We understand that creating a website solely through coding can be quite challenging in Odoo. This is why we've developed alternative solutions to assist you.
Let me introduce you to a straightforward method for generating website pages using code snippets within Odoo. This technique is designed to simplify the process of website creation, especially for those who may not be familiar with advanced coding techniques. Think of snippets as pre-made building blocks that make the whole process much easier. Even if you're not a coding expert, you can leverage Odoo's snippets to design web pages with ease.
In the rapidly changing world of websites, making one shouldn't feel like cracking a secret code. Odoo understands this and provides an easier way. Imagine building with virtual building blocks. That's what Odoo's code snippets are like. You don't need to be a computer wizard; these ready-made blocks help you put together your website. This blog takes you deeper into how this smart trick works, showing you how to make cool web pages without the headaches of complicated code.
In this blog, we'll delve deeper into how these snippets work and how they can be utilized to enhance your web development experience.
By the end of this article, you'll have a clear understanding of how to create engaging web pages without the complexities of traditional coding methods.
Here's the step you need to follow:
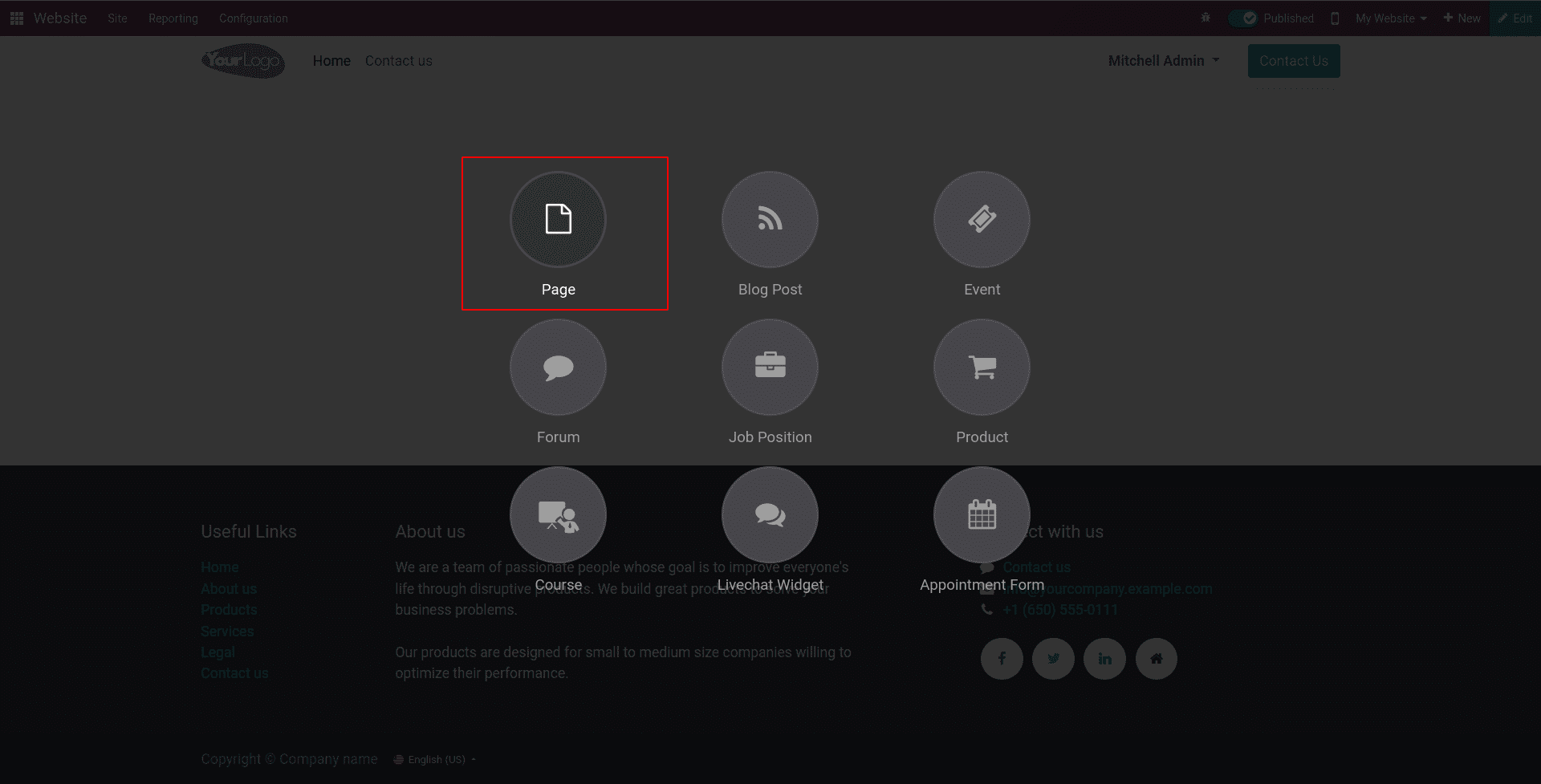
1. To create a new page on your Odoo website, start by opening the website module and accessing the option for building a website using code.

