In Odoo, we have the tree view, also known as the list view, which is a graphical user interface element that displays multiple records in the form of a list, where each row represents a record from a database table. In addition to providing a visual representation of data, Tree View enables users to perform various operations such as sorting, filtering, and grouping, enhancing the user's ability to interact with and analyze the information presented in the list.
In Odoo, we can enhance the visual representation of each record within a tree view by utilizing decoration attributes, enabling effective differentiation and identification of records based on specific criteria, such as factors or conditions.
In Odoo, the <tree> element with the decoration-type attribute is used to apply decorations to a tree view based on a specific field value. The decoration-type attribute allows you to specify a condition under which the decoration should be applied.
The syntax for incorporating decoration attributes in the tree view definition is as follows:
<tree decoration-type="field=='value'">
The following is a list of permitted decoration attributes and their associated properties that can be applied within the tree view.
1. decoration-bf: Makes the record appear in bold.
2. decoration-it: Makes the record appear in italic.
2. decoration-danger: Displays the record in light red.
3. decoration-info: Presents the record in light blue.
4. decoration-muted: Depicts the record in light gray.
5. decoration-primary: Highlights the record in light purple.
6. decoration-success: Shows the record in light green.
7. decoration-warning: Represents the record in light brown.
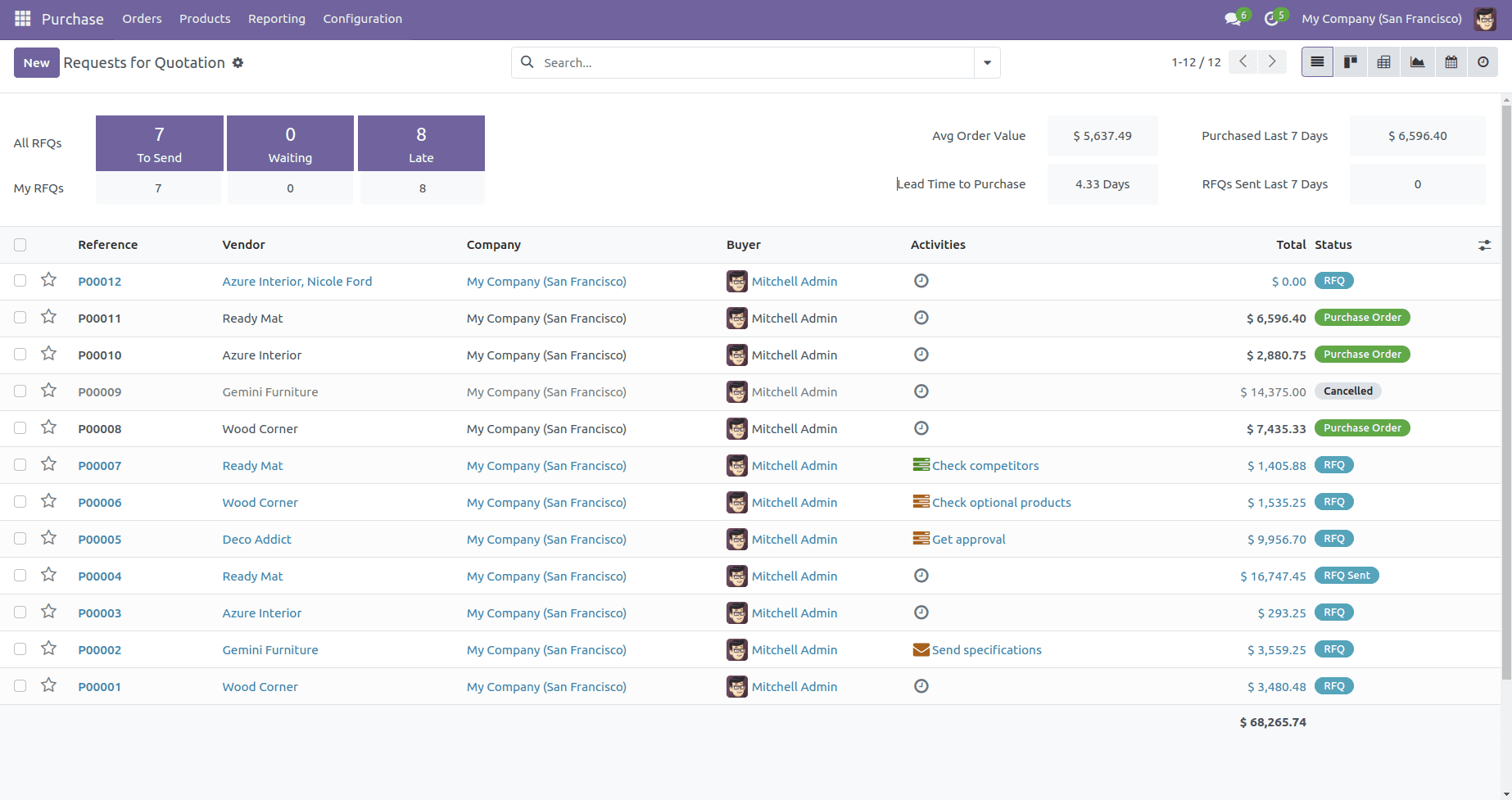
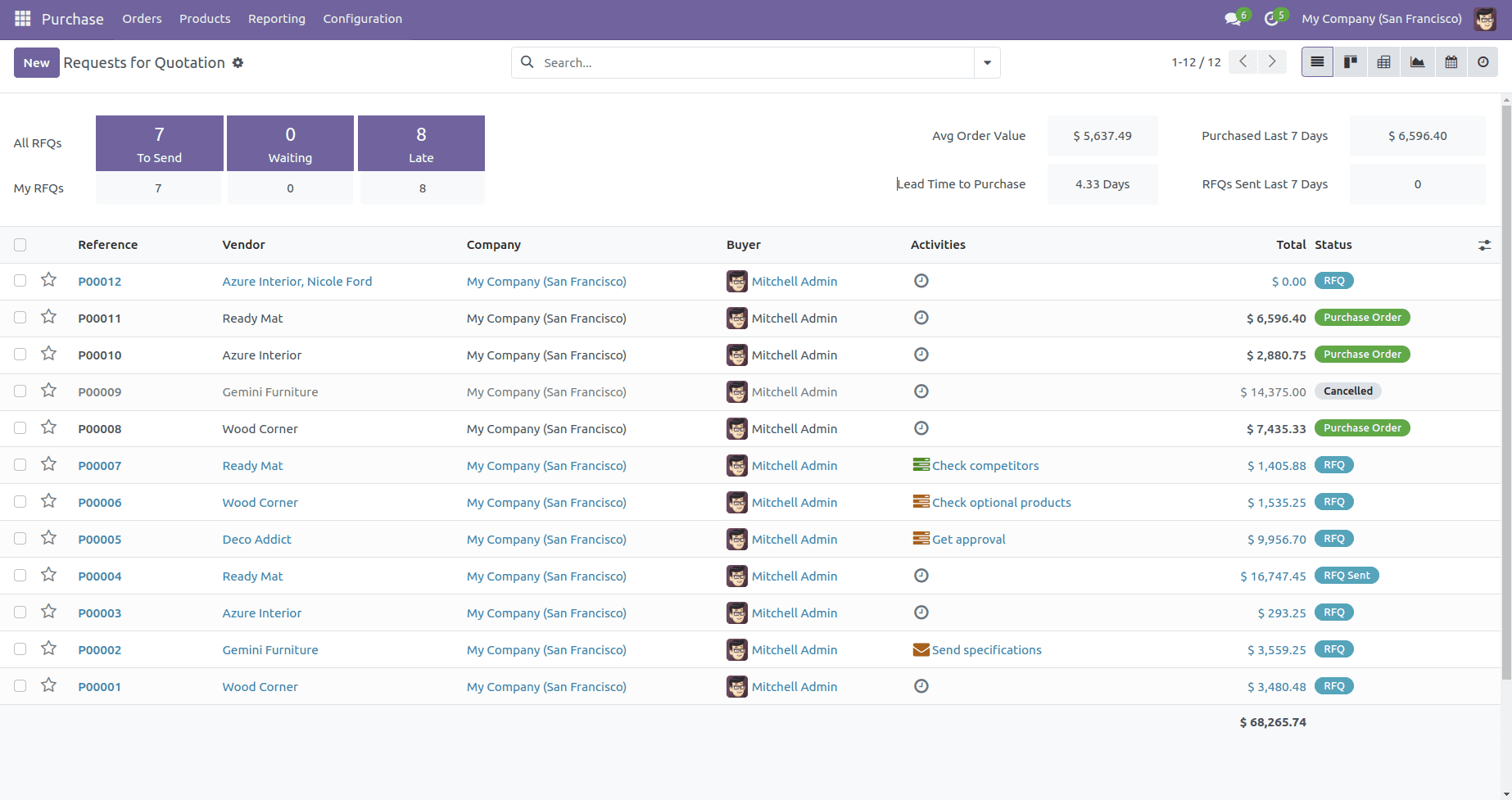
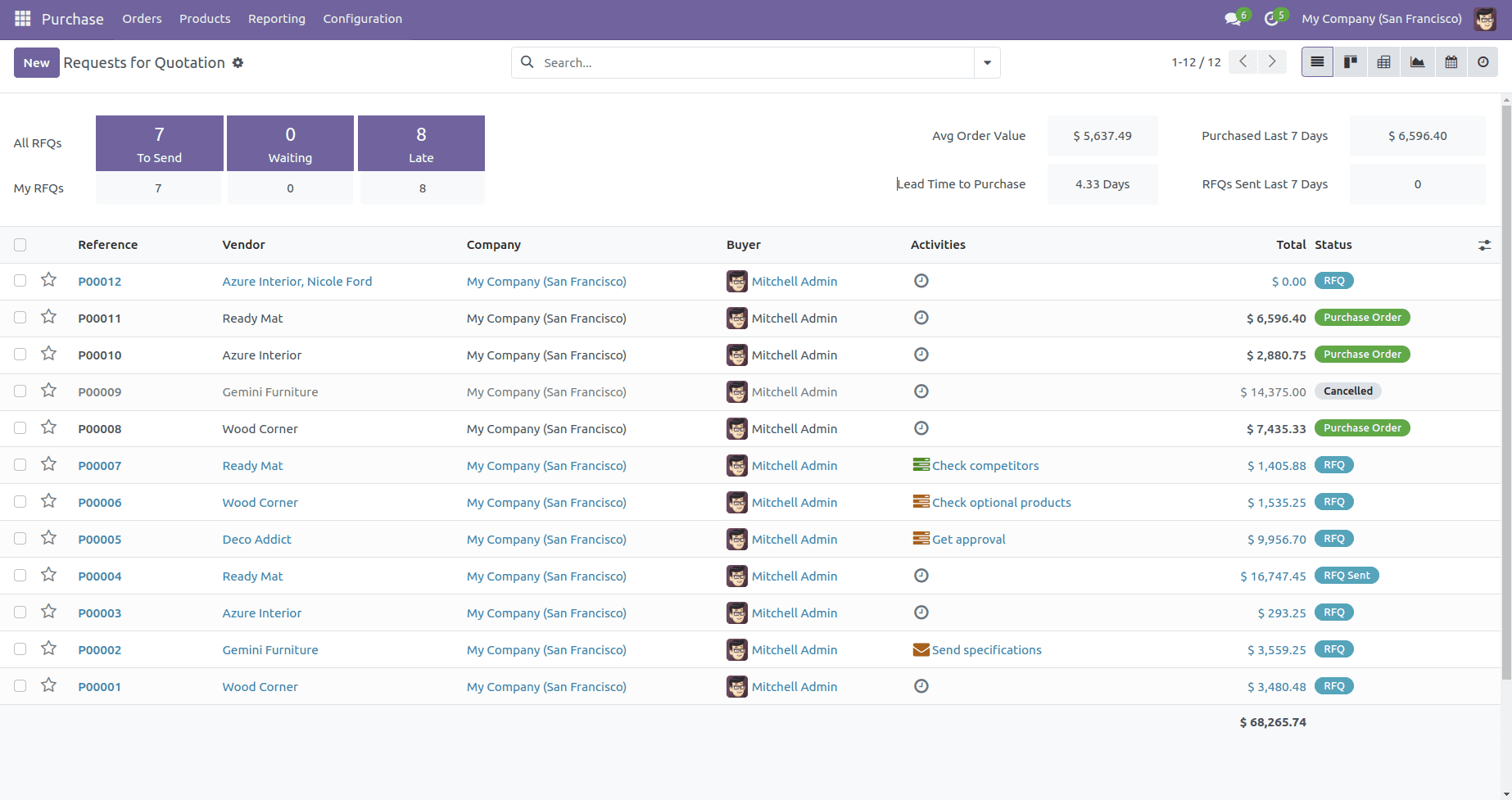
For example, The purchase module's tree view is represented in the image below. In this image, different records are displayed in different colors.

Let's explore how to enhance a tree view by applying various colors to its lines through the use of decoration attributes.
The image below displays a tree view of the custom module without the application of decoration attributes.

Now, we want each record in the tree view to be highlighted according to the value of the "state" field in the corresponding records. Specifically, student records with the status "Excellent" will be displayed in green, "Good" in blue, "Average" in yellow, and "Fail" in red.
<record id="student_student_view_tree" model="ir.ui.view">
<field name="name">student.student.view.tree</field>
<field name="model">student.student</field>
<field name="arch" type="xml">
<tree string="Marks" decoration-success="state == 'excellent'"
decoration-info="state == 'good'"
decoration-danger="state == 'fail'"
decoration-warning="state == 'average'">
<field name="name"/>
<field name="age"/>
<field name="grade"/>
<field name='state'/>
</tree>
</field>
</record>
Upon the addition of decoration attributes, the records in the tree view will be presented as illustrated below:

This XML definition enhances the visual representation of the "student. student" tree view by using different decorations for records with varying "state" values. Users will be able to quickly identify and categorize records based on these visual cues.
By employing decoration attributes in the tree view's XML definition, we can dynamically alter the style of a row's text based on the corresponding attribute value, enhancing the visual presentation and making it easier for users to discern and interpret information in an Odoo module.
Refer to our previous blog Tree View Decoration Attributes in Odoo 15 to learn more about Tree view decoration on Odoo.