An attractive website that is both informative as well as conveying the visitors with the rightful information. In this digitalized world every company has a website to offer which the customer can visit. These websites will provide information on the company as well as the products or services that they provide. Therefore, while creating a website you should be able to keep the attention to detail and create it as per your design needs and company specifications. One of the key aspects of a website is the home page and it's the primary webpage that most of the customers visit while serving it. Therefore, you must be able to create and design a homepage that is not only attractive but should convey the information crisply and understandably.
The creation of a website and further designing it to meet the required aspects will be extremely difficult if you don't have a programming background or experience in designing websites. But with the Odoo website builder which is available in Odoo ERP software, you will be able to develop, create and design a website with the no-code approach. The dedicated Odoo website builder will be a reliable and beneficial tool for any organization helping you to create company websites hassle-free. The Odoo website builder upholds not only the capability of effective website creation but also has tools for the management of the operations of the website.
The no-code approach is extensively beneficial for organizations as it allows the business to efficiently create a website without writing a single line of code. Moreover, you never need to look out for service providers who will offer the website building as it can be done by you or your executives using the Odoo website builder. There are various functional tutorials available on the website building aspect of Odoo which entirely focuses on the website building options. You can refer to the following video where the website building aspects using the Odoo website builder is explained in detail:
This blog will provide you an insight on the aspects of crafting an attractive home page for your website using the Odoo website builder tool.
You can easily create a website for your company with the help of the website module that is available on the Odoo platform. You can easily create a new website and choose the default theme for it from the list available or you can download the ones available from the Odoo apps store. Once the website is up and running you can select the go-to website options available which will depict you with the homepage of the website just as depicted in the following image. In the initial operation of the website, all the web pages will be blank and you can configure it based on your requirements.

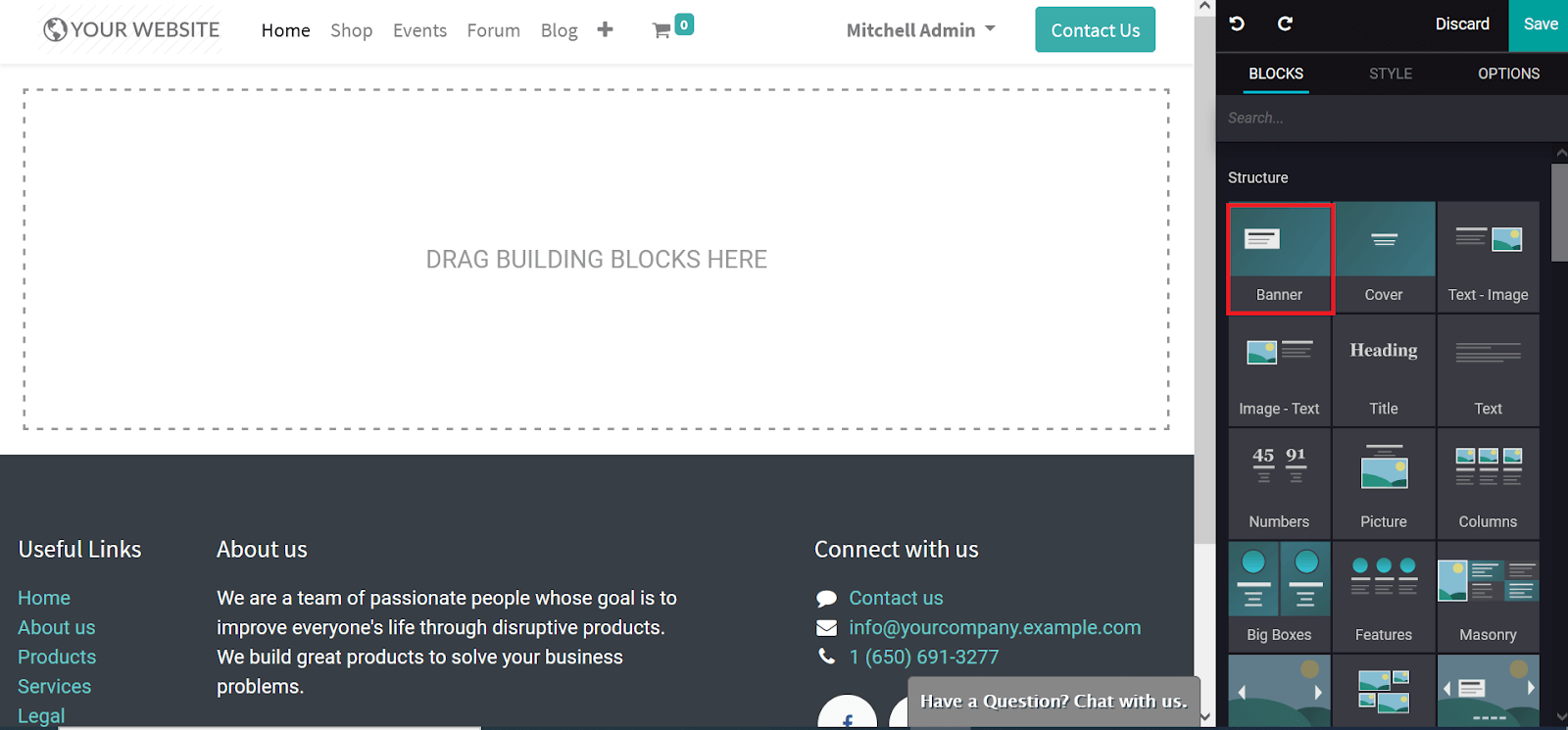
To design the webpage the Odoo website builder has distinctive blocks which you can easily drag and drop to be operated in the respective webpage. There are four types of block classification that are available in the Odoo website builder as Structural block, Feature block, Dynamic content block, and Inner content block. Various blocks can be used in the home page design of the website. Here, I have used certain of the blocks for the design of the home page of the website which will be best suitable.
Banner block
The Banner block can be used for providing a banner to the webpage which will be the initial aspects of a home page. Select the Banner block from the edit menu and drag and drop it to the home page.

