Users require application software to carry out a variety of duties, including finishing certain jobs in sectors like education, business, and entertainment. It facilitates the creation, editing, deletion, and performance of actions on documents, managing and manipulating data in databases, such as customer relationship management systems and enterprise resource management systems, and the effective organization of information. One of the most well-known examples of application software is Microsoft Excel, which enables users to handle datasheets. Application software ensures effective and user-friendly activities across a range of sectors. Custom software development involves the design, production, and delivery of unique software programs. These software Applications are designed to meet specific user, operational, and commercial requirements.
What Does the Odoo 16 Studio Module Offer?
Odoo Studio is a great tool for large enterprises that allows them to create custom apps quickly and easily without coding. It offers features such as screen designers, forms, lists, pivot tables, calendars, online forms, kanban, graphs, and grid views. Custom columns can also be batch-processed, imported, and exported by users. Conditional attributes can make fields invisible, mandatory, or read-only under specific circumstances. Report templates enable users to create reports in multiple languages, and Python code can be used for automation and updates. The XML editor allows for sophisticated reporting modifications based on HTML. Odoo Studio also features a translation manager, allowing users to operate applications and user content in multiple languages. Access permissions can be set using ACLs or filters, and users can create their own app icons using a collaborative notepad for team documentation. Overall, Odoo Studio is a robust tool for developing and managing bespoke apps for businesses.
Components and Fields in Odoo 16 Studio
Components and Fields are the fundamental building blocks used in the creation of applications within the Odoo 16 Studio Module. They function as a collection of tools for developing productive application platforms. Users may choose from a wide range of components that are necessary to customize various views, forms, fields, etc. You may begin changing the form views and other design components inside the Studio Module after building a new Odoo application.
Install your Studio application first within the Odoo 16 Enterprise Edition package. Then, Go to the "Toggle Studio" icon to start the Studio application and choose any Odoo application to access its editing area inside the Studio platform to view the available Odoo components. Another option is to create a new application and test the functionality.

I'm just creating a new application for demonstration purposes here. Opening the application studio section will display an interface, as shown below.

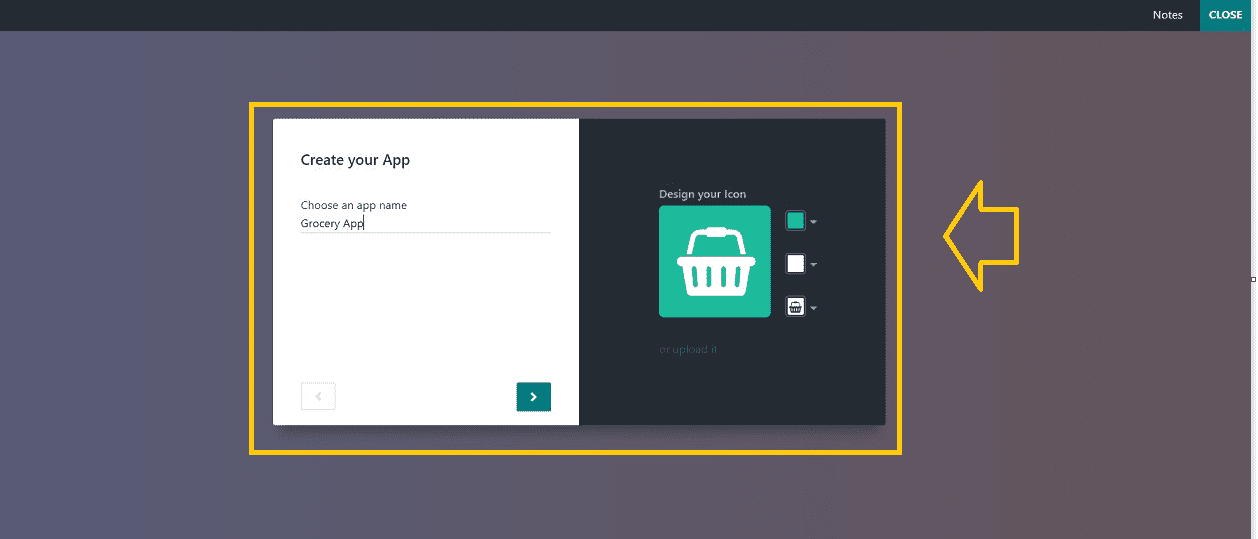
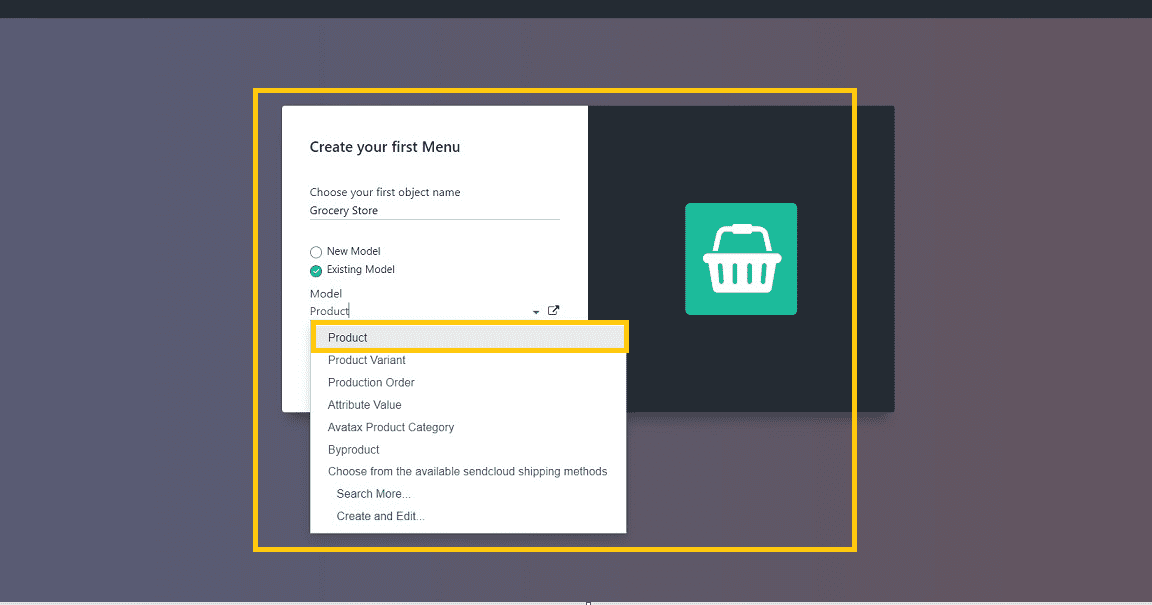
You can create the Application Name, Change the icon designs, or upload a predesigned icon design from your device. After that, create your first menu by entering the “First Object Name” and the “Model” as shown below.

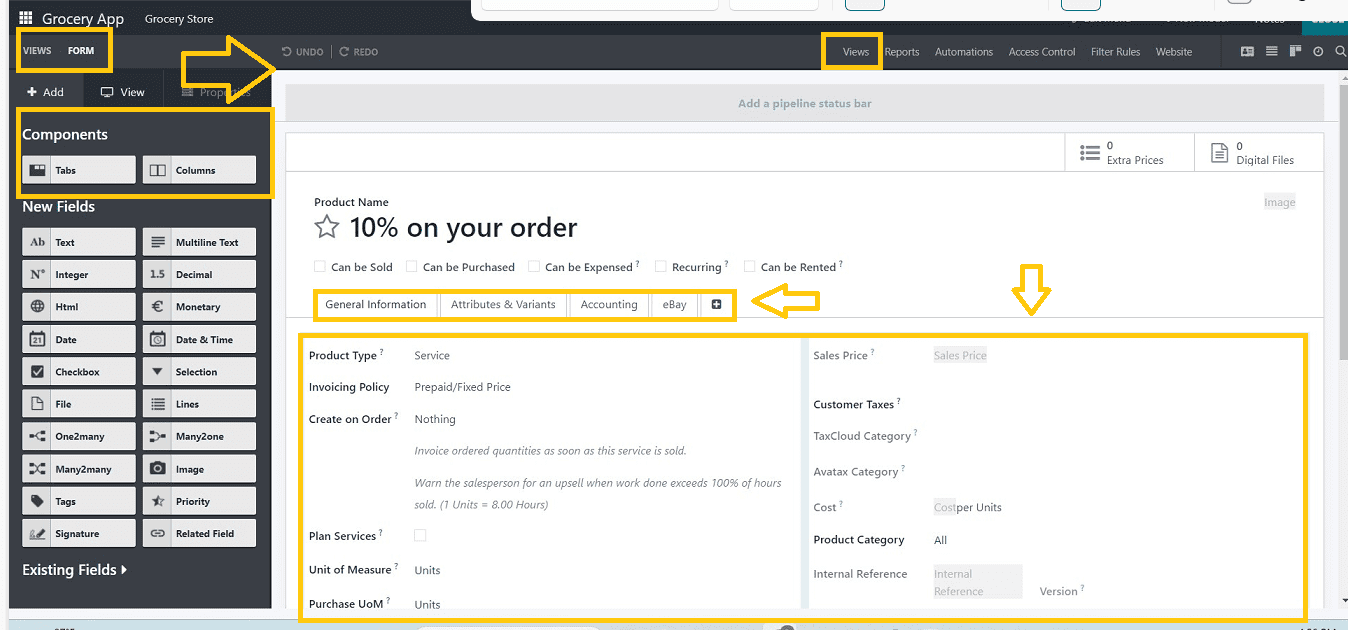
Saving the First Menu details will create your application and open its “Form” view as shown below.

