Systray functions as an element in the notification area of Odoo user interface. The prime objective of systray is to display the icons of certain programs so that the users get easy access to the notifications and is continually reminded of what is happening around. Systray makes sure that in a single click, the user is acquainted of every notification that is coming by.
Clicking a systray icon launches the corresponding program.
In Odoo, default icons include a drop-down list attached to the logged user name and app launcher icon. However, the systray is customizable. We can add icons to the systray according to our need.
Upon installing the ‘Discuss’ module,’ activity’ and ‘conversions’ icons will appear in the systray. An icon can be removed by uninstalling the associated program
The marked area shows the systray of Odoo.
Let’s look at how to add an icon to the systray.
Firstly, we have to create a view for the icon, for that let’s create a template.
For example, to add a cloud icon to the systray I have created the following template.
<?xml version="1.0" encoding="UTF-8" ?>
<templates>
<t t-name="systray_cloud.myicon">
<li class="new_icon">
<label class="my_icon" style="margin-bottom:0px;"
title="My Icon">
<div class="icon_div">
<div class="toggle-icon"><i class="fa fa-cloud"
id="fa-icon"/>
</div>
</div>
</label>
</li>
</t>
</templates>
We need a Javascript file to add the icon to the SystrayMenu.
We can extend the widget class for that. Widget class is an important building block of the user interface. The widget class has defined the web. Widget module. We also require SystrayMenu class, since we are adding new icons to the systray (SystrayMenu is a class that manages the icons in the menu bar).
Followed we have to extend the widget class. We can do that by using the following code.
//define the odoo.define method
var SystrayMenu = require('web.SystrayMenu');
var Widget = require('web.Widget');
var ActionMenu = Widget.extend({
template: 'systray_cloud.myicon',//provide the template name
events: {
//add events here
},
//some functions
});
SystrayMenu.Items.push(ActionMenu);//add icon to the SystrayMenu
return ActionMenu;//return widget
});
In the above code, extended the widget class.
Followed, provide the template name. You can add events and functions to the js file to do the action associated with the icon added in the systray.
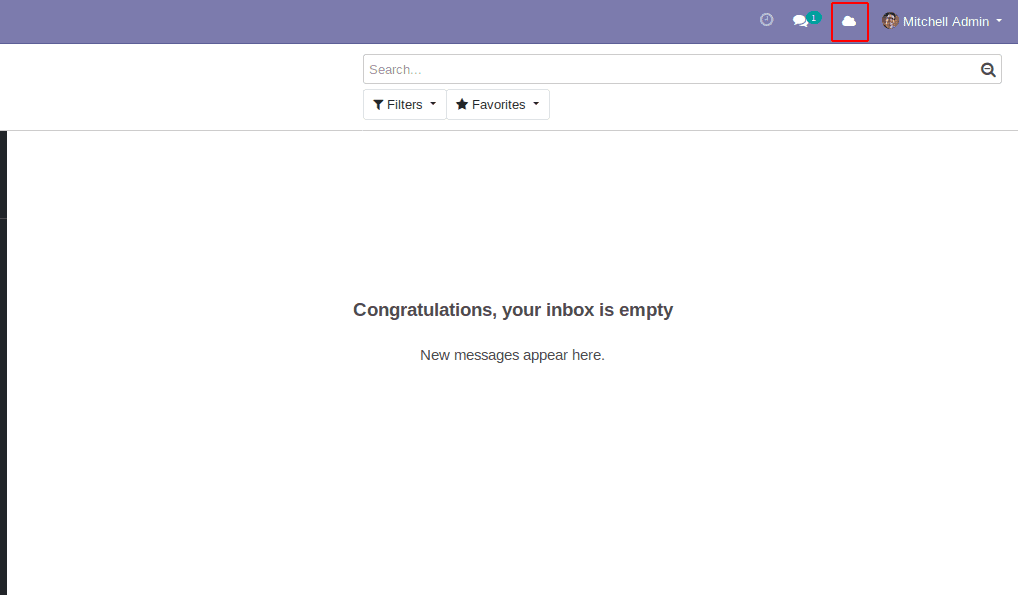
Post adding the functions, we have to push the newly extended widget to the SystrayMenu ( SystrayMenu.Items.push();).By doing this a cloud icon will appear in the systray.

