Odoo is an open-source business software that supports a wide range of business domains. A many2many widget is a data type in Python that helps to build Odoo.
This blog will provide an insight into the technical aspects of widgets that support the many2many field which will help the Odoo developers to set their preferred view for a many2many field.
Some of the many2many widgets available in Odoo are as follows:
- many2many widget (default)
- many2many_tags widget
- many2many_checkboxes widget
- many2many_kanban widget
- many2many_binary widget
- x2many_counter widget
1. many2many Widget (default)
The many2many widget is used in default cases. Many2many widget generates a list view of the related models and the objects in the model.
Example Code :
.py - field_name =fields.Many2many('res.partner',string="many2many_default").xml - <field name="field_name" />Here is the resultant view of the many2many widget :We can add options like :
.xml - <field name="field_name" options="{'no_create': True}"/>
The command no_create will remove the “Create” button. Moreover, it is used as we map the objects from the model but the creation of data is not possible with it.
As we are clear on the many2many widget let's now move on to the many2many_tags widget.
2. many2many_tags widget
The many2many_tags widget allows multiple selections of items. Furthermore, it is implemented in a project module for adding “tags”.
Here is the example Code for implementing the widget:
.py - field_name = fields.Many2many('res.partner', string="many2many_tags").xml - <field name="field_name" widget="many2many_tags"/>
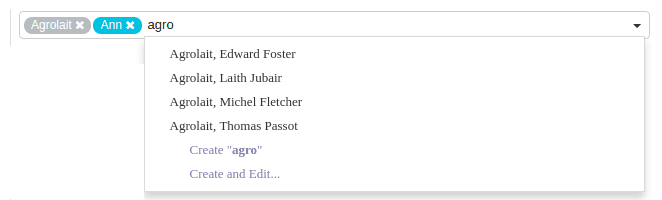
Down below is the view of the widget as deposited in the following image:

We can add options like :
.xml - <field name="field_name" widget="many2many_tags" options="{'no_create_edit': True}"/>
The no_create_edit command removes the “Create “agro” ” option. and
The no_quick_create command removes the “Create and Edit” option.
As we are clear on the many2many_tags widget let's now move on to the many2many_checkboxes widget.
3. many2many_checkboxes widget
The many2many_checkboxes widget displays a list of checkboxes. Moreover, it displays a single checkbox for each record existing in the model depending on the relation and domain. Furthermore, the checked records will be added to the field.
Example Code :
.py - field_name = fields.Many2many('res.partner', string="many2many_checkboxes").xml - <field name="field_name" widget="many2many_checkboxes"/>
The below image depicts the view for this :
As we are clear on the many2many_checkboxes widget now we move on to the next widget the many2many_kanban widget.
4. many2many_kanban widget
In the many2many_kanban widget, related objects are viewed in Kanban View. Moreover depending on the kanban view defined, the view and impact of the widget changes accordingly. Furthermore, it is more comfortable because it can vary its view and design based on customer requirements by changing the kanban view definition.
Example Code :
.py - field_name = fields.Many2many('res.partner', string="4") .xml - <field name="field_name" widget="many2many_kanban"> <kanban quick_create="false" create="true" delete="true"> <field name="name"/> <templates> <t t-name="kanban-box"> <div class="oe_kanban_global_click" style="position: relative"> <a t-if="! read_only_mode" type="delete" style="position: absolute; right: 0; padding: 4px; diplay: inline-block">X</a> <div class="oe_module_vignette"> <img t-att-src="kanban_image('res.users', 'image_small', record.id.value)" class="oe_avatar oe_kanban_avatar_smallbox"/> <div class="oe_module_desc"> <field name="name"/> </div> </div> </div> </t> </templates> </kanban></field>
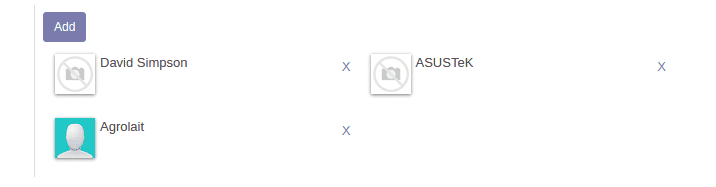
The below image depicts the view of the many2many_kanban widget :

As we are clear on the many2many_kanban widget let's now move on to the Many2many_binary widget.
5. many2many_binary widget
The Many2many_binary widget is used for attachment purposes. In addition, attaching a file to the email are an example of this. Moreover, you can upload as many files and attach this to a model.
Additionally, this widget works exclusively on many2many fields associated with the ir.attachment model.
Below is an example code for the Many2many_binary widget :
.py - field_name = fields.Many2many( comodel_name="ir.attachment", relation="m2m_ir_attachment_relation", column1="m2m_id", column2="attachment_id", string="Attachments",) .xml - <field name="field_name" widget="many2many_binary" string="Attach a file"/>
In addition, the below image depicts the view of the Many2many_binary widget:
As we are clear on the Many2many_binary widget lets now move on to the x2many_counter widget
6. x2many_counter widget
The x2many_counter widget is simple, read the only widget displaying a link with information about the number of related items. In addition, the link’s target view can be configured with the views option.
Moreover, the widget is also useful with one2many fields.
Furthermore, the views to display in the act_window action must be a list of the tuple whose first element is the id of the view to display (or False to take the default one) and the second element is the type of the view that can be defaulted to [[false, "tree"], [false, "form"]].
Here is an example code for adding the x2many_counter widget :
.xml - <field name="field_name" widget="x2many_counter">
If you want to learn on how to Save Many2many Field in Odoo 13 Settings refer to our previously published blog.