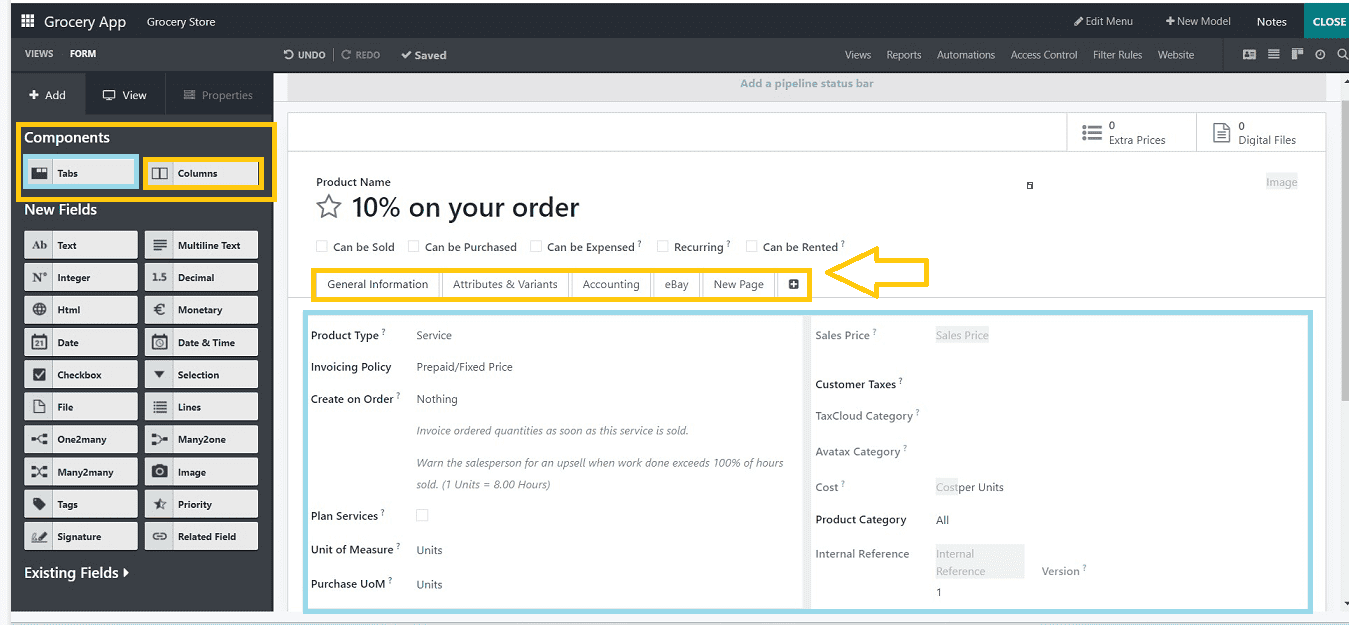
Components
According to the requirements of the operation, you will have the option to put the Field here. As seen on the right side of the accompanying picture, users may first choose, drag, and drop the components needed for the application's functions, such as “Tabs” or “Columns,” into the desired place of the Application window.

* Tabs and columns can be added to organize information and organize alternatives based on practical and operational requirements.
* Each application menu area may be described by a column of actions, giving the tabs and menus a unique look and organization.
* The “+” icon available on the form’s tab section can be used to add more tab sections.
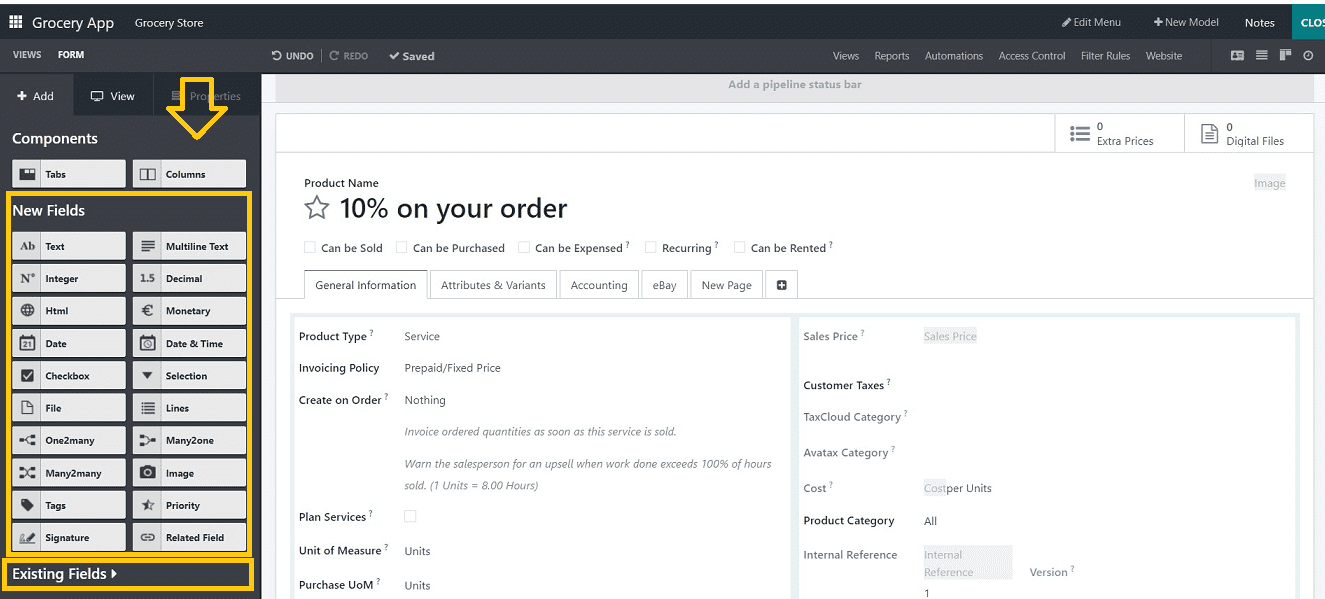
Fields
Odoo provides two groups of various application fields: "New Fields” and “Existing Fields.” The “New Fields” section will display a picture of each Field that isn't specified elsewhere in the application. If the model you've chosen is already present in the Studio application, the “Existing Fields” are already defined in the model.

Here, I have selected an Existing Model while creating the application. Based on functional needs, new items can be added to the application window using the “+ Add” functional menu. To specify and use various fields depending on the functional and operational requirements, you may easily pick each Field and drag and drop it to the correct area in the application window.
New Fields
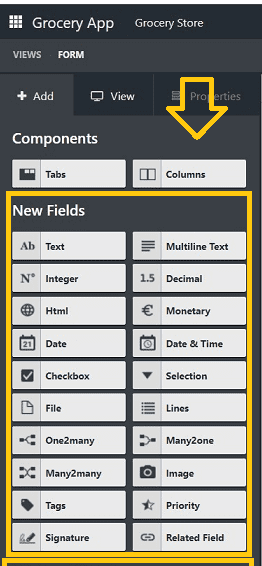
The “New Fields” section will include illustrations of all the Fields not detailed elsewhere in the application.

Depending on the application's operational and functional requirements, you can specify and use several Fields by simply selecting each one and dragging and dropping it to the correct area in the application window. This area contains fields such as;
* Text- The “Text” field shows a single line of brief text with any character.

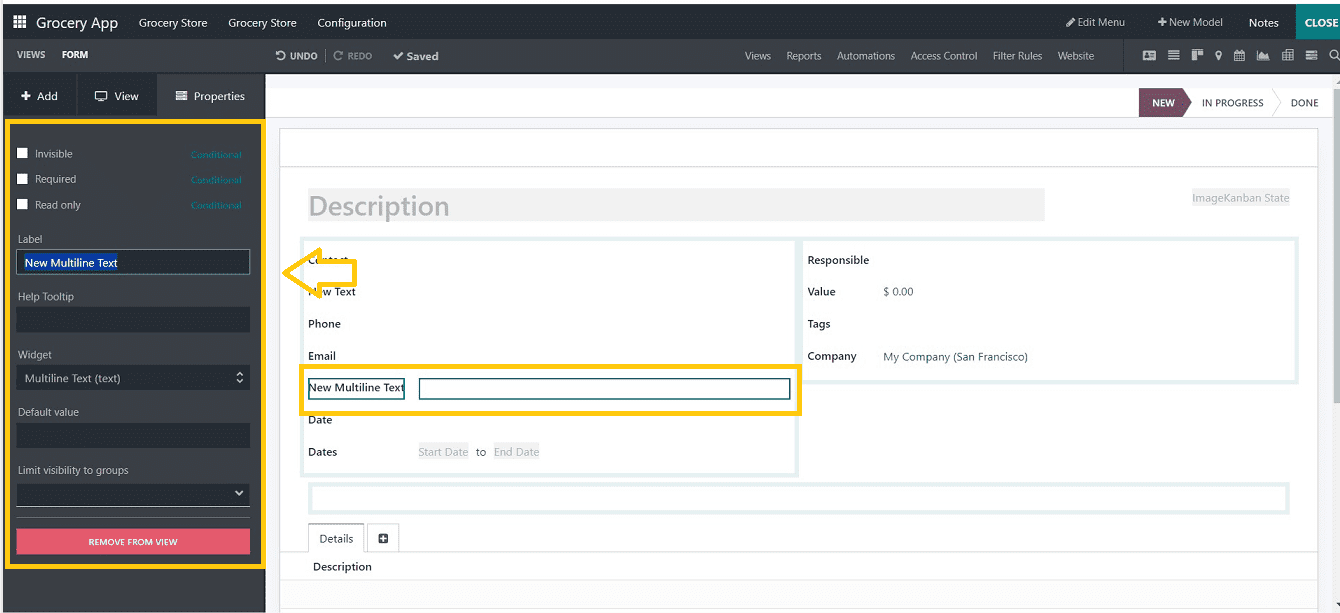
* Multiline Text -Edit Multiline texts or sentences using this text field.

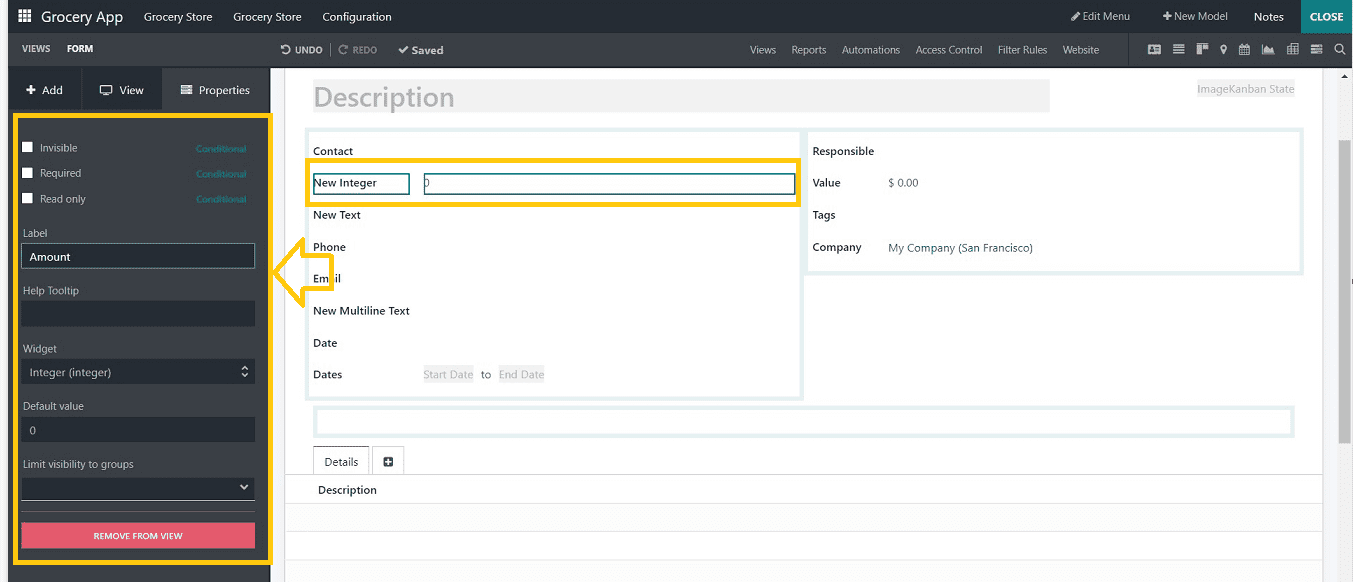
* Integer- You can use this field to enter all types of Integer Numbers.

