Odoo 18 allows users to customize their websites by creating custom pages using XML code, enabling businesses to tailor their online presence to meet specific needs. This level of customization ensures greater flexibility and a unique, personalized experience for website visitors. In this blog, we will walk through the simple process of building custom pages on the Odoo website, helping users create a distinctive and well-structured website that aligns with their brand identity.
Custom pages play a vital role in improving user experience and meeting business objectives. Built using XML, a powerful markup language for defining structured and dynamic content, these pages allow for seamless design integration with existing Odoo websites. The adaptability of XML enables users to create layouts and functionalities that cater to their unique requirements, enhancing both the visual appeal and usability of the site.
Creating a Menu & Pages in Website
Odoo allows users to design unique pages using XML, providing flexibility to customize content beyond the standard page builder. These custom pages help businesses achieve a tailored online presence by adapting layouts, elements, and styles to specific needs.
To define a custom page, Odoo uses the <record> tag, which is essential for setting up page attributes such as:
* name – Identifies the page.
* type – Specifies the type of record.
* url – Defines the webpage address.
* website_indexed – Controls search engine visibility.
* is_published – Determines if the page is live.
* arch – Contains the page structure and content.
With this structure, users can create dynamic pages that seamlessly integrate with their existing website design, enhancing both aesthetics and functionality.
Let's explore how to create a custom web page using XML. Here’s a simple example:
Xml:
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<record id="my_page" model="website.page">
<field name="name">My Custom Page</field>
<field name="type">qweb</field>
<field name="url">/my_page</field>
<field name="website_indexed" eval="False"/>
<field name="is_published">True</field>
<field name="key">module_name.my_page</field>
<field name="arch" type="xml">
<t name="My Custom Page" t-name="module_name.my_page">
<t t-call="website.layout">
<div class="container text-center">
<h1 style="color: #714B67;">Welcome to My Custom Page (Odoo 18)</h1>
<p>This page is a demonstration of how to create custom web pages in Odoo 18 using XML.</p>
</div>
</t>
</t>
</field>
</record>
<record id="menu_my_page" model="website.menu">
<field name="name">My Page</field>
<field name="url">/my_page</field>
<field name="page_id" ref="module_name.my_page"/>
<field name="parent_id" ref="website.main_menu"/>
<field name="sequence" type="int">60</field>
</record>
</odoo>
To create a unique web page titled "My Page" with the URL "/my-page", we structure its content inside a <div> that contains both a heading and a paragraph for clarity.
To ensure visitors can easily access the custom page, it must be integrated into the website's navigation. This is achieved by creating a new menu item and linking it directly to the custom page, providing a seamless and intuitive user experience. The XML code defined above facilitates this integration efficiently.

When you click on this menu option, you will be smoothly directed to the custom page, providing the experience shown in the image below.

