Reports are important documents for businesses to exchange information and analyze various data. In Odoo, there are various types of reports available, such as purchase, sale, and invoice reports. Odoo provides predefined report layouts like "external_layout_standard," "external_layout_striped," and "external_layout_bold." These reports are written using HTML/QWeb. One can customize the header and footer of a report by either creating a new layout or inheriting an existing layout.
To customize the header and footer of a report in Odoo, you can follow these steps:
a) Enable debug mode in Odoo.
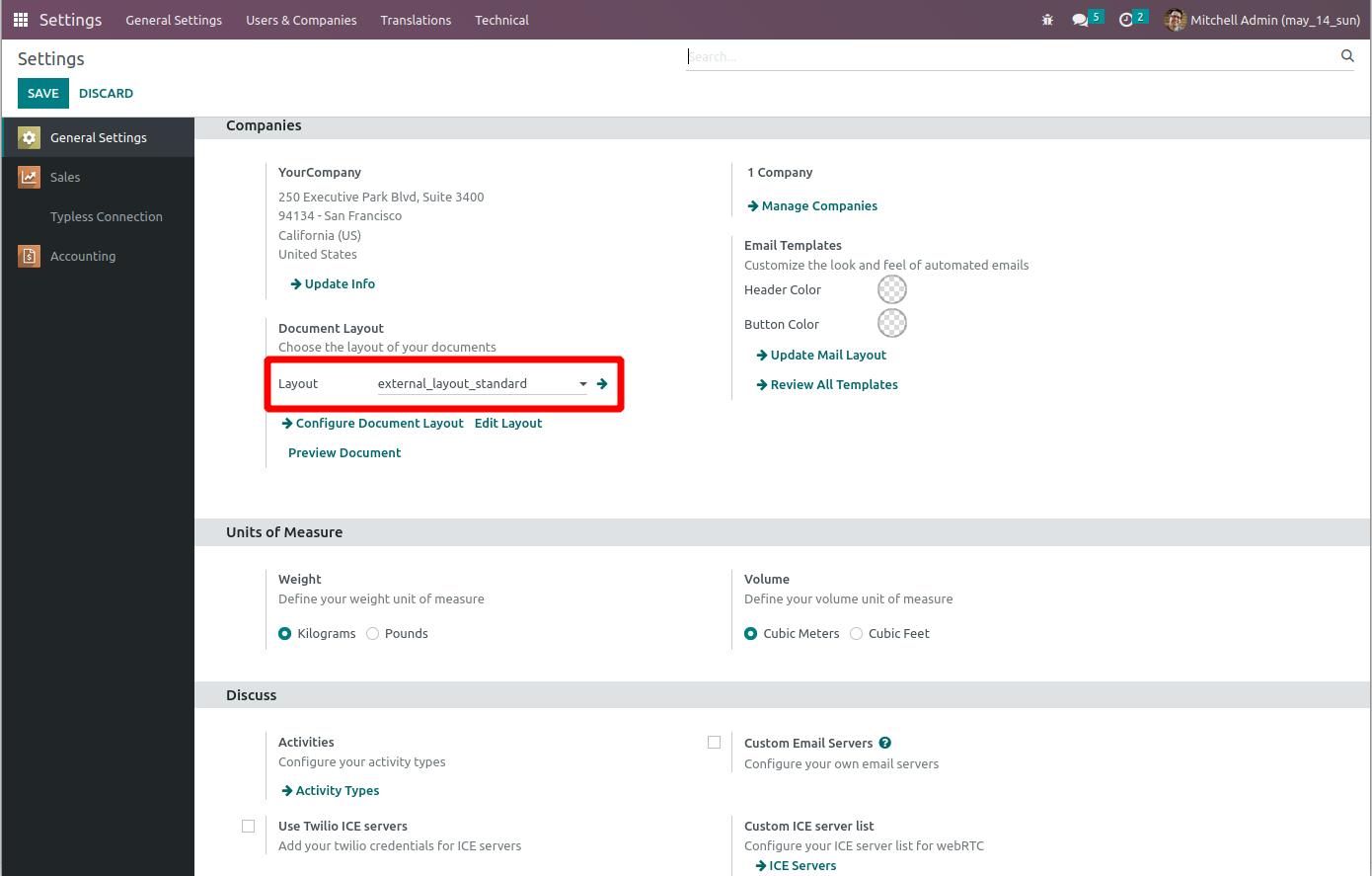
b) Open the report you want to customize and select the desired layout, such as "external_layout_standard."
c) Click on the "Edit Layout" option to modify the report template.
d) Choose the "Inherit View" option to create an inherited view.
e) Customize the header and footer sections according to your requirements.
f) Save the changes and apply them to the report.
