Odoo provides Promotion Programs as a marketing tool to enhance sales and it is important to update the users about the available offers and discounts frequently. Website notifications can be used as an effective tool for this purpose.
In this blog, we are discussing how to create notifications for portal users to inform them about the available Promotion Programs.
First, we need to create a transient model to store the created push notifications, which can be done using the following code:
class WebsiteNotification(models.TransientModel):
_name = 'website.notification'
notification = fields.Char('Notification')
user_id = fields.Many2one('res.users', string="Users")
state = fields.Selection([('to_send', 'To Send'),
('sent', 'Sent')],
string="Status", required=True, default='to_send')
Now let me explain the fields of this model:
notification: This character type field used to store the push notification content.
user_id: This is a many2one field related with ‘res.users’ to store the corresponding user detail.
state: This is a selection field to indicate the current state of the notification.
Further then a function is created to return the notifications of a user whose ID is passed as the parameter of the function and is done by the following set of codes:
def get_notifications(self, user_id):
notifications = self.env['website.notification'].search(
[('user_id', '=', user_id), ('state', '=', 'to_send')])
names = notifications.mapped('notification')
for rec in notifications:
rec.state = 'sent'
return names
The Promotion Programs are described under the Products menu in the Website module. To access the Promotion Programs from the form view you need to create a smart button. When the button is clicked, the internal user will be able to select the required portal users to whom the push notification is needed to be sent.
A wizard is created to select the portal users and send the notification.
For the wizard another transient model is created:
class CreateNotification(models.TransientModel):
_name = 'create.website.notification'
_description = 'Create Website Notification'
user_ids = fields.Many2many('res.users', string="Users",
default=lambda self: self.env['res.users'].search([]))
coupon_id = fields.Many2one('coupon.program')
The fields used in this model are:
user_ids: This is a many2many field related with ‘res.users’ to select the required user.
coupon_id: This a many2one field with the ‘coupon.program’ model.
A function is defined in this model to describe the Send button in the wizard.
def send_notification(self):
self.coupon_id = self.env['coupon.program'].browse(
self.env.context.get('active_id'))
for rec in self.user_ids:
self.env['website.notification'].create({
'notification': self.coupon_id.name,
'user_id': rec.id,
})
With the function being defined it will be called when the Send button on the wizard is clicked. It will create a record in the model 'website.notification' with the current Promotion Program’s name as notification for each of the selected users.
Now we have to create the view and corresponding window action of the wizard in the xml file which is done as follows:
<odoo>
<record id="create_website_notification_wizard" model="ir.ui.view">
<field name="name">create.website.notification.wizard</field>
<field name="model">create.website.notification</field>
<field name="arch" type="xml">
<form name="form" string="Create Notification">
<group>
<field name="user_ids" widget="many2many_tags" options="{'no_create': True}"/>
</group>
<footer name="footer">
<button name="send_notification" string="Send" type="object" class="btn-primary"/>
<button string="Cancel" class="btn-secondary" special="cancel"/>
</footer>
</form>
</field>
</record>
<record id="action_create_notification_wizard" model="ir.actions.act_window">
<field name="name">Send Notification</field>
<field name="type">ir.actions.act_window</field>
<field name="res_model">create.website.notification</field>
<field name="view_mode">form</field>
<field name="view_id" ref="create_website_notification_wizard"/>
<field name="target">new</field>
</record>
</odoo>
Furthermore we have to inherit the form view of the Promotion Program and add the button which is done using the following program:
<odoo>
<record id="website_notification_coupon_program_view_form" model="ir.ui.view">
<field name="name">website.notification.view.form.inherit.coupon.program</field>
<field name="model">coupon.program</field>
<field name="inherit_id" ref="coupon.coupon_program_view_promo_program_form"/>
<field name="arch" type="xml">
<xpath expr="//form//sheet" position="before">
<header>
<button name="%(action_create_notification_wizard)d"
string="Send Notification" class="oe_highlight"
type="action"/>
</header>
</xpath>
</field>
</record>
</odoo>
Creating a push notification
To create the push notification we need to use Push.js, a Javascript library that enables your website to send push notifications. We can get the documentation and source code link from the website www.pushjs.org. Also, make sure that the conditions given in the license are acceptable norms before using it.
The ‘push.js’ file from the Push.js library and a newly created js file ‘website_notification.js’ are inherited to the ‘website.assets_frontend’ using the xml code defined below:
<odoo>
<data>
<template id="website_notification_assets" inherit_id="website.assets_frontend">
<xpath expr="//script[last()]" position="after">
<script type="text/javascript" src="/website_notification/static/src/js/push.js"/>
<script type="text/javascript" src="/website_notification/static/src/js/website_notification.js"/>
</xpath>
</template>
</data>
</odoo>
In the ‘website_notification.js’ we call the ‘get_notifications’ function of the model 'website.notification' and the message from each notification created for the user is retrieved. Moroer, the function Push.create is used to create a new push notification and the message from the notification is passed as a parameter.
odoo.define('website_notification.website_notification', function (require) {
'use strict';
var session = require('web.session');
var publicWidget = require('web.public.widget');
publicWidget.registry.WebsiteNotification = publicWidget.Widget.extend({
selector: '#wrapwrap',
start: function () {
var self = this;
var message = "";
if(session.user_id){
self._rpc({
model: 'website.notification',
method: 'get_notifications',
args: [{},session.user_id],
}).then(function(data) {
for(var notification of data){
message = notification;
Push.create(message, {
body: "Offers and discounts",
});
}
});
}
},
})
});When the configuration is done when we go to the form view of the Promotion Programs window we can see the button to send notifications on the top as depicted in the following screenshot.
If we click on the button a wizard will pop up just as shown in the following screenshot and we can select the required portal users.
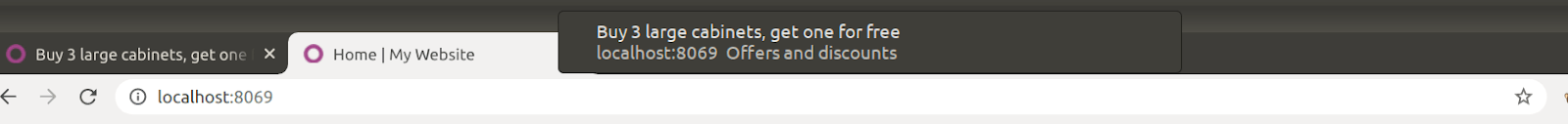
Now click the ‘Send’ button and when the portal user is logged in to the website the notification will appear, as shown in the following image.

With the send notification options you can directly send out the promotions and coupons programme notifications directly from the creation window allowing you with the ease of spreading the word of discounts and promotion to the customers.