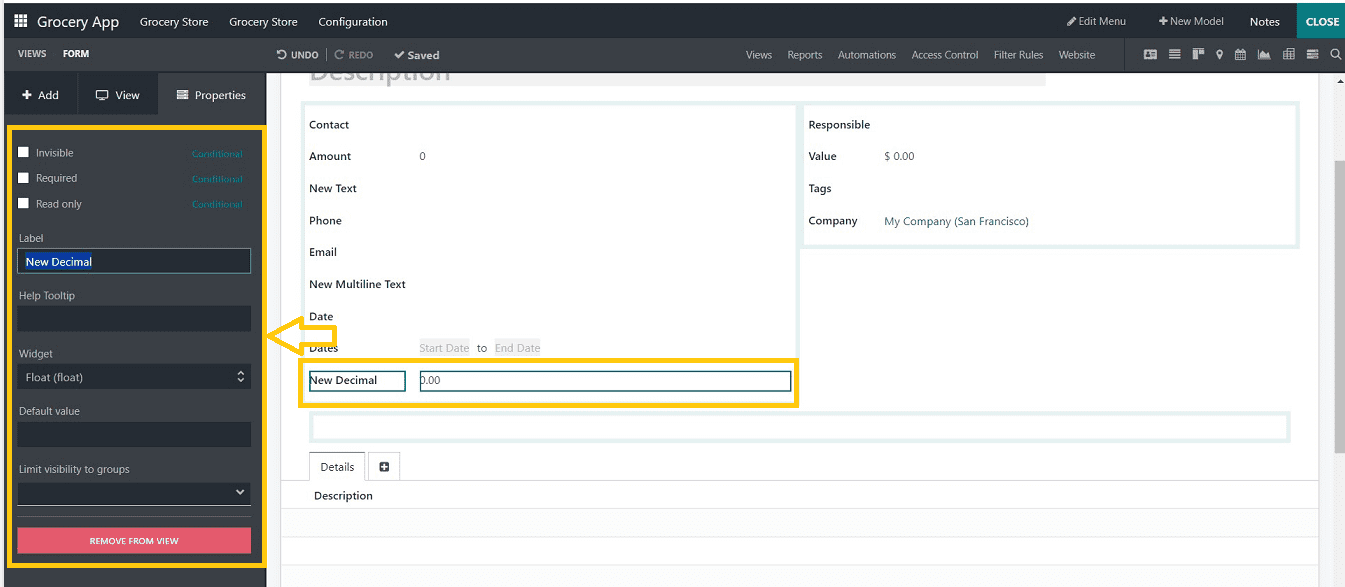
* Decimal - Enter all Decimal Numbers using this field.

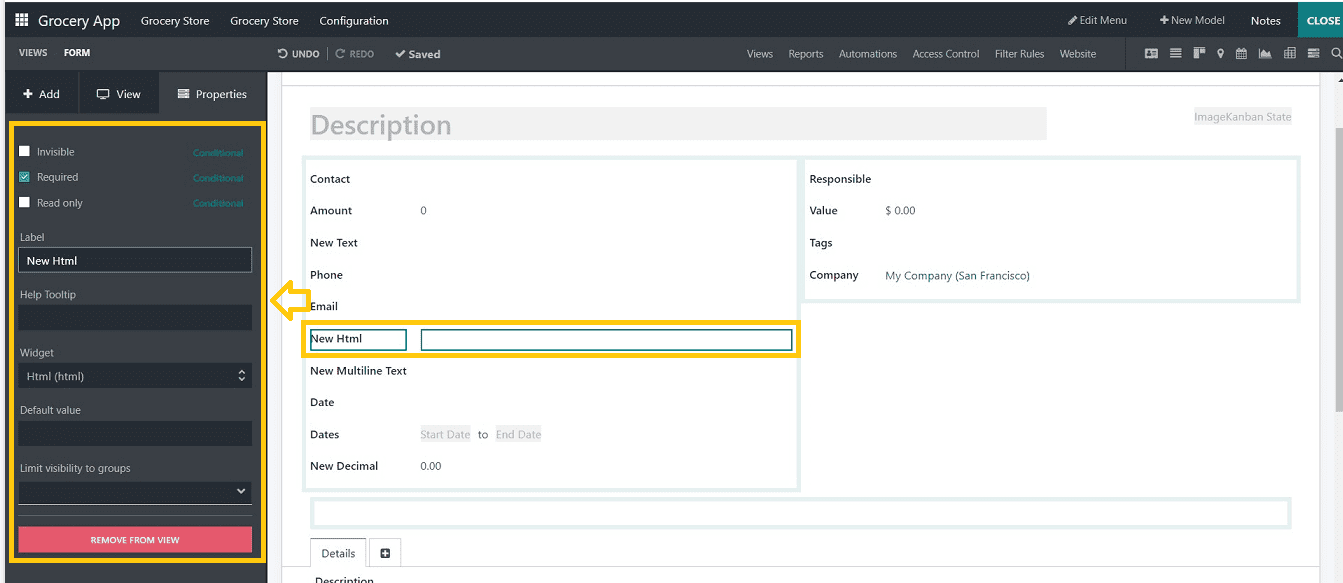
* Html- The “Html” field is used to enter content that can be changed using the Odoo HTML editor.

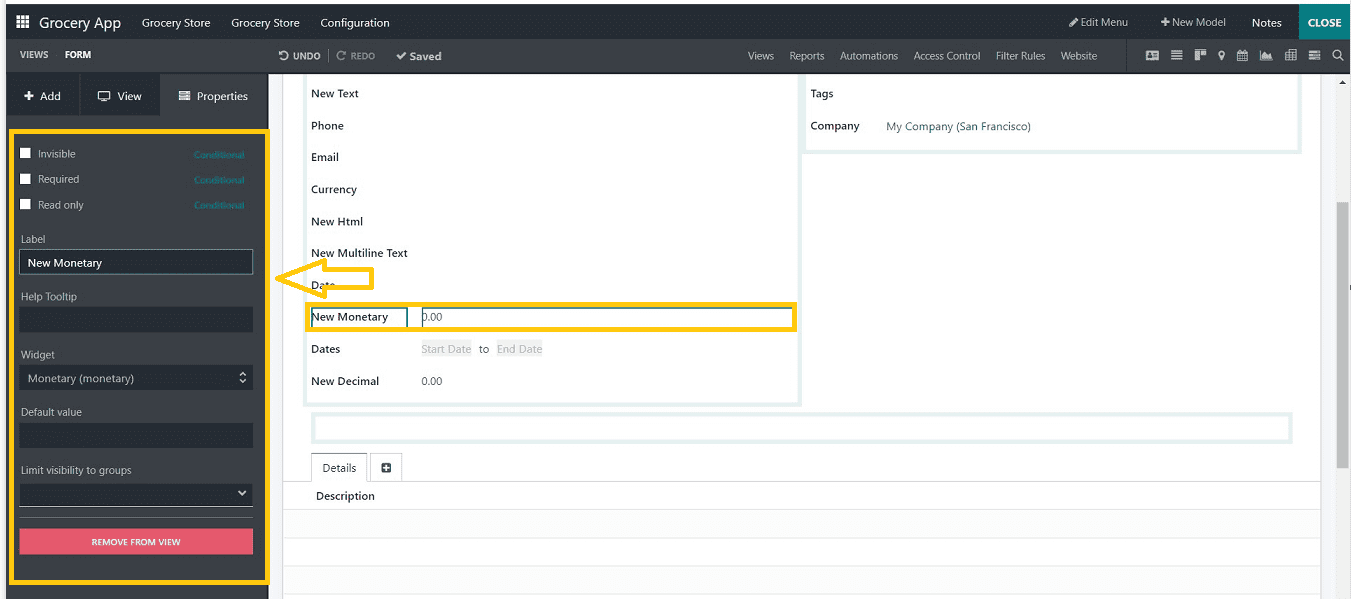
* Monetary- This field allows for the addition of a variety of monetary values and is only supported on forms that contain a currency field on the application model.

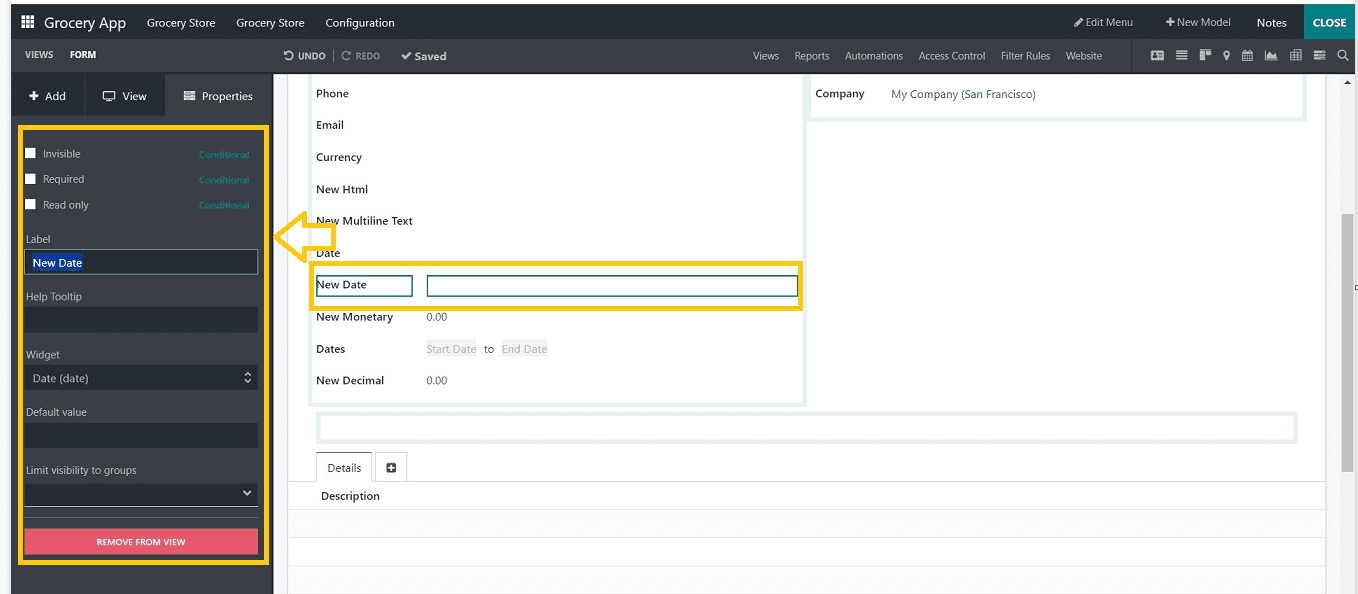
* Date -To choose a date on a calendar, utilize the “Date” field.