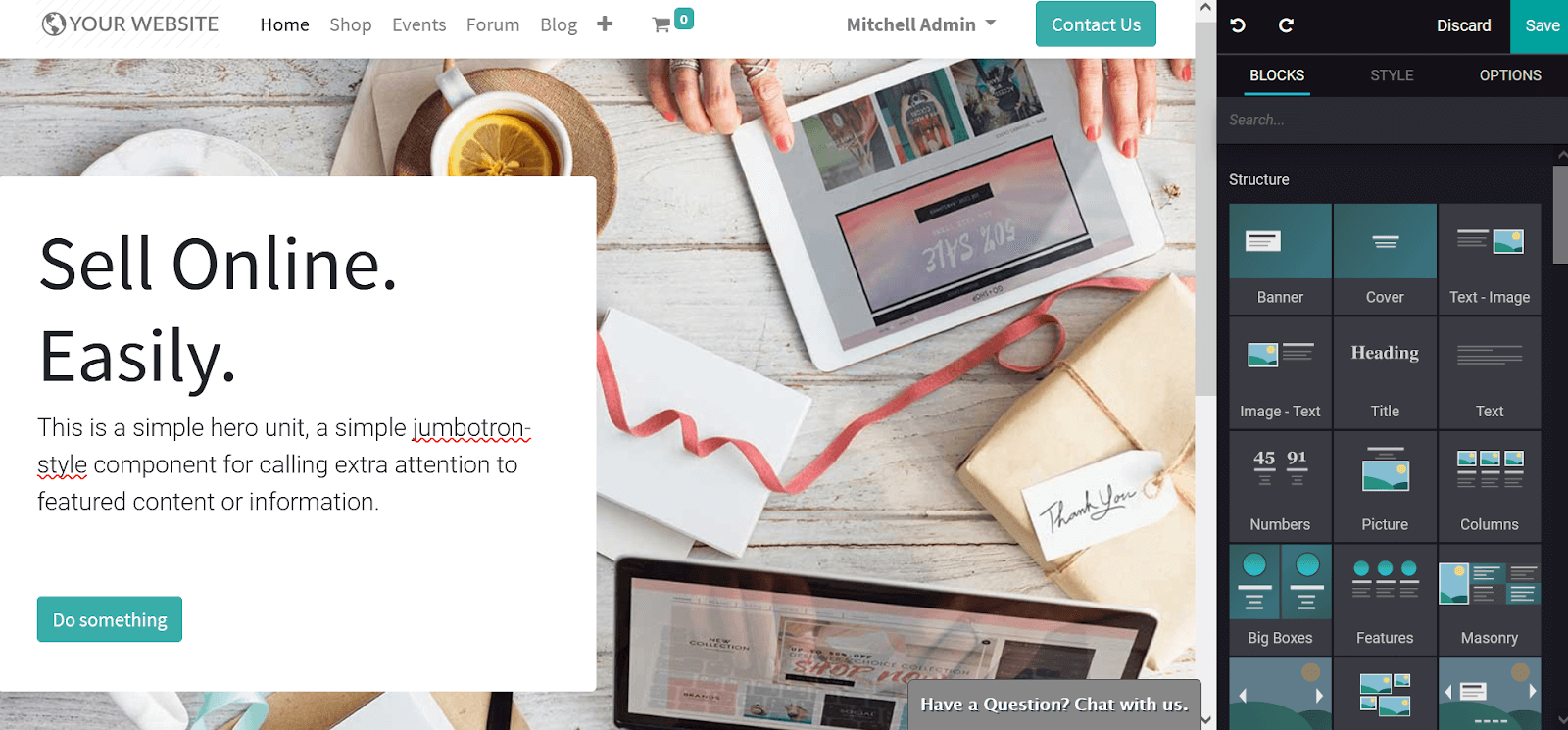
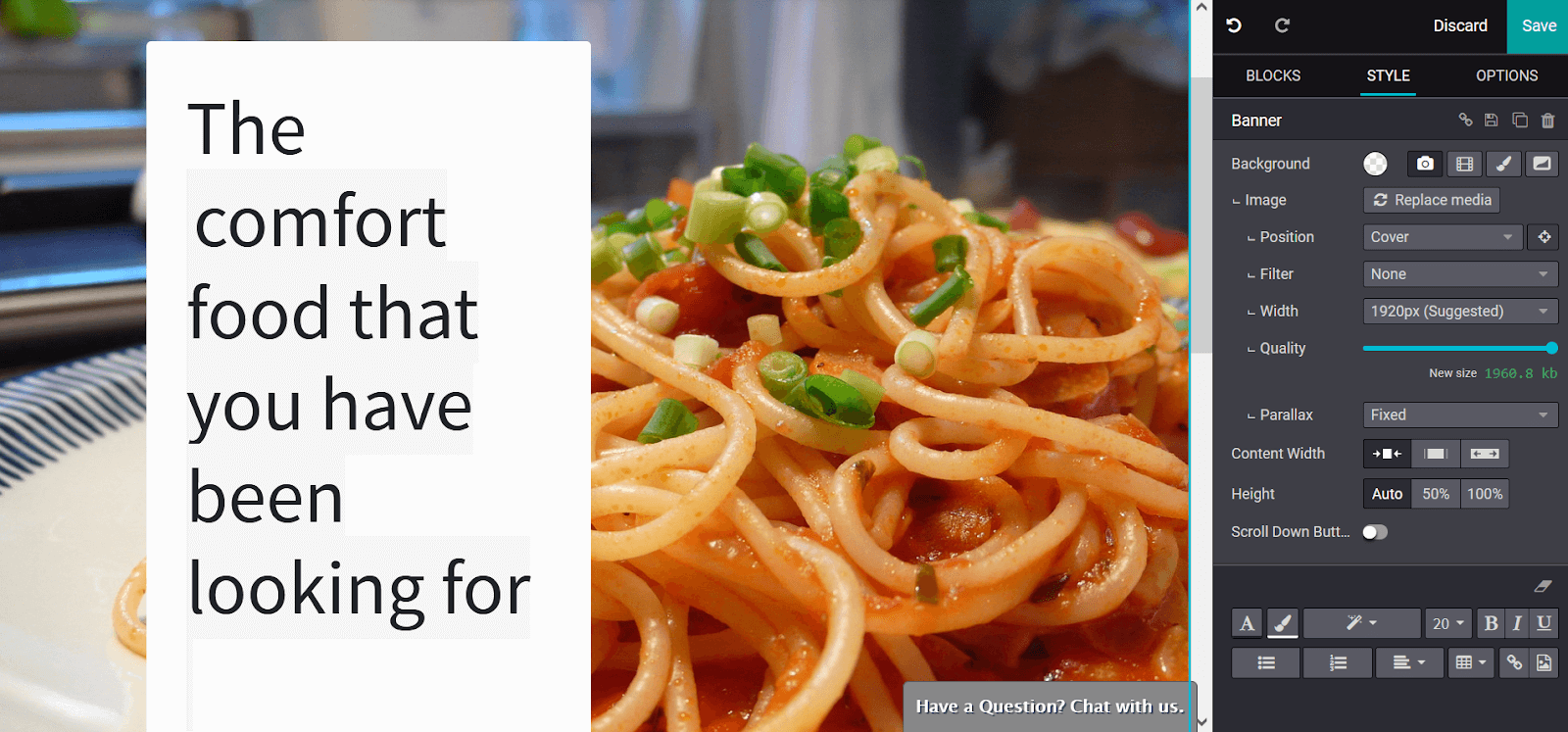
A default background image and content will be displayed initially which can be edited and modified under the Style menu available in the Edit menu.

