Odoo provides users with the capability to personalize their websites through custom pages using XML code. This feature empowers website owners to adapt their sites to specific business requirements, ensuring flexibility and individualization.
In this blog, we'll navigate the uncomplicated process of creating unique pages in Odoo, offering users a distinctive and finely tailored online presence.
Custom pages serve a crucial role in elevating the user experience and addressing specific business needs. Constructed with XML code, a markup language known for its ability to create dynamic and interactive content, these pages enable Odoo users to design layouts that seamlessly blend with their existing websites. The flexibility offered by XML code empowers users to craft pages tailored to their unique requirements, enhancing the overall functionality and appeal of the website.
To initiate the creation of custom pages, it's crucial to grasp the fundamental elements of the XML code structure. The <record> tag serves as a fundamental component for defining custom pages in Odoo. Within this tag, attributes like name, type, URL, website_indexed, is_published, and arch play a crucial role in specifying various characteristics of the page, allowing developers to tailor the page's behavior and appearance according to their requirements.
Let's explore the creation of a custom web page using XML. Take a look at this straightforward example:
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<record id="my_page" model="website.page">
<field name="name">My Page</field>
<field name="type">qweb</field>
<field name="url">/my-page</field>
<field name="website_indexed" eval="False"/>
<field name="is_published">True</field>
<field name="key">module_name.my_page</field>
<field name="arch" type="xml">
<t name="my page" t-name="my_page">
<t t-call="website.layout">
<div class="container">
<h1>Hello, Odoo 17!</h1>
<p>Welcome to my custom page in Odoo 17. This is just a
demo page.
</p>
</div>
</t>
</t>
</field>
</record>
</odoo>
In the given illustration, we're shaping a distinct web page titled "My Page," linked to the URL "/my-page." The content of the page is enclosed within a <div>, housing both a heading and a paragraph for a well-defined presentation.
To ensure that our custom page is easily reachable for website visitors, we must establish a connection through a menu item. This is accomplished by crafting a new menu item and linking it to our custom page.
<record id="menu_my_page" model="website.menu">
<field name="name">My Page</field>
<field name="url">/my-page</field>
<field name="page_id" ref="module_name.my_page"/>
<field name="parent_id" ref="website.main_menu"/>
<field name="sequence" type="int">60</field>
</record>
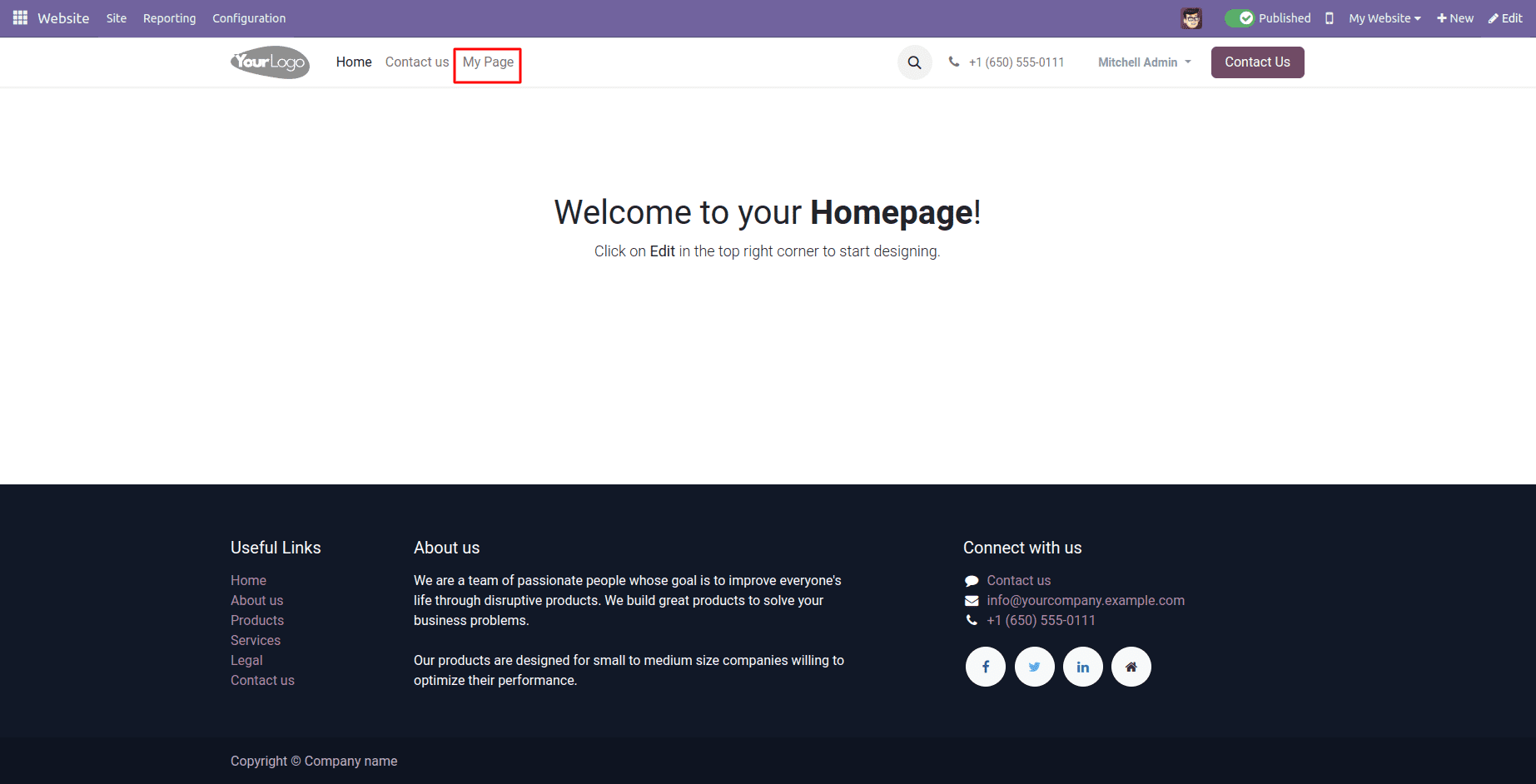
The provided code generates a menu item named "My Page" and connects it to the custom page we defined earlier. As a result, the resulting menu will resemble the image depicted below:

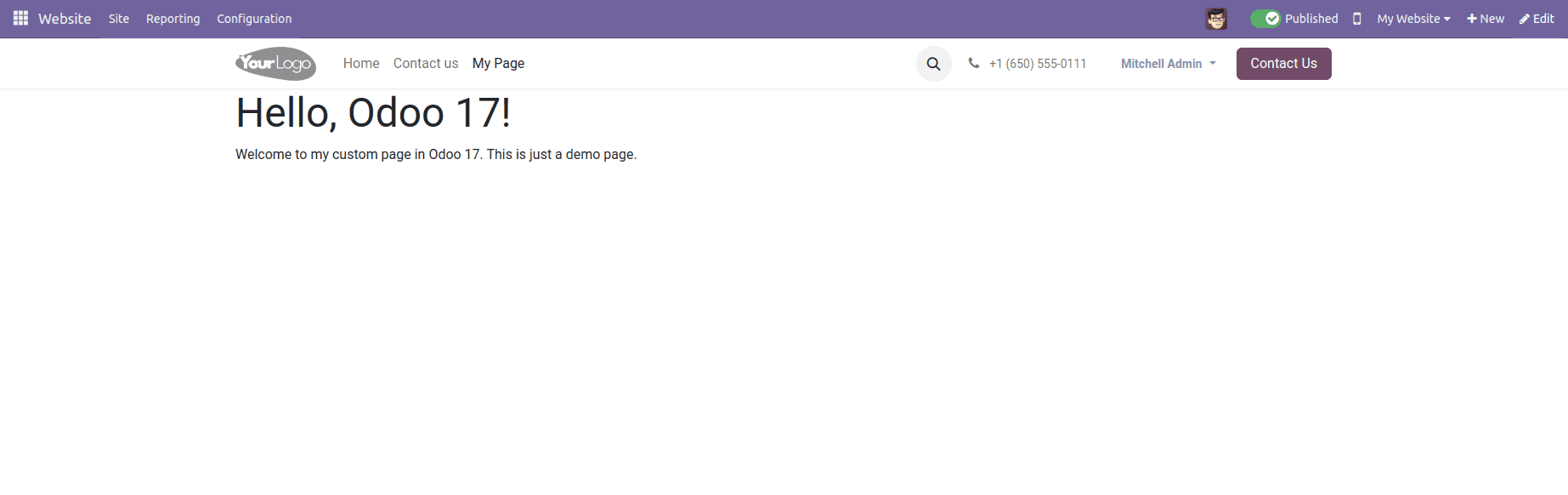
Upon selecting this menu option, you'll be seamlessly redirected to the crafted page, offering the experience illustrated in the image below.