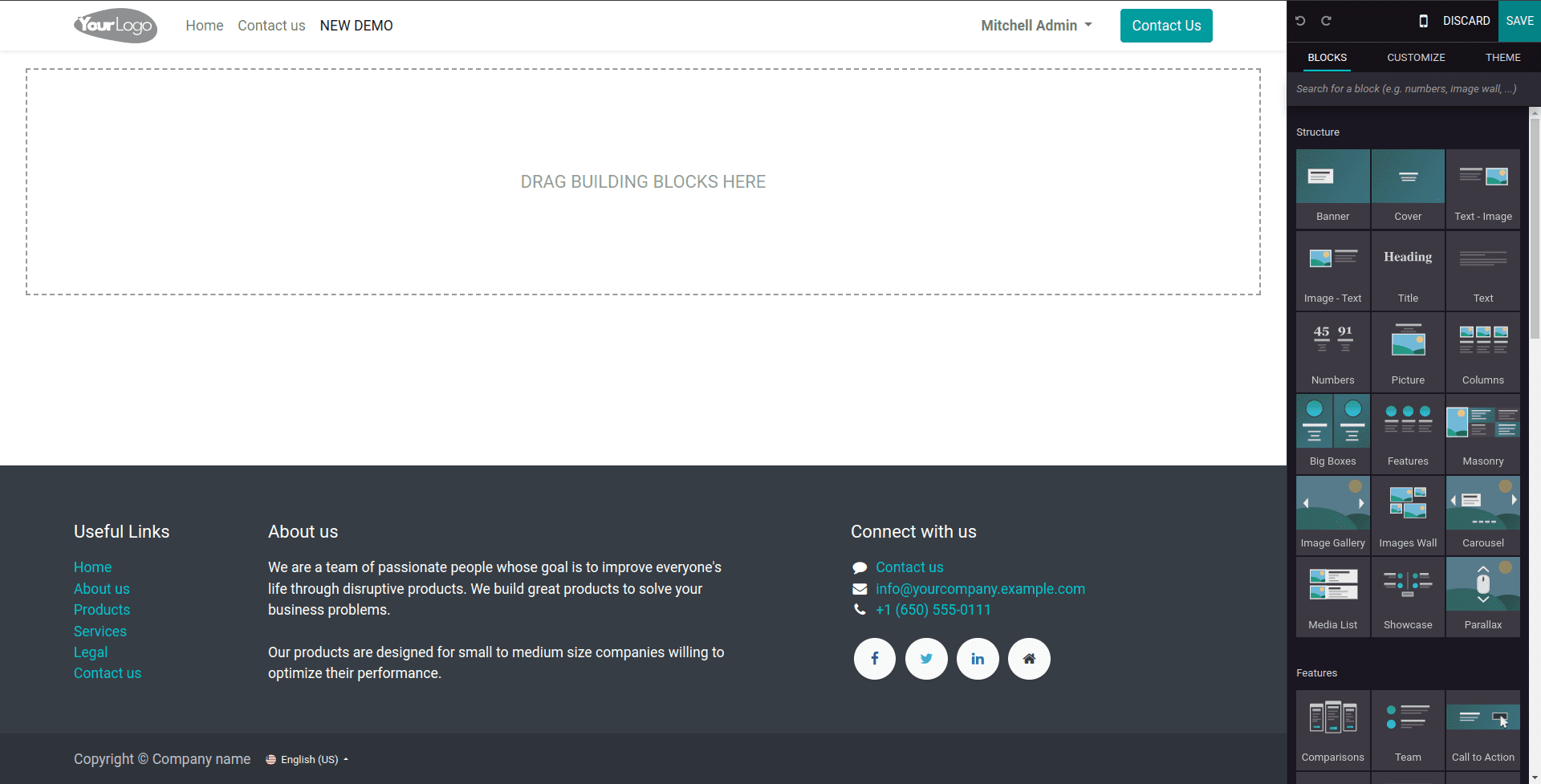
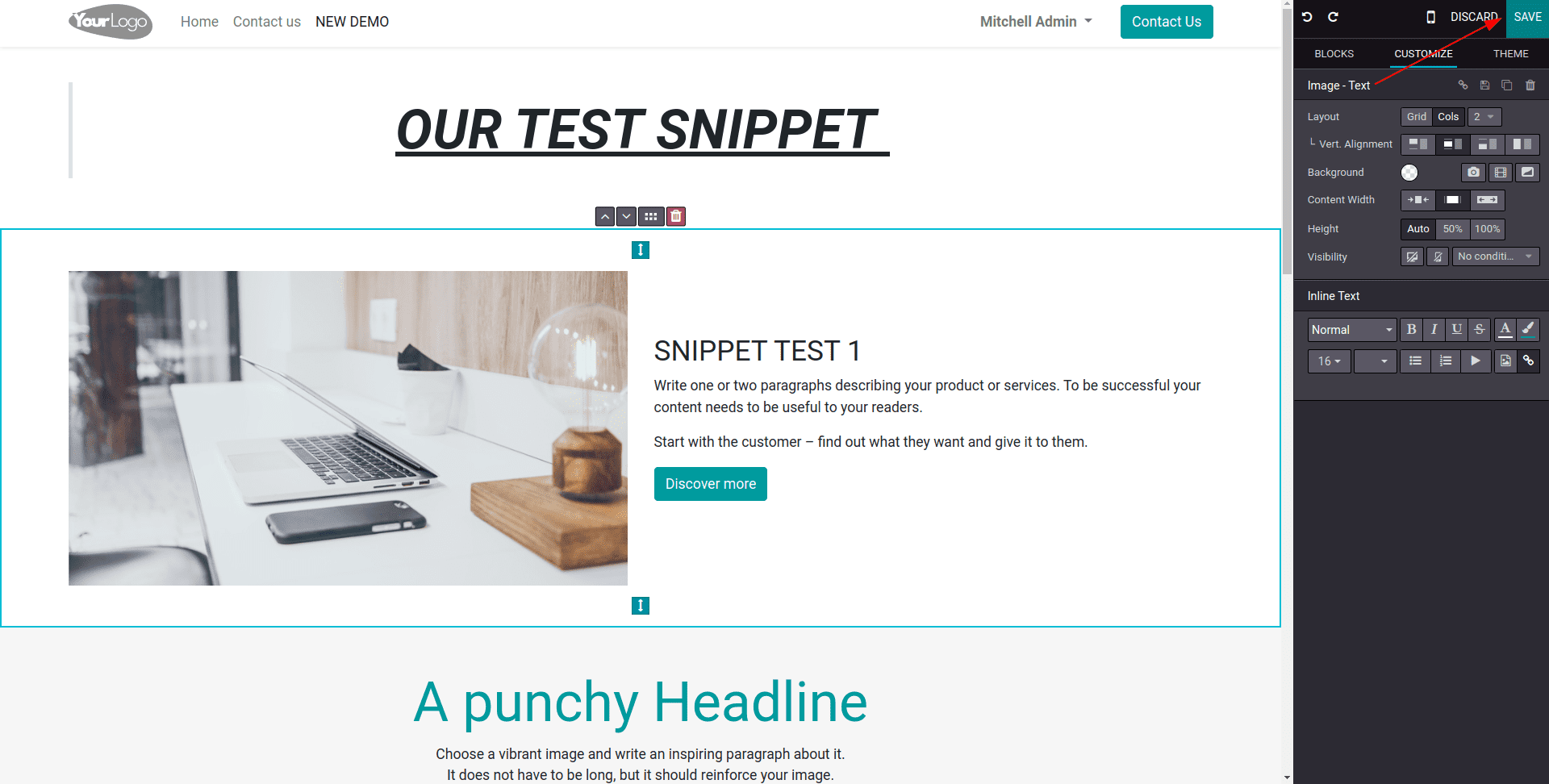
2. Design your webpage easily by dragging and dropping code snippets.

3. Drag and drop code snippets to quickly