Apart from adding a new button in the form view, sometimes it’ll be needed to add buttons inside the tree and kanban view header. In this blog, we are discussing the same.
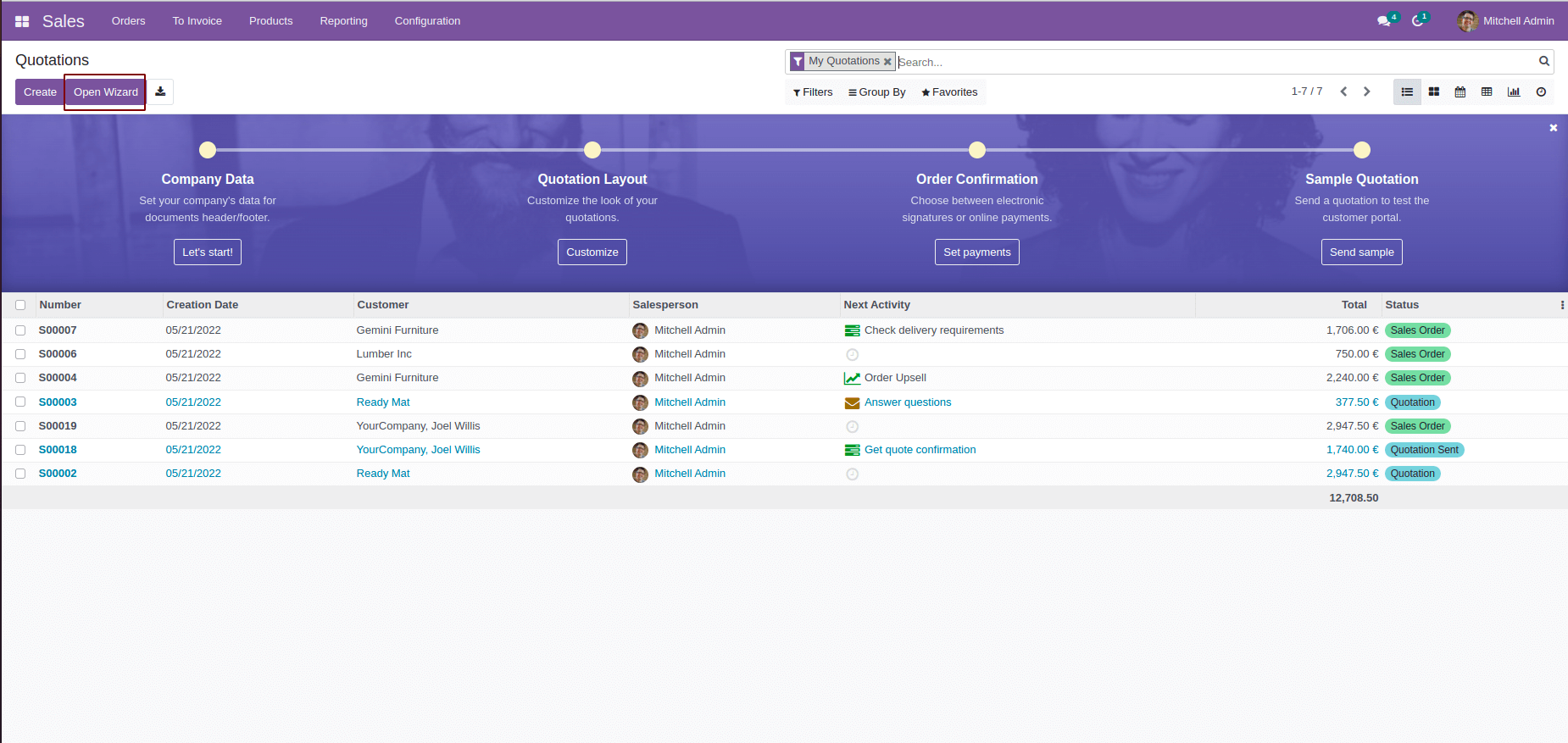
Let’s create a new button near the Create button in the tree and kanban view, and clicking the button will open a wizard.
First, let’s take the example of the tree view.
