Odoo has different types of views and each view has a different code used to define it. If you want to add a view, first, you have to add the view in action. How to add a tree view in action? is given below.
<record id="account_cashbox_line_action" model="ir.actions.act_window">
<field name="name">Opening/Closing Values</field>
<field name="type">ir.actions.act_window</field>
<field name="res_model">account.cashbox.line</field>
<field name="view_mode">tree,form</field>
<field name="view_id" ref="account_cashbox_line_view_tree"/>
</record>
Tree or list view:
The tree view shows multiple records on a single page.
<record id="crm_activity_report_view_tree" model="ir.ui.view">
<field name="name">crm.activity.report.tree</field>
<field name="model">crm.activity.report</field>
<field name="arch" type="xml">
<tree default_order="date desc">
<field name="mail_activity_type_id"/>
<field name="body"/>
</tree>
</field>
</record>

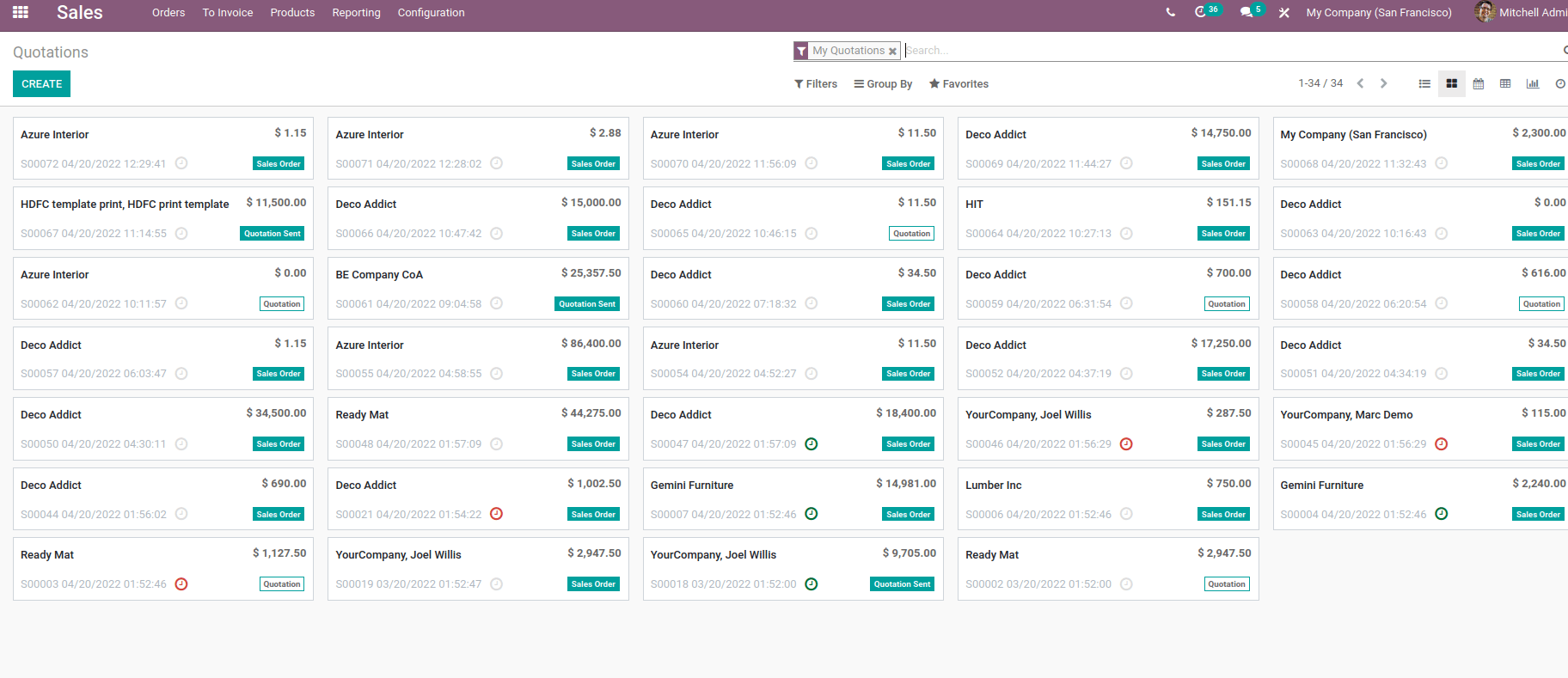
Kanban view:
Another way of showing multiple records. In this case, also you have to add kanban in action first. How to create a kanban view?; is given below.
