Making interactive web apps with Flet is a breeze! Now, it is not simply limited to showing statistics. However, you can request input from a user and reply to various occasions generated by web page controls.
Buttons
The button is the most essential enter manipulate which generates a click event when pressed
button = ft.ElevatedButton("Click me!")
page.add(button)
All events generated by using controls on a web page are constantly sent lower back on your script.
Event handlers
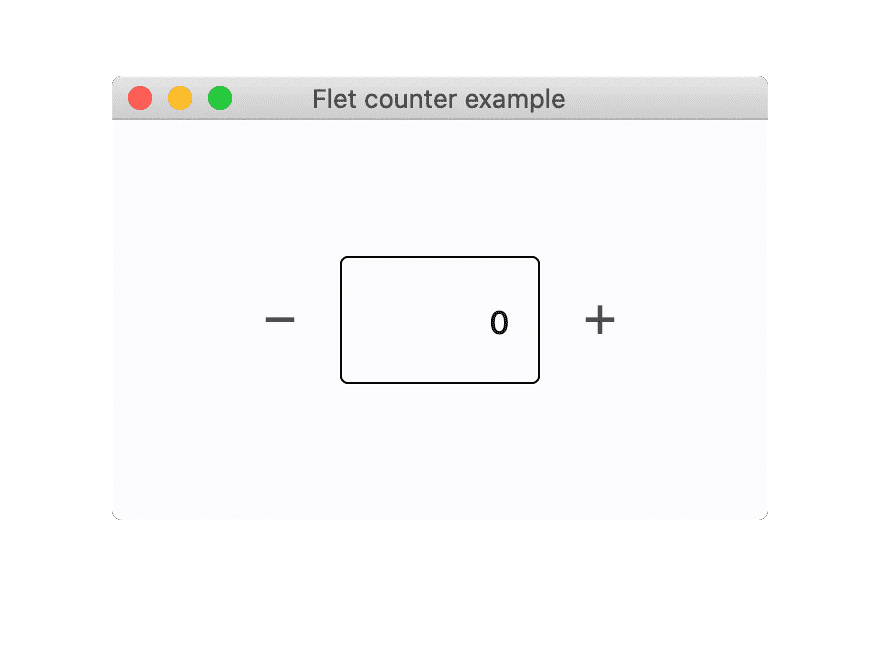
Buttons with activities in "Counter" app:
import flet as ft
def main(page: ft.Page):
page.title = "Flet counter example"
page.vertical_alignment = ft.MainAxisAlignment.CENTER
txt_number = ft.TextField(value="0", text_align="right", width=100)
def minus_click(e):
txt_number.value = str(int(txt_number.value) - 1)
page.update()
def plus_click(e):
txt_number.value = str(int(txt_number.value) + 1)
page.update()
page.add(
ft.Row(
[
ft.IconButton(ft.icons.REMOVE, on_click=minus_click),
txt_number,
ft.IconButton(ft.icons.ADD, on_click=plus_click),
],
alignment=ft.MainAxisAlignment.CENTER,
)
)
ft.app(target=main)
Run the app and you have to see a page like this:

Textbox?
Textbox in the 'flet' library for Python is represented by 'ft.TextField' and is used to create a graphical user interface (GUI) text input field, allowing users to enter text data into a form.
Flet provides a number of controls for building forms: TextField, Checkbox, Dropdown, ElevatedButton.