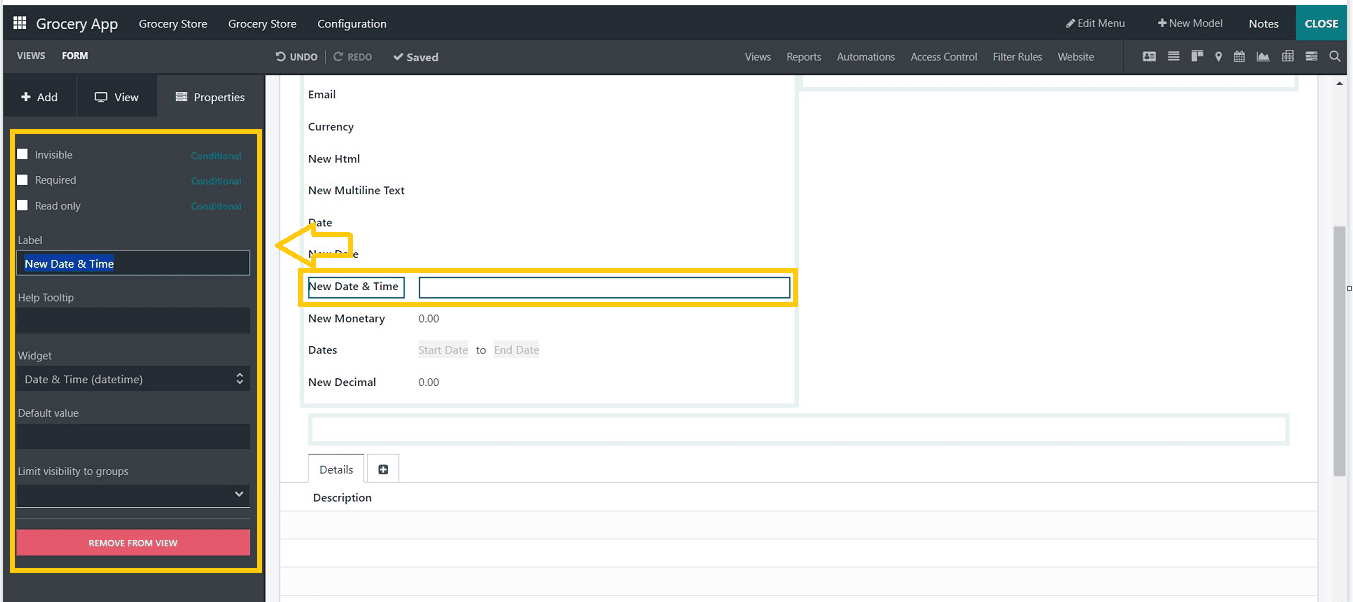
* Date & Time- Date and time can be chosen from a calendar and a clock using the “Date & Time field.” The user's current time is utilized by default if no time is specified.

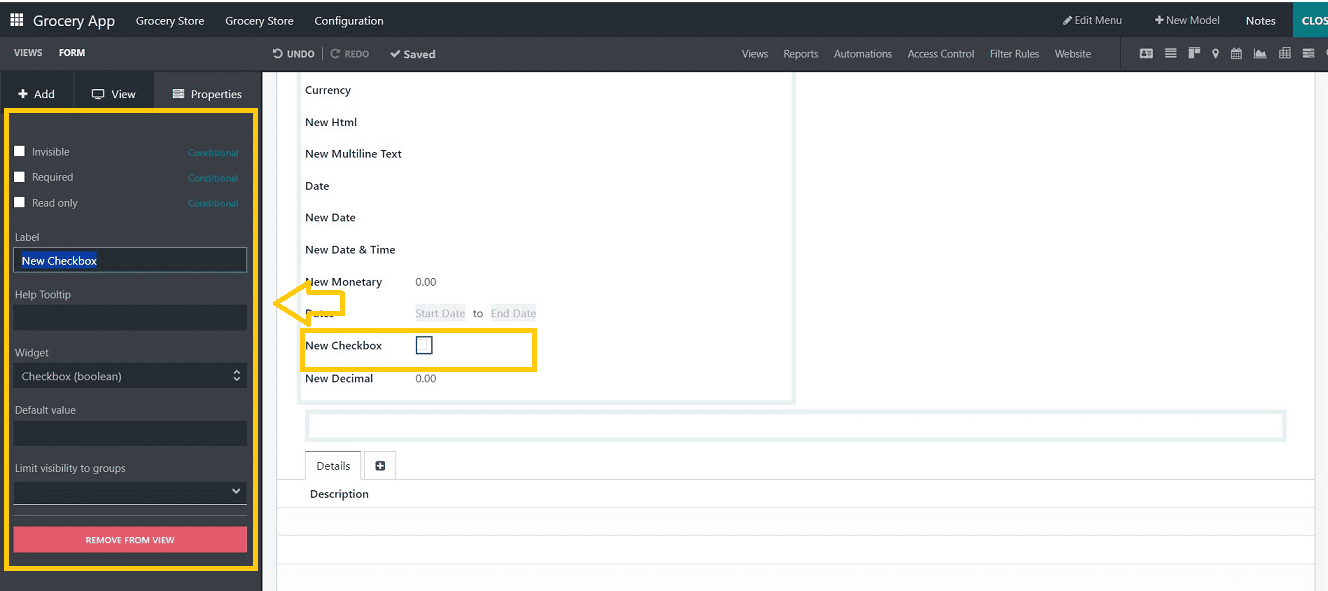
* Check Box - A field that shows whether a value is true or false by checking or unchecking the checkbox.

* Selection- When users have to pick one value from a range of predetermined values, the “Selection” field is used.

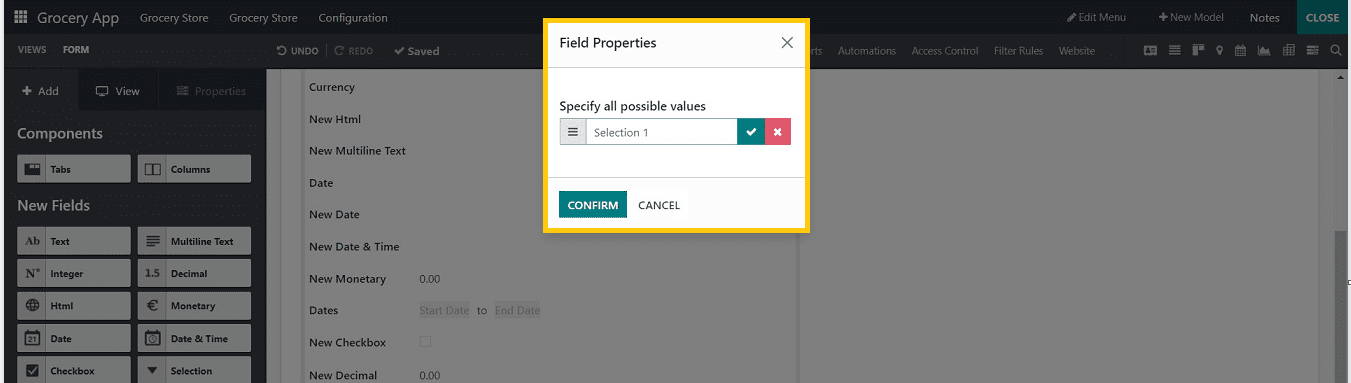
You can edit multiple selection options in this small popup window and click on the “CONFIRM” button; then, the field will be added to the form, as shown below.

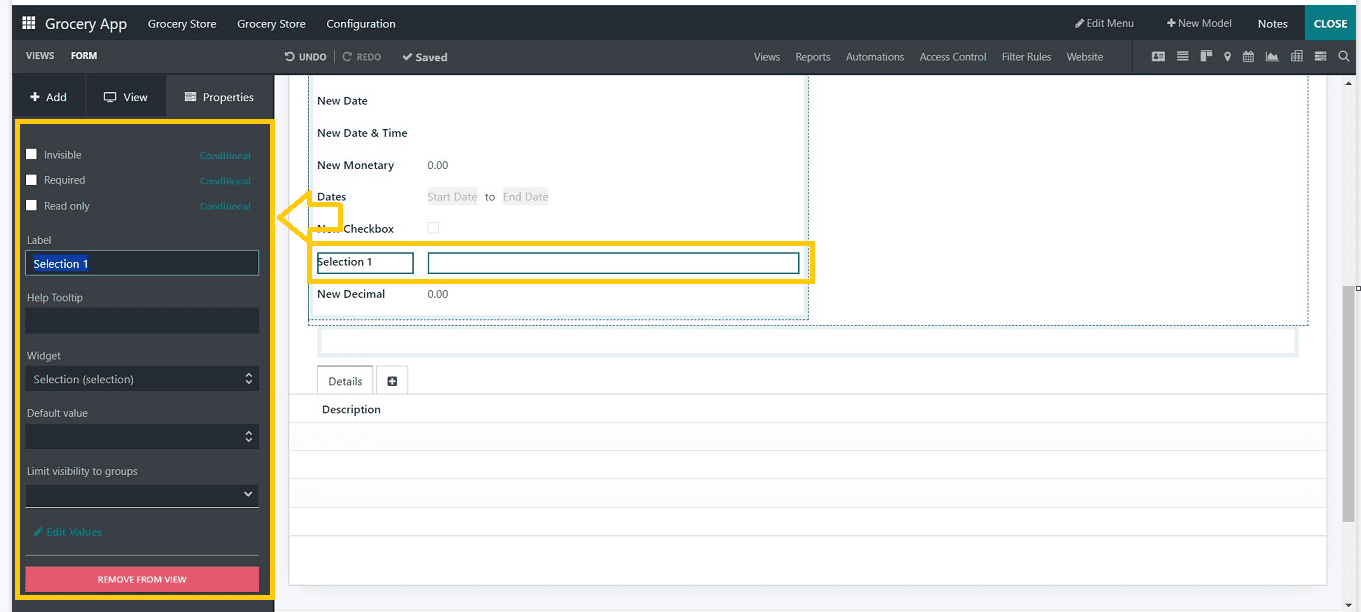
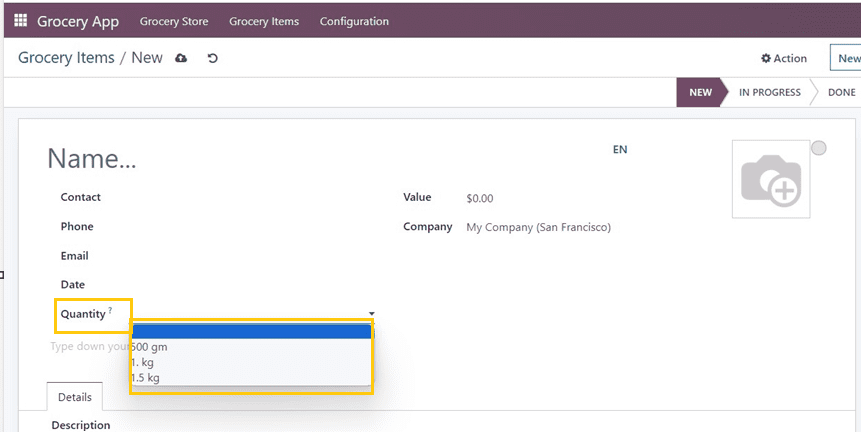
From the editing section provided on the left side, I have renamed the ”Selection” button to” Quantity.” You can also rename the field by editing inside the “Label” field. The “Helptooltip” box can be used to add a description of the field inside the form view.

