In this blog, we are discussing Extending and patching an existing owl component. Odoo 15 uses the JS Framework called OWL to inherit any component in Odoo JS. In a real-time scenario, we need to modify or change some functionalities in a patch. Sometimes, we need to customize the way the UI works. Many common needs are supported by API. Sometimes there are some situations where this is not sufficient. We need to modify an object or class. To do this, Odoo provides a utility function, and it's called patch. Here we are discussing the patch in odoo 15, and the process will probably be different in Odoo 14.
patch function is located at @web/core/utils/patch. We declare a patch like this.
patch(obj, patchName, patchValue, options)
obj: It is an object that should be patched.
patchName: It is a unique string that describes the patch.
patchValue: It is an object mapping each key to a patchValue.
Options: It is pure (boolean). If set to true, the patch operation does not bind the _super property.
We can access the parent value of a patch by using the super property.
See below an example of how an object is patch.
import { patch } from "@web/core/utils/patch";
const object = {
field: "a field",
fn() {
// do something
},
};
patch(object, "patch name", {
fn() {
// do things
},
});In the patch function, we usually want to access the parent function. we are using the patch object not the ES^ classes, So we cannot use the native super keyword. Odoo provides this._super to access the parent function.
patch(object, "_super patch", {
fn() {
this._super(...arguments);
// do other things
},
});
Patching a javascript class:
class MyClass {
static myStaticFn() {...}
myPrototypeFn() {...}
}This is an example of a javascript function.
patch(MyClass, "static patch", {
myStaticFn() {...},
});
In this way we can patch the static properties.
patch(MyClass.prototype, "prototype patch", {
myPrototypeFn() {...},
});This is patching a class method.
Patching owl component:
The components are defined in the js classes, so we need to hold that information. For these reasons, owl components have to use a setup method. By this way, we can easily patch an owl component.
patch(MyComponent.prototype, "my patch", {
setup() {
useMyHook();
},
});Here is an example of patching a search bar and adding an extra feature to it.
Under the src/js directory, we need to define a widget. First, we need to define a patch.
import { patch } from 'web.utils';
To patch the search bar first we need to define that object.
var SearchBar = require('web.SearchBar')Then write the patch function.
patch(SearchBar.prototype, 'owl/static/src/js/control_panel.js', {
_onWindowClick(ev) {
if (ev.target.tagName == 'SPAN'){
window.alert("Patch Extended");
}
return this._super(...arguments);
},
_onSearchInput(ev) {
return this._super(...arguments);
}
});Here patch the search bar and _onWindowClick method. And add a window alert on it.
We also need to add this js file into our manifest.
'assets': {
'web.assets_backend': [
"owl/static/src/js/control_panel.js"
]
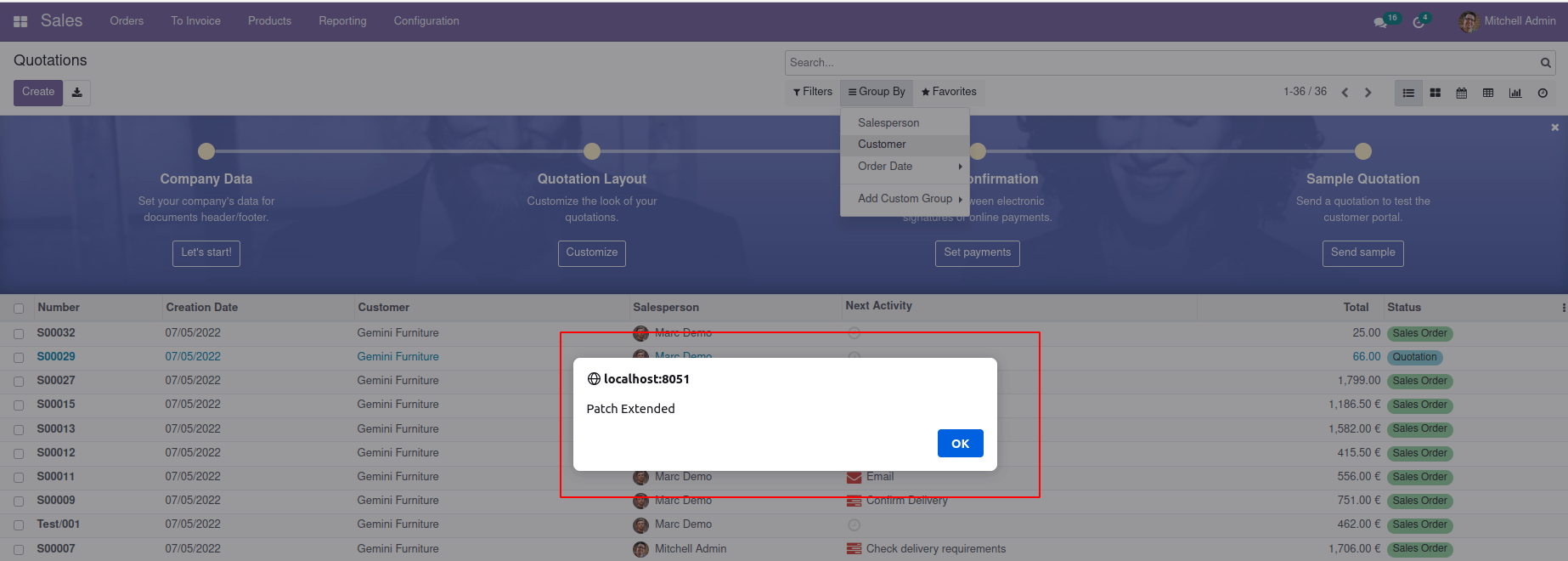
},When we select any filters or group by(select a span tag) it shows a dialog alert like this.


Remove Patch:
By using the unpatch method, we can remove a patch
unpatch(obj, patchName)
Obj: It is an object that should be unpatched.
patchName: It is a string that describes the patch that should be removed.
By using the patch, we can extend and patch an existing owl component.