Tree View:
Create the template xml file inside the path - static/src/xml/tree_button.xml
tree_button.xml
<?xml version="1.0" encoding="UTF-8"?>
<templates>
<t t-extend="ListView.buttons" t-name="button_near_create.buttons">
<t t-jquery="button.o_list_button_add" t-operation="after">
<button type="button" class="btn btn-primary open_wizard_action">
Open Wizard
</button>
</t>
</t>
</templates>
Add this file in ‘web.assets_qweb’ from the manifest, like this:
__manifest__.py
'assets': {
'web.assets_backend': [
'button_near_create/static/src/js/tree_button.js',
'button_near_create/static/src/js/kanban_button.js',
],
'web.assets_qweb': [
'button_near_create/static/src/xml/tree_button.xml',
'button_near_create/static/src/xml/kanban_button.xml',
],
},Now let’s create the js file, from where we’ll add the functionality to our new button. Create the js file in the path static/src/js/tree_button.js
Add this js file in ‘web.assets_backend’
odoo.define('button_near_create.tree_button', function (require) {
"use strict";
var ListController = require('web.ListController');
var ListView = require('web.ListView');
var viewRegistry = require('web.view_registry');
var TreeButton = ListController.extend({
buttons_template: 'button_near_create.buttons',
events: _.extend({}, ListController.prototype.events, {
'click .open_wizard_action': '_OpenWizard',
}),
_OpenWizard: function () {
var self = this;
this.do_action({
type: 'ir.actions.act_window',
res_model: 'test.wizard',
name :'Open Wizard',
view_mode: 'form',
view_type: 'form',
views: [[false, 'form']],
target: 'new',
res_id: false,
});
}
});
var SaleOrderListView = ListView.extend({
config: _.extend({}, ListView.prototype.config, {
Controller: TreeButton,
}),
});
viewRegistry.add('button_in_tree', SaleOrderListView);
});In this js file, we are extending the ListController.
buttons_template - Here we will specify the t-name of the template.
open_wizard_action is the class of the button we’ve specified in the template XML file.
_OpenWizard is the function that will perform when clicking the button.
do_action will help to open the specific action window.
We will extend ListView and will add this extender controller. Then add the view to the registry, i.e., we need to inform the web client of the mapping between the name of the views and the actual class.
Now to see this new button in a specific tree view of the sale.order model, we need to specify the new class in the specific view. For that, we can use an attribute ‘js_class’ in the tree tag of the view
sale_order.xml
<?xml version="1.0" encoding="UTF-8"?>
<odoo>
<data>
<record id="sale_order_inherited_tree_view" model="ir.ui.view">
<field name="name">sale.order.view.tree.inherit</field>
<field name="model">sale.order</field>
<field name="inherit_id" ref="sale.view_quotation_tree"/>
<field name="arch" type="xml">
<xpath expr="//tree" position="attributes">
<attribute name="js_class">button_in_tree</attribute>
</xpath>
</field>
</record>
</data>
</odoo>
Don’t forget to add this file in views in the manifest.
Now the button can be seen in the specific tree view of sale.order

Kanban View:
I’m going to create a new button for sale.order kanban view.
The process is somewhat similar to what we have done for adding buttons in the tree view.
First create the xml file inside static/src/xml/kanban_button.xml
<?xml version="1.0" encoding="UTF-8"?>
<templates id="template" xml:space="preserve">
<t t-extend="KanbanView.buttons" t-name="button_near_create.button">
<t t-jquery="button" t-operation="after">
<button t-if="widget.modelName == 'sale.order'"
class="btn btn-primary open_wizard_action_kanban oe_highlight"
type="button">Open Wizard</button>
</t>
</t>
</templates>
Here the I’ve used a condition in the button tag to limit the button visibility only for the sale.order model(t-if="widget.modelName == 'sale.order'")
Add it in ‘web.assets_qweb’.
