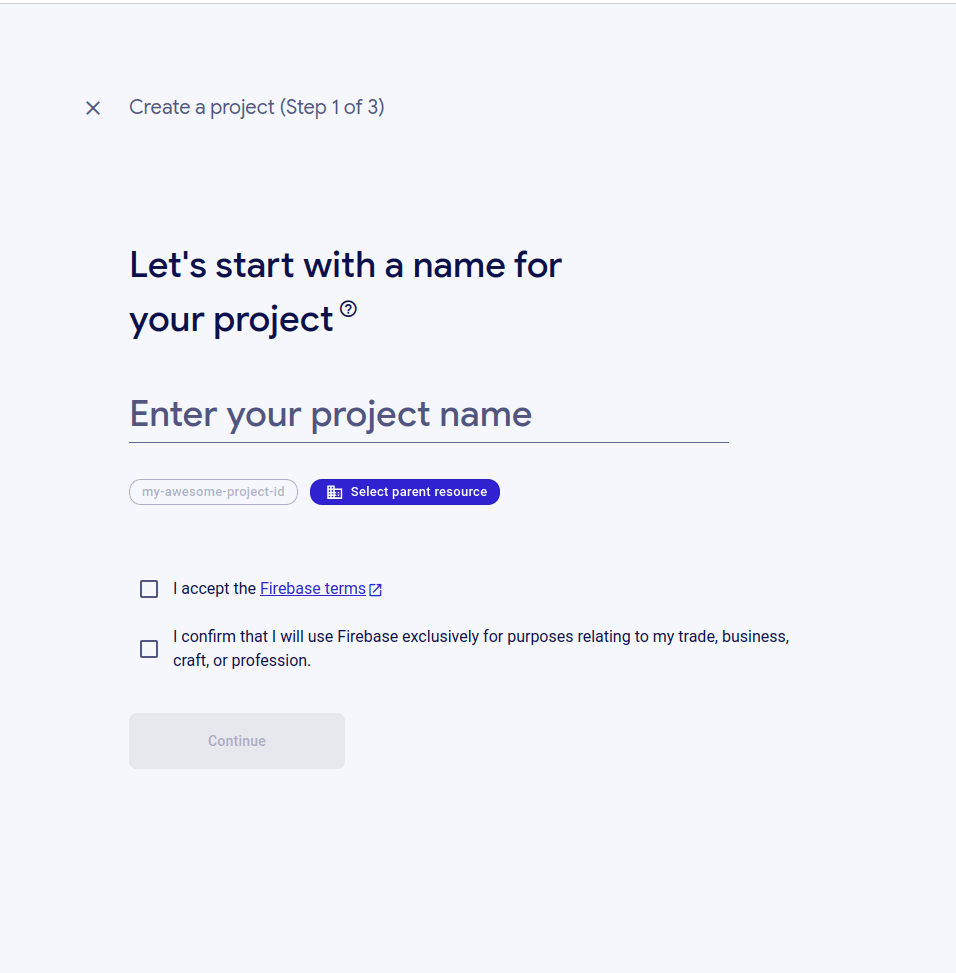
Click on the Create Project button. Then you get the window to create a project. Enter the project name, accept the terms then click on the Continue button.

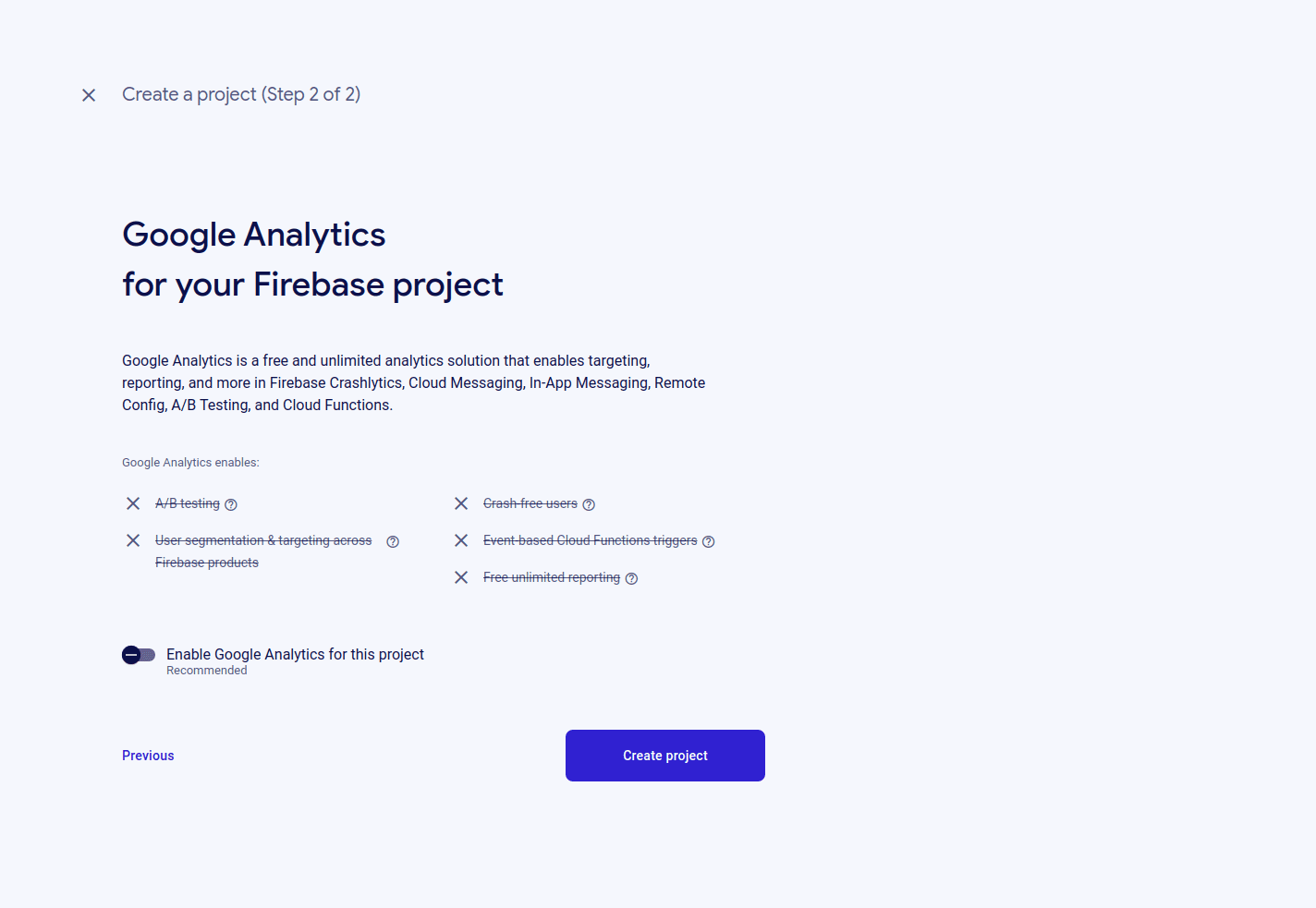
After click continue you get another window shown below.