<record id="sale_order_line_view_kanban" model="ir.ui.view">
<field name="name">sale.order.line.kanban</field>
<field name="model">sale.order.line</field>
<field name="arch" type="xml">
<kanban class="o_kanban_mobile">
<templates>
<t t-name="kanban-box">
<div class="oe_kanban_content oe_kanban_global_click">
<div class="row">
<field name="display_name"/>
</div>
</div>
</t>
</templates>
</kanban>
</field>
</record>

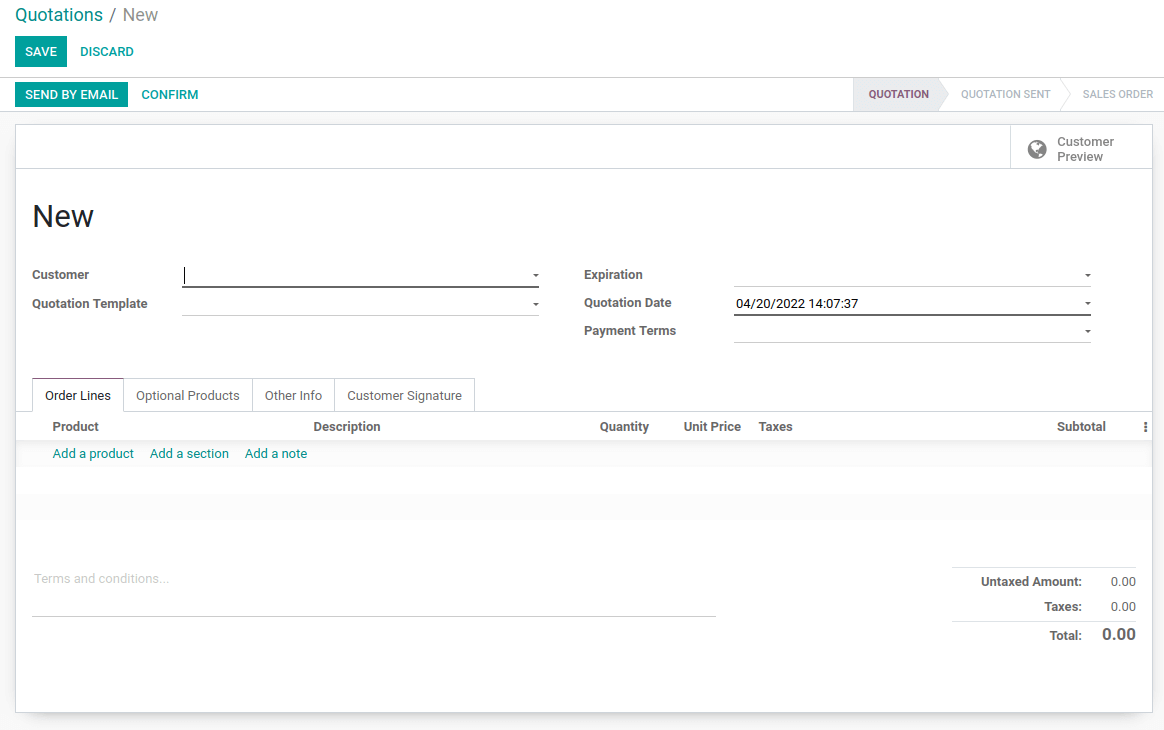
Form view:
Detailed view of each data in a form view. In the case of form view, also we have to add action. If we need multiple views, add all views in one action.
<record id="sale_order_cancel_view_form" model="ir.ui.view">
<field name="name">sale.order.cancel.form</field>
<field name="model">sale.order.cancel</field>
<field name="arch" type="xml">
<form>
<field name="order_id" invisible="1"/>
<field name="display_invoice_alert"/>
<div attrs="{'invisible': [('display_invoice_alert', '=', False)]}"> Draft invoices for this order will be canceled.
</div>
</form>
</field>
</record>

Search:
Search view cannot be displayed on its own. It can be used with other views to provide search functions. How to create a search view? will be given below.