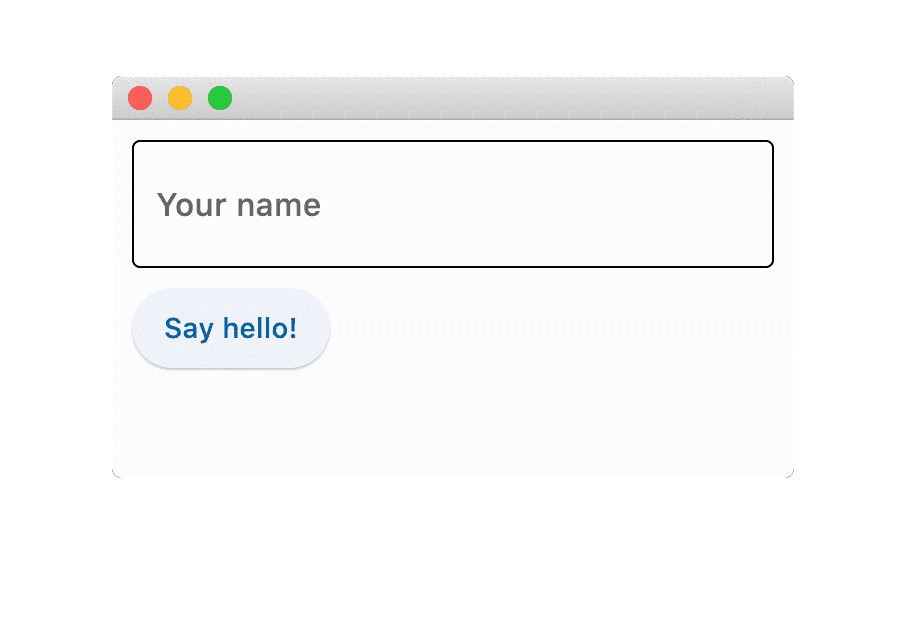
Let's ask a consumer for a name:
import flet as ft
def main(page):
def btn_click(e):
if not txt_name.value:
txt_name.error_text = "Please enter your name"
page.update()
else:
name = txt_name.value
page.clean()
page.add(ft.Text(f"Hello, {name}!"))
txt_name = ft.TextField(label="Your name")
page.add(txt_name, ft.ElevatedButton("Say hello!", on_click=btn_click))
ft.app(target=main)

Checkbox
The Checkbox manage gives you various properties and events emitters for ease of use.
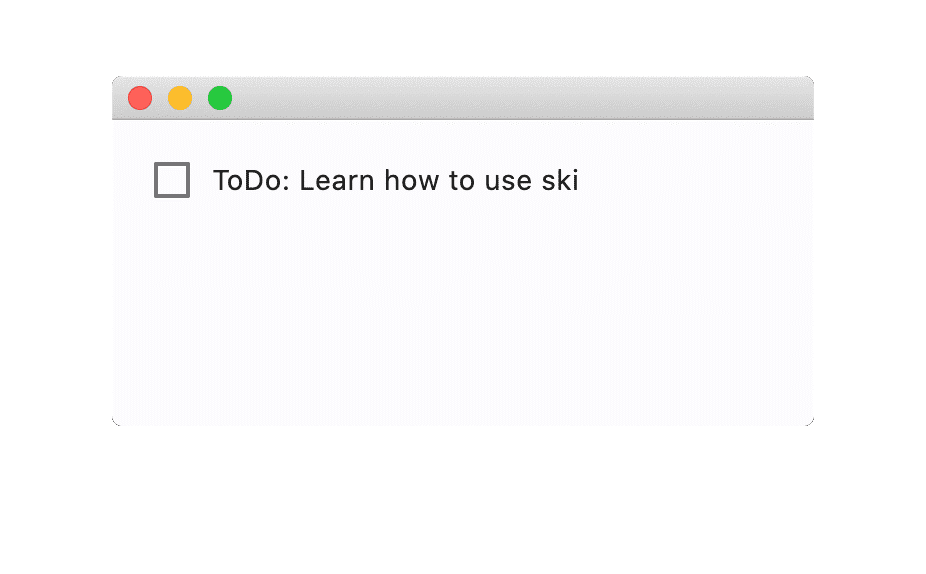
Let's create a checkbox ToDo:
import flet as ft
def main(page):
def checkbox_changed(e):
output_text.value = (
f"You have learned how to ski : {todo_check.value}."