Here it asks you if you want to run Google Analytics on your project. Then click on the Create project button.
Your project is created!!

Now click on the Continue button.
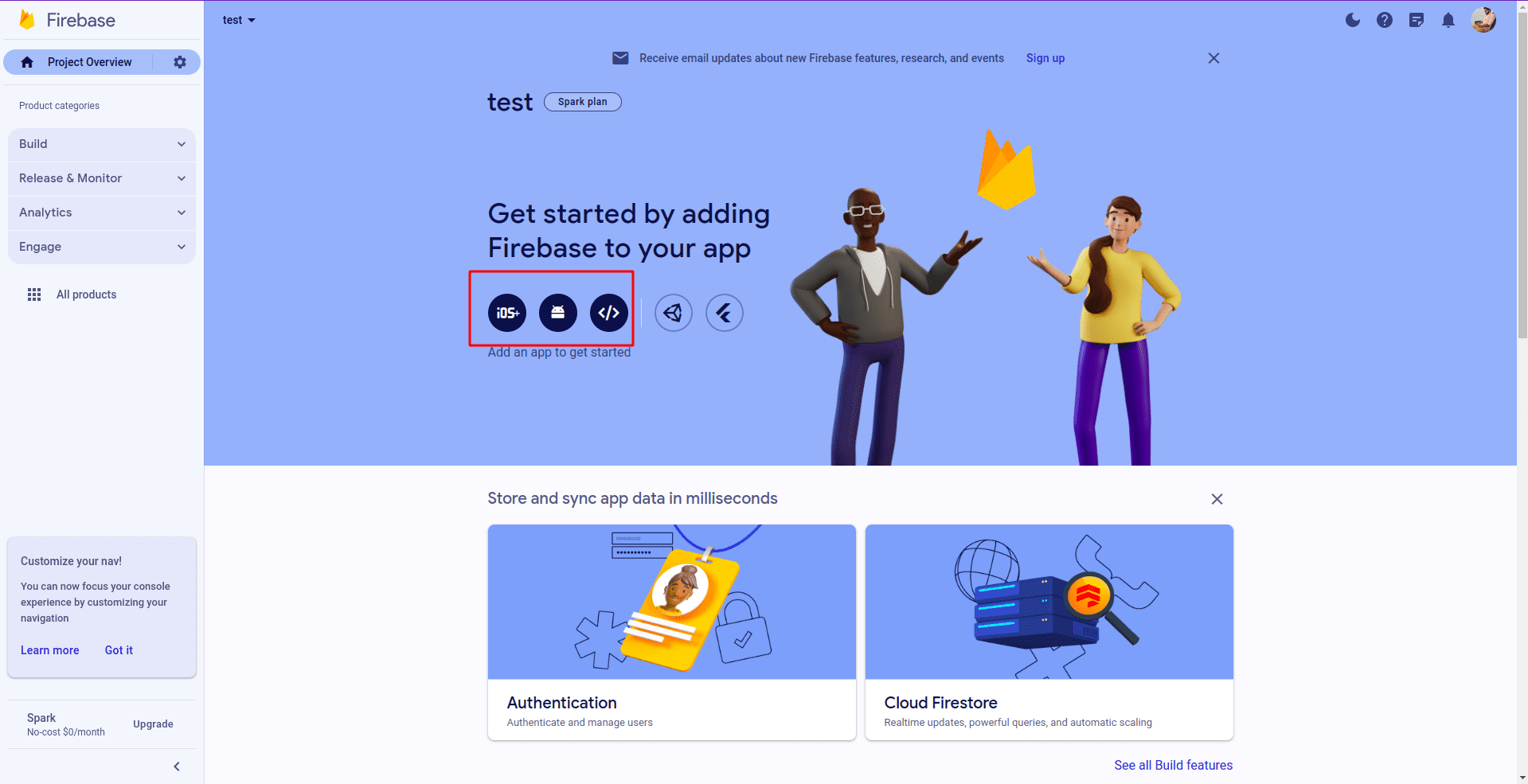
To connect the firebase with our flutter project first choose the app for which it is going to create.

