We are familiar with barcode - a small image of lines with bars and spaces. In odoo, barcode offers one of the excellent methods to track orders and store the product details.
Barcode is mainly used for saving time and it is reliable. Manual validation of delivery leads to some errors and barcodes eliminate the possibility of these errors. They are inexpensive, both in the case of design and printing.
If we confirm delivery and validate a huge number of products from the warehouse or somewhere, a lot of time will be wasted. So when we scan the barcode for these products using a delivery slip we can validate the order quickly.
Firstly we need to print the barcode in the delivery slip. The following code is for printing the barcode in the delivery slip.
<template id="report_delivery_extends_add_barcode"
inherit_id="stock.report_delivery_document">
<xpath expr="//h2" position="before">
<div class="row justify-content-end mb16">
<div class="col-4" name="right_box">
<img t-att-src="'/report/barcode/?type=%s&value=%s&width=%s&height=%s' % ('Code128', o.name, 600, 100)"
style="width:300px;height:50px;" alt="Barcode" />
</div>
</div>
</xpath>
</template>
Add this as an XML file, this will print barcode in delivery slip.
Next, you need to create a new model for scanning the barcode in the transfer in the operations menu in inventory.
For that, we must create a new model,
Add this python code in model.py in the folder model of file.
class AddBarcode(models.Model):
_name = 'stock.picking.barcodes'
barcodes = fields.Char(string='Barcode')
# function for validate the barcode
def barcode_validate(self):
lines = self.env['stock.picking'].search([('name', '=', self.barcodes)])
barcode_super = lines.button_validate()
if lines:
return barcode_super
Create security for the model ‘stock.picking.barcodes’ and add it in the init file.
id,name,model_id:id,group_id:id,perm_read,perm_write,perm_create,perm_unlink
access_stock_picking_barcodes,access.stock.picking.barcodes,model_stock_picking_barcodes,base.group_user,1,1,1,1
Add XML for this model by creating action and view,
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<data>
<!-- Action for model stock.picking.barcodes -->
<record id="barcode_scanning_deliveries_action" model="ir.actions.act_window">
<field name="name">barcode.scanning.deliveries</field>
<field name="res_model">stock.picking.barcodes</field>
<field name="view_type">form</field>
<field name="view_mode">form</field>
<field name="help" type="html">
<p class="oe_view_nocontent_create">Package Fee
</p>
</field>
</record>
<!-- View for model -->
<record id="barcode_scanning_deliveries_form" model="ir.ui.view">
<field name="name">barcode.scanning.deliveries.form</field>
<field name="model">stock.picking.barcodes</field>
<field name="arch" type="xml">
<form string="Barcode Delivery Form">
<sheet>
<group>
<!-- Input text field -->
<field name="barcodes"/>
</group>
<footer>
<!-- Validate buttons -->
<button name="barcode_validate" string="Validate" type="object" class="btn-primary"/>
<button string="Cancel" class="btn-secondary" special="cancel" />
</footer>
</sheet>
</form>
</field>
</record>
</data>
</odoo>
And if you need to check this model is working or not you can add a temporary menu in the XML menu.
For that, you can add the following code in an XML file.
<menuitem id="barcode_scanning_deliveries_menu"
parent="stock.menu_stock_warehouse_mgmt"
name="Barcode Validate"
action="barcode_scanning_deliveries_action"
groups="base.group_user"
/>
After that, we need to validate delivery slips in Transfers in Inventory.
We need to create a button near create and cancel transfers in inventory.