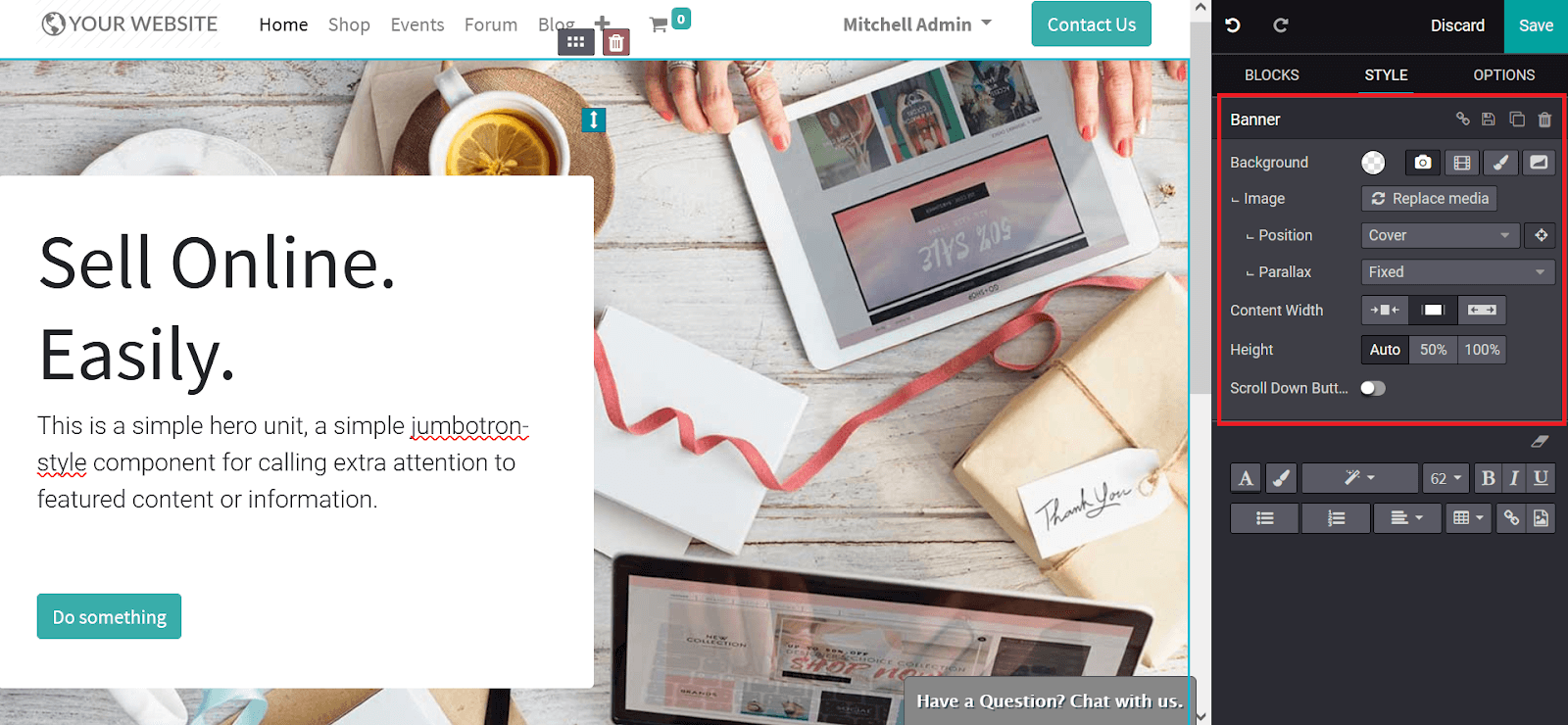
In the style editing menu of the block, the Background on the block can be changed to image, video, shape, or an illustration. In case you want to change the image select the Replace media option. The media Position and Parallax can be configured. In addition, the Content Width, as well as the Height, can also be configured.

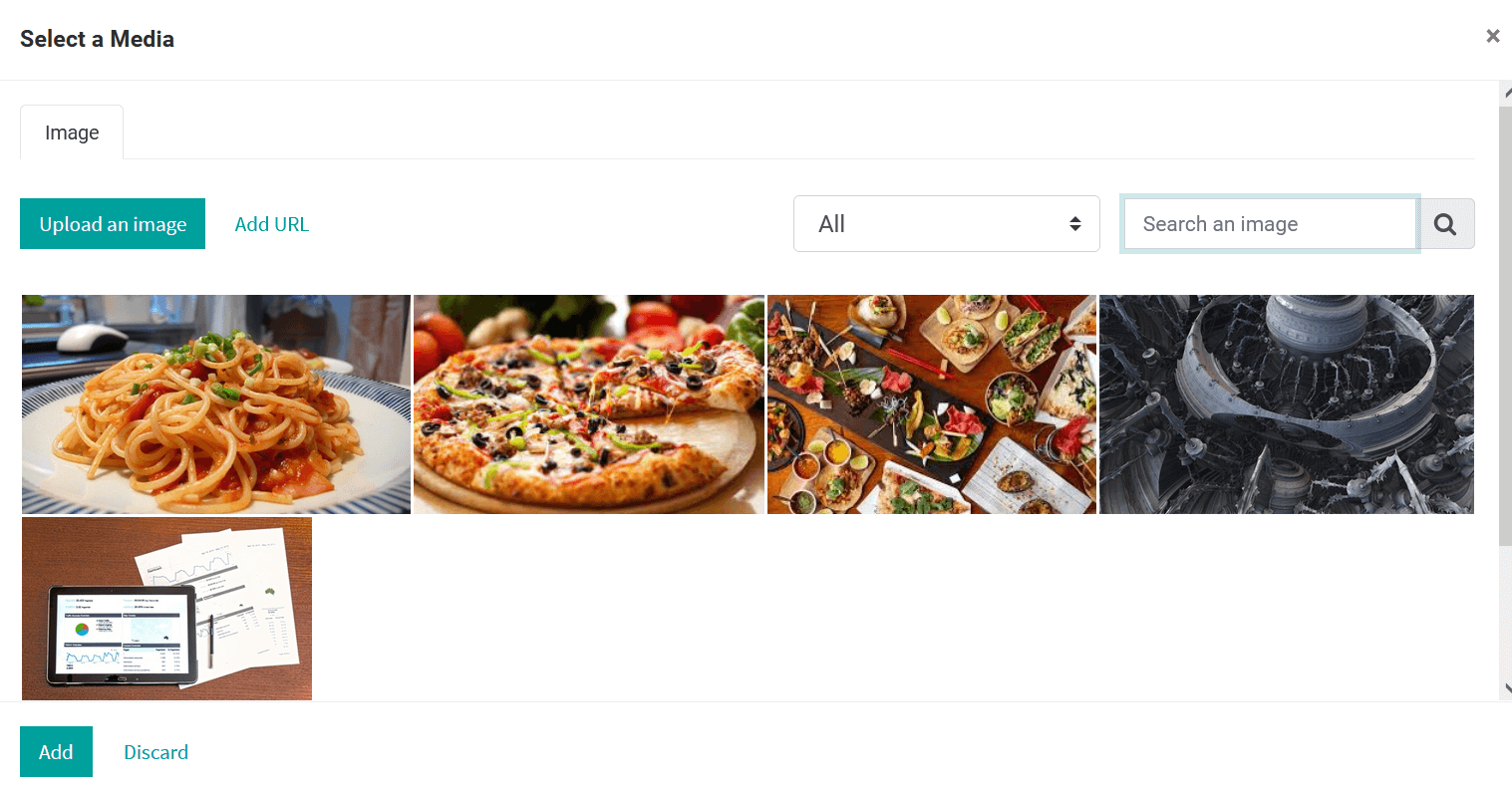
Upon selecting to Replace the image you will be depicted with the following window where you can either select an image to be uploaded from the list or you can Upload an image from your device or external storage area.

The default content can be edited in the block here, I am defining the home page of a food delivery website so the content and images have been matched accordingly.