Select IOS, Android, or Web according to your need.
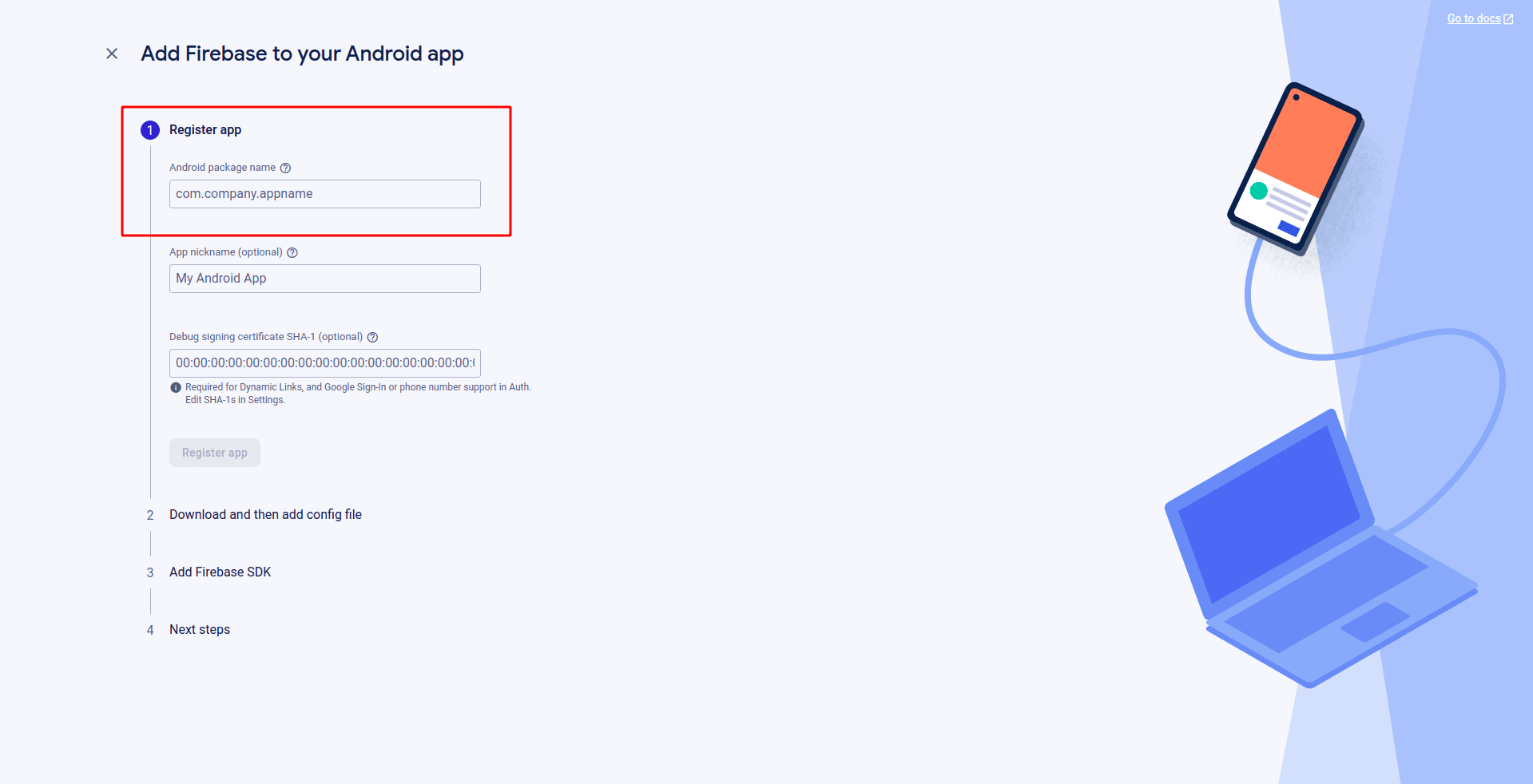
For example, if you choose Android then, you can see a window like shown below.