Now let’s create the js file.
odoo.define('button_near_create.kanban_button', function(require) {
"use strict";
var KanbanController = require('web.KanbanController');
var KanbanView = require('web.KanbanView');
var viewRegistry = require('web.view_registry');
var KanbanButton = KanbanController.include({
buttons_template: 'button_near_create.button',
events: _.extend({}, KanbanController.prototype.events, {
'click .open_wizard_action_kanban': '_OpenWizardKanban',
}),
_OpenWizardKanban: function () {
var self = this;
this.do_action({
type: 'ir.actions.act_window',
res_model: 'test.wizard',
name :'Open Wizard',
view_mode: 'form',
view_type: 'form',
views: [[false, 'form']],
target: 'new',
res_id: false,
});
}
});
var SaleOrderKanbanView = KanbanView.extend({
config: _.extend({}, KanbanView.prototype.config, {
Controller: KanbanButton
}),
});
viewRegistry.add('button_in_kanban', SaleOrderKanbanView);
});Add the js file path in ‘web.assets_backend’
It has the same structure as the js file we used for the tree view button creation. Here we are extending the KanbanController and KanbanView.
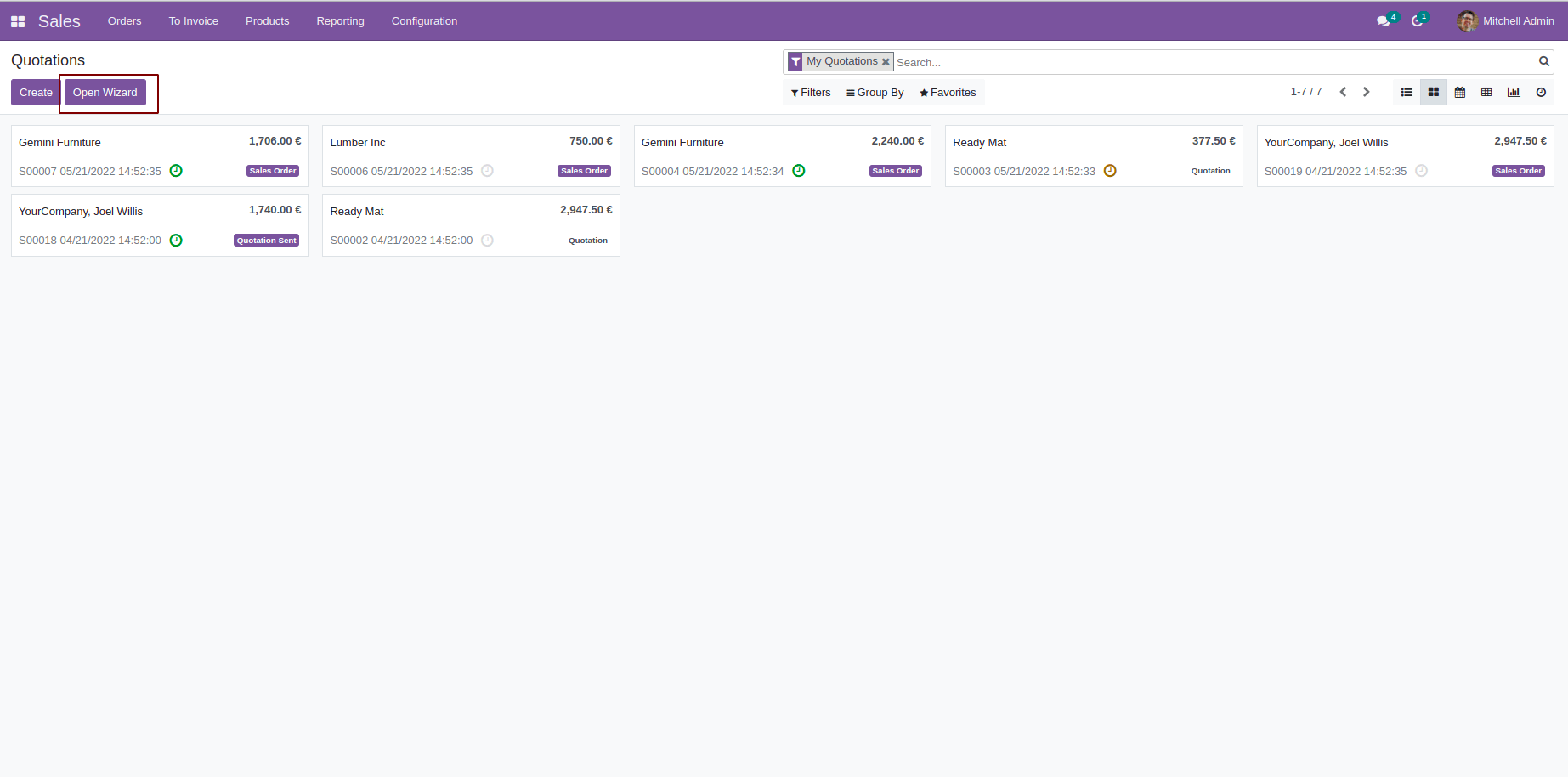
Now the button can be seen in sale.order kanban view.