Cover block
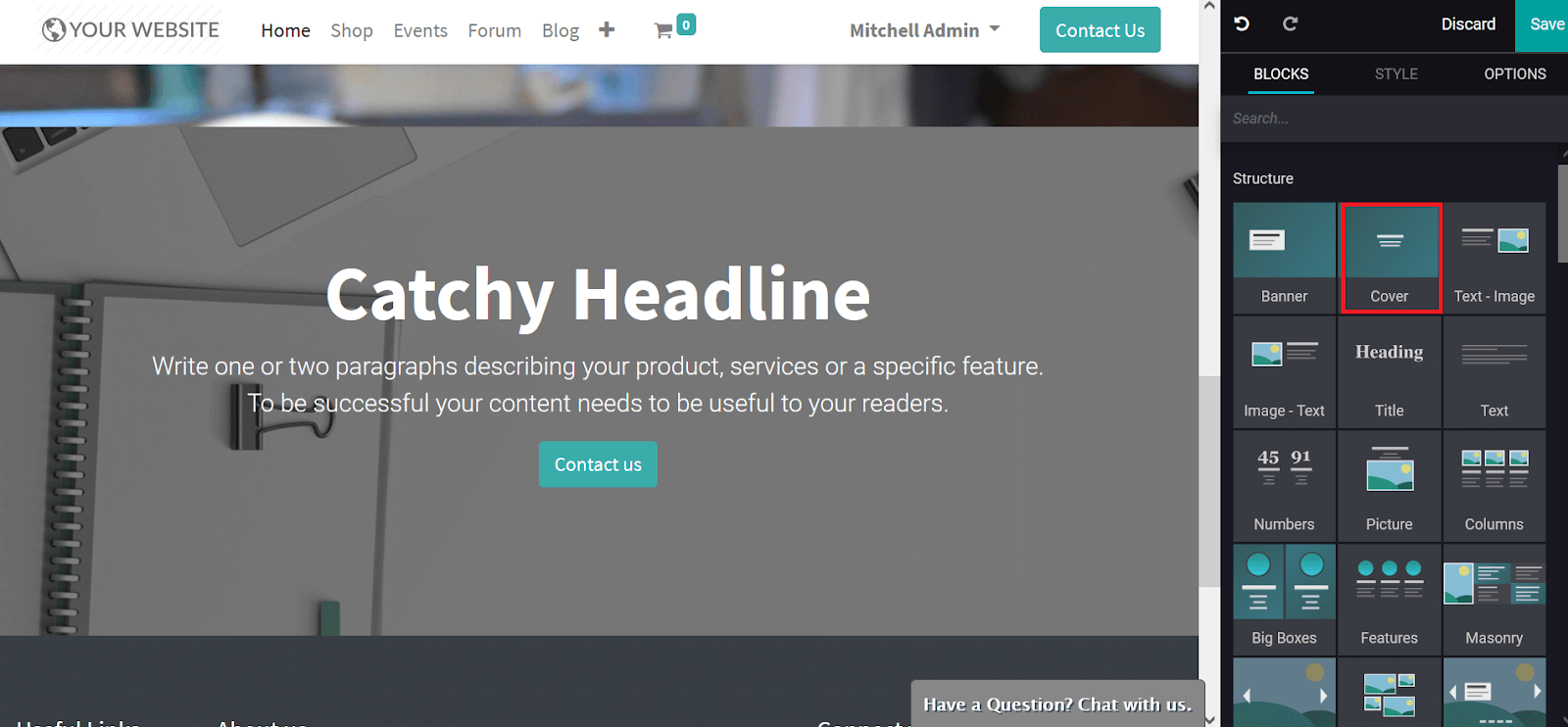
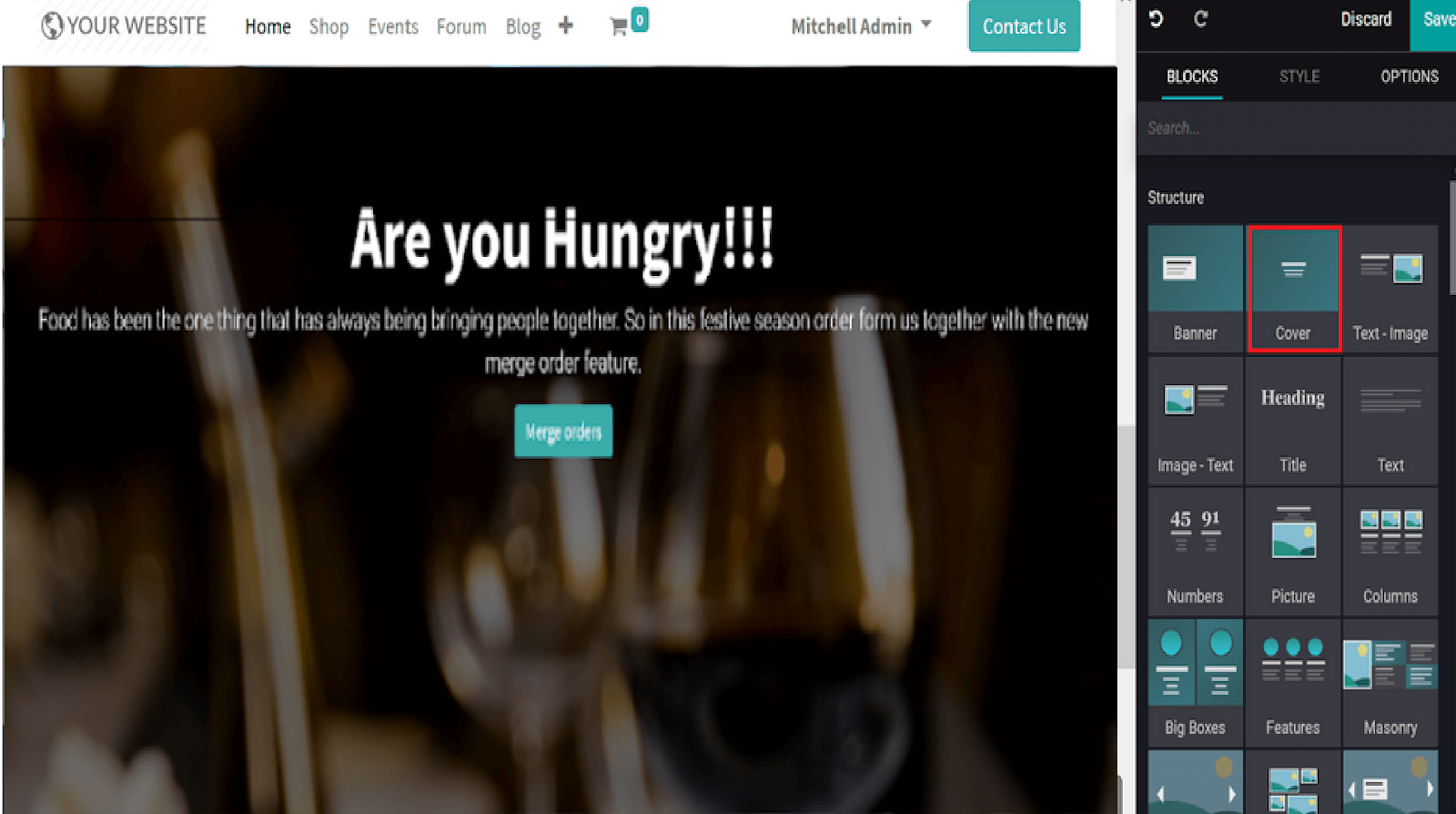
The Cover block is the net form of block tools that can be used in the home page designing using the Odoo website builder. The Cover block will bring in a dedicated cover to the webpage just as depicted in the following image. You can just select the block from the lists and click and drag it to the desired location on the webpage.

You can undergo further editing operations based on your requirement on the block operations such as changing the background to an image, video, illustration, or a shape.