You need to enter the Android package name there to get to the IDE,
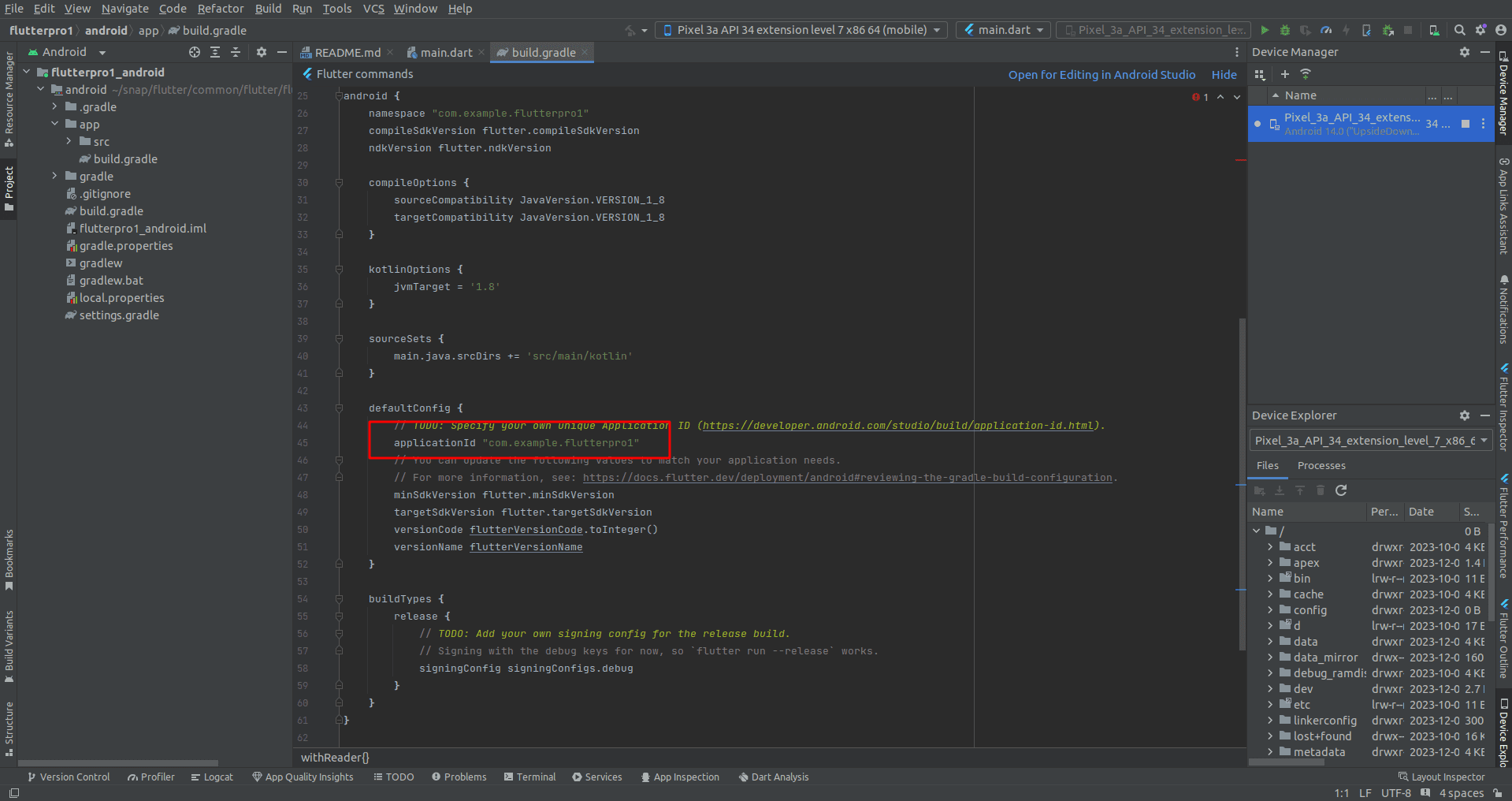