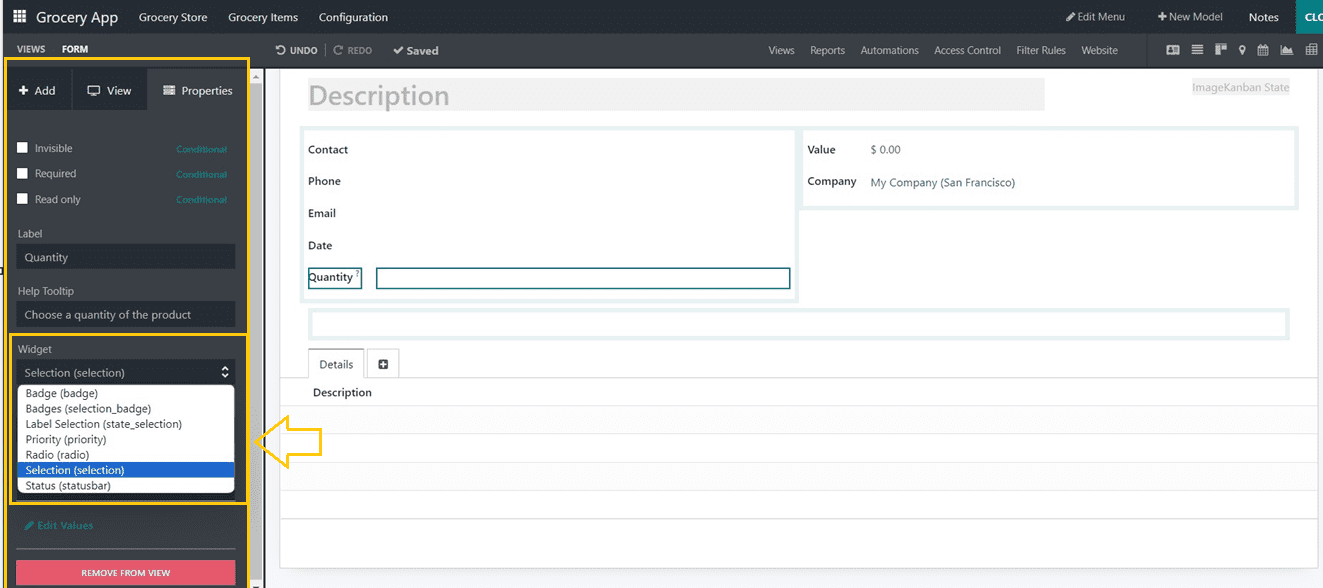
The “Widgets” area can be utilized to choose and set the selection display inside the form view. You can choose from the available options, including “Badge,” “Badges(Selection Badges),” “Label Selection,” “Priority,” “Radio,” “Selection,” and “Status Bar.” Then, you can set the “Default value” and “Limit visibility to groups” fields if required. The “Edit Values” button will help you to provide various values to the selection list.
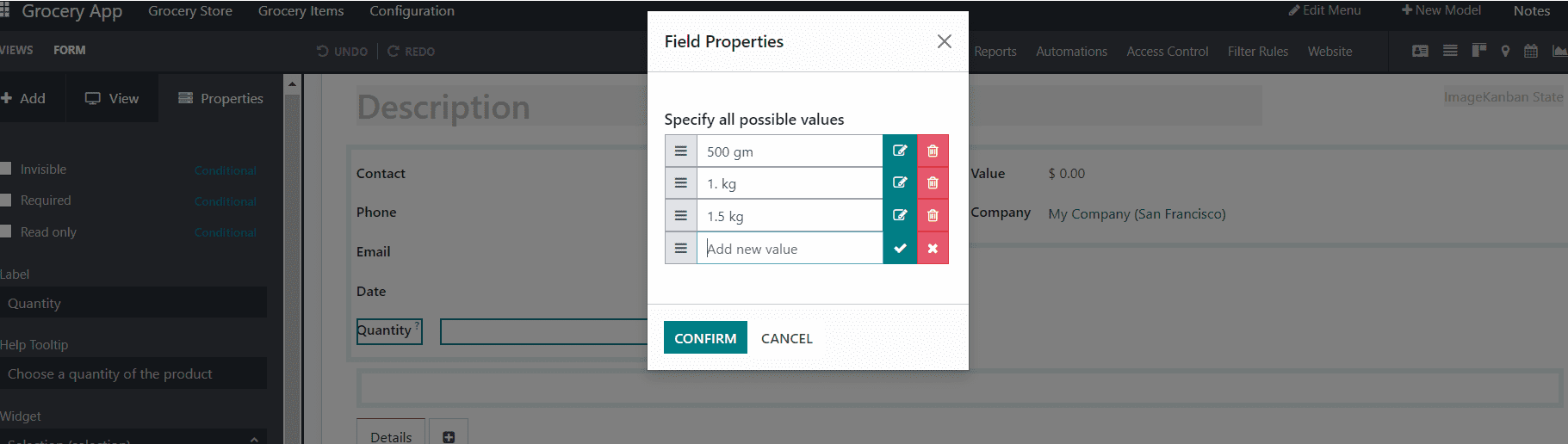
Here, I have chosen the “Selection” as the “Widget” and provided some weight values inside the “Edit Values” window, as shown below.


After providing the values, close the studio interface and go to the application platform. You can see the selection fields with the provided values, as shown below.

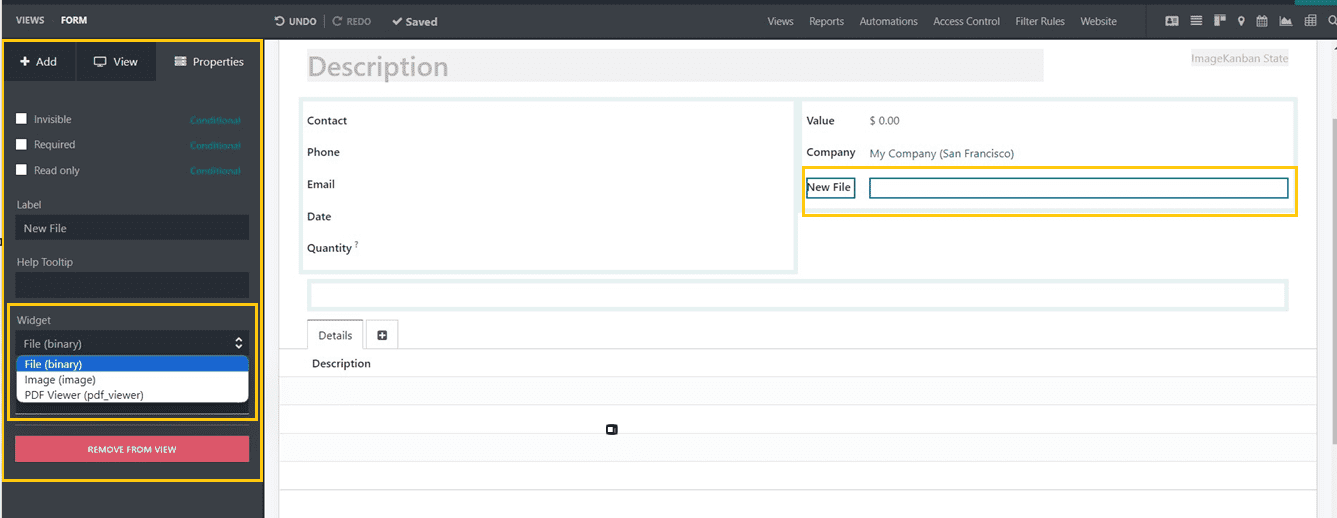
* File- The “File” field allows users to upload Files, Images, or PDF Viewers by allowing users to browse from the Form view.

If required, you can rename the field by editing the new name in the “Label” field provided inside the editing section on the left. Inside the “HelpTooltip” box, the field description can also be edited. The "Widget" box allows you to choose the file type to input into the "Files" form field. You can select between the “File,” “Image,” and “PDF Viewer.” Odoo allows you to have more than one "File" field on a form, and you can set up different widgets for each file field.
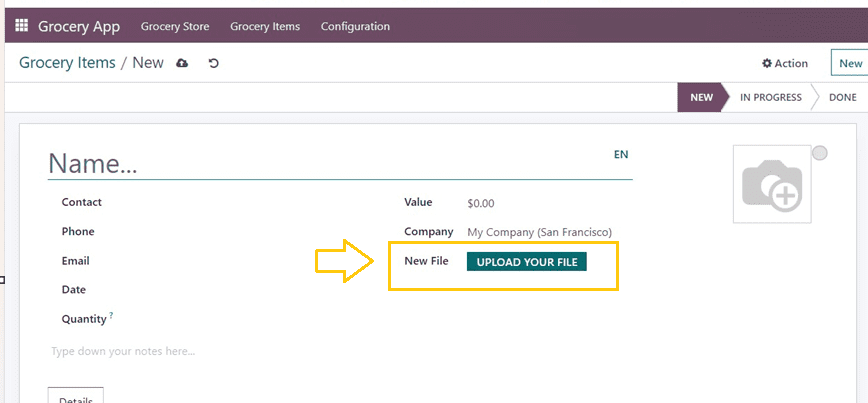
In this scenario, We can choose the “File(binary)” widget, close the studio interface and go to the application interface. Now, you can see the “File” field as shown below.

The display of the "File" field will vary for each of the "Widgets."
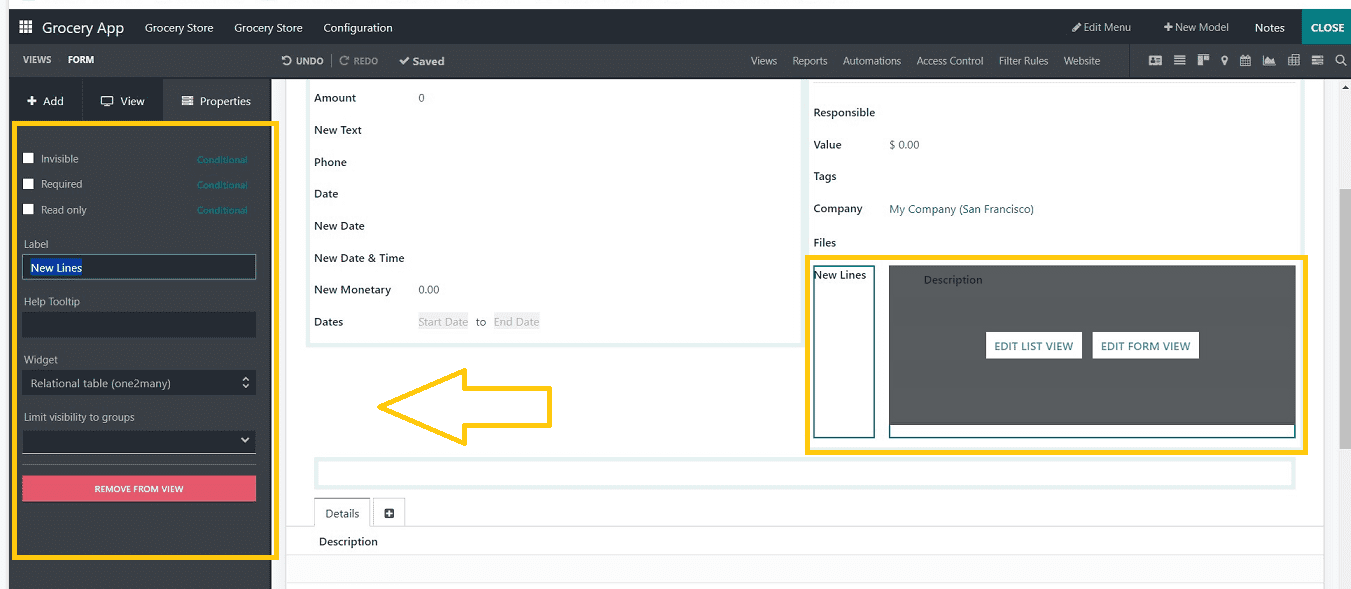
* Lines- To build a table with rows and columns, utilize the” Lines” field.