Carousel block
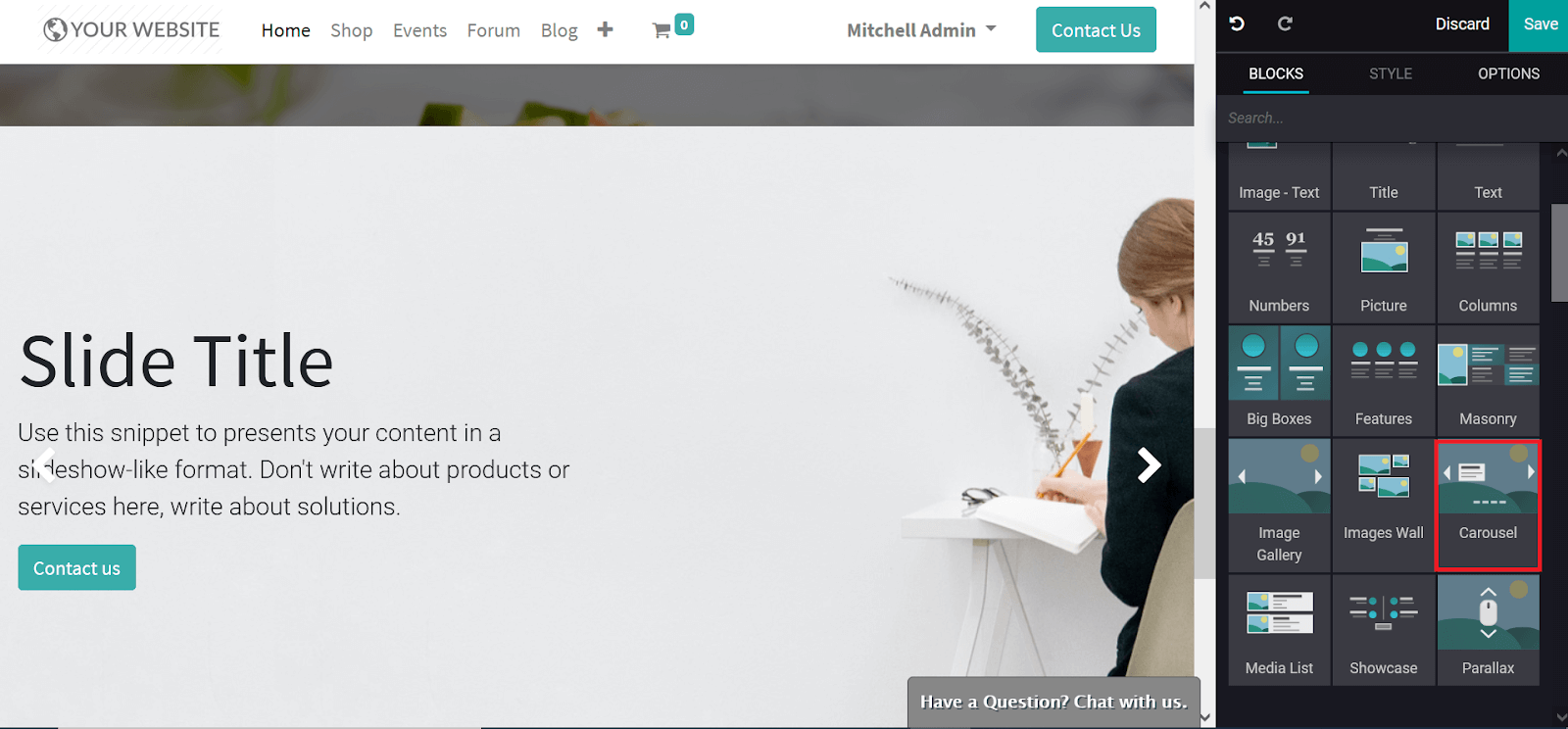
The carousel block of the Odoo website builder will help you to describe the contents of the webpage in carousels which can be slid. You can select the Carousel block from the block menu of the web page editing window and drag and drop it to the respective webpage location.

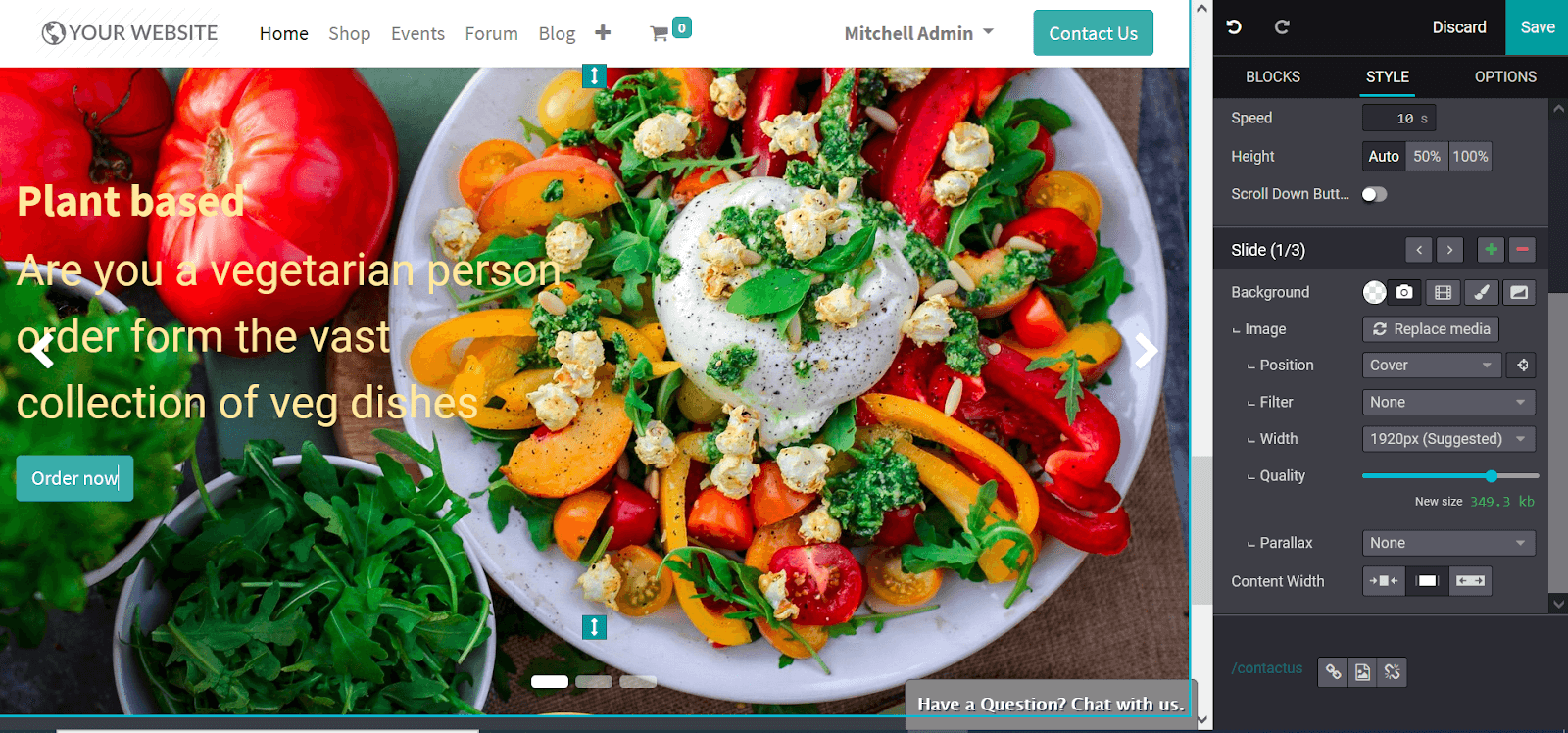
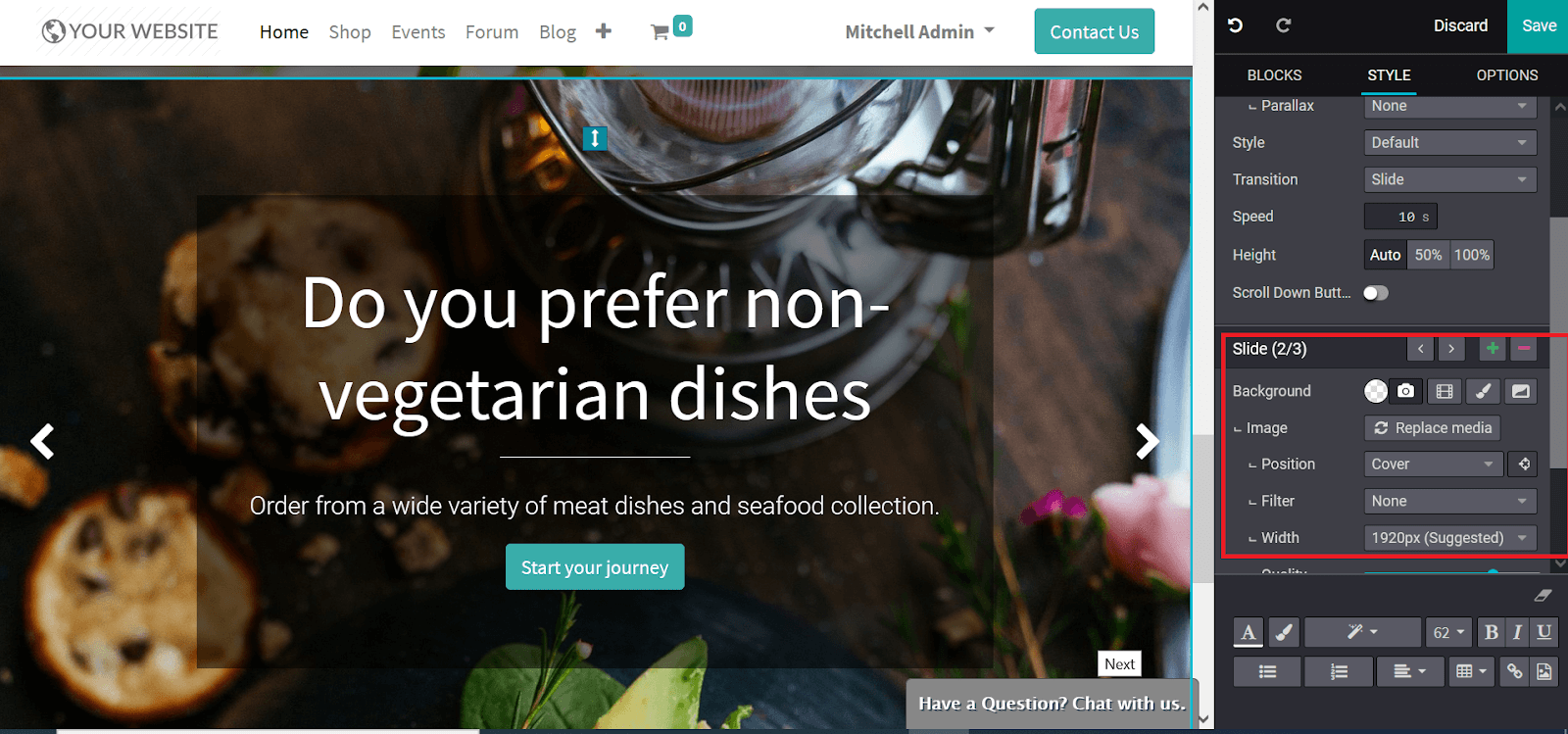
Once the carousel block is dropped you will be depicted with a default carousel content along with the slider. You can edit each slide as per your requirement under the Slide editing options available just as depicted in the Style editing menu as shown in the following image. The background can be changed to an image, video, illustration, or shape animation. The Position, Parallax, Filter, Width, and Quality can be modified based on the requirement. Furthermore, the content can be edited along the Content width on the image can also be specified.