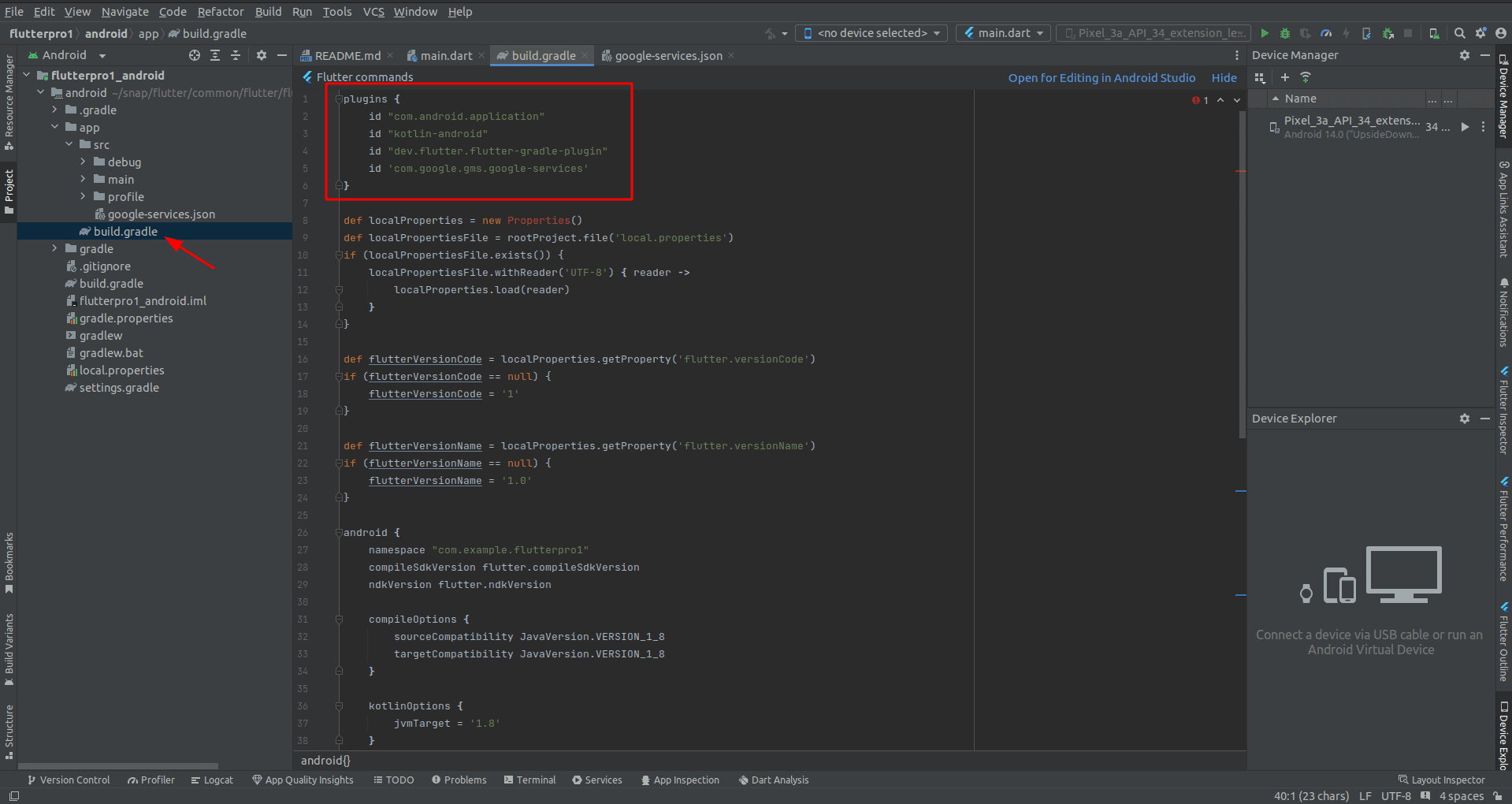
Go to Android -> app open build.gradle

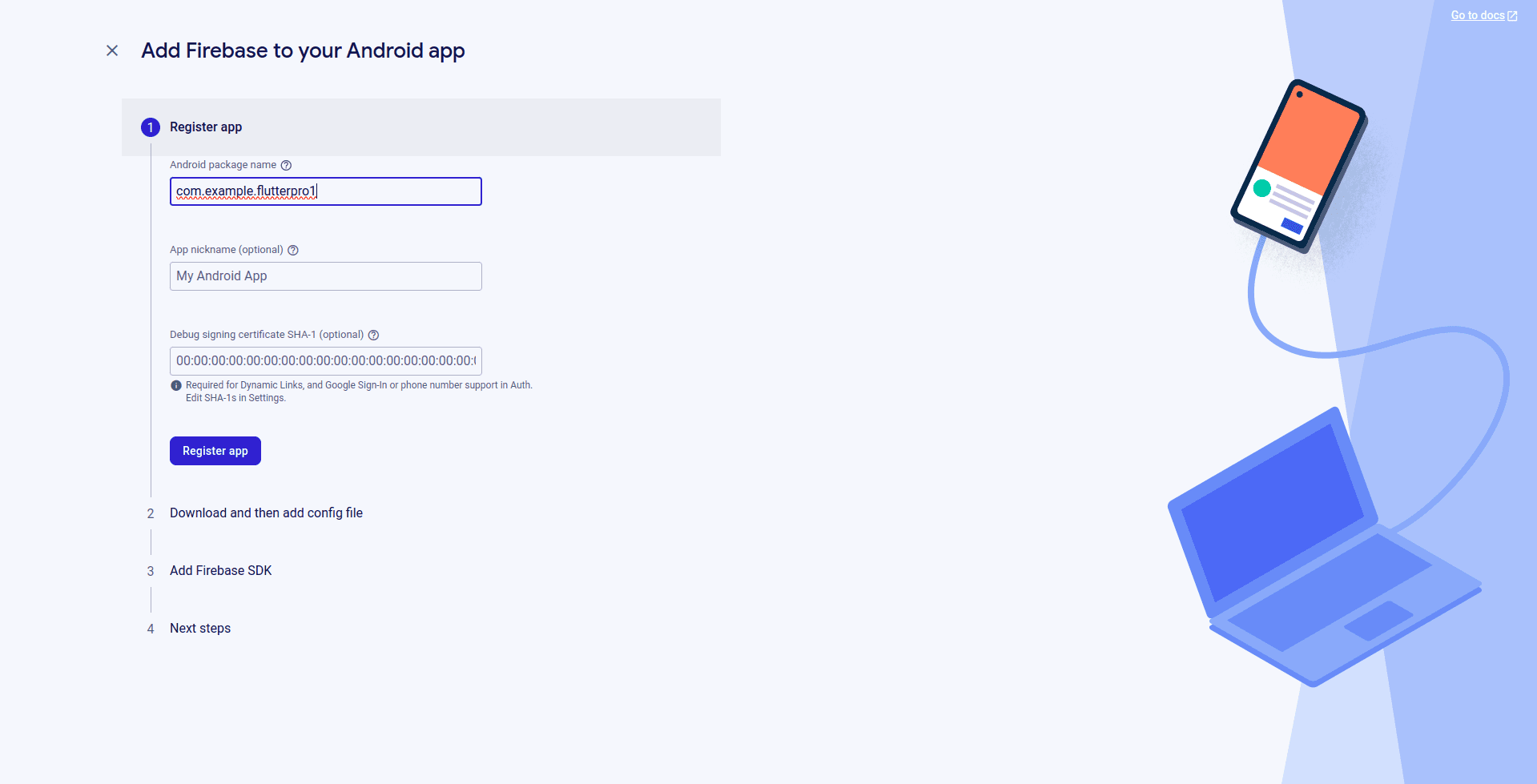