customize and save changes to your website design.

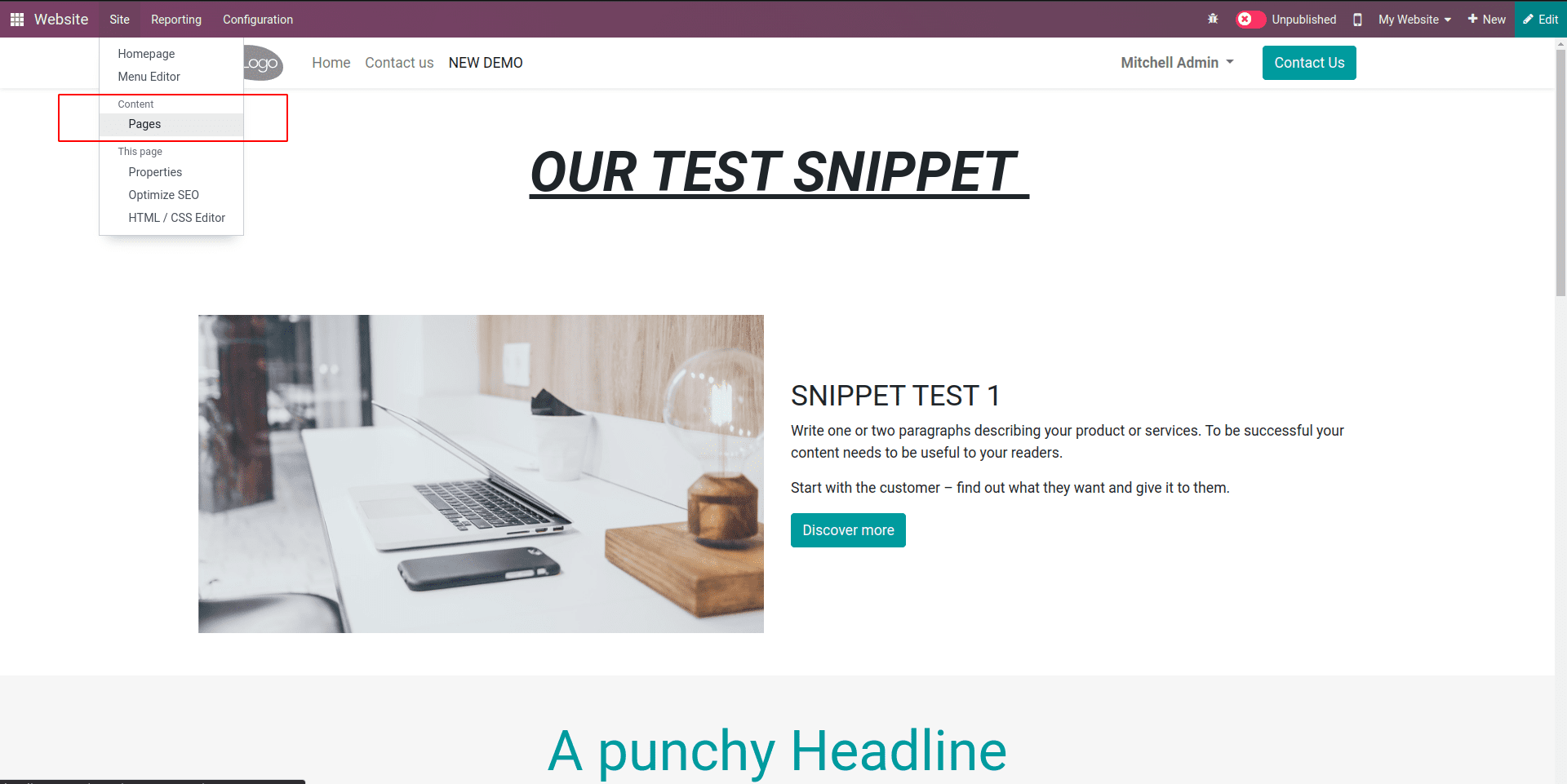
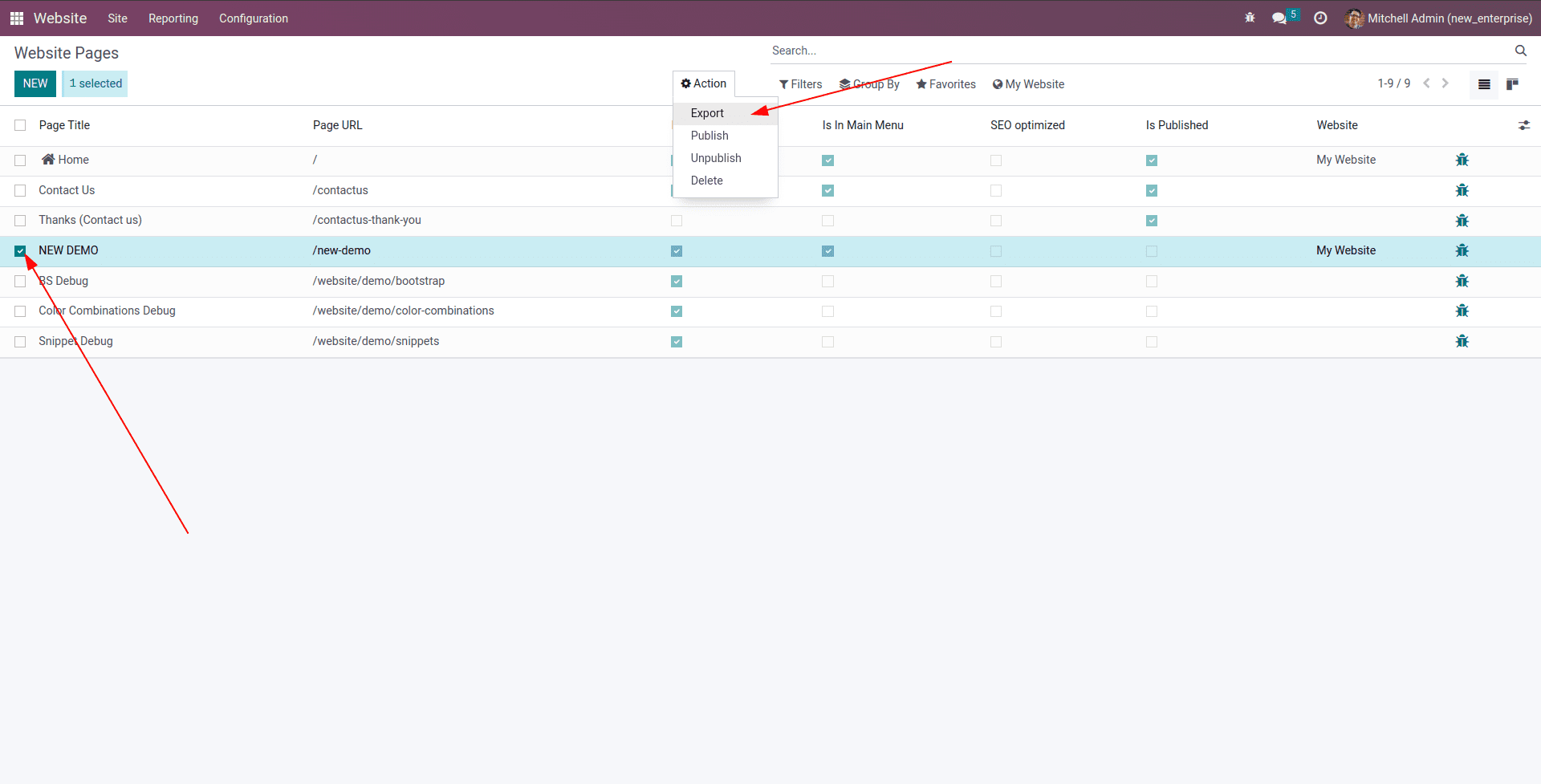
4. Export your website after creation, then proceed by following the provided steps.