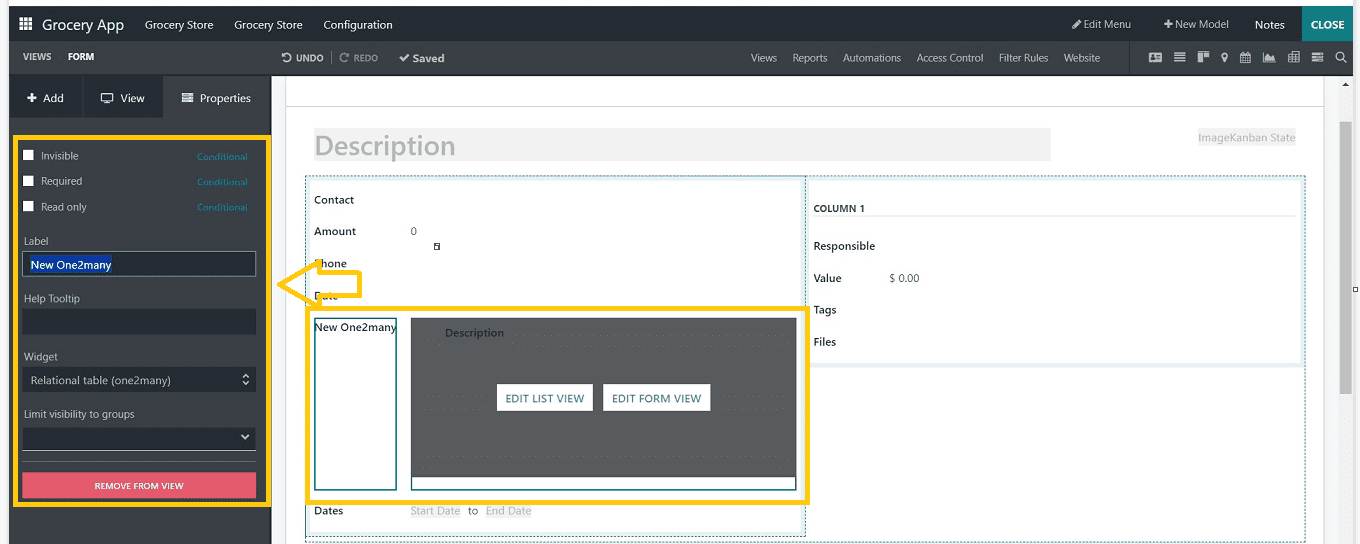
* One2many- The “One2Many” field shows connections between several records in one model and many records in another.

* Many2one- The “Many2One” field connects records from several models to modified forms, displaying their names.
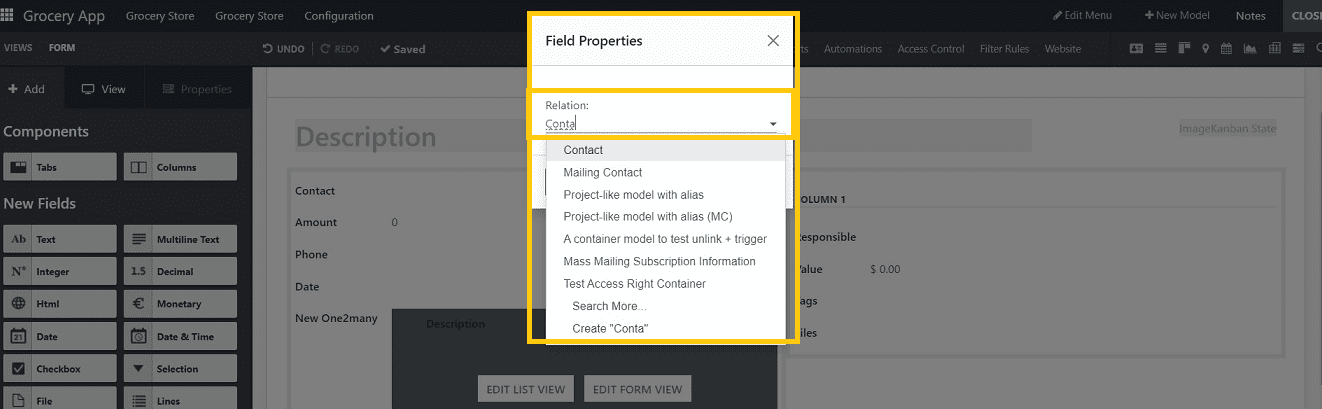
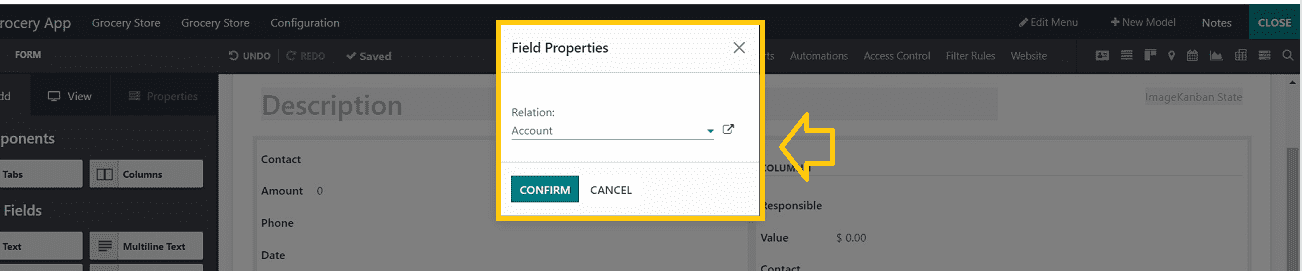
Click the button to add a "Many2one" field, and then in the window that appears, fill up the "Relation" field with a relative model.

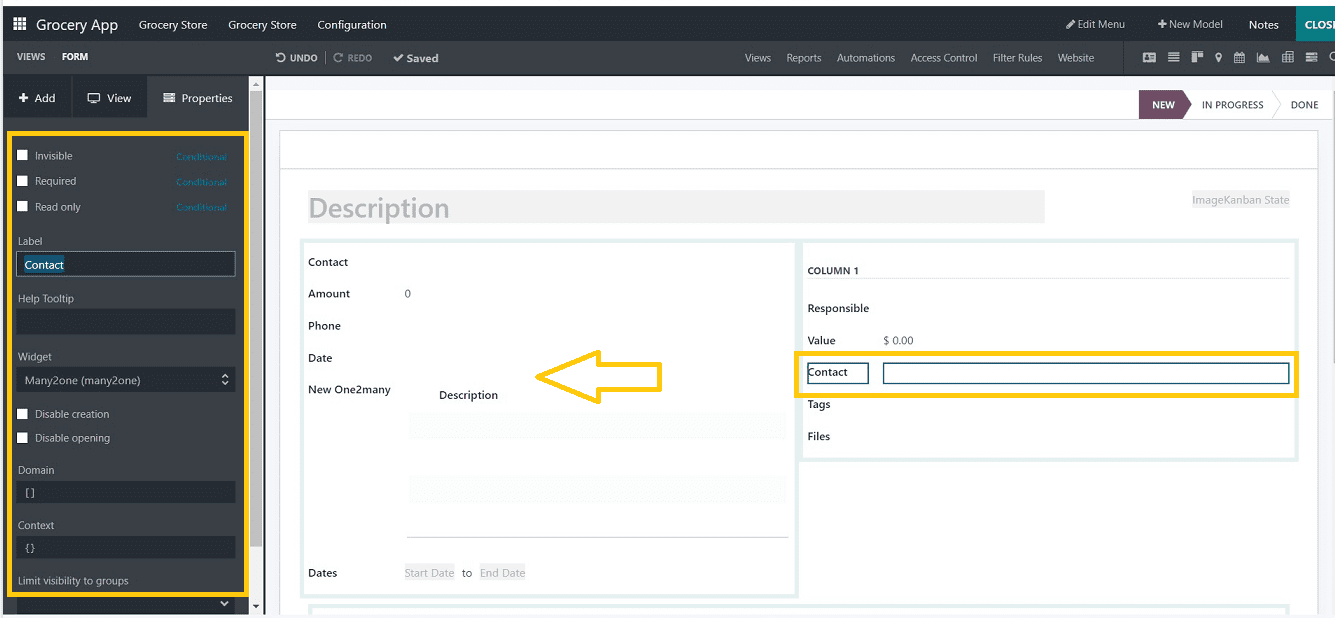
Then, you can see the Many2one field in the form view, as shown below.