<record id="stock_warehouse_view_search" model="ir.ui.view">
<field name="name">stock.warehouse.search</field>
<field name="model">stock.warehouse</field>
<field name="arch" type="xml">
<search string="Warehouse">
<field name="name"/>
<filter string="Archived" name="inactive”/>
</search>
</field>
</record>

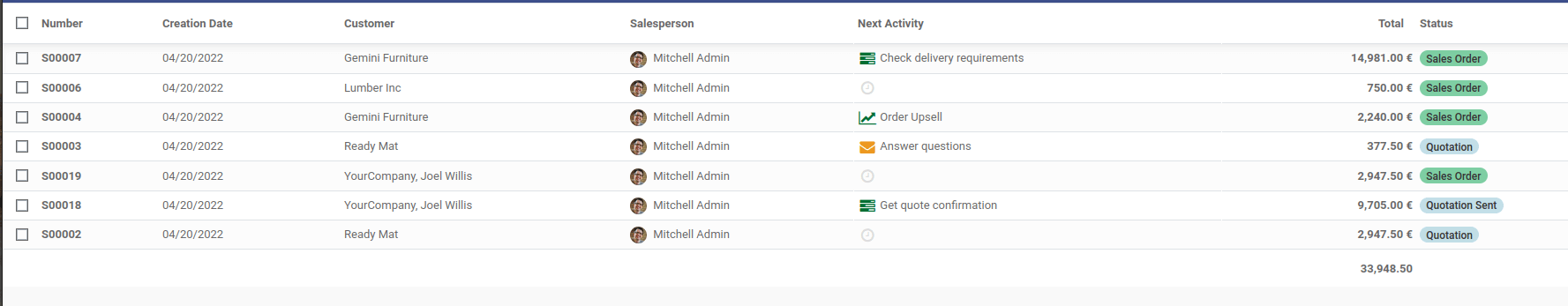
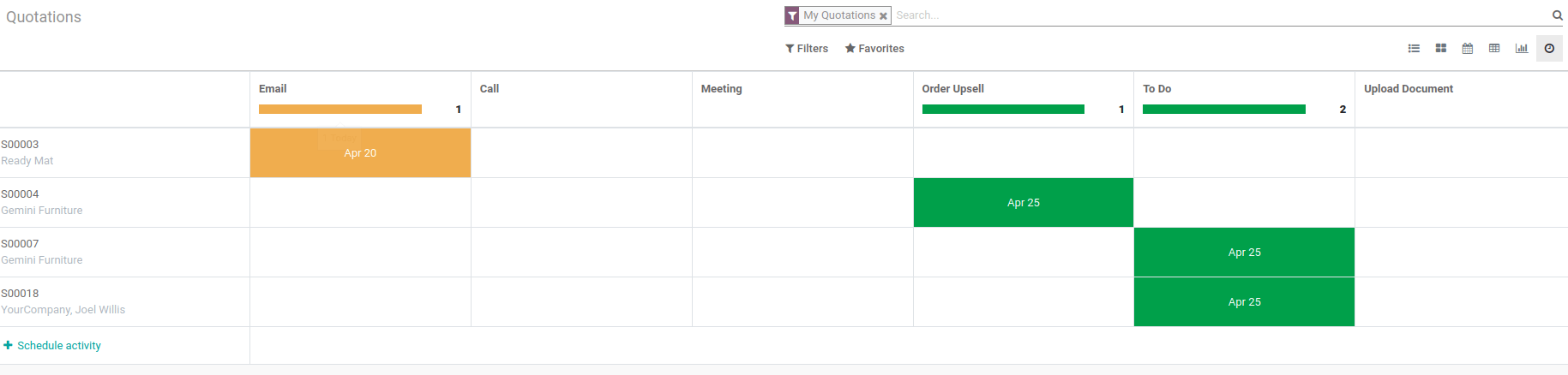
Activity:
This view shows the grid of activities linked to records. The data displayed records in rows and activities in columns.