)
page.update()
output_text = ft.Text()
todo_check = ft.Checkbox(label="ToDo: Learn how to use ski", value=False, on_change=checkbox_changed)
page.add(todo_check, output_text)
ft.app(target=main)
Run the app and you have to see a page like this:

Dropdown
Dropdown in the 'flet' library for Python is represented by 'ft.Dropdown' and is used to create a graphical user interface (GUI) dropdown menu, providing users with a list of options to choose from in a form or interface.
import flet as ft
def main(page: ft.Page):
def button_clicked(e):
output_text.value = f"Dropdown value is: {color_dropdown.value}"
page.update()
output_text = ft.Text()
submit_btn = ft.ElevatedButton(text="Submit", on_click=button_clicked)
color_dropdown = ft.Dropdown(
width=100,
options=[
ft.dropdown.Option("Red"),
ft.dropdown.Option("Green"),
ft.dropdown.Option("Blue"),
],
)
page.add(color_dropdown, submit_btn, output_text)
ft.app(target=main)
Let's create one dropdown :

Colors
In the 'flet' library for Python, "Colors" refer to the way you specify the color of graphical elements.

Color value
There are two ways to outline coloration belongings value in Flet: hex price and named colors.
Hex value
Hex value need to be in format #aarrggbb (0xaarrggbb) or #rrggbb (0xeeggbb). In case aa (opacity) is neglected, it's far set to ff (now not transparent).
Colour = ft.Container(bgcolor='#ff0000')
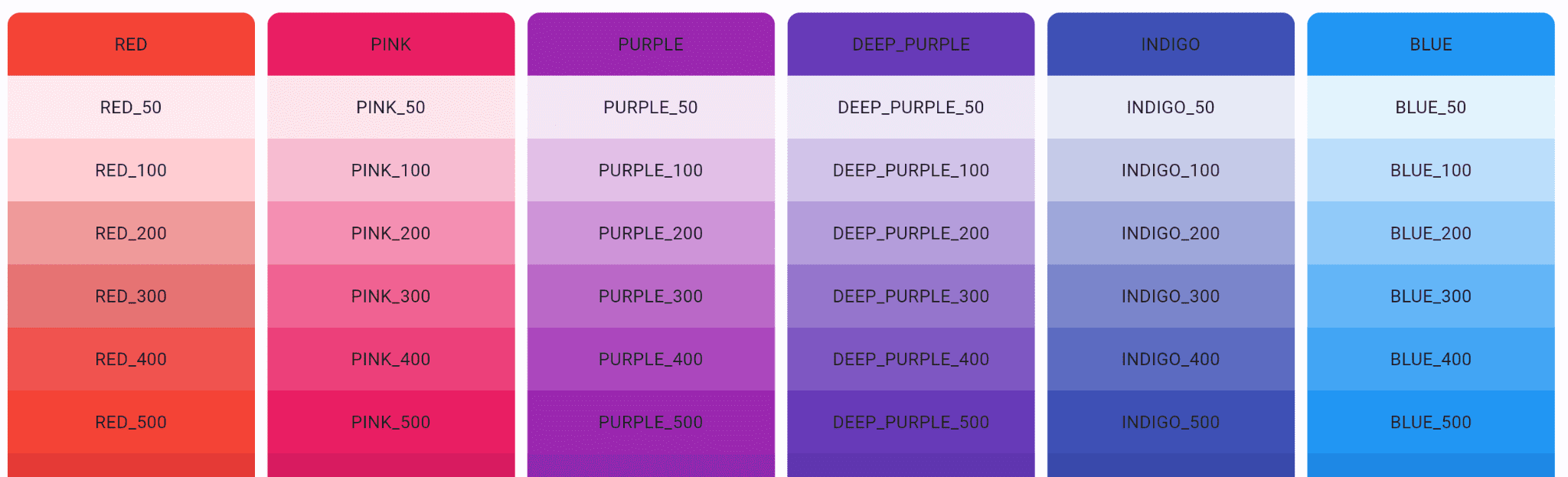
Named colors
