The effectiveness of a software application hinges significantly on user experience, with the selection of fonts often being a crucial yet overlooked element. For Odoo 17, a flexible business management software, the selection of fonts can significantly impact both the platform's user experience and the overall branding of an organization. Fonts play a pivotal role not only in the user interface but also in websites and other marketing materials. Although Odoo offers a limited range of fonts, this blog delves into strategies to overcome this constraint and enhance the overall font-related experience.
Numerous approaches exist to achieve this goal, and one method we'll explore involves integrating Google Fonts into the website via the user interface. Leveraging Google Fonts provides designers and developers with a powerful toolkit for creating visually captivating websites, thanks to their responsive design, extensive language support, and thriving community. Incorporating Google Fonts into your design can significantly enhance aesthetics and elevate the overall user experience as you embark on your next web design project.
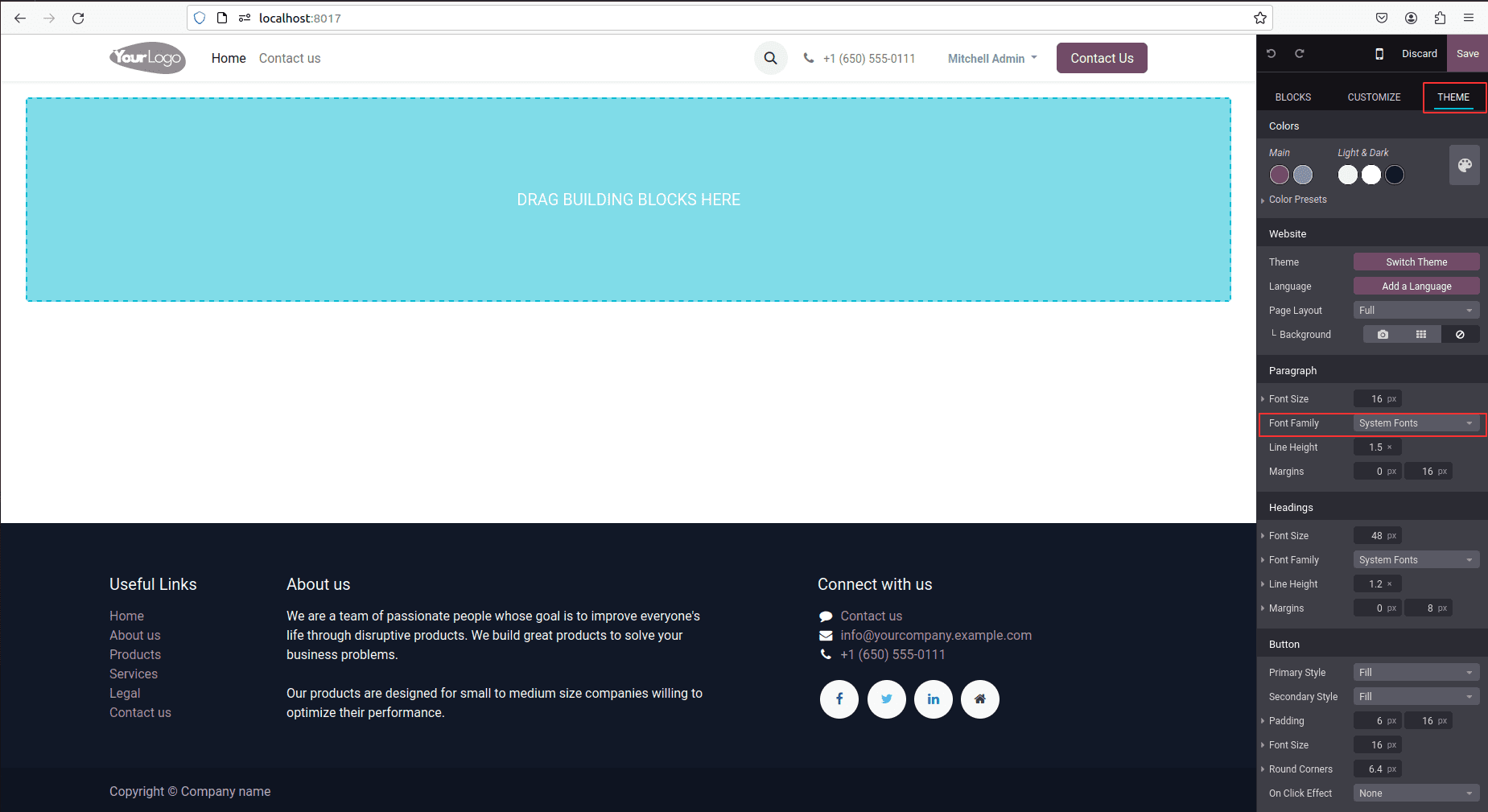
Odoo has introduced a user-friendly method for integrating Google fonts into the website through the UI. Simply navigate to the theme section's font selection box while in editor mode after accessing the website.
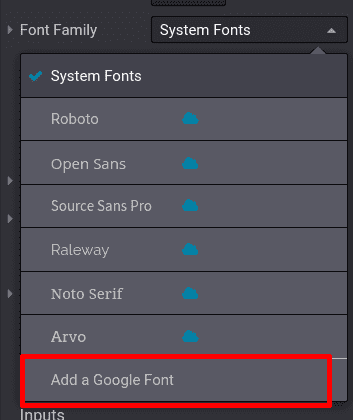
Website --> Editor --> Theme --> Font Family --> Add a Google Font.