5. Pick your newly made website for exporting.

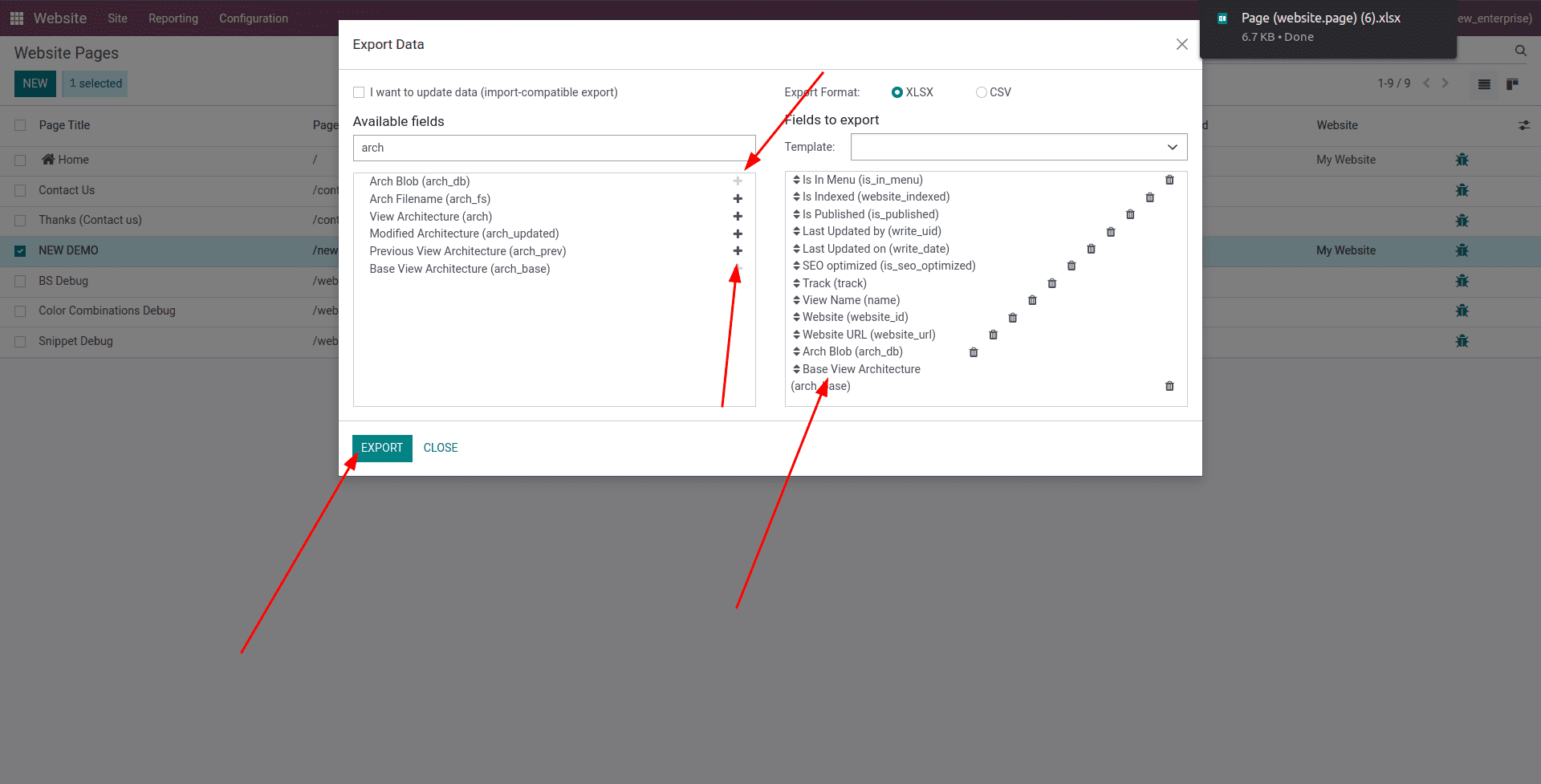
6. Choose either "View Architecture" or "Base View Architecture," and then proceed to export the data in xlsx format.

