Welcome to our comprehensive guide on adding fields to a new view in Odoo 17! In this blog post, we'll take you through the step-by-step process of seamlessly integrating a 'many2one' field associated with 'res.partner' into a freshly created view or client action window. For example, we'll walk through the steps of creating a 'many2one' field within a newly established view or action window.
The image below represents a recently developed view type or client action window, which currently lacks any associated fields.

Now, we have the option to add a 'many-to-one' field associated with 'res.partner' into our newly established view or client action window.
To accomplish this task, embed the designated component in the XML template by utilizing the <Many2XAutocomplete> element. To seamlessly integrate the 'Partner' many-to-one field functionality into the view, configure attributes such as placeholder, value, fieldString, activeActions, resModel, getDomain.bind, and update.bind. This ensures a smooth incorporation of the field with the specified features and behaviors.
<template id="template" xml:space="preserve">
<t t-name="NewFieldTemplate" owl="1">
<div class="o_action_manager" style="height:100%; overflow-y: scroll; width: 100%;">
<div class="res_partner">
<Many2XAutocomplete
placeholder="'Partner'"
value="model.modelTarget.display_name"
fieldString="''"
activeActions="{}"
resModel="’res.partner’"
getDomain.bind="getDomainTarget"
update.bind="onUpdateTarget"
/>
</div>
</div>
</t>
</template>
Subsequently, import Many2XAutocomplete into your JavaScript file and seamlessly integrate the component to ensure the effective inclusion of the desired functionality.
import { registry } from "@web/core/registry"
import { Component } from "@odoo/owl";
import { Many2XAutocomplete } from "@web/views/fields/relational_utils";
class AddField extends Component{
setup(){
}
}
AddField.template = "NewFieldTemplate"
AddField.components = {
Many2XAutocomplete
}
registry.category("actions").add('new_field_tags',AddField);Once you've included the Many2XAutocomplete component in your JavaScript file, proceed to implement the required functionalities for each attribute. Ensure a thorough integration that corresponds to the specified attributes, including placeholder, value, fieldString, activeActions, resModel, getDomain.bind, and update.bind.
import { registry } from "@web/core/registry"
import { Component, useState } from "@odoo/owl";
import { useService } from "@web/core/utils/hooks";
import { Many2XAutocomplete } from "@web/views/fields/relational_utils";
class AddField extends Component{
setup(){
this.model = useState({ modelTarget: {} })
this.orm = useService("orm");
}
getDomainTarget(ev){
if (ev){
return []
}
}
async onUpdateTarget(ev){
if(ev){
let getRecord = await this.orm.read('res.partner',[ev[0].id])
console.log(getRecord)
this.model.modelTarget = {id : getRecord[0].id, display_name : getRecord[0].name }
}
else{
this.model.modelTarget = { }
}
return ;
}
}
AddField.template = "NewFieldTemplate"
AddField.components = {
Many2XAutocomplete
}
registry.category("actions").add('new_field_tags', AddField);In this context, each attribute serves a specific purpose:
* placeholder: Sets the placeholder text for the Many2XAutocomplete field, providing guidance or a descriptive prompt to users.
* value: Specifies the value or data binding for the Many2XAutocomplete field, determining the data to be displayed within the field.
* fieldString: Typically utilized to define additional properties or configurations for the field.
* activeActions: Defines the active actions for the Many2XAutocomplete field, potentially specifying actions or behaviors triggered by specific events.
* resModel: Specifies the target model for the Many2XAutocomplete field, indicating the model to which the field is linked.
* getDomain.bind: Binds the 'getDomainTarget' function to dynamically determine the domain for the Many2XAutocomplete field. This influences the data displayed in the dropdown, providing flexibility in filtering options.
* update.bind: Binds the 'onUpdateTarget' function, likely managing update or change events for the Many2XAutocomplete field. This ensures synchronization with the underlying data model, maintaining consistency.
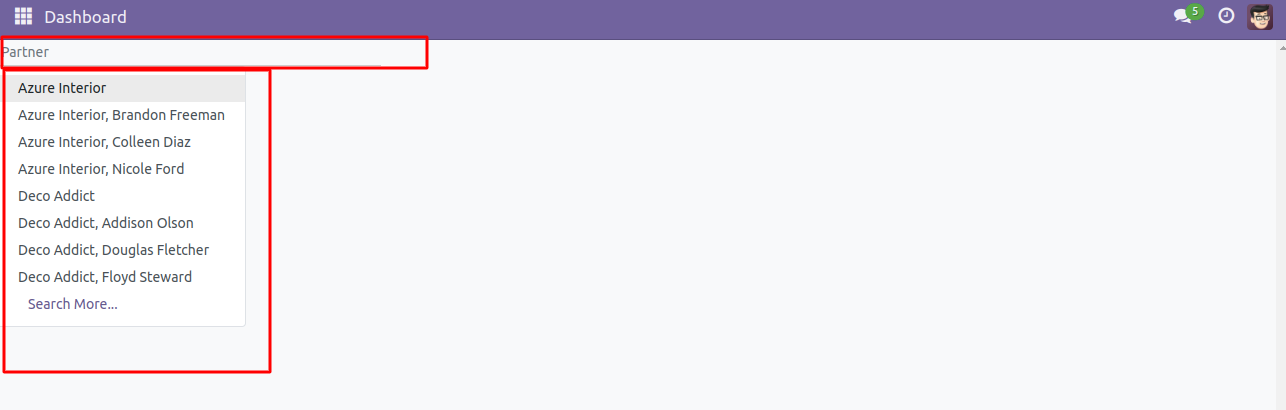
After completing these configuration steps, proceed to open your new view or window.
Upon doing so, you will observe the many2one field now linked with the 'res.partner', as depicted in the screenshot below.

In conclusion, this blog has walked you through the intricacies of incorporating a 'many2one' field into an Odoo 17 view. By utilizing the <Many2XAutocomplete> element in the XML template and configuring attributes such as placeholder, value, fieldString, activeActions, resModel, getDomain.bind, and update.bind, you can ensure a smooth integration of the desired functionality. With the provided code snippets and explanations, you're now equipped to enhance your Odoo experience by effortlessly adding and configuring fields in your views.
To read more about adding custom fields to configuration settings in Odoo 17, refer to our blog How to Add Custom Fields to Configuration Settings in Odoo 17