It is important to consider the flexibility in creating and editing data. Widgets are one of the essential factors in improving the web client experience in odoo. When it comes to developing, there are many situations in which we have to define the field types, views specifically.
Let’s discuss some of the advanced level field widgets in odoo.
1. float:
The float data type displays value in float also it is possible to define decimal precisions for float fields using the digit’s attribute.
<field name="rounding" digits="[42, 5]"/>
The above example sets a decimal precision of 5. It is also possible to define the input type for the field using the ‘type’ attribute.
Example:
<field name="factor_inv" options='{"type": "number"}'/>
2. float_time:
The float_time widget is used to represent float value for the time interval.
The widget supports float data type.
<field name="duration" widget="float_time"/>
3. float_factor:
Float_factor widget helps to display the converted value, say for example if the value saved in the database is 0.6 but the factor given in options is 3, then it shows the value 1.8.
It is supported by float data type.
4. link_button:
The widget as the name suggests helps us to display the contents in the form of link. The link directs you to specific URL. ( as given in the content)
<field name="transifex_url" widget="link_button" string="Transifex" />
5. Attachment_image:
It is an image widget for many2one field. The widget is rendered as an image.
<field name="displayed_image_id" widget="attachment_image"/>
6. image_selection:
Helps to select a value by clicking on an image.
<field name="external_report_layout" widget="image_selection" options="{
'background': {
'image_link': '/base/static/img/preview_background.png',
'preview_link': '/base/static/pdf/preview_background.pdf'
},
'standard': {
'image_link': '/base/static/img/preview_standard.png',
'preview_link': '/base/static/pdf/preview_standard.pdf'
}
}"/>
Mapping for selection value to an object with url image link('image_link') and preview image('preview_link') link should be given.
7. label_selection:
The label_selection is only useful to display information which cannot be edited.
<field name="state" widget="label_selection"/>
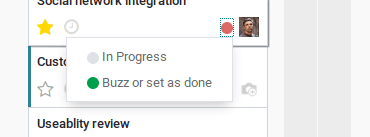
8. state_selection:
It is a kind of selection widget mainly used to change the state of the project. It displays the content with some additional information.

<field name="kanban_state" widget="state_selection"/>
9. boolean_favorite:
The widget displays a star in the view. It is commonly used to indicate priorities.
<field name="show_on_dashboard" widget="boolean_favorite" />
10. dashboard_graph:
Mainly used to represent graphical data.
<field name="kanban_dashboard_graph" t-att-graph_type="_.contains(['cash','bank'],journal_type) ? 'line' : 'bar'" widget="dashboard_graph"/>