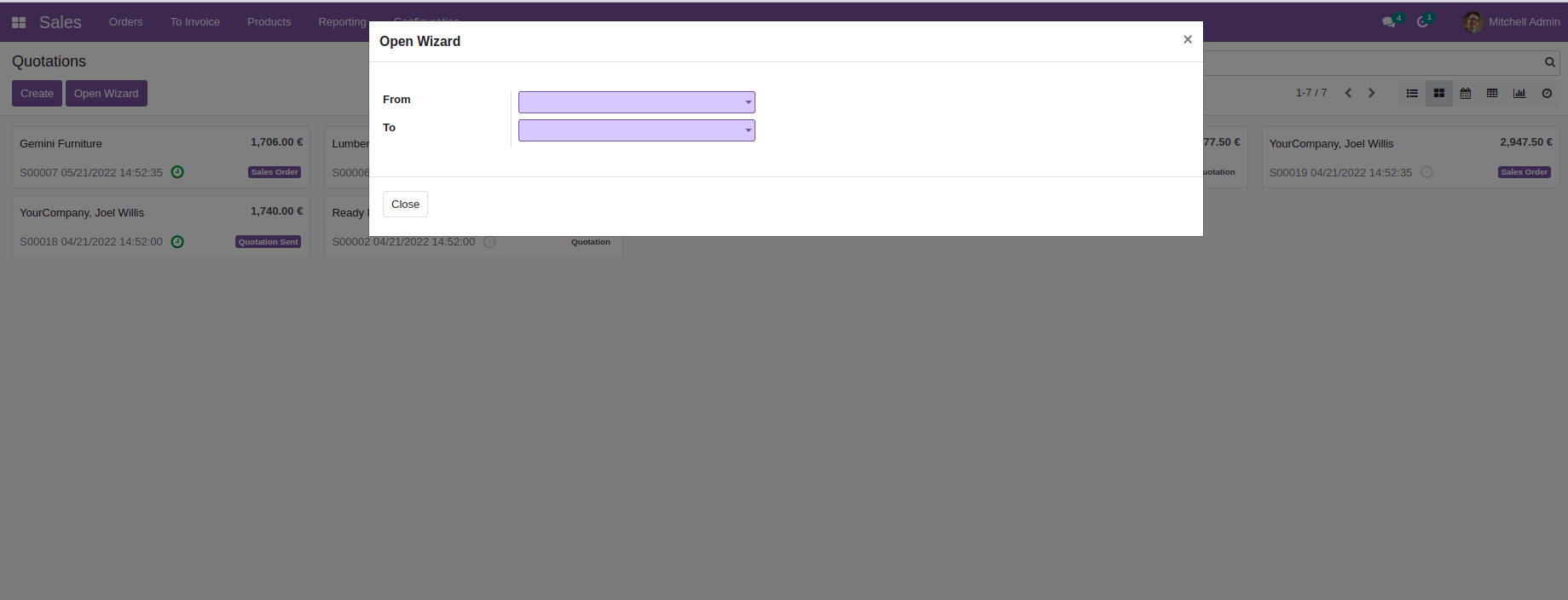
While clicking the new button from both the views it’ll open the specific wizard which we’ve specified in the do_action function. In this example I’ve used a custom wizard having two date fields, From and To.

Likewise, we can add a new button near the Create button in the tree and the kanban view header in Odoo15.