In 'flet,' named colors allow you to easily specify and apply predefined colors to graphical elements by using human-readable color names, such as "YELLOW" or "yellow," simplifying the process of customizing the appearance of user interface components in Python applications
Colour1 = ft.Container(bgcolor=ft.colors.YELLOW)
Colour2 = ft.Container(bgcolor='yellow')
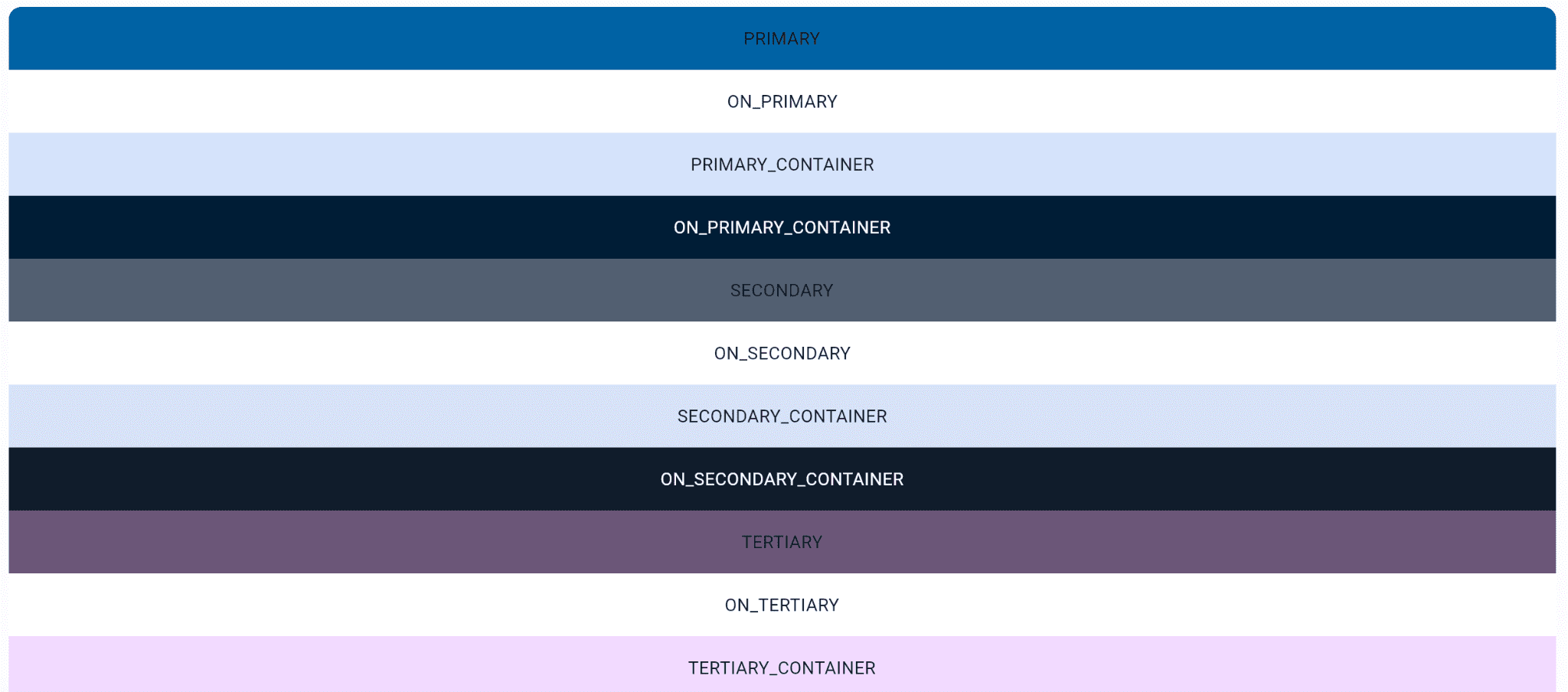
Theme colors
There are 30 named theme colorings in topic.Color_scheme which are generated based totally on the color_scheme_seed assets.
 Flet in Python opens up a world of possibilities for creating engaging and interactive web applications. From buttons that respond to clicks to textboxes, checkboxes, and dropdowns for user input, Flet equips developers with the tools to build dynamic web experiences. Furthermore, understanding how to style your app with colors adds an extra layer of customization. With Flet's versatility and ease of use, developers can bring their web app ideas to fruition, making the process of creating interactive web applications a breeze.
Flet in Python opens up a world of possibilities for creating engaging and interactive web applications. From buttons that respond to clicks to textboxes, checkboxes, and dropdowns for user input, Flet equips developers with the tools to build dynamic web experiences. Furthermore, understanding how to style your app with colors adds an extra layer of customization. With Flet's versatility and ease of use, developers can bring their web app ideas to fruition, making the process of creating interactive web applications a breeze.