In Odoo 17, the horizon for custom page creation expands further, offering even more advanced features and customization options. Dive into the utilization of QWeb templates to construct intricate and dynamic pages, and explore the inheritance mechanism to maintain a consistent visual identity across the entire website.
Adhering to best practices remains paramount when crafting custom pages in Odoo 17. Employ clear and meaningful names for elements, maintain a well-organized code structure, and follow Odoo's coding guidelines diligently to ensure the maintainability and scalability of your web presence.
Creating custom pages in Odoo 17 via XML code provides website owners with the means to tailor their online platforms to their specific business requirements. With a strong command of XML code structure and proficiency in advanced features, Odoo users can confidently design unique and compelling custom pages, enhancing the overall online experience for their audience.
Now, let's delve into the procedure of setting up a mega menu in Odoo.
In Odoo 17, the integration of a mega menu can significantly elevate user interaction and streamline website navigation. This advanced dropdown menu type provides users with quick access to various sections or pages.
Prior to delving into technical specifics, it's essential to comprehend the foundational structure of a mega menu in Odoo. The mega menu is articulated within a "website.menu" record, employing diverse HTML elements and classes to achieve the intended layout and design.
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<record id="menu_events" model="website.menu">
<field name="name">Event Management</field>
<field name="url">/events</field>
<field name="parent_id" ref="website.main_menu"/>
<field name="sequence" type="int">20</field>
<field name="is_mega_menu">True</field>
<field name="mega_menu_content" type="html">
<section class="event-section">
<div class="container">
<div class="row py-4">
<div class="col-lg-12">
<h3 class="mb-3">Upcoming Events</h3>
<ul class="list-unstyled">
<li>
<a href="#" class="text-dark d-flex align-items-center text-decoration-none">
<span class="fa fa-caret-right mr-2"></span>
<span>Event 1</span>
</a>
</li>
<li>
<a href="#" class="text-dark d-flex align-items-center text-decoration-none">
<span class="fa fa-caret-right mr-2"></span>
<span>Event 2</span>
</a>
</li>
</ul>
</div>
</div>
</div>
</section>
</field>
</record>
</odoo>
Now, let's break down the code explanation:
* <record id="menu_events" model="website.menu">: This line initiates a new record of the "website.menu" model with the identifier "menu_events."
* <field name="name">Event Management</field>: Sets the display name of the mega menu to "Event Management."
* <field name="url">/events</field>: Defines the URL linked to the mega menu item, directing to "/events."
* <field name="parent_id" ref="website.main_menu"/>: Specifies that the mega menu item is a child of the menu item identified as "website.main_menu," positioning it beneath the main menu.
* <field name="is_mega_menu">True</field>: Indicates that this menu item is a mega menu by setting the field to "True."
* <field name="mega_menu_content" type="html">: Contains the HTML content defining the structure and elements of the mega menu.
* <section class="event-section">: Establishes a section with the CSS class "event-section" to style the mega menu content.