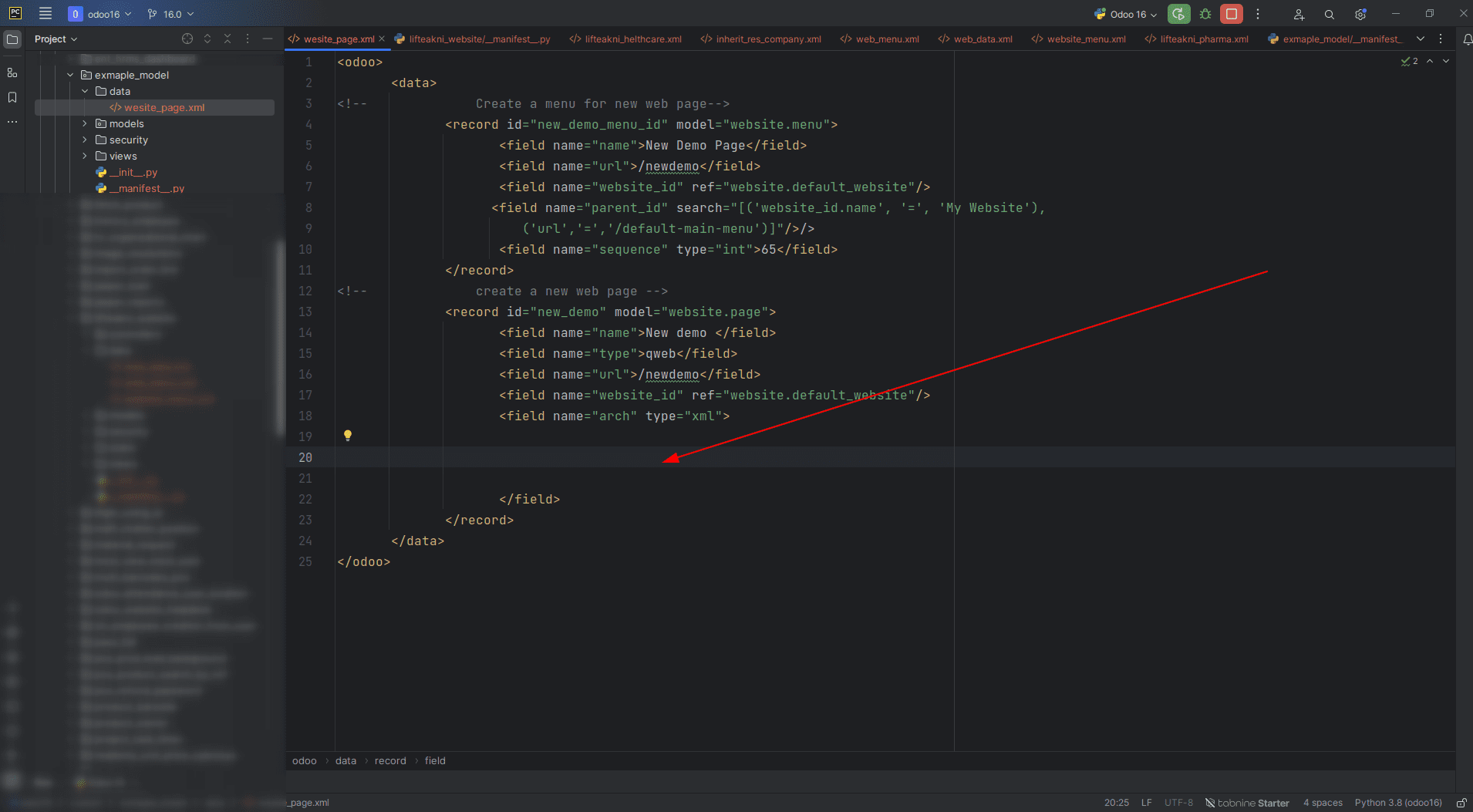
7. Craft web page data using XML.
> Create menu
> Create a webpage
> Place the exported website code into the designated 'marked view'.