Here we have added two slides for the carousel, you can add any number of slides and remove them as per your requirement. Moreover, the same editing options will be available in all of the slide editing operations.

Numbers block
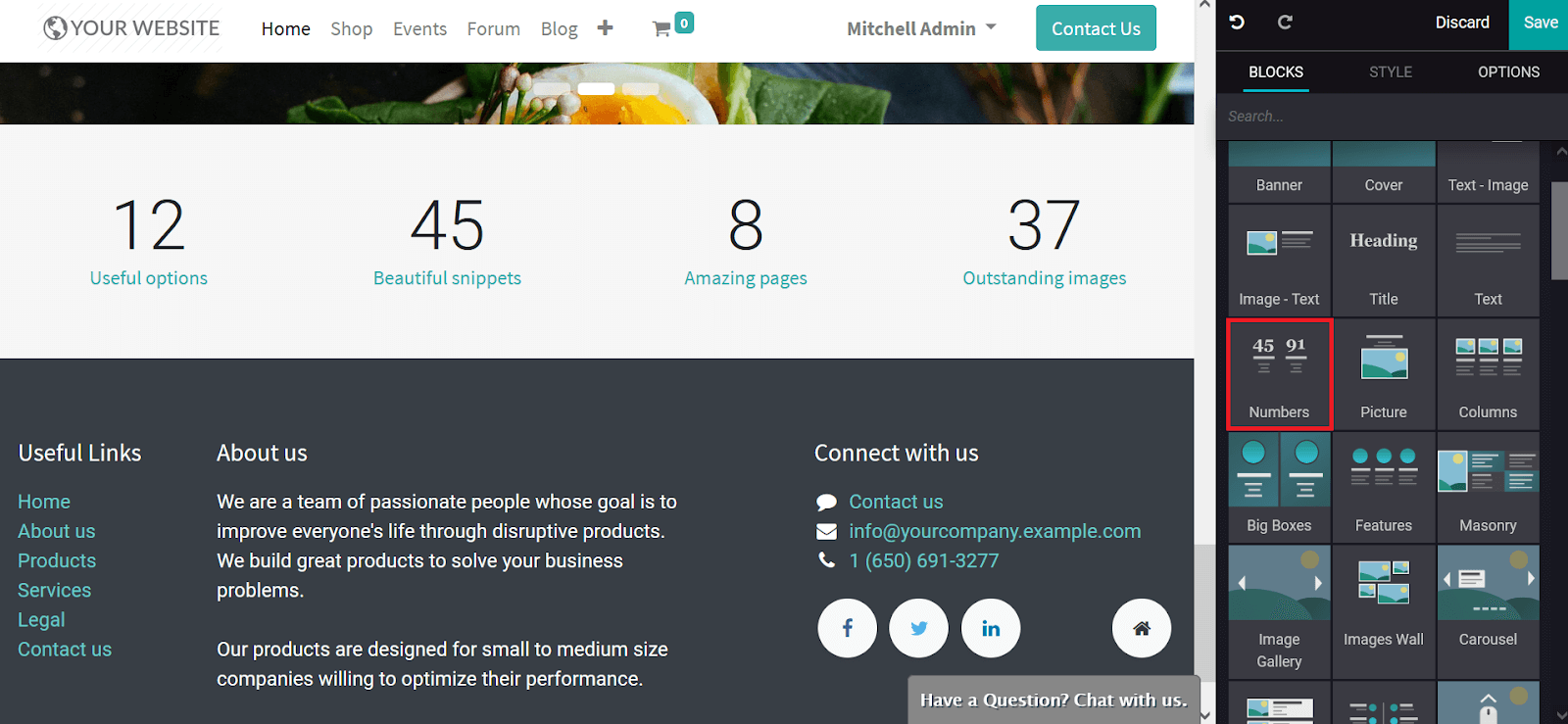
The numbers block of the Odoo website builder will help you with the description of numbers in your webpage in an attractive way. The numbers block can be used to describe the numbers of the branches, products, location, and many more. You can select the number block from the Blocks menu of the editing window and drag and drop it to the webpage at the desired location.