For creating a button near here we need to write code in JS.
Create a file for JS and XML in the static folder and add the XML file in a manifest.
JS code:
odoo.define('barcode.barcode_button', function (require) {
"use strict";
var core = require('web.core');
var ListController = require('web.ListController');
ListController.include({
renderButtons: function($node) {
this._super.apply(this, arguments);
if (this.$buttons) {
let barcode_button = this.$buttons.find('.oe_barcode_button');
barcode_button && barcode_button.click(this.proxy('barcode_button')) ;
}
},
barcode_button: function (e) {
console.log('yay filter')
var self = this;
e.preventDefault();
var time = $(e.currentTarget).data('start-time');
var date = self.search_date;
self.do_action({
name: 'Barcode Validate',
type: 'ir.actions.act_window',
res_model: 'stock.picking.barcodes',
view_mode: 'form',
views: [[false, 'form']],
target: 'new'
},
);
},
});
})
XML Code:
<template xml:space="preserve">
<t t-extend="ListView.buttons">
<t t-jquery="button.o_list_button_add" t-operation="after">
<button t-if="widget.modelName == 'stock.picking'" type="button" class="btn btn-primary btn-sm oe_barcode_button" accesskey="f">
Barcode Validate
</button>
</t>
</t>
</template>
You need to give a path to the js file in views as an XML file adds its path into the manifest file.
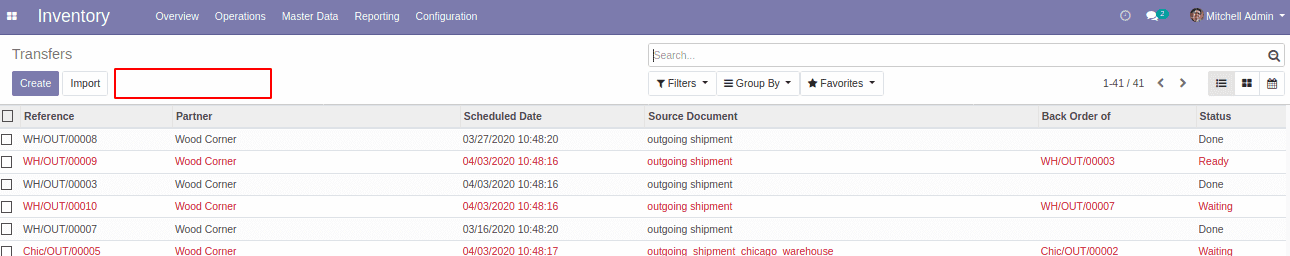
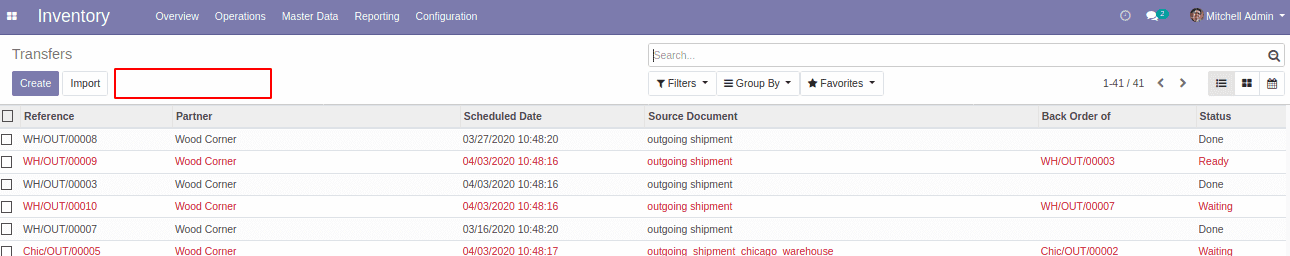
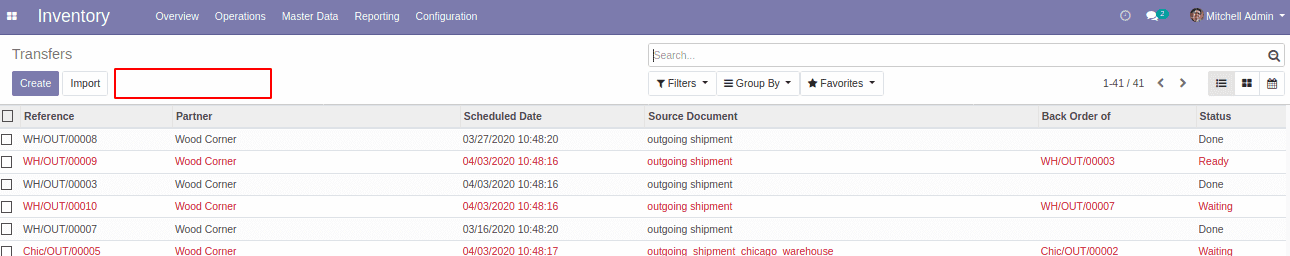
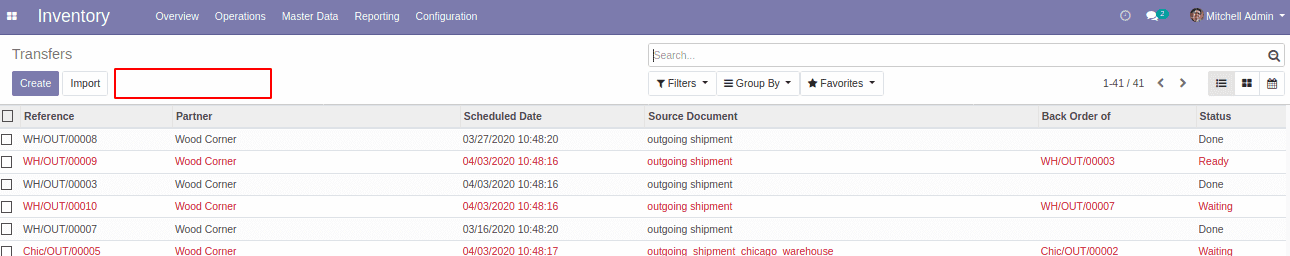
When you complete and run this code a button will create in the transfer.

After running these all code you will see the following:

When you scan the barcode in delivery slip using the barcode scanner the Reference(WH/OUT/****) of the transfers will get in the field barcode and you can validate it.

When you click the validate button, the order will validate itself. Hence we can validate the bulk of items in a delivery order through this barcode validator button. Thus we can save the time of validating the delivery order in the warehouse or inventory