In Odoo 18, the possibilities for custom page creation have expanded even further, providing enhanced features and greater flexibility for customization. Leverage QWeb templates to design dynamic and visually appealing pages, and utilize the inheritance mechanism to maintain a consistent look and feel across your website.
By utilizing XML for custom page creation, website owners can tailor their platforms to meet specific business needs. With a solid understanding of XML structure and advanced Odoo features, users can confidently craft unique, engaging pages that enhance the overall user experience.
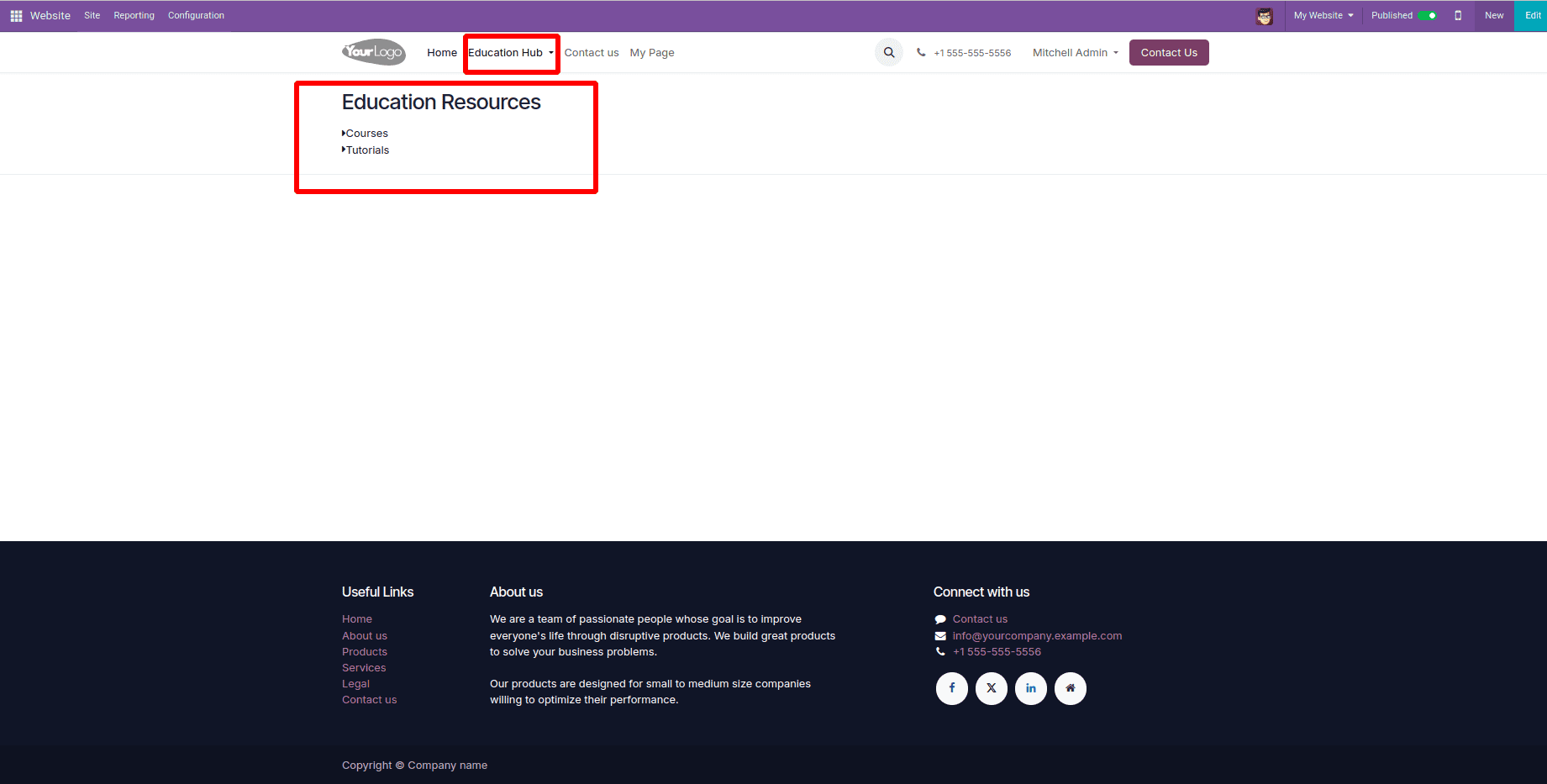
Creating a Mega Menu in Website
A mega menu improves website navigation by displaying multiple categories and subcategories in an organized layout, making it easier for visitors to explore different sections of the site.
Before exploring the technical details, it's important to understand the basic structure of a mega menu in Odoo. It is defined within a "website.menu" record, utilizing various HTML elements and classes to create the desired layout and design.
Here's a complete XML example for defining a mega menu for "Education Hub" in Odoo 18:
Xml:
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<record id="menu_education_hub" model="website.menu">
<field name="name">Education Hub</field>
<field name="url">/education_hub</field>
<field name="parent_id" ref="website.main_menu"/>
<field name="sequence" type="int">20</field>
<field name="is_mega_menu">True</field>
<field name="mega_menu_content" type="html">
<section class="event-section">
<div class="container">
<div class="row py-4">
<div class="col-lg-12">
<h3 class="mb-3">Education Resources</h3>
<ul class="list-unstyled">
<li>
<a href="#" class="text-dark d-flex align-items-center text-decoration-none">
<span class="fa fa-caret-right mr-2"></span>
<span>Courses</span>
</a>
</li>
<li>
<a href="#" class="text-dark d-flex align-items-center text-decoration-none">
<span class="fa fa-caret-right mr-2"></span>
<span>Tutorials</span>
</a>
</li>
</ul>
</div>
</div>
</div>
</section>
</field>
</record>
</odoo>
* <recordid="menu_education_hub" model="website.menu">: Creates a new menu item in the website.menu model with the unique identifier "menu_education_hub" for easy reference.
* <field name="name">Education Hub</field>: Sets the menu’s display name to "Education Hub."
* <field name="url">/education_hub</field>: Defines the URL that the menu item links to, directing users to the "/education_hub" page.
* <field name="parent_id" ref="website.main_menu"/>: Establishes this menu item as a child of the main menu, ensuring it appears under the primary navigation.
* <field name="sequence" type="int">20</field>: Determines the menu’s display order, with lower numbers appearing first.
* <field name="is_mega_menu">True</field>: Marks this menu as a mega menu, enabling advanced layout options.
* <field name="mega_menu_content" type="html">: Embeds HTML content to define the structure and elements of the mega menu.
Once implemented, this mega menu will provide a structured and visually appealing dropdown, making it easier for visitors to explore education-related resources as shown in the figure below.

In Odoo 18, creating menus, pages, and mega menus plays a crucial role in improving website navigation and user accessibility. By using XML and QWeb templates, you can develop custom web pages and seamlessly integrate them into the site's menu structure.
The mega menu feature provides a well-organized way to display large amounts of information, making navigation more intuitive. With multi-column layouts, icons, and rich content, it enhances user engagement and ensures a smooth browsing experience.
By utilizing Odoo 18’s customization tools, such as QWeb templates, inheritance, and CSS, businesses can build scalable and visually appealing websites. Following structured development practices ensures a well-maintained, adaptable, and user-friendly online platform that supports future growth.
To read more about How to Create Menu, Pages & Mega Menu in Odoo 17, refer to our blog How to Create Menu, Pages & Mega Menu in Odoo 17.