Copy the application Id, and paste it into the Android package name field.

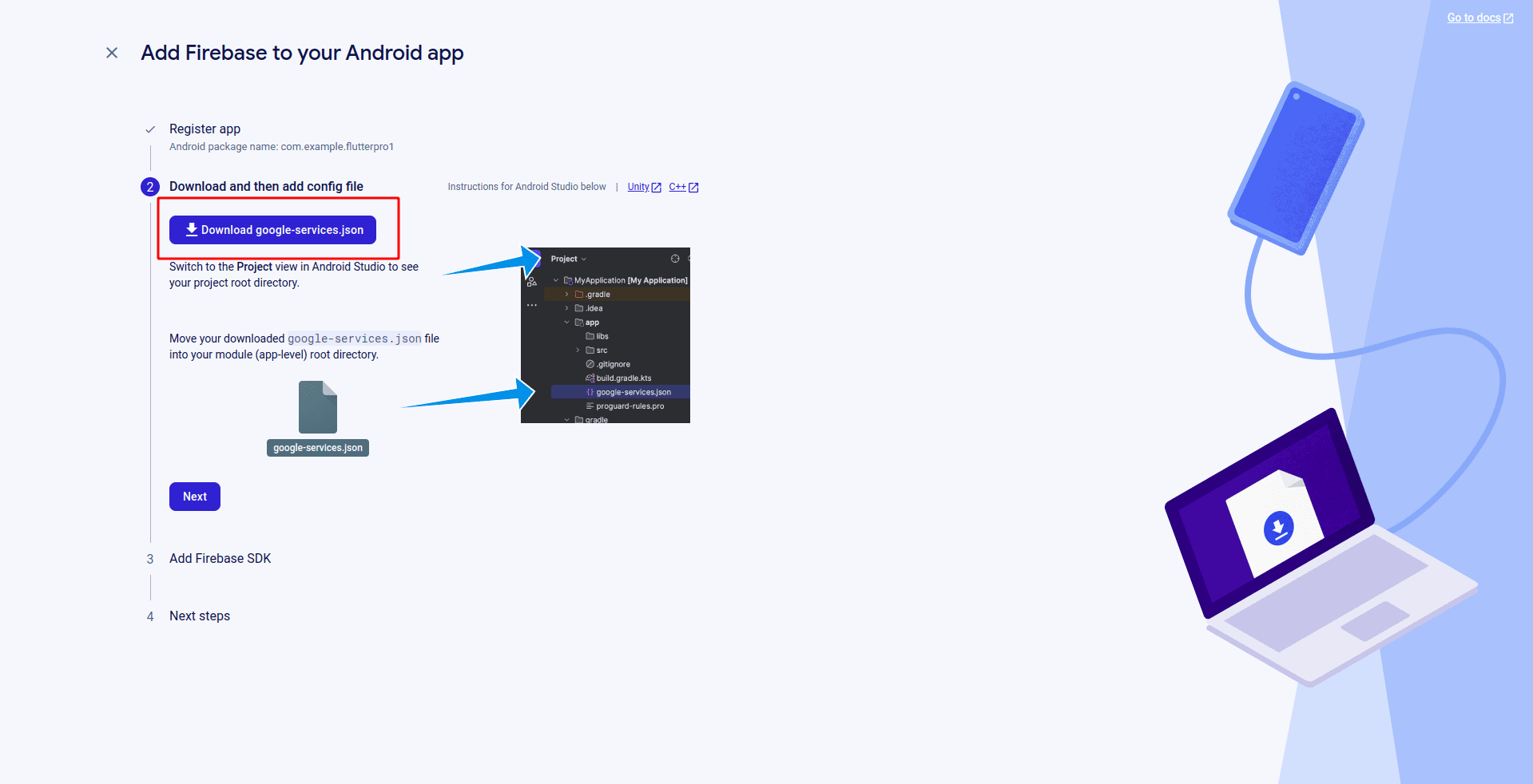
Then click on the Register app Button.