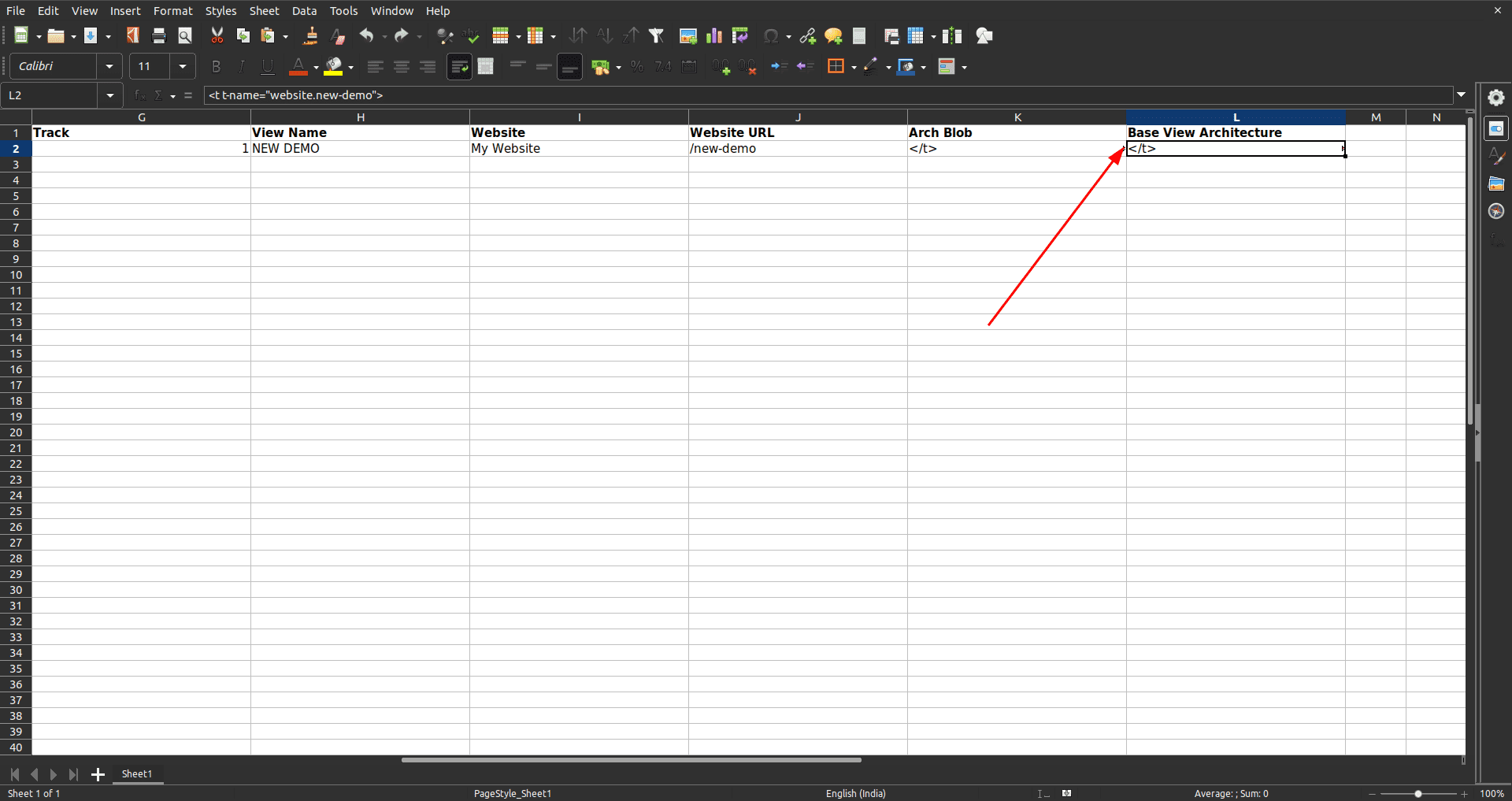
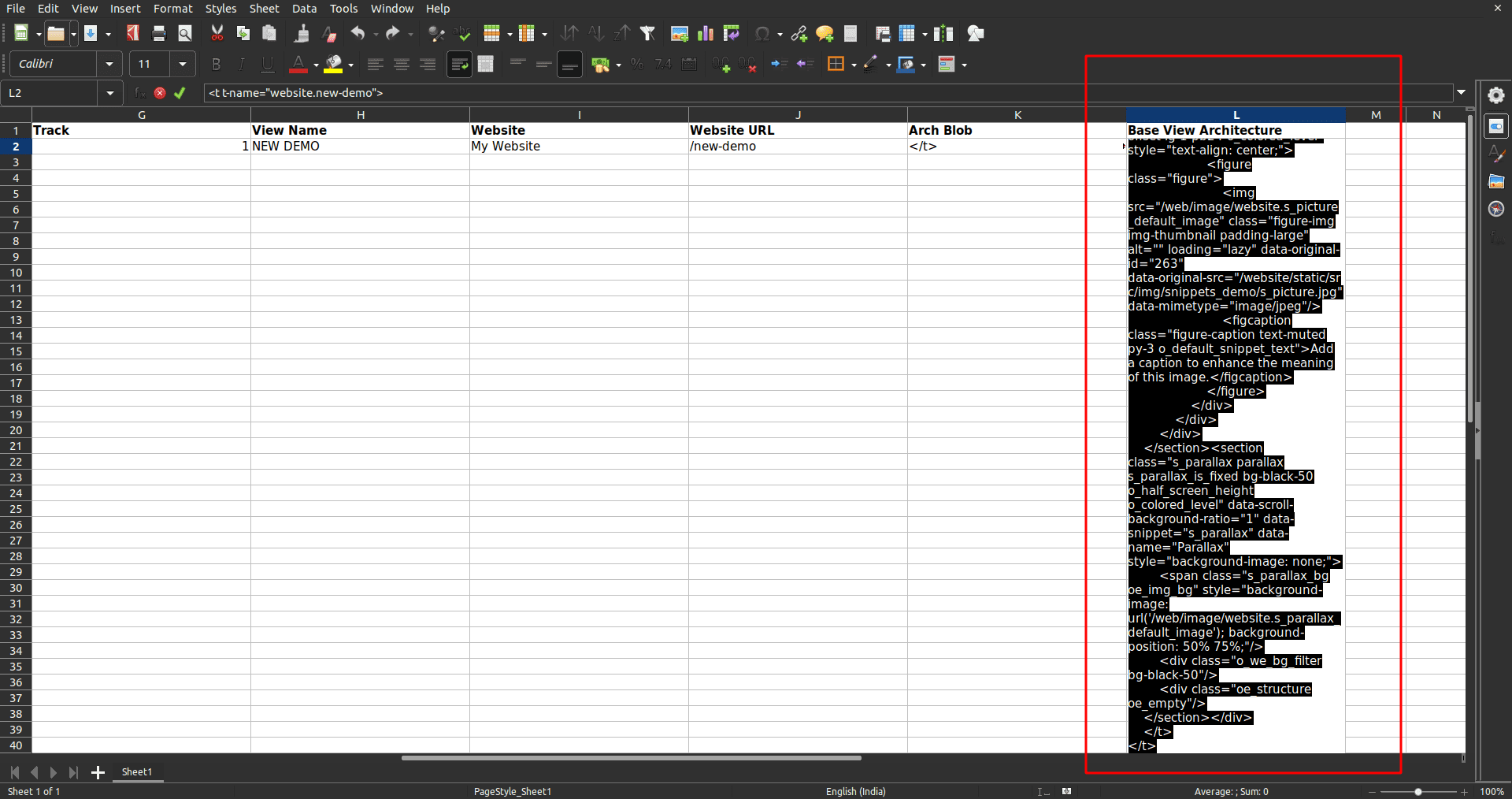
8. Open the downloaded xlsx file and locate the "Base View Architecture" or "Arch Blob" section.

9. Expand the "Base View Architecture" section and copy the code.