<record id="res_partner_view_activity" model="ir.ui.view">
<field name="name">res.partner.activity</field>
<field name="model">res.partner</field>
<field name="arch" type="xml">
<activity string="Contacts">
<field name="id"/>
<templates>
<div t-name="activity-box">
<img t-att-src="activity_image ('res.partner', 'image_128', record.id.raw_value)"/>
<div>
<field name="name" display="full"/>
<field name="parent_id"/>
</div>
</div>
</templates>
</activity>
</field>
</record>

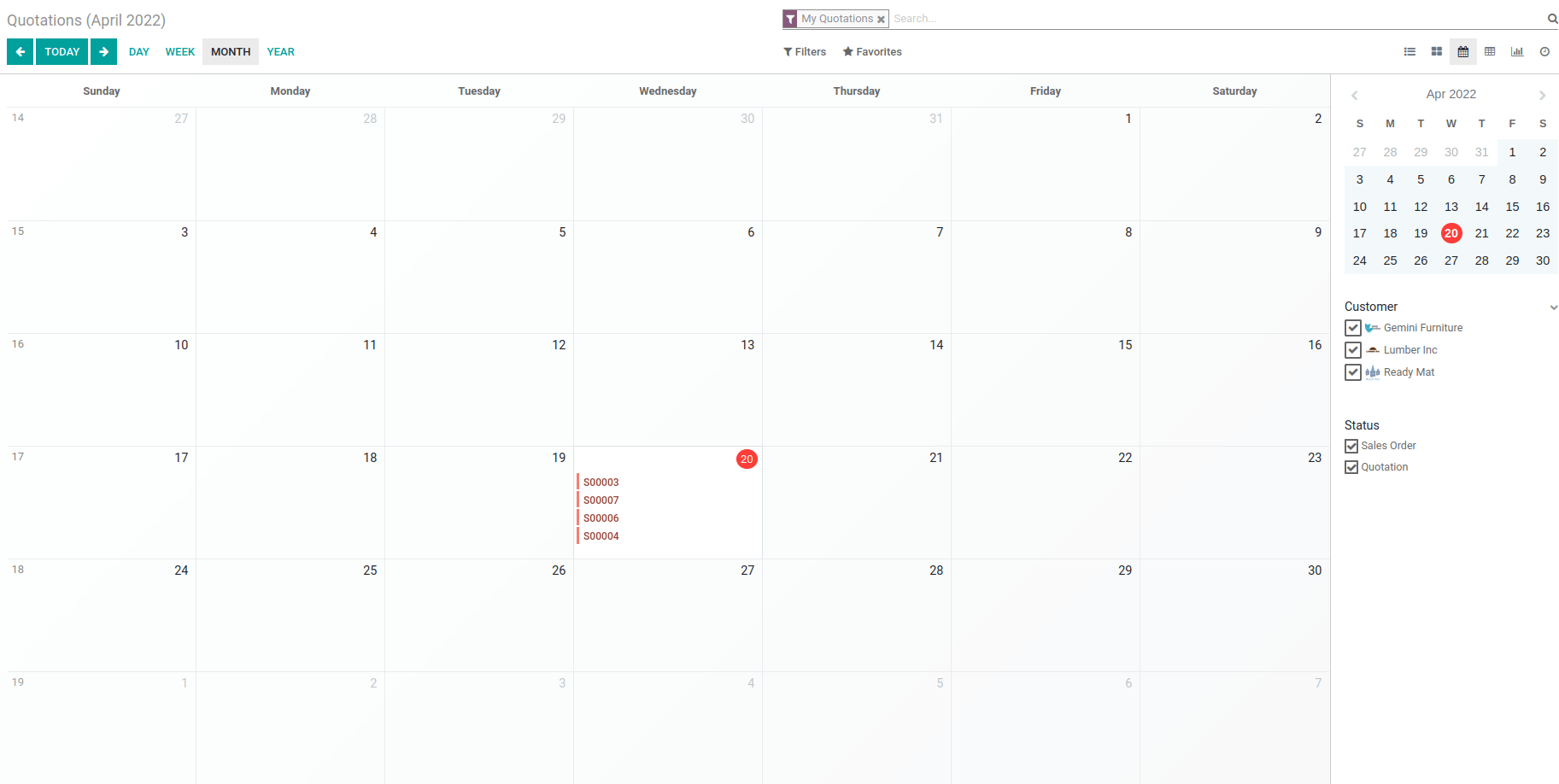
Calendar:
All records are shown as events in the calendar. Day, week, month or year views are available.
<record id="view_sale_order_calendar" model="ir.ui.view">
<field name="name">sale.order.calendar</field>
<field name="model">sale.order</field>
<field name="arch" type="xml">
<calendar string="Sales Orders" date_start="date_order" color="state">
<field name="currency_id" invisible="1"/>
<field name="partner_id" avatar_field="image_128"/>
<field name="amount_total" widget="monetary"/>
</calendar>
</field>
</record>

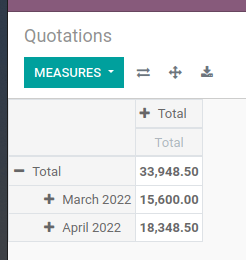
Pivot:
If you create a pivot view, you must use an element <pivot>. Pivot code and view are given below.