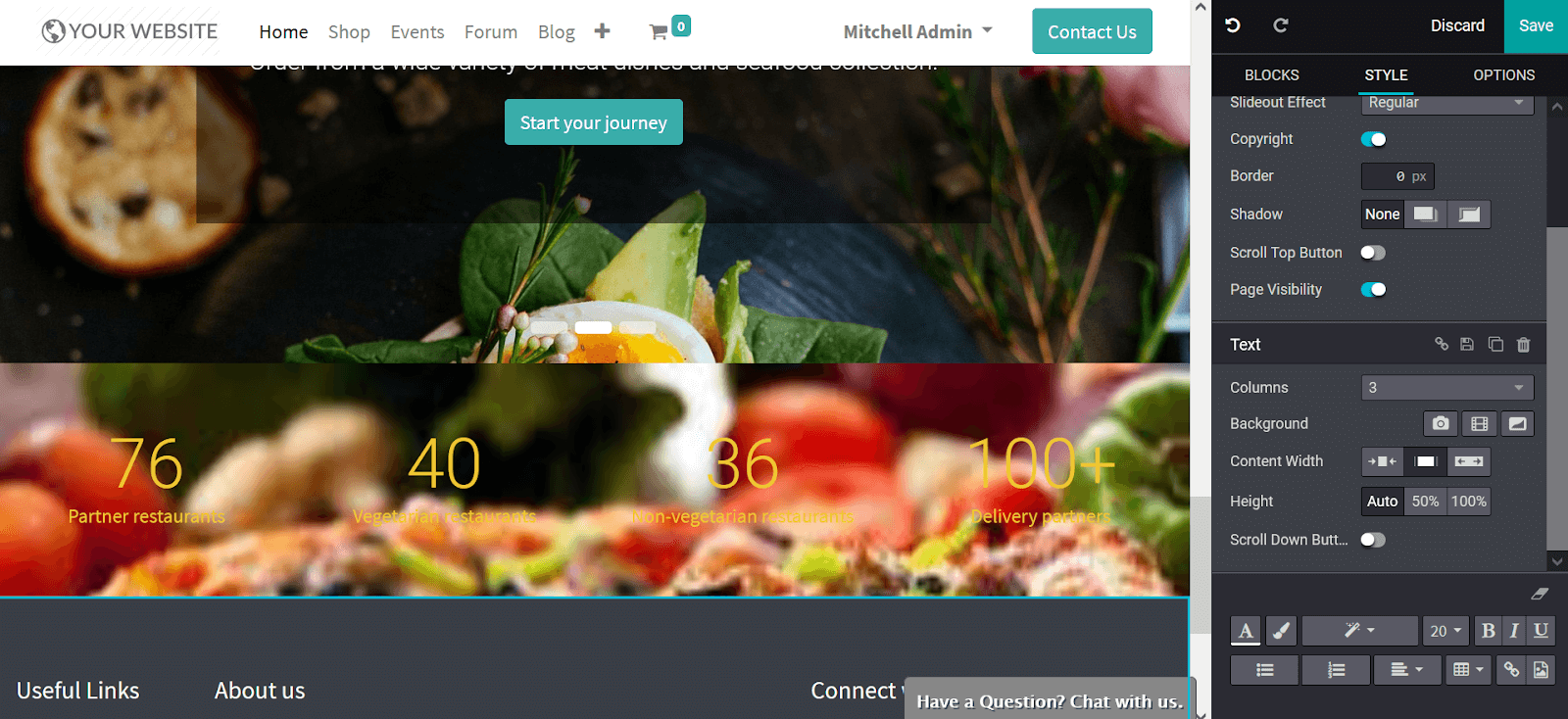
You can provide any number and content to be associated with it. Furthermore, the column numbers can be added or changed as per your requirement. The background image, video, or illustration can be changed. Furthermore, the width of the contents along with the height can also be edited based on your requirement.

Steps Block
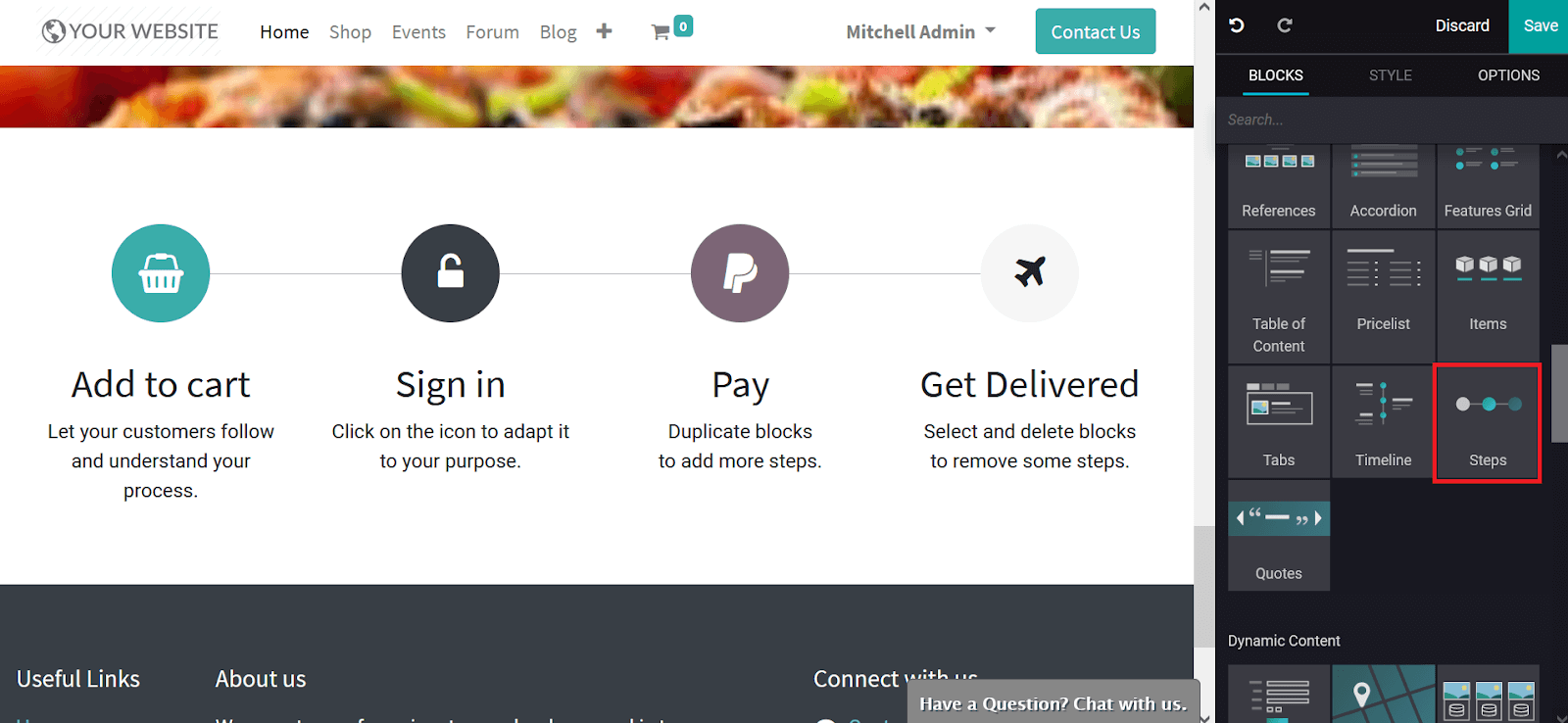
The steps block of the Odoo website builder will help you with the description of various steps of operations regarding a certain operation. This will help provide information to the customers regarding the operational steps for a distinctive operation. You can select the Steps block and drag and drop it to the desired location on the webpage.