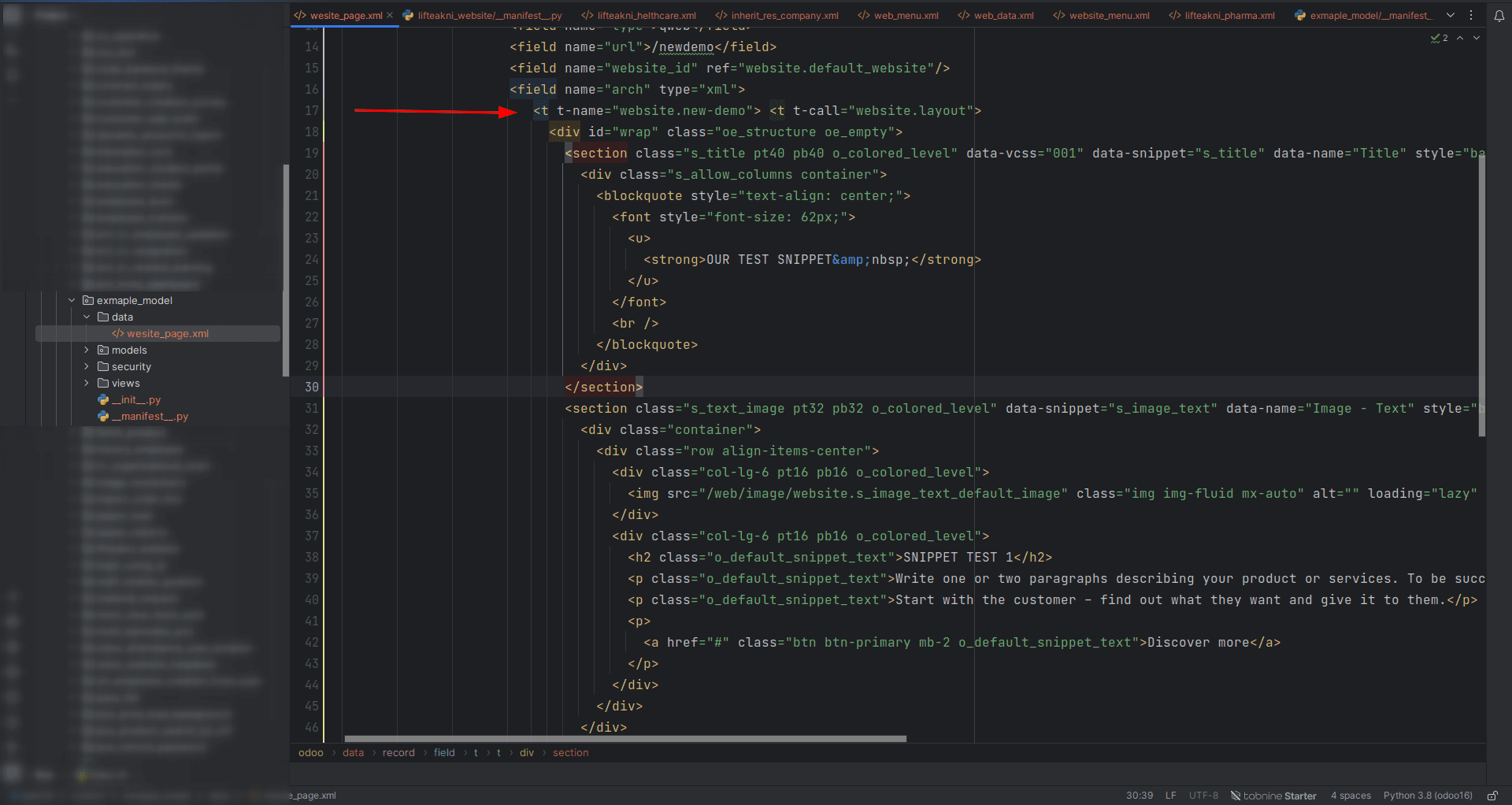
10. Insert the code above into the designated location within the webpage XML.

11. Include the "website" dependency in the manifest and proceed to install this application in any desired database.

Note: If there are no preloaded images or external files, and they exist solely within the loaded images or files of Odoo, you must explicitly specify the image paths in the code.
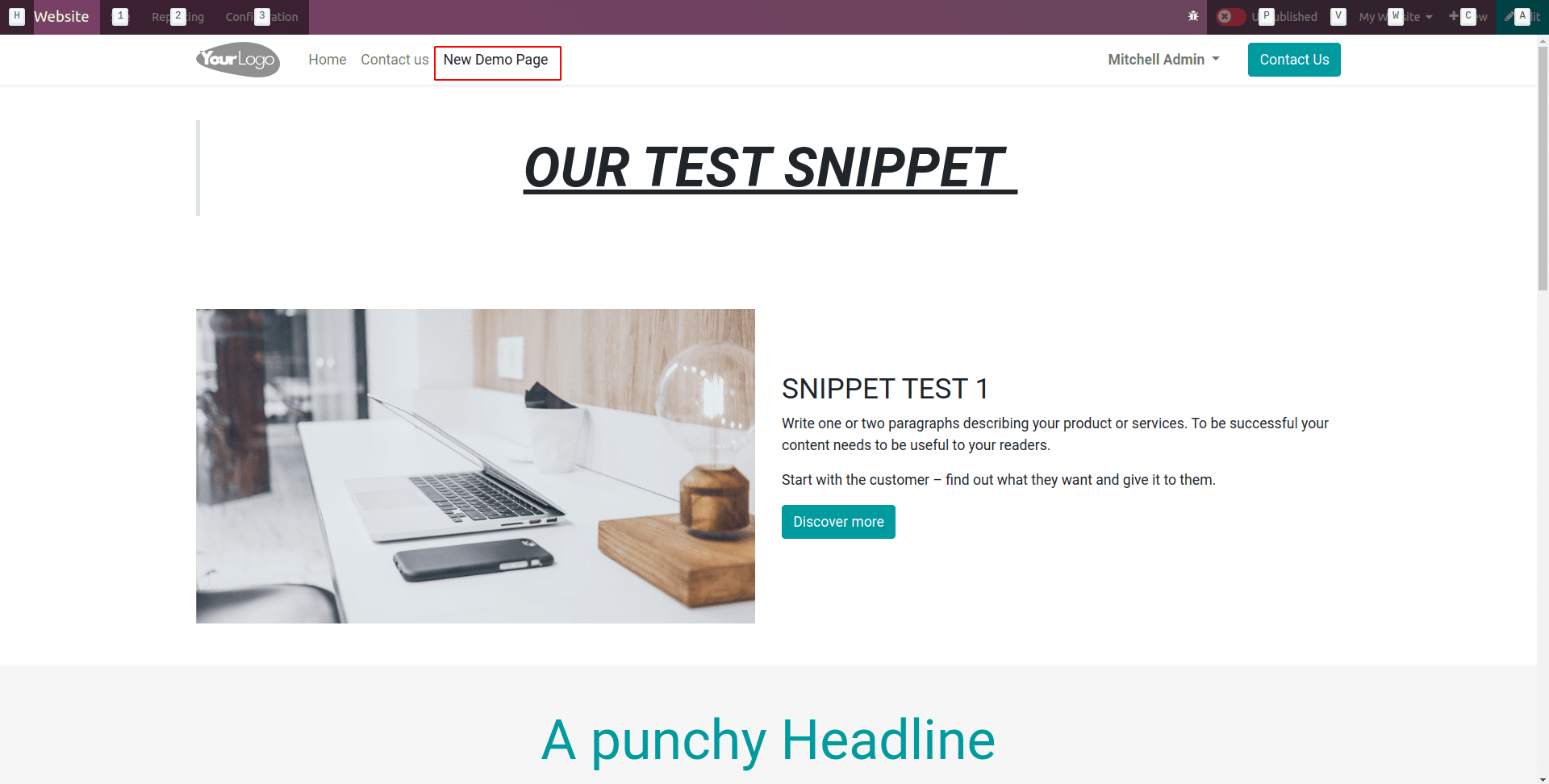
The method of using code snippets in Odoo offers a straightforward way to create web pages. Even without advanced coding skills, individuals can leverage these pre-designed building blocks to design web content easily. This approach simplifies the complexities of traditional coding, making webpage creation in Odoo an accessible and user-friendly process.
Furthermore, the value of Odoo's code snippets becomes evident as they bridge the gap between coding novices and the world of web development. By presenting a curated set of ready-made components, Odoo empowers users to assemble webpages without grappling with intricate coding techniques. This not only accelerates the webpage creation process but also nurtures a sense of confidence and creativity among users who may have been initially hesitant due to coding complexities. In this way, Odoo's commitment to user-centric design redefines webpage creation, making it an inclusive and efficient endeavor for everyone.
To read more about creating a snippet in Odoo 16, refer to our blog How to Create a Snippet in Odoo 16