Let's take an example of FAC Integration with odoo.
The major card payments processor in the Caribbean is a company called First Atlantic Commerce(FAC) - see website https://firstatlanticcommerce.com/. FAC already
integrates with a number of shopping cards - woo commerce, Magento, Shopify, etc. There is no payment integration with Odoo.
First of all, going to use the Merchant Administration Portal to Create your HostedPage.
While it is possible to create a Page from scratch, it is advisable to use a template from our Merchant Hosted Page Administration App as a starting point for the Page implementation. This is accessible via FAC’s Merchant Administration online portal.
You will need to use the Hosted Page Administration Application in Merchant Administration to publish the page on the FAC’s Merchant Pages site.
To create a page, the developer/designer must follow some steps within the Hosted Page Administrator.
FAC will provide you with access and login credentials to the Merchant Administration Online Portal. Here you will be able to create and manage your page(s).
The URL to the Merchant Administration portal:
> Test environment - https://ecm.firstatlanticcommerce.com/sentry/paymentgateway/merchant/administration/WF rmLogin.aspx
> Production environment - https://marlin.firstatlanticcommerce.com/sentry/paymentgateway/merchant/administration/ WFrmLogin.aspx
> Once you are logged in, you can navigate to the Hosted Pages Administration Application under the left-hand side menu.
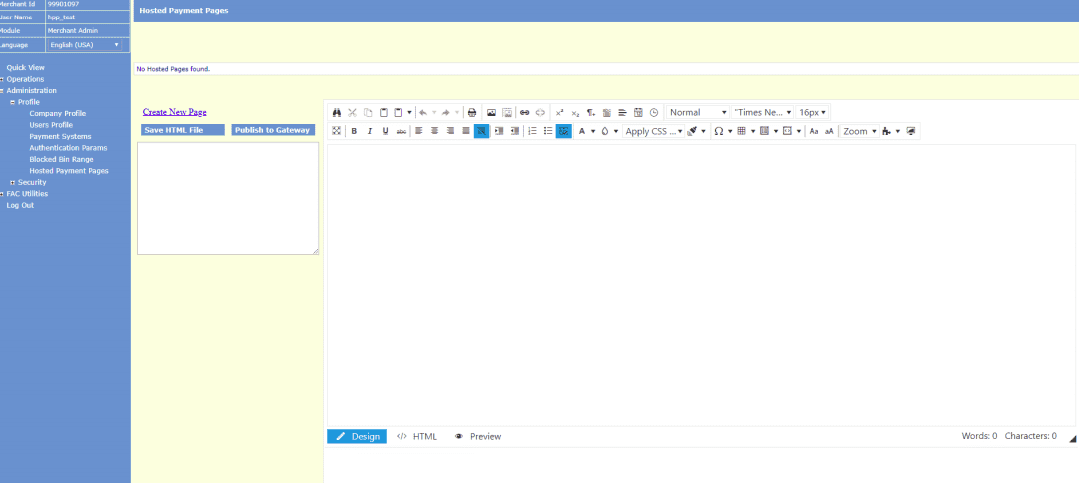
Create and publish the hosted payment page in the Merchant Administration Portal.
As you can see, there are no pages defined for your account, so the “No Hosted Pages found” message is displayed.
To create a new page, click the “Create New Page” link, then a blank form is displayed:

Once completed, select the “Insert” link. The page will be added and the default template will appear in the editor. The hosted page can be customized according to the merchant's needs. After doing all the customizations we can publish the newly created hosted page to the payment gateway.
Next, Submit HostedPageAuthorizeRequest with transaction details.
Hosted Page Authorize Request :
{
"CardHolderResponseURL":
"https://offapp1/FAC.MerchantIntegration.WebTools/Home/HttpRequestParser",
"MerRespURL": "https://ecm.firstatlanticcommerce.com/PGListeners/Notifications.ashx",
"RecurringDetails": null,
"ThreeDSecureDetails": null,
"TransactionDetails": {
"AcquirerId": "464748",
"Amount": "000000000100",
"Currency": "840",
"CurrencyExponent": 2,
"CustomData": "",
"IPAddress": "127.0.0.1",
"MerchantId": "99901061",
"OrderNumber": "FMHPP_Demo",
"Signature": "Gp12m0eVjcDkEcRu5ZyhnHfZioI%3d",
"SignatureMethod": "SHA1",
"TransactionCode": 8,
"CustomerReference": "FAC Web Tools HPP: 99901061"
},Receive HostedPageAuthorizeResponse with the single-use token.
Hosted Page Authorization Response:
The single-Use token is returned in the response. This token is used in the Hosted Payment Page URL and in the HostedPageResults request. That token is only valid for 5 minutes and is unique for each new HostedPageAuthorization.
{
"ResponseCode": "0",
"ResponseCodeDescription": "Authorized",
"SingleUseToken": "YHUJlrW-dkSUYb3W9wSzCA2"
}Example Single-Use Token:
Token obtained: YHUJlrW-dkSUYb3W9wSzCA2
Use the token and create the URL to redirect the cardholder to the hosted payment page. The single-use token is included in the URL.
o The URL would be something like https://ecm.firstatlanticcommerce.com/MerchantPages/PageSet/PageName/YHUJlrW-dkSUYb3W9wSzCA2
o PageSet and PageName are defined by the merchant at the time of design of the Hosted Payment Page
o The single-use token should be passed at the end of the URL.
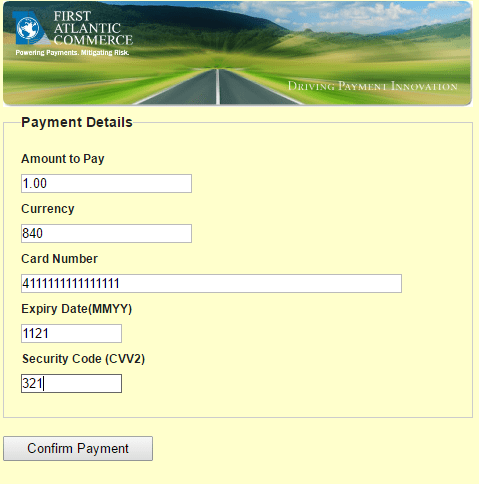
Next, the Customer redirected to the Hosted Payment Page and fills in card details.
Hosted Payment Page

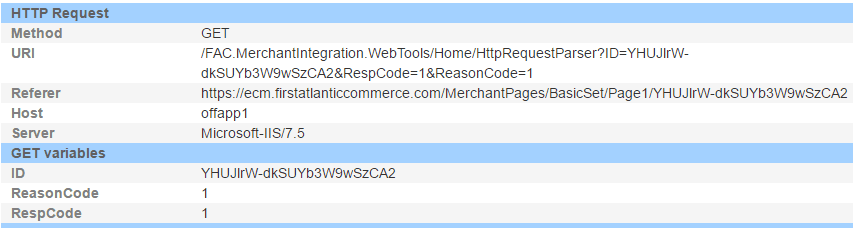
GET response returned with ResponseCode and ReasonCode. This GET response is returned to the provided CustomerResponseURL

Submit HostedPageResultsRequest to retrieve full authorization status and details.
Receive HostedPageResultsResponse.
For more details: https://firstatlanticcommerce.com/resources/integrationguides/