In the above image, you can see that a cloud icon is added to the systray.
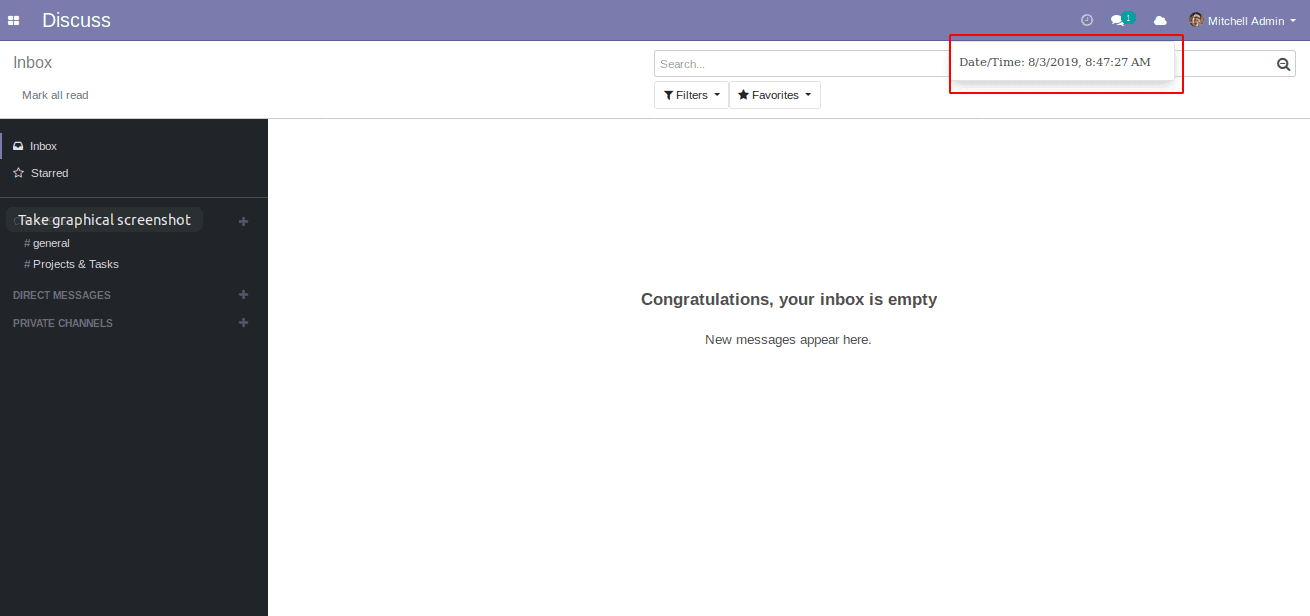
In the JS file, I have added a click event to the icon and the corresponding function to display the current date and time when clicking on the icon.
odoo.define('systray_cloud.systray_cloud', function(require) {
"use strict";
var SystrayMenu = require('web.SystrayMenu');
var Widget = require('web.Widget');
window.click_num=0;
var ActionMenu = Widget.extend({
template: 'systray_cloud.myicon',
events: {
'click .my_icon': 'onclick_myicon',
},
onclick_myicon:function(){
click_num++;
$('.toggle-icon').on('click', function() {
if(click_num%2 != 0)
{
$("#fa-icon").append("<div class='test_div dropdown dropdown-menu dropdown-menu-right show'><div style='height:30px;width:250px;'><p>Date/Time:<span id='datetime'></span></p></div></div>");
var dt = new Date();
document.getElementById("datetime").innerHTML=dt.toLocaleString();
}
else
{
$('.test_div').hide();
}
});
},
});
SystrayMenu.Items.push(ActionMenu);
return ActionMenu;
});
Then add an XML file to consider your JS: template.xml
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<data>
<template id="assets_backend" name="systray_new_icon" inherit_id="web.assets_backend">
<xpath expr=".">
<script type="text/javascript" src="/systray_cloud/static/src/js/systray_theme_menu.js"/>
</xpath>
</template>
</data>
</odoo>
And finally, add your XML file to your manifest and update your module.
In the below image you can see the division that contains the current date and time.