Ajax is used to load data from the server and will update the web page without reloading the entire page. By using Ajax, we will get interactive web pages. Ajax uses the object XMLHttp Request for sending and receiving data from the server. Gmail, Google Maps, Google docs, youtube, and Facebook, such large-scale applications are using ajax, and it has become more popular today. Actually, Ajax is not a technology; it is a term for exchanging information from a web server asynchronously.
First, we can check how the ajax service is implemented in Odoo 15.
code-block:: javascript
odoo.define('module.Something', function (require) {
"use strict";
var ajax = require('web.ajax');
return ajax.rpc(...).then(function (result) {
// some code here
return something;
});
});Here will load some data by an RPC and simply return a promise by the module. Then, before registering the module, it will simply wait for the promise.
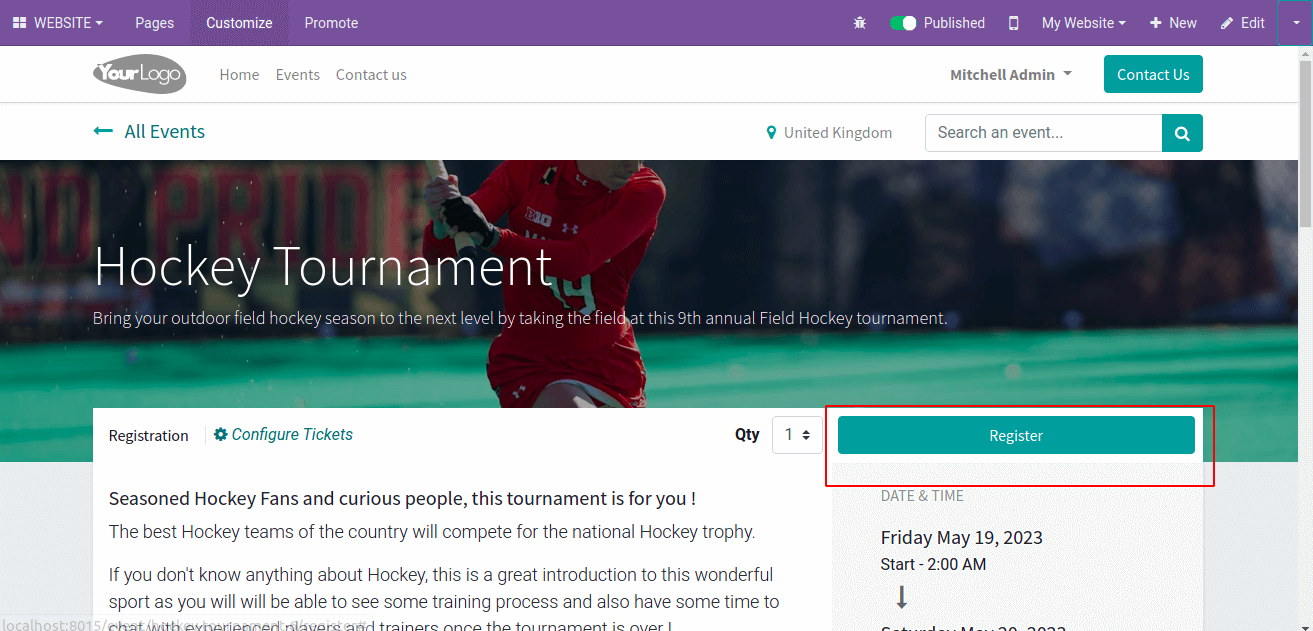
Also, we can take an example that already exists in Odoo. That is, inside the website_event module, we can see an ajax when registering the event tickets.

