In Odoo 17, customizing the appearance of UI elements can significantly enhance the user experience and provide better visual feedback. One such element is the progress bar, which is often used to display the status of various processes.By modifying the color of a progress bar according to its level of completion, users can easily understand the status of tasks at a glance. This tutorial will guide you through the process of changing the color of a progress bar in Odoo 17.
Step 1: Modify the XML File
The first step is to ensure that the progress bar is included in the desired form view. In this example, we will add a progress bar to the res.partner form view. To achieve this, we need to create or update the res_partner.xml file.
Here's the XML code to include the progress bar:
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<data>
<record id="view_partner_base_vat_form" model="ir.ui.view">
<field name="model">res.partner</field>
<field name="name">view.partner.base.vat.form</field>
<field name="inherit_id" ref="base.view_partner_form"/>
<field name="arch" type="xml">
<xpath expr="//field[@name='vat']" position="after">
<field name="progress" widget="progressbar"/>
</xpath>
</field>
</record>
</data>
</odoo>
In this XML file, we inherit the base partner form view and add a progress bar field right after the VAT field. This guarantees that the progress bar will appear in the partner form.
Step 2: Extend the Progress Bar JavaScript
The next step is to extend the existing progress bar widget to include custom logic for changing the progress bar color based on its completion percentage. This involves creating or updating a JavaScript file, progress_bar.js.
Here is the JavaScript code:
/** @odoo-module **/
import { progressBarField, ProgressBarField } from "@web/views/fields/progress_bar/progress_bar_field";
import { patch } from "@web/core/utils/patch";
patch(ProgressBarField.prototype, {
setup() {
super.setup(...arguments);
// Additional setup if needed
},
get progressBarColorClass() {
// Custom logic for the progress bar color class
const widthComplete = this.currentValue;
if (widthComplete > 0 && widthComplete <= 40) {
return "o_progress_red";
} else if (widthComplete > 40 && widthComplete <= 70) {
return "o_progress_yellow";
} else if (widthComplete > 70 && widthComplete <= 90) {
return "o_progress_light_green";
} else if (widthComplete > 90 && widthComplete <= 100) {
return "o_progress_green";
}
return "bg-primary";
}
});
In this JavaScript file, we use the patch utility to extend the ProgressBarField class. The progressBarColorClass method determines the color class based on the current progress value. This method returns different CSS class names depending on the completion percentage of the progress bar.
Step 3: Define Custom CSS Classes
To visually distinguish the progress bar colors, we need to define custom CSS classes. These classes will be used to style the progress bar based on the value returned by the progressBarColorClass method.
Create or update the progress_bar.css file with the following content:
.o_progress_red {
background-color: red !important;
}
.o_progress_yellow {
background-color: yellow !important;
}
.o_progress_light_green {
background-color: lightgreen !important;
}
.o_progress_green {
background-color: green !important;
}These CSS classes define the background colors for different ranges of the progress bar's completion percentage. Using !important ensures that these styles override any default styles.
Step 4: Load the CSS and JS Files
To ensure that your custom CSS and JS files are loaded in the Odoo backend, you need to update your module's __manifest__.py file. This file should include references to your custom assets.
Here is an example of how to update the __manifest__.py file:
{
'name': 'Your Module Name',
'version': '17.0.1.0.0',
'category': 'Category',
'summary': 'Summary',
'description': 'Description',
'depends': ['base'],
'data': [
'views/res_partner.xml',
],
'assets': {
'web.assets_backend': [
'your_module_name/static/src/js/progress_bar.js',
'your_module_name/static/src/css/progress_bar.css',
],
},
'installable': True,
'application': False,
}In this manifest file, the data section includes the XML file, and the assets section ensures that the JavaScript and CSS files are loaded when the Odoo backend is initialized.
Detailed Explanation of the JavaScript Logic
The core of this customization lies in the JavaScript logic. Let’s delve deeper into how the progressBarColorClass method works.
The progressBarColorClass method calculates the appropriate CSS class based on the currentValue property of the progress bar. This property represents the completion percentage of the progress bar. Here’s a breakdown of the logic:
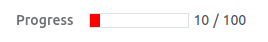
If currentValue is greater than 0 and less than or equal to 40, the method returns the CSS class o_progress_red, which makes the progress bar red.

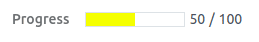
If currentValue is greater than 40 and less than or equal to 70, the method returns the CSS class o_progress_yellow, making the progress bar yellow.

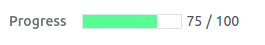
If currentValue is greater than 70 and less than or equal to 90, the method returns the CSS class o_progress_light_green, giving the progress bar a light green color.

If currentValue is greater than 90 and less than or equal to 100, the method returns the CSS class o_progress_green, turning the progress bar green.

If currentValue does not fall into any of these ranges, the method defaults to the bg-primary class, which is the standard Bootstrap primary color.
After defining the logic and styles, Odoo will apply these customizations automatically when rendering the progress bar. As users interact with the form and the progress value changes, the progress bar will dynamically update its color to reflect the completion status.
By following these steps, you can tailor the color of progress bars in Odoo 17 according to their completion levels. This enhancement makes the user interface more intuitive and visually appealing, allowing users to quickly assess the status of various tasks and processes. Enhancing UI elements such as the progress bar can greatly boost user experience and productivity.
To read more about How to Create a Progress Bar in Odoo 17, refer to our blog How to Create a Progress Bar in Odoo 17.