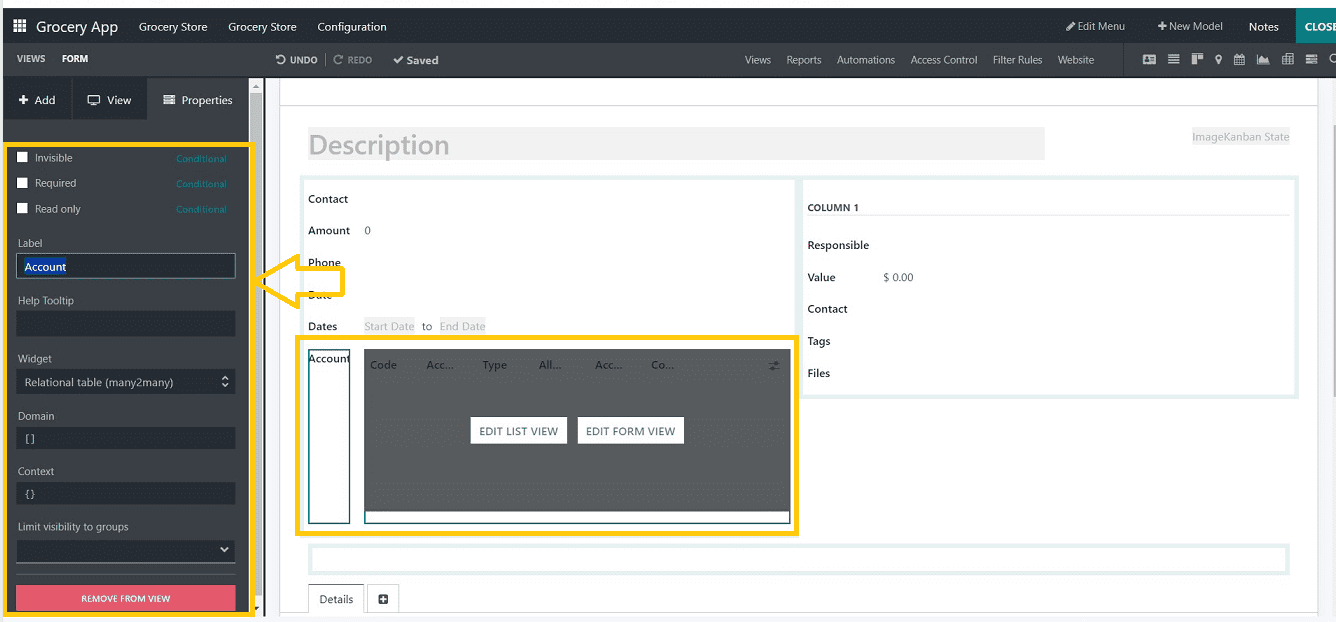
* Many2many - The “Many2Many” field links multiple records from another model to the current model using Disable creation, Disable opening, and Domain options.
This field is also the same as the Many2one field. Here also, you have to select a “Relation” model from the displayed pop-up window.

The new Many2many field will be added to the form with the name of the “Relation” field.

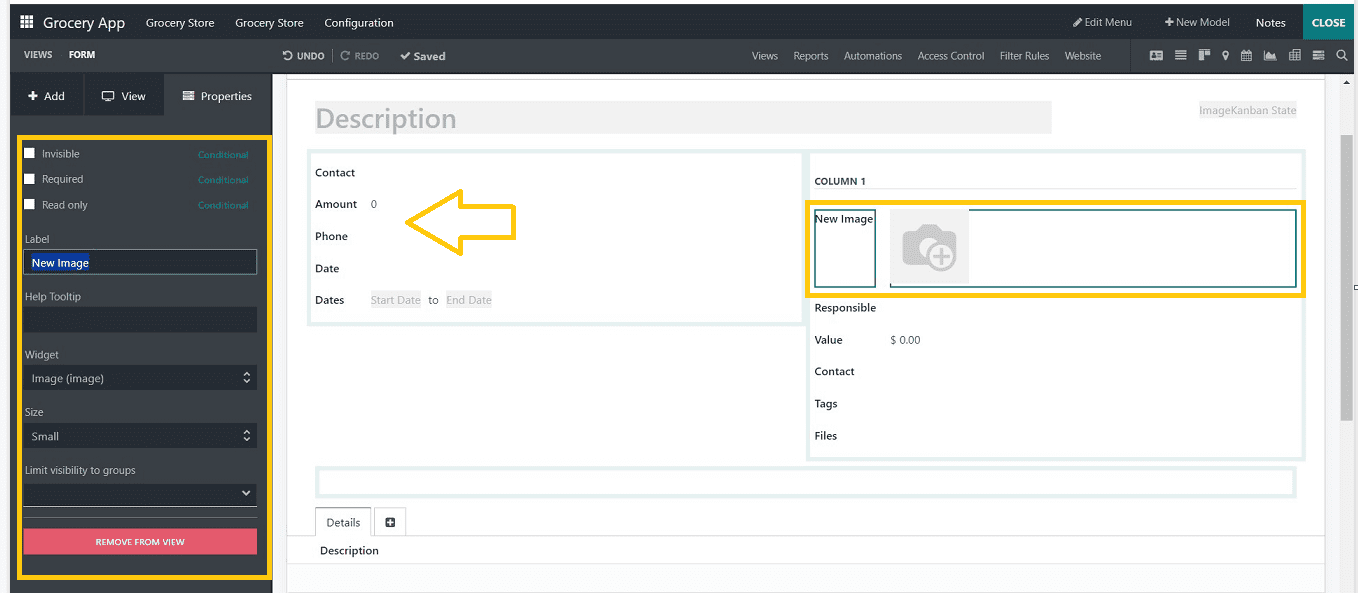
* Image- An image may be uploaded and shown using the “Image” field in the form view.

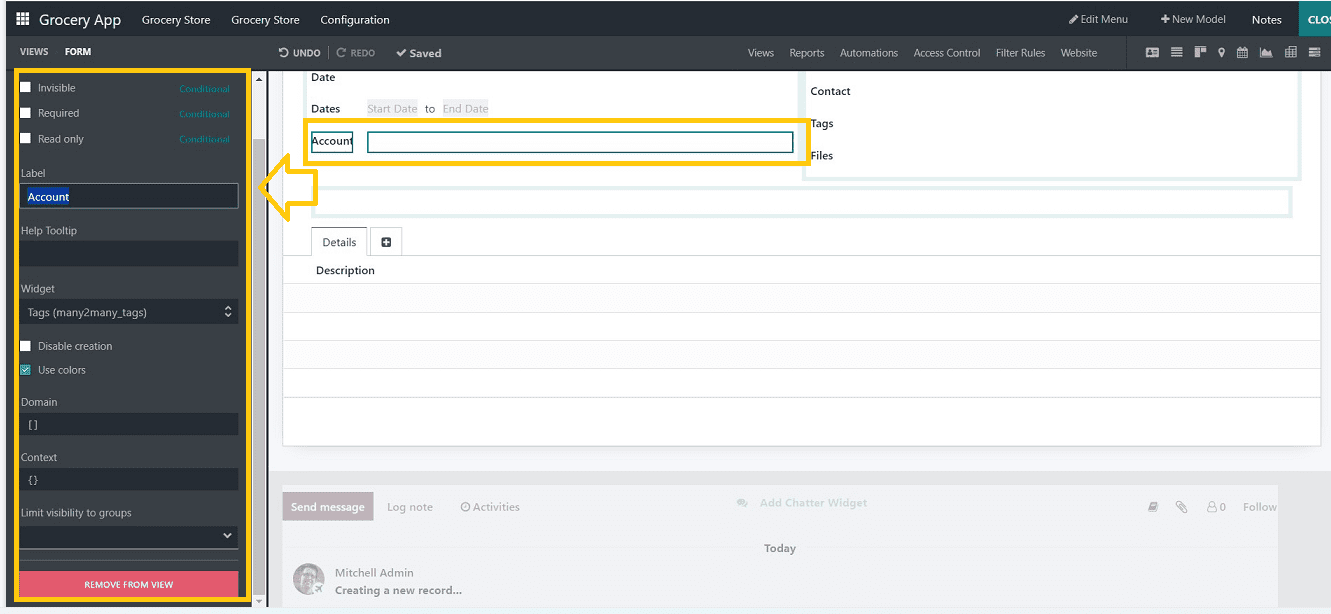
* Tags- Several values from another model are shown in the “Tags” field as rounded forms to indicate certain features or types commonly known as tags.

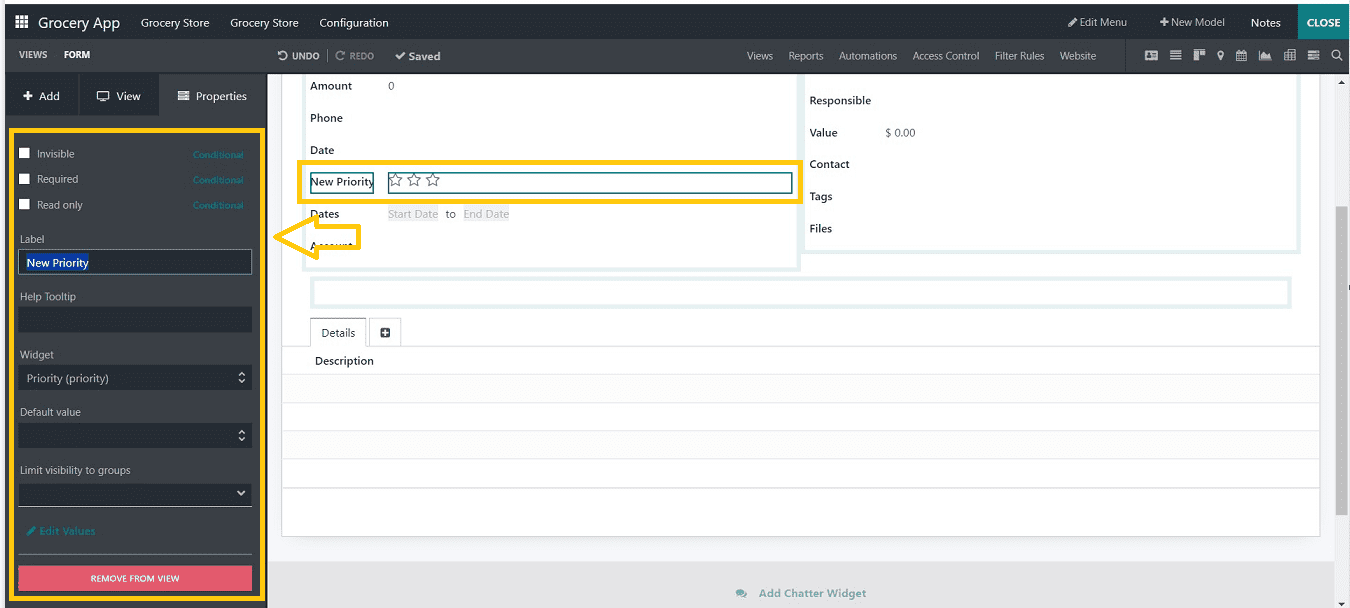
* Priority- With a default Priority widget and four predetermined priority values, the “Priority” field presents a three-star rating system that denotes significance or satisfaction level.

