When you have large quantities of data, filters are required to make the system more user-friendly. It helps the user to filter data based on their choices. Odoo offers filter support by default for filtering data. However, we may need to customize the filtering option based on client requirements. So here we are going to discuss how we can add filters to existing search views.
Here, I am going to add a “Task Tag” in the model project.task and will check how we can add a filter with a task tag in the existing search view. For that, we can create a model project.task.tag for task tag and it has to be connected to the model project.task by a Many2one field. So add the following code to the .py file (task.py)
from odoo import models, fields
class Task(models.Model):
_inherit = "project.task"
task_tag_id = fields.Many2one('project.task.tag', string='Task Tag')
class ProjectTaskTag(models.Model):
_name = "project.task.tag"
task_id = fields.Many2one('project.task')
name = fields.Char(string='Name')
I created a new model project.task.tag and connected it to the model project.task by a Many2one field.Model project.task.tag has a name field to specify the tag for the task and a Many2one field to connect it to project.task. Since we created a new model don’t forget to add security for the model. Add the following code in the file ir.model.access.csv(security->ir.model.access.csv)
id,name,model_id:id,group_id:id,perm_read,perm_write,perm_create,perm_unlink
access_project_task_tag_user,project.task.tag,model_project_task_tag,base.group_user,1,1,1,1
Also add these fields in the corresponding view.
<record id="view_project_task_tag" model="ir.ui.view">
<field name="name">project.task.tag.view</field>
<field name="model">project.task.tag</field>
<field name="type">form</field>
<field name="arch" type="xml">
<form>
<sheet>
<group>
<group>
<field name="name"/>
<field name="task_id" invisible="1"/>
</group>
</group>
</sheet>
</form>
</field>
</record>
<record id="project_task_view_form_inherit" model="ir.ui.view">
<field name="name">project.task.form.inherit</field>
<field name="model">project.task</field>
<field name="inherit_id" ref="project.view_task_form2"/>
<field name="arch" type="xml">
<xpath expr="//sheet/group/group" position="inside">
<field name="task_tag_id"/>
</xpath>
</field>
</record>
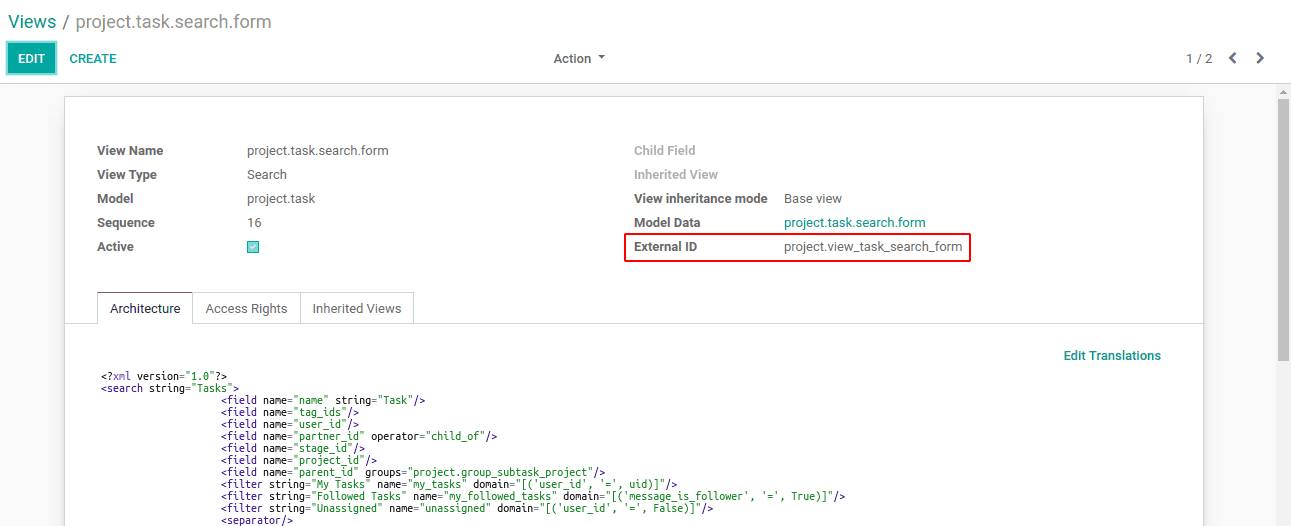
Here, in the case of the project.task we can xpath the inherited view and give the view for the task_tag_id. For the model task tag, since it is a new model we have to create a new view. Next, we will move on to the filter, first, we have to identify the external id of the view, where we have to add the filter.