<record id="view_order_product_pivot" model="ir.ui.view">
<field name="name">sale.report.pivot</field>
<field name="model">sale.report</field>
<field name="arch" type="xml">
<pivot string="Sales Analysis" disable_linking="True">
<field name="team_id" type="col"/>
<field name="date" interval="month" type="row"/>
<field name="price_subtotal" type="measure"/>
</pivot>
</field>
</record>

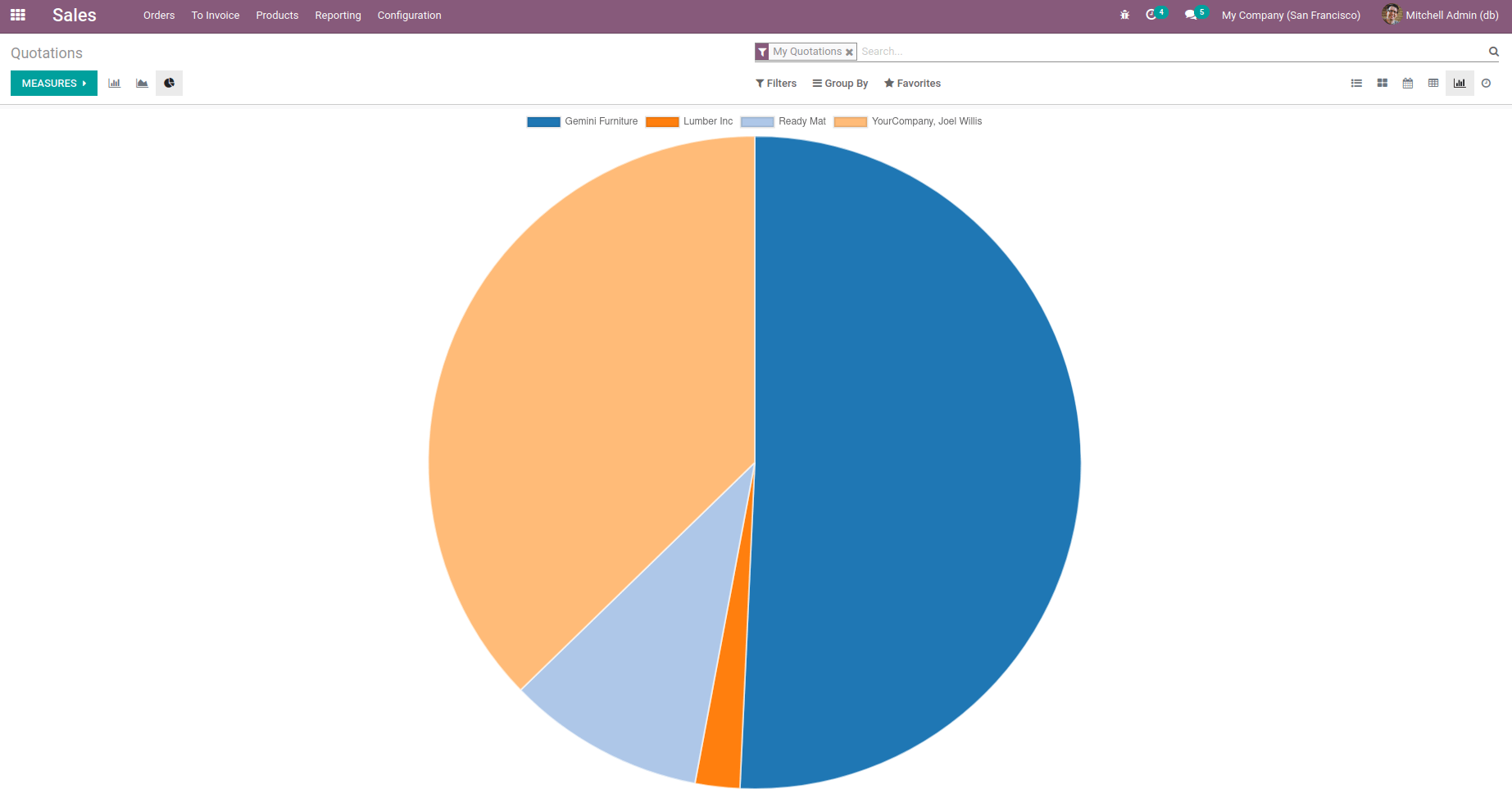
Graph:
It provides a graphical view of data, which is available in a pie chart, bar charts, line charts, stacked, descending and ascending.