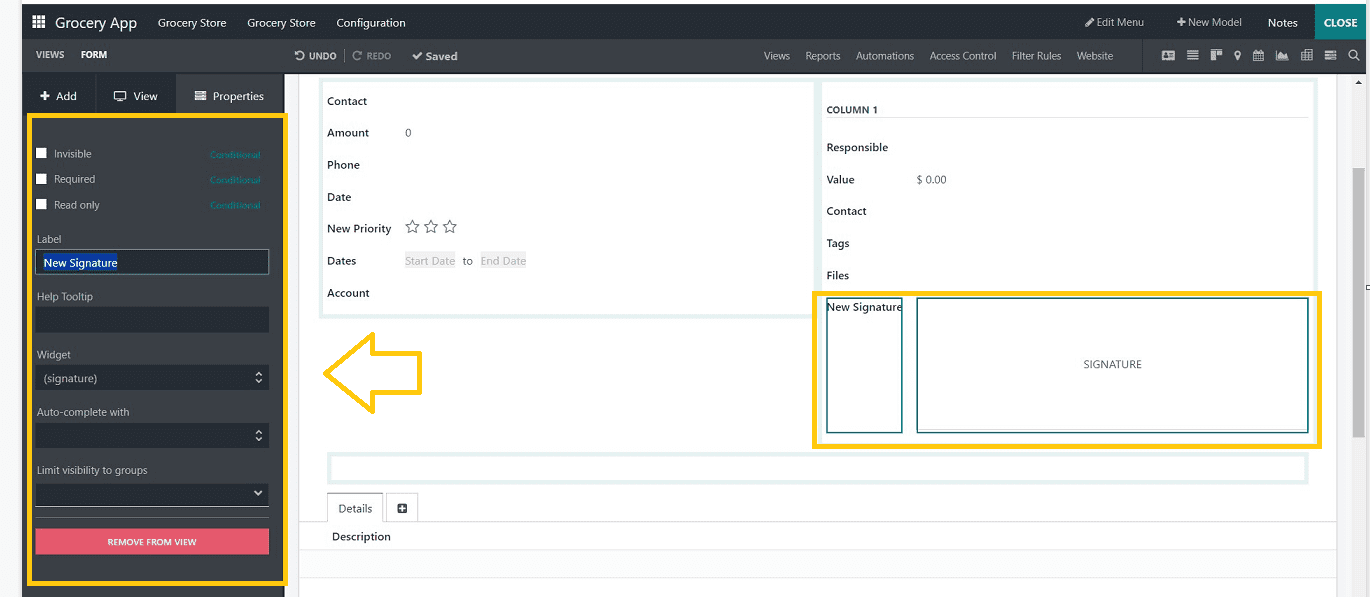
* Signature - A File field with the pre-selected Sign widget in the “Signature” field is used to sign forms electronically.

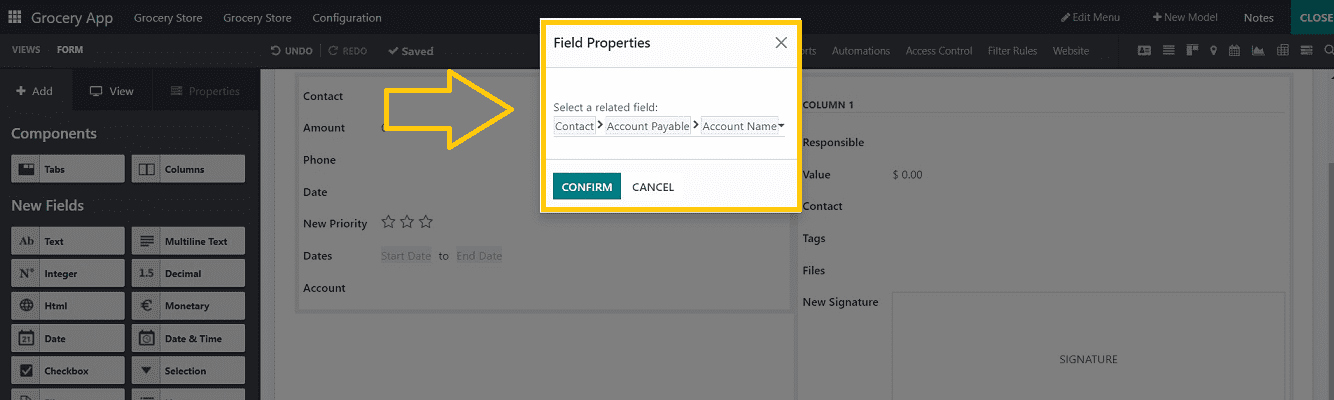
* Related Fields - Without establishing a new link, a Related Field utilizes existing relationships to get and show data from another record.
Clicking on the field option will open a window for selecting the Field Properties, where you can select various related fields in the “Select a related field” line, as shown below.

After selecting the related fields, the “Related Fields” field will be added to your form, as shown below. You can give the field name as per the functionality of your application model.
Existing Fields
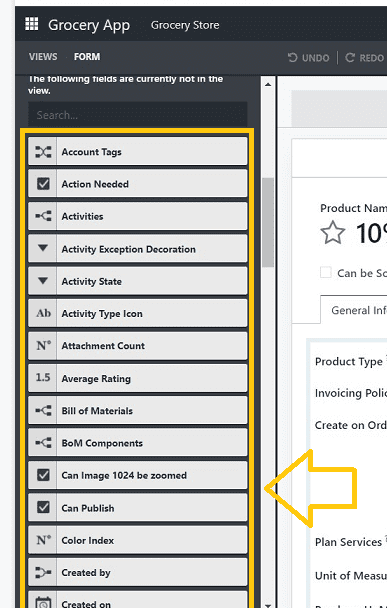
In an application, fields that are already established are known as existing fields. You may drag and drop them into a certain view if you want to add them to multiple views. The “Existing Fields” section shows the fields that are available inside an applications interface view that shows when we selected an “Existing Model” while configuring the initial stage of an application.

The Existing Fields will be defined since we chose an existing module for the application that was constructed. The Existing Fields section over here will display all of the module's declared Fields. You can see the fields such as Account Tags, Actions Needed, Activities, Exception Decorations, State, Icon, Attachment Count, Average Rating, Bill of Materials, BOM Components, Zoomable Image, Can publish, Created by, Displayed Date, Followers, Last Updated Date, Time, The Message Delivered, and Next Activity. and many more.
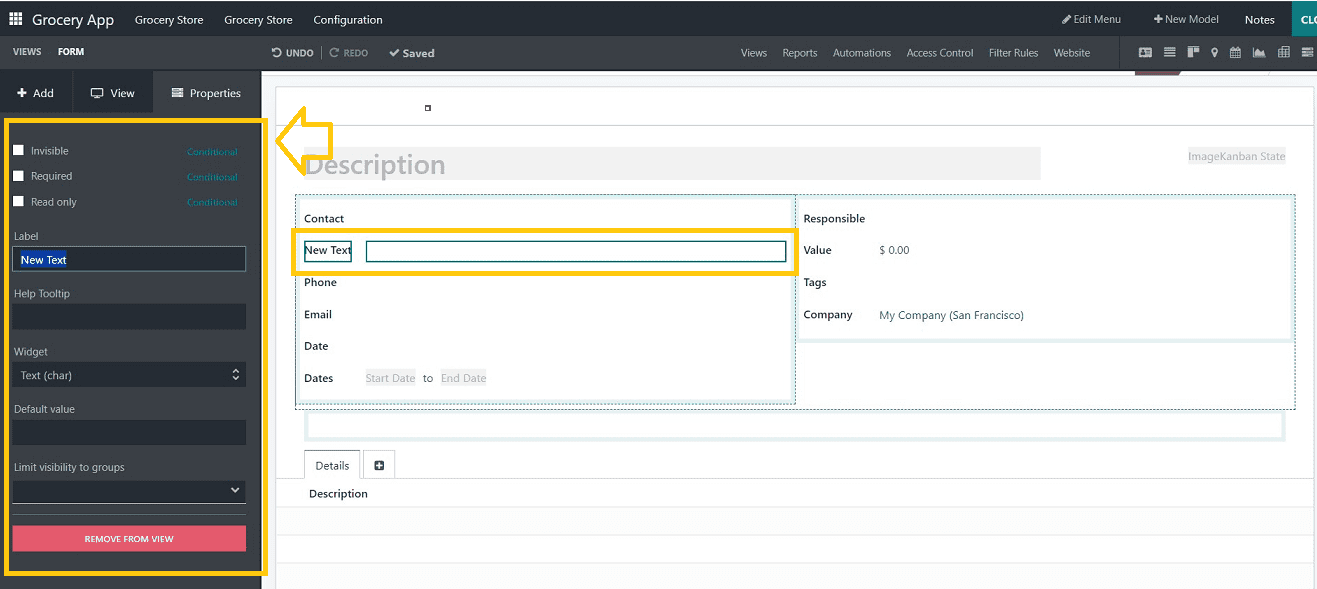
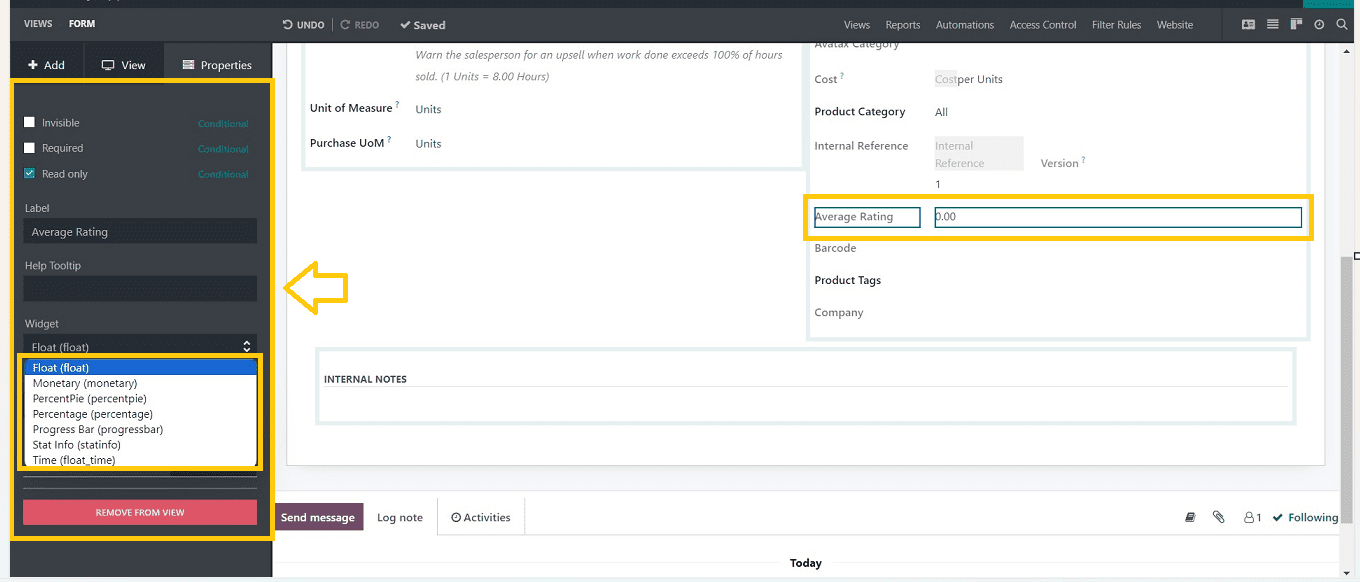
In the model that we have chosen, these Fields are already specified. Additionally, each field can be utilized several times depending on the operating tools' capabilities. As an illustration, I've just added a field called "Average Rating" to the form view that was already present in a window view.
After dragging the field and placing it in the desired location, you can start customizing the field from the editing section provided on the left side of the screen. You can set the field as Invisible, Required, and Read Only by enabling or disabling the respective options provided.
You can even rename the field by editing the "Label" field. Additionally, you can customize the "Widget" values (such as Float, Monetary value, Percent Pie, Progress bar, etc.) and the "Limit Visibility to Groups" field settings to restrict visibility to particular groups. This approach allows you to incorporate existing fields into various views.