By inheriting the existing layout, you can easily modify the header and footer sections of a report to meet your specific needs.

Inheriting the template external_layout_standard for customizing the report
Need to define inherit_id in the template.
<template inherit_id="module_name.layout name" id="">
Below inehited the external_layout_standard because we set the default layout as external_layout_standard.
<template id="custom_header_footer"
inherit_id="web.external_layout_standard">
<xpath expr="//div[1]" position="replace">
<div t-attf-class="header o_company_#{company.id}_layout"
t-att-style="report_header_style">
<div class="row">
<div class="col-12">
<div class="float-end">
<img t-if="company.logo"
t-att-src="image_data_uri(company.logo)"
style="max-width:260px;max-height:89px;"
alt="Logo"/>
</div>
</div>
<div class="col-9 text-end" style="margin-top:22px;"
t-field="company.report_header" name="moto"/>
</div>
<div t-if="company.logo or company.report_header" class="row zero_min_height">
<div class="col-12">
<div style="border-bottom: 1px solid black;"/>
</div>
</div>
<div class="row">
<div class="float-left">
<div class="details">
<table class="table_partner" style="width:120%;">
<tr>
<td><b style="color:black;">CLIENT Details:</b>
</td>
</tr>
<tr>
<td>
<b><span style="color:black;"
t-if="company" t-esc="o.partner_id.name"/>
</b><br></br>
<t t-if="o.partner_id.street">
<span t-esc="o.partner_id.street"/><br></br>
</t>
<t t-if="o.partner_id">
<span t-esc="o.partner_id.city"/><br></br>
</t>
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</xpath>
<xpath expr="//div[hasclass('text-center')]" position="replace">
<center>
<h5 style="color:black;">
<b><t t-esc="o.company_id.name"/></b>
</h5>
<h6 style="color:black;">Your company details</h6>
Page:
<span class="page"/>/<span class="topage"/>
</center>
</xpath>
</template>
After inheriting the template, we can customize the header and footer of our report by writing XML code and using XPath expressions. Depending on our specific customization needs, we can utilize the position values of "replace," "after," or "before."
To replace the first <div> element, which typically contains the header in the "external_layout_striped," we can use the following XPath expression:
<xpath expr="//div[1]" position="replace">
<!-- Customized header with client details -->
</xpath>
Similarly, to replace the footer block and add a custom footer, we can use the XPath expression:
<xpath expr="//div[hasclass('text-center')]" position="replace">
<!-- Customized footer content with company name and page number -->
</xpath>To display page numbers in the footer, you can use the <span> elements with the classes "page" and "topage":
<span class="page"/>
<span class="topage"/>
These span classes will provide the page number information to your PDF report, and you can use them within both the header and footer sections.
To access data from the corresponding model, you can use variables like 'o' or 'docs,' and access other models using dotted paths such as 'o.partner_id.name' to retrieve specific values. You can print these values using <span> elements with the "t-field" or "t-esc" attributes:
<span t-esc="o"/>
To avoid duplicating the design of the same layout, you can use the "t-call" directive to include other layouts into your inherited layout:
<t-call="module_name.layout_name"/>
The standard header and footer in the "external_layout_striped" often include the logo in the header and the page number in the footer. In the provided example, a purchase order is being printed instead.
Please note that the provided XML code snippets are placeholders, and you would need to replace them with your actual customization code.
