This blog explains how we can access system media using getUserMedia API. We can use this API for accessing videos/audios or both the audio and the video from the system.
We use the getUserMedia method which allows us to use a media input. Hence it produces a Mediastream with the media requested. Using this Mediastream which is returned from the API it can be seen in the browser. Thus it is the most helpful tool for real-time communication. Here we are going to explain the use cases of this getUserMedia.
Before starting, we have to check the compatibility of the device, whether the browser supports the mediadevices API or not. As this API is existing in the navigator interface we can use the online Codepen for checking the compatibility. The navigator includes the current state and identity of the user agent.
Use the below commands for this
if ('mediaDevices' in navigator && 'getUserMedia' in navigator.mediaDevices) {
console.log("Success!!")
}So if the mediadevices is in the navigator, it will check whether the getUserMedia is also existing, if so it will return true and hence you can directly start.
Once we confirm the compatibility of the device the next step is to request user permission to use the media input devices on the user agent. So, once the user grants permission to use the media it returns a Promise which resolves to a mediastream. If the user denies the permission it will not return the promise and eventually blocks access to the device. If the permission is denied then the Promise is rejected with a NotAllowedError. IF no no matching media is found then the error message will be a NotFoundError.
The syntax is as follows:
var promise = navigator.mediaDevices.getUserMedia(constraints);
Here the constraints specify which media input devices are requesting permission to access. For example, if we want to access the video input device then it will be as follows:
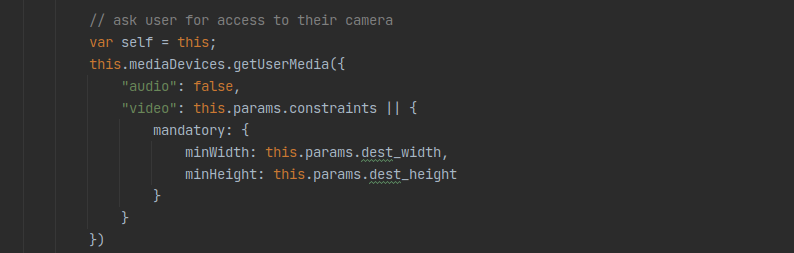
navigator.mediaDevices.getUserMedia({video: true})In our case, we ask the user to access their camera


Now Let’s see the Parameters
Constraints
The constraint parameter in the above syntax is a MediaStreamConstraints object. This object includes two members which describe the type of media requested, which are video and audio. We can either specify both of the members or as per our requirements. The browser will return a rejected promise with NotFoundError if the browser couldn’t find the specified types which meet the constraints that we have given.
{ audio: true, video: true }
In this case, it requests both the audio and video without any additional requirements specified.
We can specify the camera resolution as follows:
For 1280x720 resolution
{
audio: true,
video: { width: 1280, height: 720 }
}If the video device cannot deliver the resolution that we have specified the browser will return other resolutions that are available.
You can use the property min for which you can ensure that the returned resolution is not lower than the resolution that we have specified. For this, you can use the keywords min, max, or exact as given below.
{
audio: true,
video: {
width: { min: 1280 },
height: { min: 720 }
}
}If no camera with the resolution that specified or higher one is not available then the promise will be rejected with OverconstrainedError.
On mobile devices for the front camera over the rear camera
{ audio: true, video: { facingMode: "user" } }For the rear camera
{ audio: true, video: { facingMode: { exact: "environment" } } }Suppose we have a deviceId from mediaDevices.enumerateDevices() , you can use it use the specified device as follows:
{ video: { deviceId: myPreferredCameraDeviceId } }This one will return the camera requested or a different one if the one that is specified is not available
To require specific camera use
{ video: { deviceId: { exact: myExactCameraOrBustDeviceId } } }The return value is Promise whose fulfillment handler receives a MediaStream object when the requested media has successfully been obtained.
The getUserMedia() is a powerful tool, and this can be used in the secured contexts only. We can simply refer to the secure context as the pages loaded using HTTPS or the file:/// URL scheme. So while we are trying to access the localhost make sure that you are using http://127.0.0.1.