Download google-services.json.
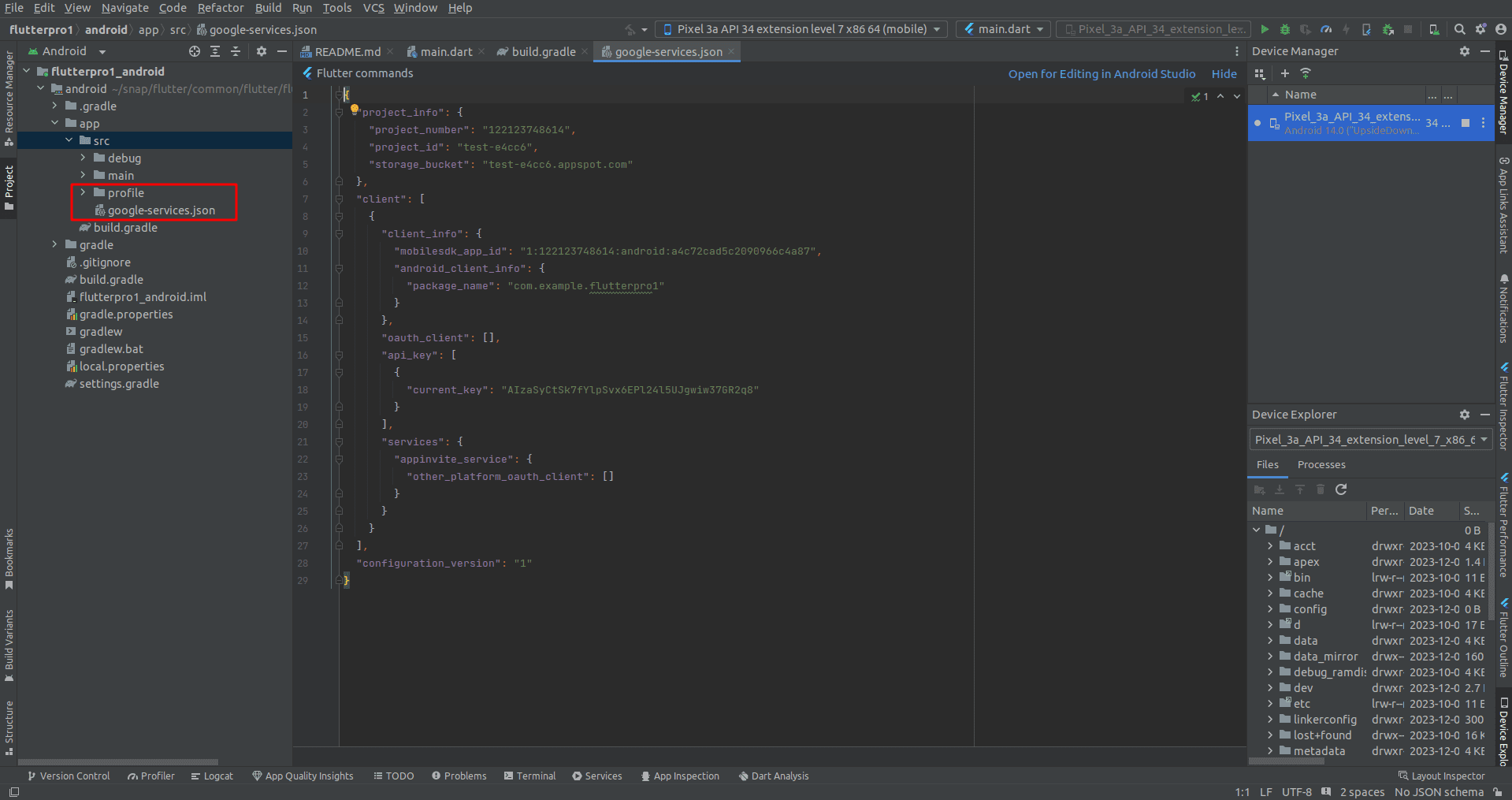
Put the file in our project folder.