<record id="view_order_product_graph" model="ir.ui.view">
<field name="name">sale.report.graph</field>
<field name="model">sale.report</field>
<field name="arch" type="xml">
<graph string="Sales Analysis" type="line" sample="1" >
<field name="date" type="row" interval="day"/>
<field name="price_subtotal" type="measure"/>
</graph>
</field>
</record>

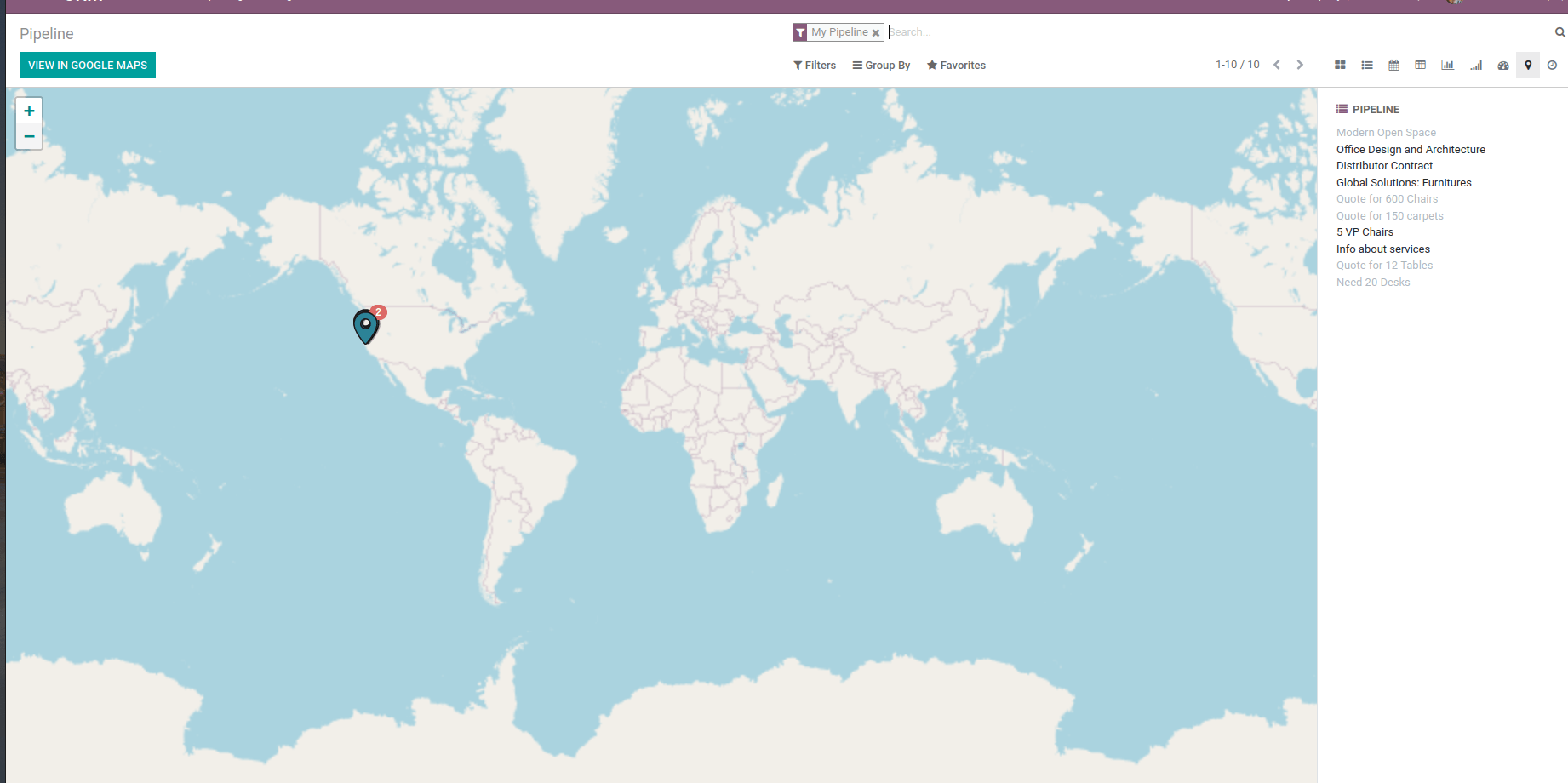
Map:
Records are represented as pins in map view.