We got the external id of the required view as shown in the picture given above. Next is to inherit the corresponding view and add the filter.
<record id="view_task_search_form_inherit" model="ir.ui.view">
<field name="name">project.task.search.form.inherit</field>
<field name="model">project.task</field>
<field name="inherit_id" ref="project.view_task_search_form"/>
<field name="arch" type="xml">
<xpath expr="//search/group" position="inside">
<filter string="Task Tag" name="Task Tag" context="{'group_by':'task_tag_id'}"/>
</xpath>
</field>
</record>
Here, I inherited the required view and xpath it to the required position, where I need to add the filter. In this case, I wanted a group by the filter. So I passed the corresponding field in the context. We can also pass the domain to the filter. For example:
<filter string="Customers" name="customer" domain="[('customer_rank','>', 0)]"/>
This is a filter for customers, where it passes the domain in it.
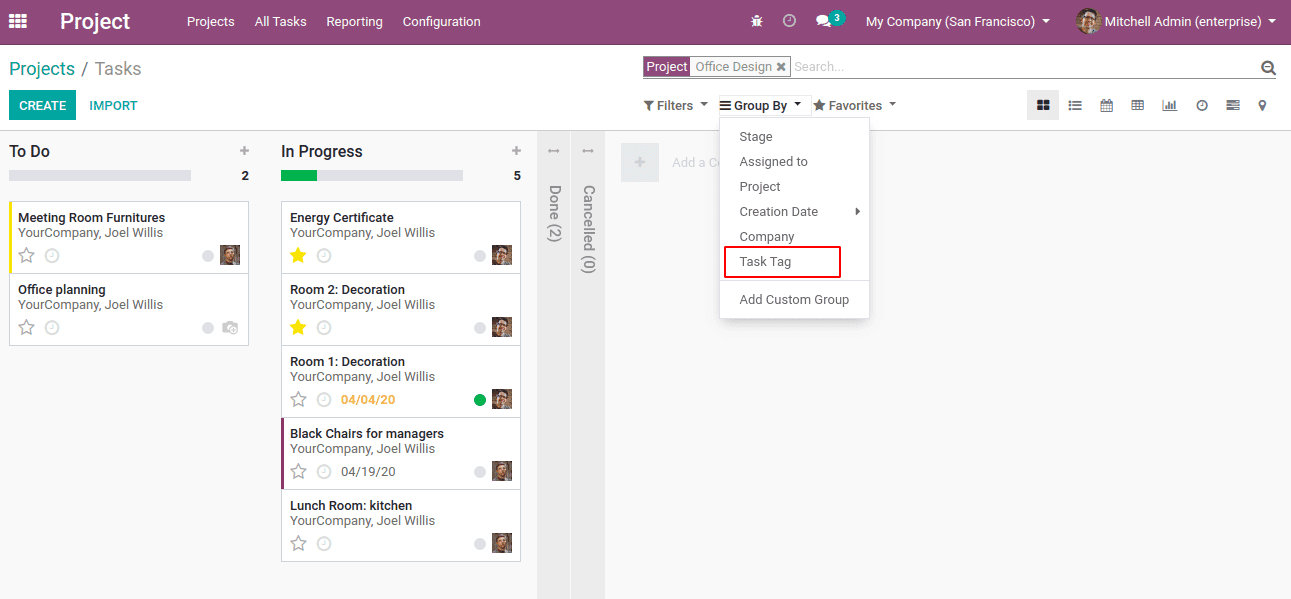
Once we add the filter to the inherited views, install the custom module to the required database. It will result as follows:

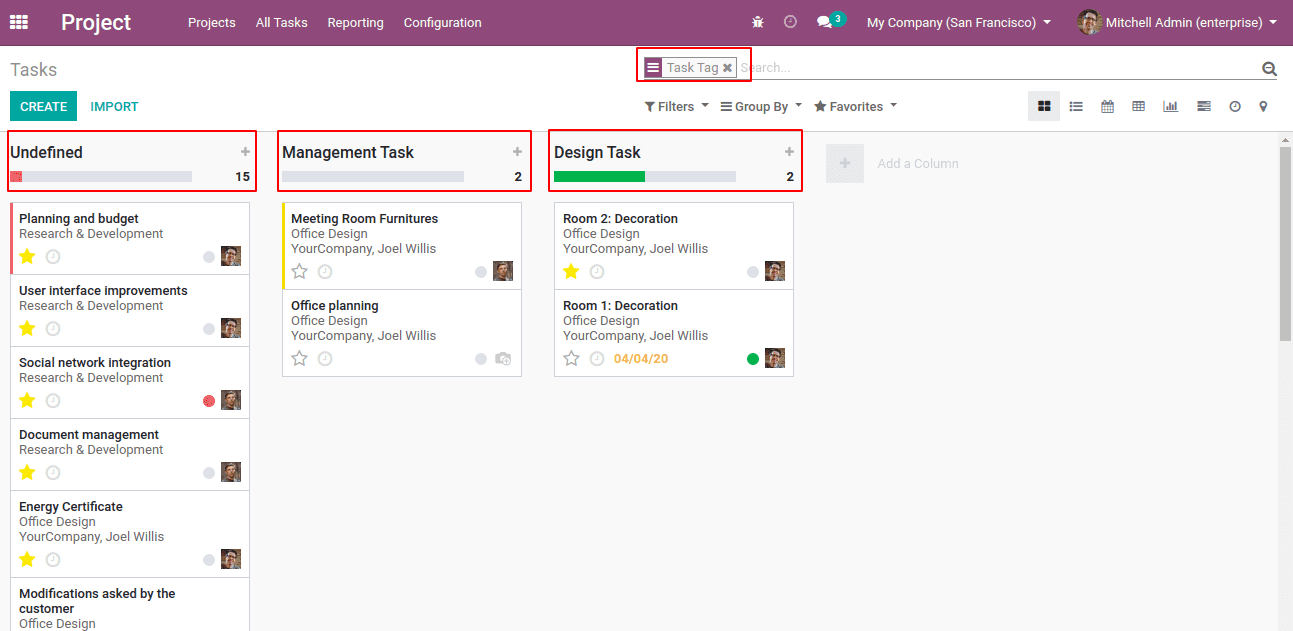
When we click on “Task Tag” we get a filtered view as follows:

This is how we can add filters to existing search views.