In Odoo 17, the concept of inheritance stands as a pivotal tool, empowering developers to customize and extend the functionality of existing modules with finesse and efficiency. From augmenting data models and modifying views to refining method behaviors and enhancing user interfaces, Odoo’s inheritance system offers a spectrum of techniques. This guide provides a concise yet comprehensive overview of the diverse inheritance types within Odoo 17.
There are two types of inheritance,
1- Model Inheritance
2- View Inheritance
Let’s explain one by one
1. Model Inheritance
Odoo primarily provides three kinds of model inheritance which are inheritance via Delegation, Extension, and Classical methods.

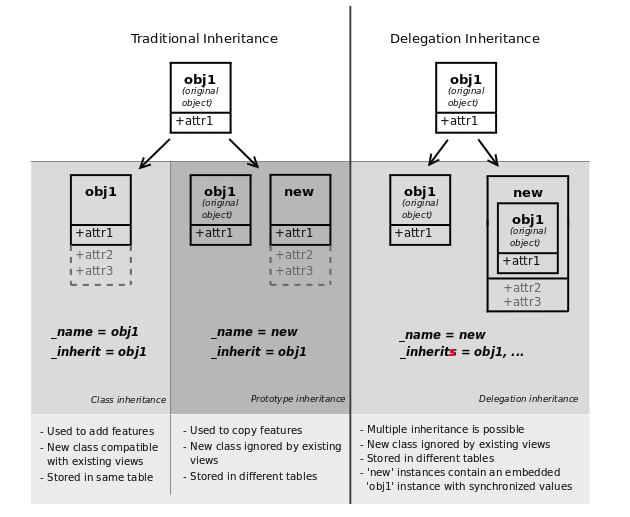
1.1 - Classical Inheritance
Odoo uses the existing model (given via _inherit) as a base when the _inherit and _name attributes are used together. The new model retrieves all of its base's fields, methods, and meta-data (defaults, etc.).
class ClassicalInheritanceParent(models.Model):
_name = 'classical.inheritance.parent'
_description = 'Classical Inheritance Parent'
name = fields.Char(string="Name")
def call(self):
return self.test_check("Model ClassicalInheritanceParent")
def test_check(self, s):
return "This is a test check with {}".format(s)
class ClassicalInheritanceChild(models.Model):
_name = 'inheritance.child'
_inherit = 'classical.inheritance.parent'
_description = 'Classical Inheritance Child'
def call(self):
return self.test_check("Model ClassicalInheritanceChild")
Two classes are defined in the code above: a parent class and a child class.
The attribute _name was the only one declared in the parent class; however, the child class defined both _name and _inherit, allowing the child model to access the parent class's fields and functions.
Now let’s check how it works,
parent_a = env['classical.inheritance.parent'].create({'name': 'MODEL A'})
parent_a.call()
The output will be This is a test heck with Model ClassicalInheritanceParent.
parent_b = env['classical.inheritance.child'].create({'name': 'MODEL B'})
parent_b.call()
The output will be This is a test check with the Model ClassicalInheritanceChild.This way we can access the data from the parent model to the child model.
1.2 - Extension
When employing the extension form of inheritance, we will just use the _inherit attribute and not the _name attribute. The previous model is also replaced by the new one. When we wish to add more fields or functionalities to the existing model, we use this inheritance. An example of a command to add extended inheritance is provided here:
class Extension(models.Model):
_name = 'extension.extension'
_description = 'Extension Extension'
name = fields.Char(default="Name")
class Extension(models.Model):
_inherit = 'extension.extension'
description = fields.Char(default="Extended")
When we check in the database we can see that the field ‘description’ is added to the model ‘extension.extension’.
1.3 - Delegation
We use the _inherits attribute for delegation inheritance. This kind of inheritance also allows you to sink another model to your current model without changing the views. As a result, the database tables will have both a field for the inherited object and the information from your model. Below is an example of a command that may be used to create delegation inheritance:
class ProductTemplate(models.Model):
_name = "product.template"
class ProductProduct(models.Model):
_name = "product.product"
_inherits = {'product.template': 'product_tmpl_id'}
product_tmpl_id = fields.Many2one('product.template', 'Product Template', required=True, ondelete="cascade")
Here, we can observe that the product template has many2one fields in the product model. Odoo gives several instances of this. These fields are only preserved in the Product template table, even though the Product model can access the fields from the Product template.
2. View Inheritance
View inheritance is a feature of Odoo that lets children apply their "extension" views on top of root views without really replacing them (by overwriting them). These extensions allow you to add and remove items from their parent view. In an extension view, the inherit id attribute functions as a parent reference. Rather than consisting of a single view, its arch field is made up of several XPath components that select and alter the content of their parent view:
<?xml version="1.0" encoding="UTF-8" ?>
<odoo>
<record id="view_employee_form" model="ir.ui.view">
<fieldname="name">hr.employee.form.inherit.bg.disable.button</field>
<field name="model">hr.employee</field>
<field name="inherit_id" ref="hr.view_employee_form" />
<field name="arch" type="xml">
<xpath expr="//page[@name='hr_settings']" position="inside">
<group>
<field name="filed_name"/>
</group>
</xpath>
</field>
</record>
</odoo>
We can discuss each attribute used to inherit a view,
1- xpath Tag Within the arch Field:
expr="//page[@name='hr_settings']": XPath expression targeting the specific element within the original view.
2- Position:
This is used to determine the position of the field, like before,after and replace.
Also, we can inherit the view in two ways
<xpath expr="//field[@name="description]position="after">
<field name="field_name"/>
</xpath>
<field name="description" position="after">
<field name="field_name"/>
</field>
In Odoo 17, view inheritance offers a powerful means to tweak user interfaces without changing the original code, using XML and XPath. Meanwhile, model inheritance enables the creation of new models inheriting features from existing ones, promoting modularity and specialized module development. Both mechanisms preserve core functions, boost adaptability, and aid developers in crafting tailored solutions within Odoo's ecosystem
To read more about different types of inheritance in Odoo 16, refer to our blog Different Types of Inheritance in Odoo 16