<record id="crm_lead_view_map" model="ir.ui.view">
<field name="name">crm.lead.view.map</field>
<field name="model">crm.lead</field>
<field name="arch" type="xml">
<map res_partner="partner_id">
<field name="partner_id" string="Customer"/>
</map>
</field>
</record>

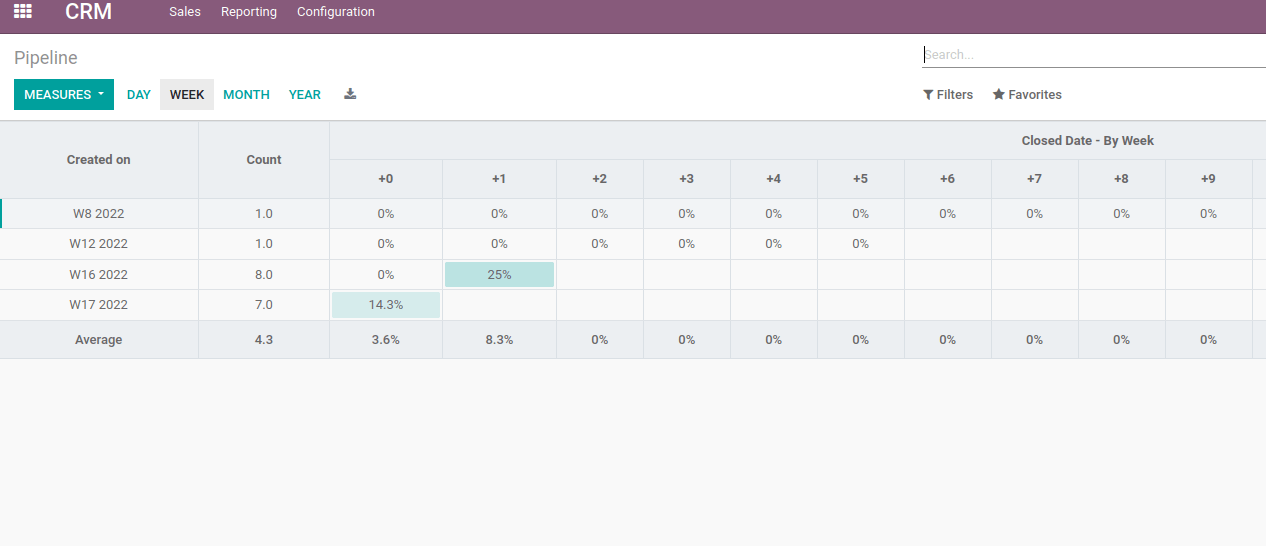
Cohort:
The cohort view is used to display and understand how some data changes over time.
<record id="crm_lead_view_cohort" model="ir.ui.view">
<field name="name">crm.lead.view.cohort</field>
<field name="model">crm.lead</field>
<field name="arch" type="xml">
<cohort string="Opportunities" date_start="create_date" date_stop="date_closed" interval="week" mode="churn" sample="1">
<field name="color" invisible="1"/>
</cohort>
</field>
</record>

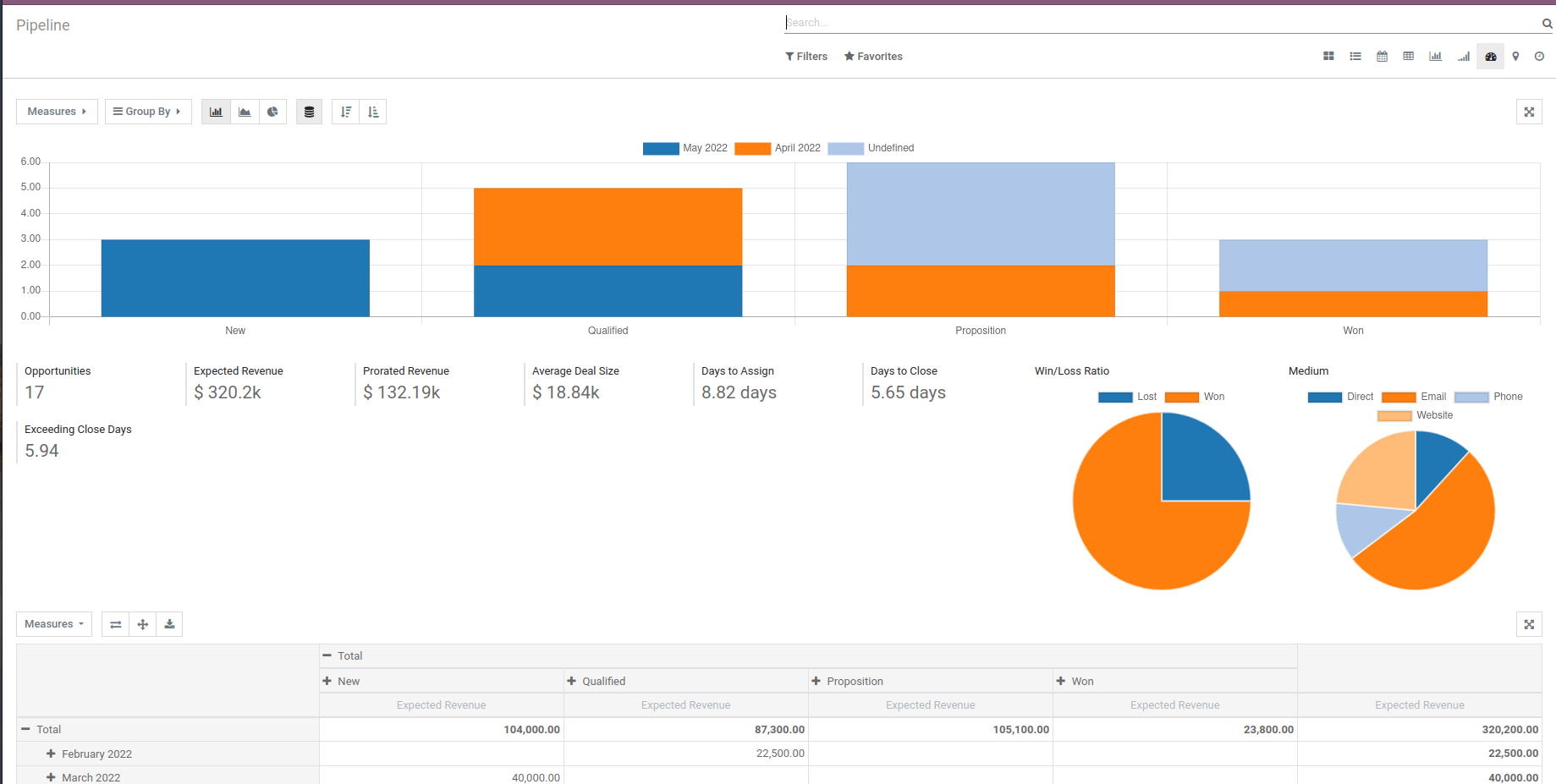
Dashboard:
The dashboard can be used as an effective data monitoring tool.
<record id="sale_report_view_dashboard" model="ir.ui.view">
<field name="name">sale.report.view.dashboard</field>
<field name="model">sale.report</field>
<field name="mode">primary</field>
<field name="arch" type="xml">
<dashboard sample="1">
<view type="graph" ref="sale.view_order_product_graph"/>
<group>
<group>
<aggregate name="price_subtotal_confirmed_orders"
string="Total Sales" field="price_total"
help="Total, Tax Included"
widget="monetary"/>
<aggregate name="price_subtotal_all_orders"
string="Untaxed Total"
field="price_subtotal" widget="monetary"/>
<aggregate name="customers" string="# Customers"
field="partner_id" clickable="False"/>
<aggregate name="lines" string="# Lines"
field="nbr"/>
</group>
<group col="1">
<widget name="pie_chart" title="Sales Teams"
attrs="{'groupby': 'team_id'}"/>
</group>
</group>
<view type="pivot"
ref="sale_enterprise.sale_report_view_pivot"/>
</dashboard>
</field>
</record>

Inheritance View:
In Odoo, we can inherit existing views for any change needed in existing views. The purpose of inheritance is to change the attributes of some fields; we can add new fields or add buttons in existing models. We can inherit existing views or custom views also. We can inherit different views like form, tree, kanban etc. We can create a new XML file and add the inherited code.
<record id="view_crm_meeting_search" model="ir.ui.view">
<field name="name">calendar.event.form.inherit</field>
<field name="model">calendar.event</field>
<field name="inherit_id"
ref="calendar.view_calendar_event_search"/>
<field name="arch" type="xml">
<xpath expr="//field[@name='user_id']" position="after">
<field name="opportunity_id"/>
</xpath>
</field>
</record>
For the model, we have to give the model name; next, we have to add the inherit_id here, and we have to add the view which wants to add the field. Next step, we have to specify the path inside the view. There are already created fields. You can select the field, then add the path and position also.
You can add different values for xpath as given below,
<xpath expr="//field[@name='user_id']" position="after">
<xpath expr="//sheet/div[last()]" position="after">
<xpath expr="/kanban" position="inside">
<xpath expr="." position="inside">
<xpath expr="//filter[@name='activities_overdue']" position="replace">
<xpath expr="//header" position="inside">
<xpath expr="//button[@name='action_open_product_lot']" position="after">
After adding XPath, we have to add position also. Different values of positions are given below,
position=”after” :To display field after parent form view mentioned in “expr”
position=”before” :To display field before parent form view mentioned in “expr”
position=”inside” :To display field inside notebook of parent form view”
position=”attributes” :To change field attributes such as read-only and visibility of a field
position=”replace” :To replace the parent form view field with your newly created field
You can add the file path in manifest -> data.
'data': [
'views/sale_inherit.xml',
'views/stock_inherit.xml',
],