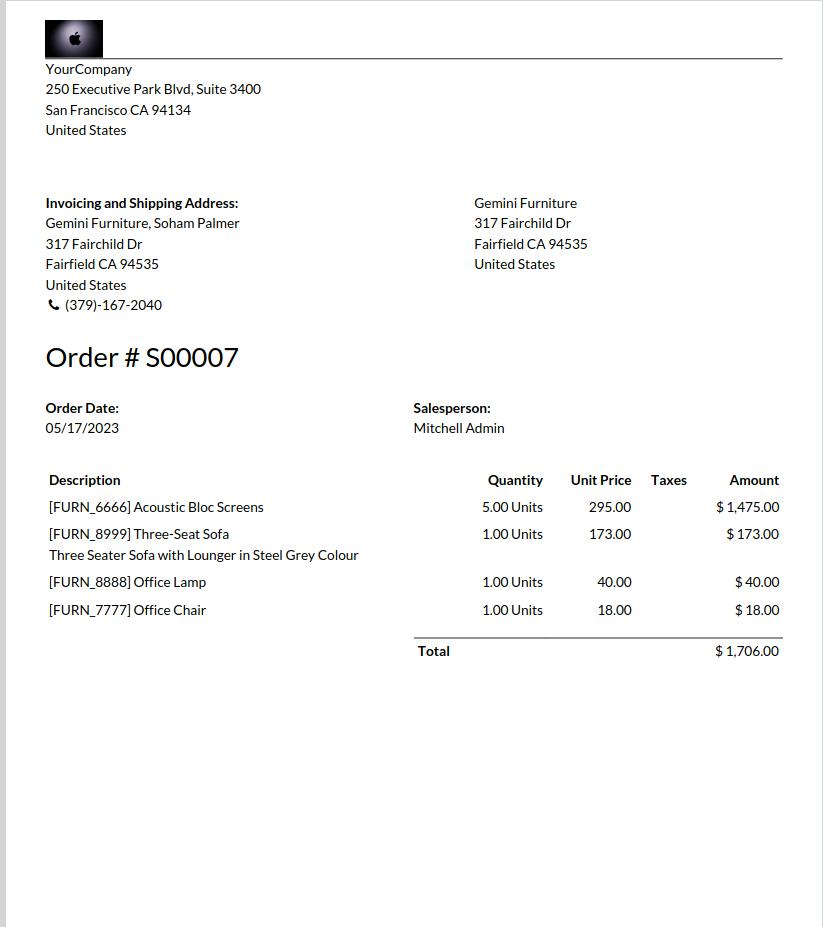
The header and footer of the Sale Order report without customization is given below.

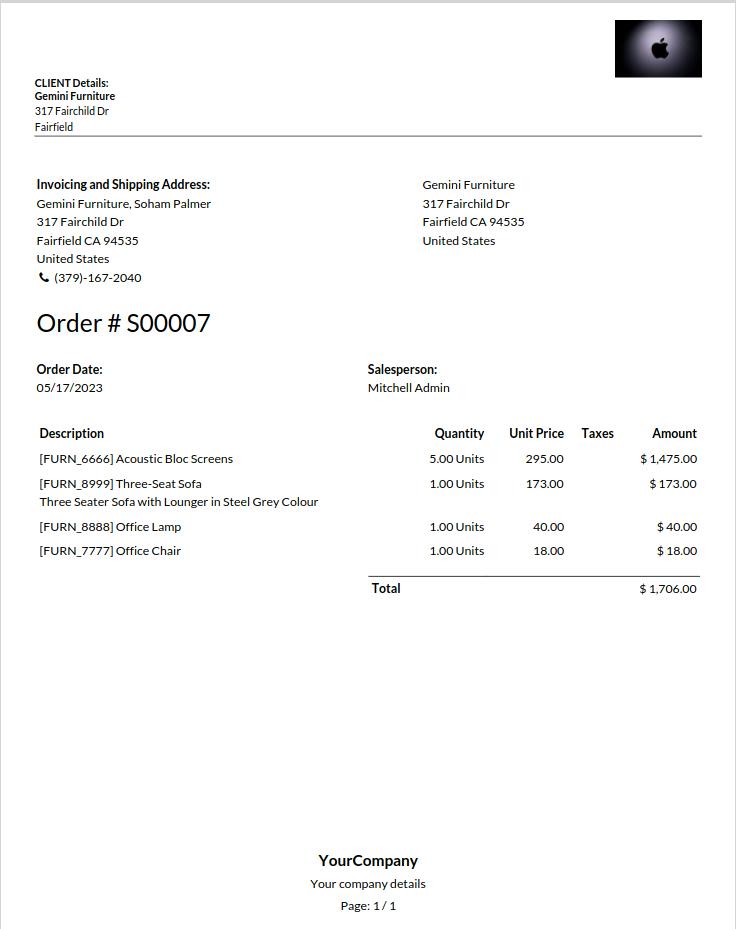
After Customization, the report is given below.

Likewise, we can simply customize the reports in Odoo to our requirements.