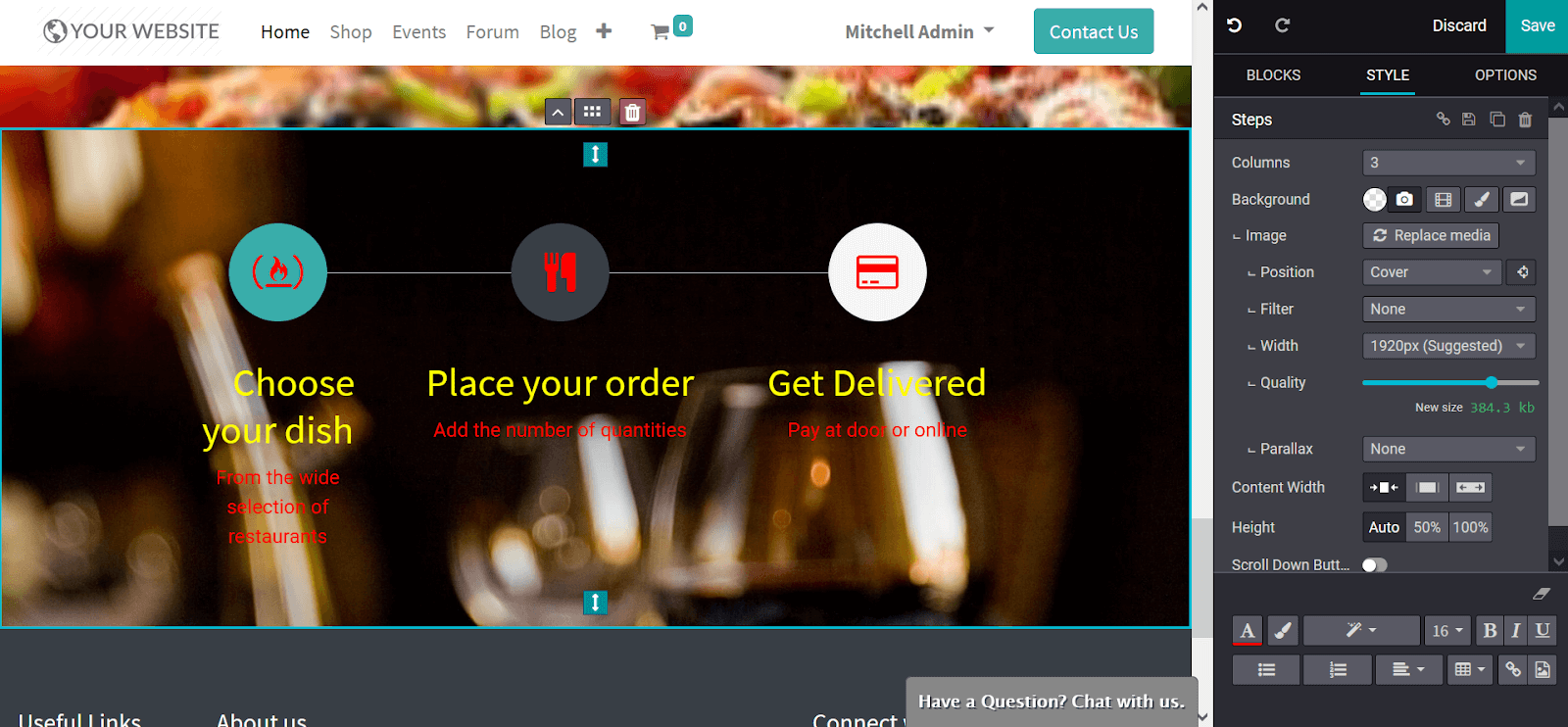
Initial default content will be depicted to you which can be modified using the editing options available in the Style editing menu of the Steps block. In the Style editing menu, you can modify the column number, Background of the block, The Background Position, Filter, Width, Quality, and Parallax, Furthermore, the Content Width and Height can be modified. The pictogram representation on each of the aspects can also be modified by double-clicking on respective icons and you will be depicted with a pop-up window with all the representations to choose from.

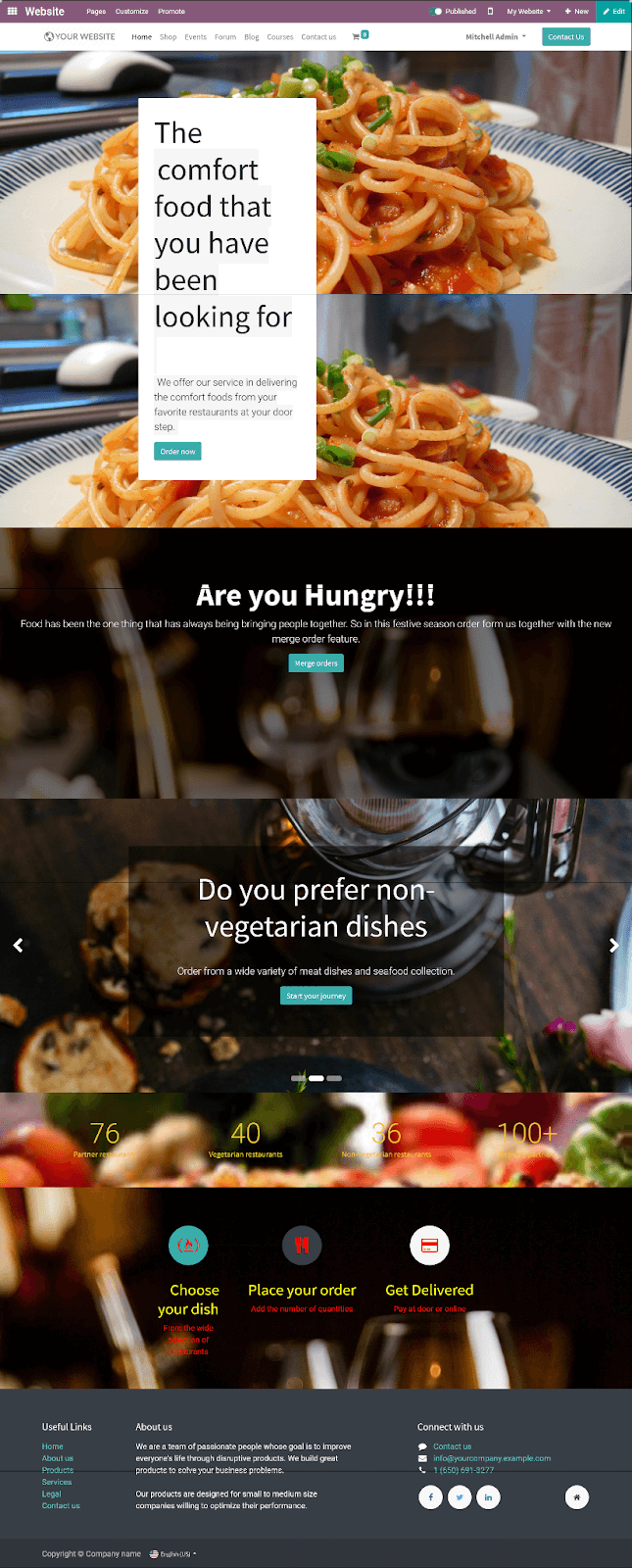
After all the block editing is completed you can select the save option available at the top right corner of the editing menu. Now the Odoo website builder will load up your new home page and the following screenshot depicts the resultant webpage.

Here we have only described the certain block tools of the Odoo website builder which can be used for the development of an attractive web page however, other block tools can be effectively used for the same which can be edited and configured similarly.