Within the selection box, you'll find an option to add a Google font.

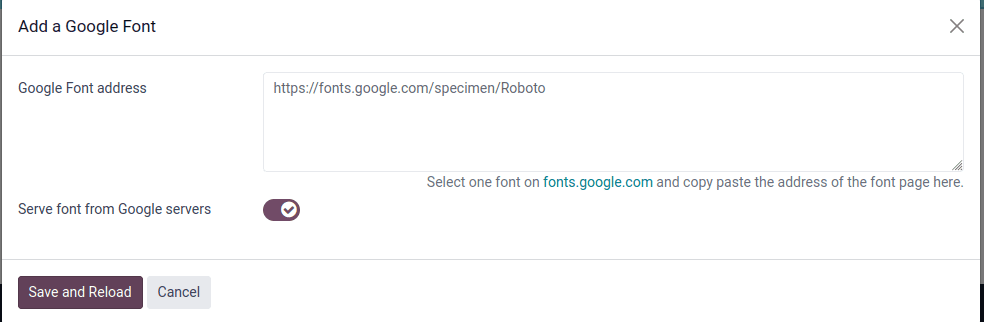
By selecting the provided option, a popup is triggered, which then inserts a Google Fonts link into the designated area within the popup.

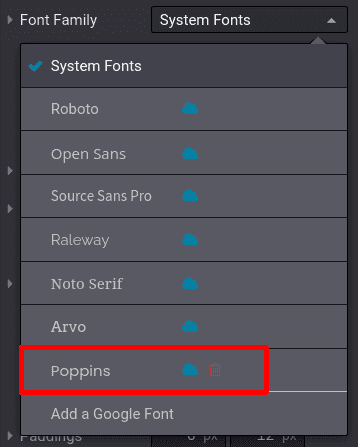
Subsequently, click the "Save and Reload" button. This action not only preserves the added font but also incorporates it into the selection box, as illustrated below:

An alternative approach to incorporating fonts involves utilizing the added font throughout the entire Odoo website.
Another method is to introduce Google font links through the manifest. This entails adding the Google font link in the module manifest file, either in the backend or front-end asset. In the case of backend modules like Sales or Purchase, the link is added to the web.assets_backend bundle. Conversely, for utilization in the website module, the link is included in the web.assets_frontend bundle. For instance, in the __manifest__.py file:
'assets': {
'web.assets_backend': [
'https://fonts.googleapis.com/css2?family=Poppins:wght@400;500&display=swap'
],
'web.assets_frontend': [
'https://fonts.googleapis.com/css2?family=Poppins:wght@400;500&display=swap'
],
},The loaded fonts within the asset can be employed in CSS or SCSS files, as demonstrated below:
h1 {
font-family: 'Poppins', sans-serif;
}Another approach to integrating Google Fonts into Odoo involves inheriting the website.layout or XML template where the font is intended for use. By utilizing the link tag, the given font can be loaded. Incorporate the following code to introduce the font to the template, preferably within the <head> tag:
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;600&display=swap" rel="stylesheet"/>
To incorporate a custom font into Odoo, follow these steps:
* Place the font file in the static/src/font/ directory.
* Include the file link in the @font-face within a scss file.
* Specify the font family in a stylesheet.
* Connect the stylesheet to the manifest file.
* Choose the font family in the website editor under theme settings.
* Save the changes to observe the updated font.
For the initial step, insert your font file into the static/src/fonts directory to facilitate loading in Odoo.

Include the file link in the @font-face declaration within an SCSS file:
@font-face {
font-family: 'DansDisneyUi';
src: url('/session_snippet/static/src/fonts/DansDisneyUi-x5Aq.ttf') format('truetype');
}
@font-face {
font-family: 'DansDisney';
src: url('/session_snippet/static/src/fonts/DansDisney-3nJ8.ttf') format('truetype');
}Specify the font family within a stylesheet:
$o-theme-font-configs: map-merge($o-theme-font-configs, (
'DansDisneyUi': (
'family': ('DansDisneyUi'),
),
'DansDisney': (
'family': ('DansDisney'),
),
));
Utilize map-merge() to combine base fonts with custom fonts added by the user.
Incorporate the stylesheet link into the manifest file:
'assets': {
'web._assets_primary_variables': [
"module_name/static/src/scss/primary_variable.scss",
],
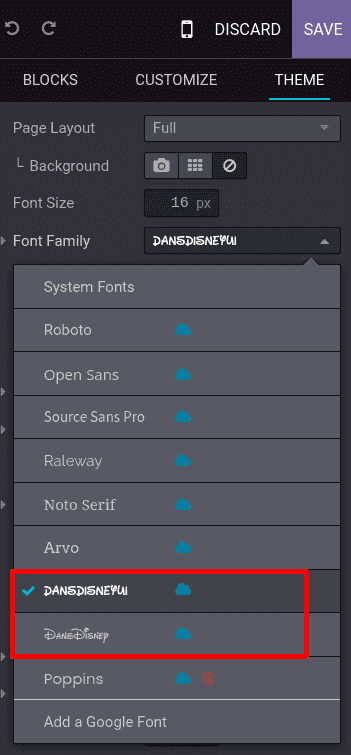
},Select the font in the website --> editor --> theme --> font family:

Upon saving, the modifications will be visible on your website.
In summary, the integration of custom fonts into Odoo can significantly elevate user experience and reinforce brand identity. Adhering to the steps outlined in this blog post facilitates the seamless integration of preferred fonts into the Odoo platform:
Choose a font that reflects your brand identity, effectively communicating the desired personality and values.
Prepare Font Files: Ensure you possess the required font files in suitable formats (e.g., TTF, OTF, WOFF) suitable for web usage.
Upload Font Files: Upload the font files to the designated location in the Odoo backend, such as the Odoo file manager or a custom theme folder.
Define Font Usage: Clearly outline the application of the custom font within Odoo, indicating its usage for headings, body text, or specific modules as needed.
Customize CSS: Tailor the CSS stylesheets in Odoo to define the font family and implement it on the designated elements.
Test and Refine: Thoroughly examine and refine the adjustments by previewing and rigorously testing to ensure the proper display of custom fonts, thereby enhancing the overall user experience.
Ensure Consistency: Maintain consistency by using custom fonts uniformly throughout the Odoo platform, fostering a cohesive and recognizable user interface.
The incorporation of custom fonts in Odoo not only enhances the software's visual appeal but also reinforces brand identity, creating a more engaging user experience. Through typographic personalization, you can establish a distinctive and memorable interface that aligns with brand guidelines and resonates with users.
To read more about adding custom fonts in Odoo 16, refer to our blog How to Add Custom Fonts in Odoo 16