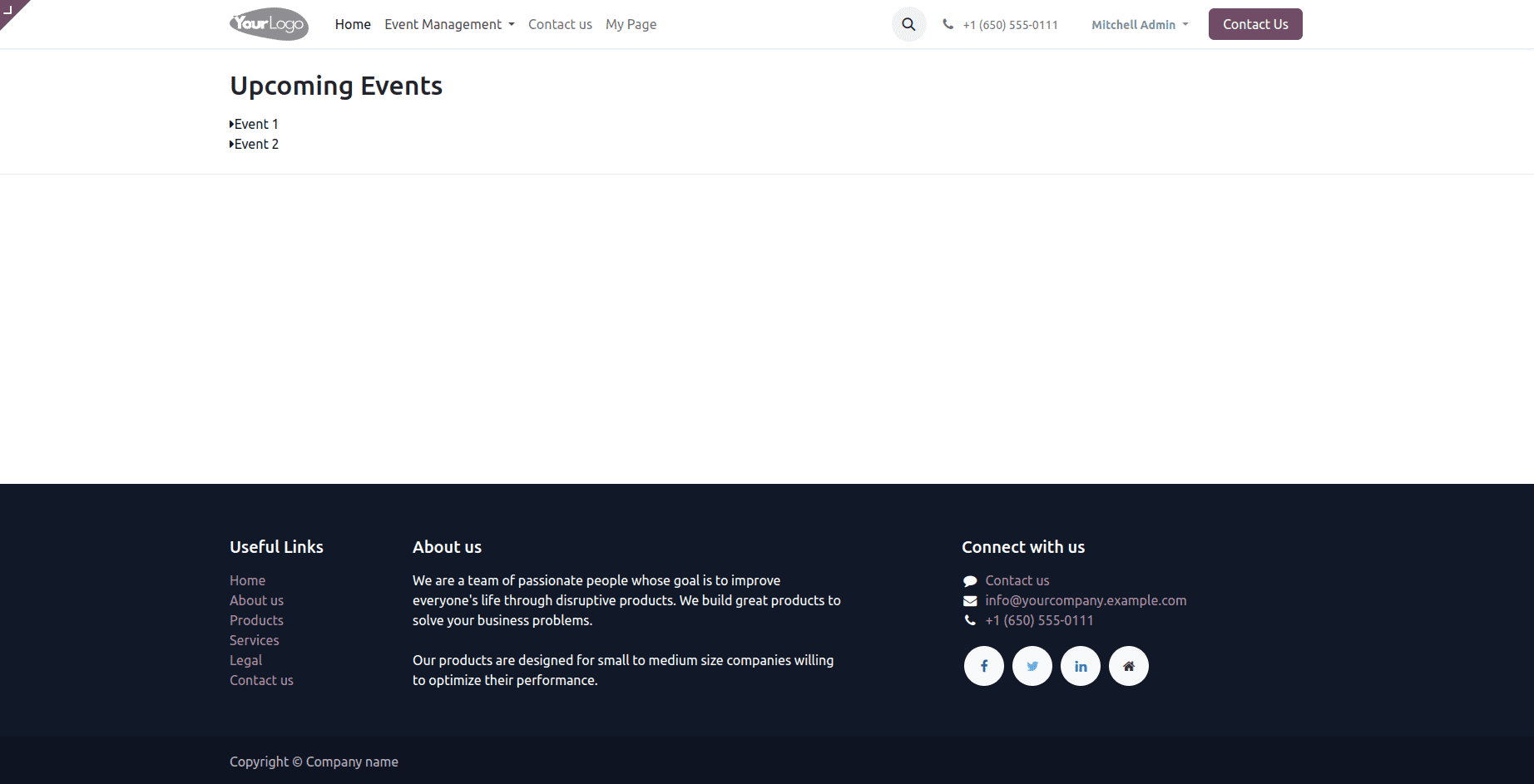
The mega menu, illustrated in the image provided below, will take on the following appearance.

Mega menus provide a fantastic solution for efficiently organizing and showcasing a large volume of information on your website. This enhances user navigation, enabling them to locate the desired information swiftly. Feel free to explore various layouts, styles, and content options to craft a mega menu that perfectly aligns with the specific needs of your website.
To read more about creating the menu, pages & mega menu in Odoo 16, refer to our blog How to Create Menu, Pages & Mega Menu in Odoo 16