Now click the Next button.

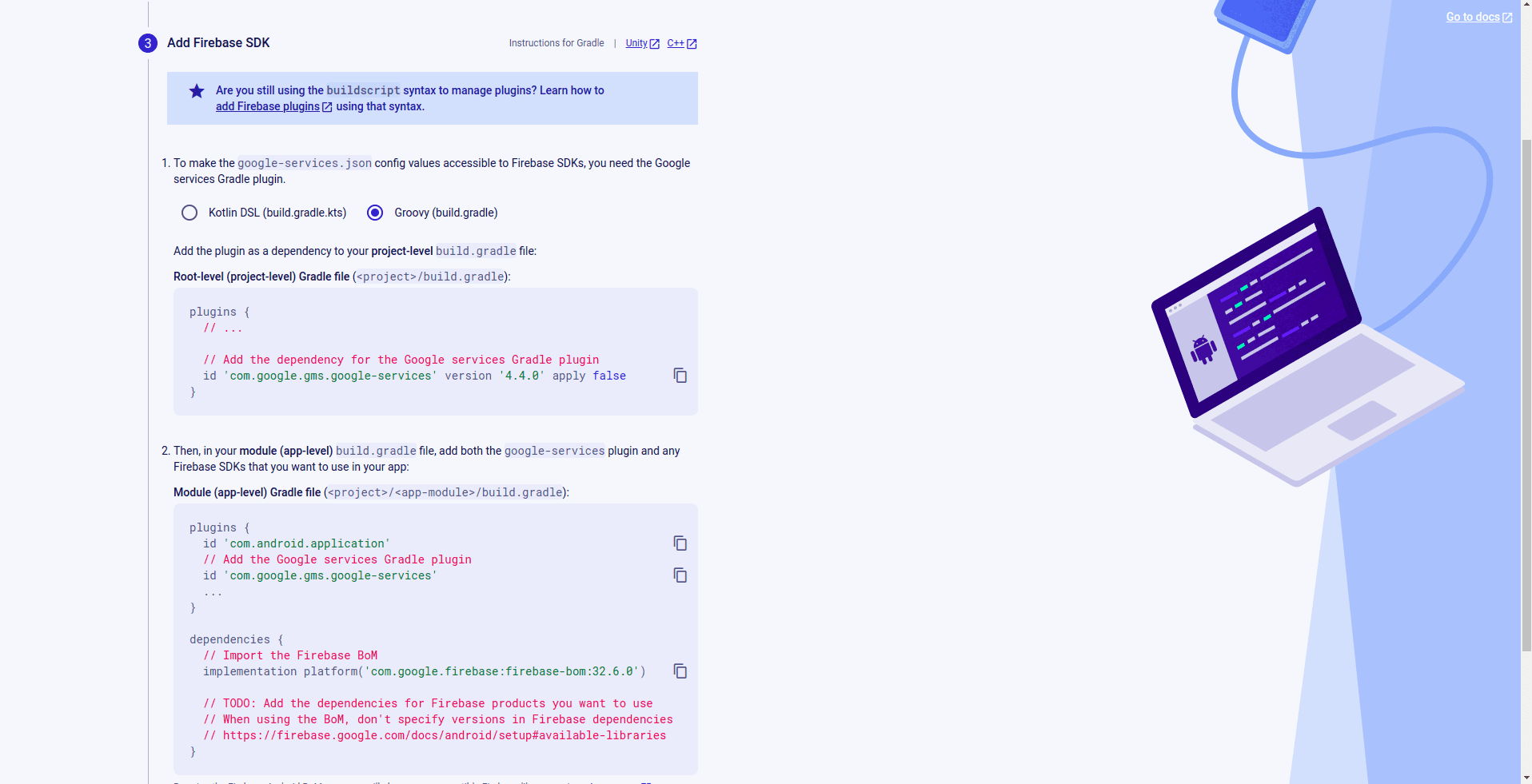
Copy the dependency plugins,

Paste it inside the plugins in the build.gradle file.
Now our flutter project is connected with Firebase.
To read more about creating data on SQlite database in Flutter, refer to our blog How to Create Data on SQlite Database in Flutter