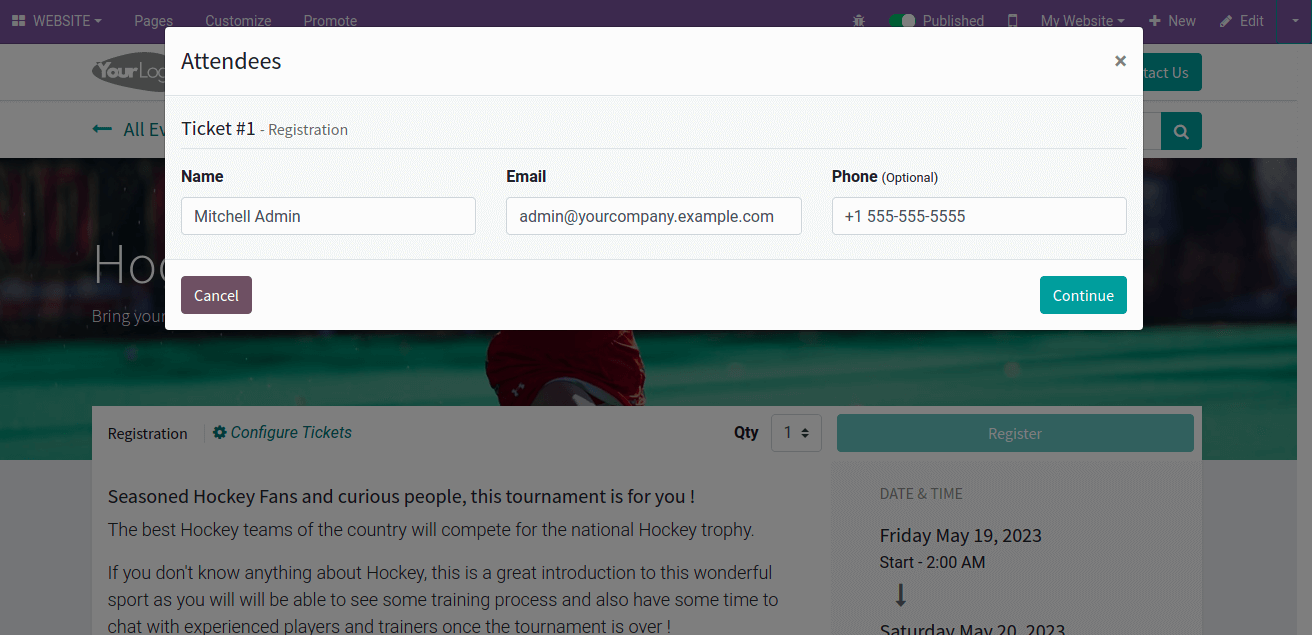
Here when clicking the register button comes a registration form, and here does not reload the entire page.

From this example, First, we need to define the templates for the button and form. When clicking the button the form for registration will appear. Here is the registration form template.
<template id="registration_attendee_details" name="Registration Attendee Details">
<div id="modal_attendees_registration" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog modal-lg" role="document">
<form id="attendee_registration" t-attf-action="/event/#{slug(event)}/registration/confirm" method="post" class="js_website_submit_form">
<input type="hidden" name="csrf_token" t-att-value="request.csrf_token()"/>
<div class="modal-content">
<div class="modal-header align-items-center">
<h4 class="modal-title">Attendees</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span>×</span></button>
</div>
<t t-set="counter_type" t-value="1"/>
<t t-set="counter" t-value="0"/>
<t t-foreach="tickets" t-as="ticket" t-if="availability_check">
<t t-foreach="range(1, ticket['quantity'] + 1)" t-as="att_counter" name="attendee_loop">
<t t-set="counter" t-value="counter + 1"/>
<div class="modal-body bg-light border-bottom">
<h5 class="mt-1 pb-2 border-bottom">Ticket #<span t-esc="counter"/> <small class="text-muted">- <span t-esc="ticket['name']"/></small></h5>
<div class="row">
<div class="col-lg my-2">
<label>Name</label>
<input class="form-control" type="text" t-attf-name="#{counter}-name" required="This field is required"
t-att-value="default_first_attendee.get('name', '') if counter == 1 else ''"/>
</div>
<div class="col-lg my-2">
<label>Email</label>
<input class="form-control" type="email" t-attf-name="#{counter}-email" required="This field is required"
t-att-value="default_first_attendee.get('email', '') if counter == 1 else ''"/>
</div>
<div class="col-lg my-2">
<label>Phone <small>(Optional)</small></label>
<input class="form-control" type="tel" t-attf-name="#{counter}-phone"
t-att-value="default_first_attendee.get('phone', '') if counter == 1 else ''"/>
</div>
<input class="d-none" type="text" t-attf-name="#{counter}-event_ticket_id" t-attf-value="#{ticket['id']}"/>
</div>
</div>
</t>
<t t-set="counter_type" t-value="counter_type + 1"/>
</t>
<t t-if="not availability_check">
<div class="modal-body bg-light border-bottom">
<strong> You ordered more tickets than available seats</strong>
</div>
</t>
<div class="modal-footer border-0 justify-content-between">
<button type="button" class="btn btn-secondary js_goto_event" data-dismiss="modal">Cancel</button>
<button type="submit" class="btn btn-primary" t-if="availability_check">Continue</button>
</div>
</div>
</form>
</div>
</div>
</template>
Then inside the js file, we can define the click function of the button. When clicking the button actually the ajax call takes place. So inside the click function, we can call the ajax. First of all, we need to include the web.ajax to our js file.
Ie, var ajax = require('web.ajax');
return ajax.jsonRpc($form.attr('action'), 'call', post).then(function (modal) {
var $modal = $(modal);
$modal.modal({backdrop: 'static', keyboard: false});
$modal.find('.modal-body > div').removeClass('container'); // retrocompatibility - REMOVE ME in master / saas-19
$modal.appendTo('body').modal();
$modal.on('click', '.js_goto_event', function () {
$modal.modal('hide');
$button.prop('disabled', false);
});
$modal.on('click', '.close', function () {
$button.prop('disabled', false);
});
});Here JSON-RPC is used for loading the data and the HTTP request method is ‘post’. In this way, we can use ajax simply in Odoo. We can make interactive web pages by using ajax in Odoo.