Widgets are representing display fields, screens, and attributes in odoo. And we can change the view using different rendering templates and also allow us to design as per requirement in version 13 so that it can be easily applied. In the blog, we discuss a widget that is different in version 13. In the older versions, we can use the “web_ribbon” in kanban and form views but in v13 Widget, web_ribbon can be used in a form. It displays a ribbon on the top right part of the form and we can specify the background color in the bg_color attribute and specify text in the text attribute.
For example (<widget name="web_ribbon" text="demo"/>)
And we can use background colors bg_color attribute bg_color="bg-success" and bg_color="bg-danger"
And also we can give the conditions inside the widget.
But we can’t use the widget inside the kanban view so we are creating a new class for using the class inside the kanban and easily apply.
It looks easy and user friendly when the widget is available in kanban, for that first we need to create a new CSS file.
CSS:
.kanban-ribbon {
font-size: 15px;
font-weight: bold;
height: 17px;
width: 90px;
color: white !important;
background: #79e379;
padding-left: 10px;
padding-right: 10px;
border-radius: 10px;
display: inline-flex;
}
And define it in the XML file too.
Xml:
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<template id="assets_backend" name="ribbon" inherit_id="web.assets_backend">
<xpath expr="." position="inside">
<link rel="stylesheet" href="/ribbon_wideget/static/src/css/ribbon.css"/>
</xpath>
</template>
</odoo>
Here ribbon.css is the CSS file and we denied it in the XML file now we can use the class in kanban as like the web_ribbon widget.
Let’s go through an example.
You need to inherit the module and expath the location you want in the kanban view.
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<data>
<record id="hr_kanban_view_applicant_inherit_custom" model="ir.ui.view">
<field name="name">hr.applicants.kanban.inherit</field>
<field name="model">hr.applicant</field>
<field name="inherit_id" ref="hr_recruitment.hr_kanban_view_applicant"/>
<field name="arch" type="xml">
<xpath expr="//t[@t-name='kanban-box']//div[contains(@class, 'oe_kanban_content')]" position="inside">
<div class="kanban-ribbon"><p>Reopened</p></div>
</xpath>
</field>
</record>
</data>
</odoo>
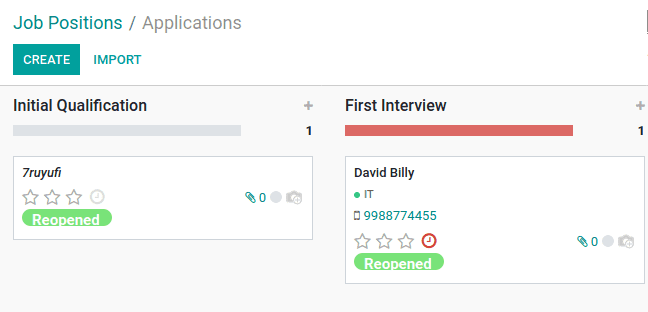
And specify the class “kanban-ribbon” we created then we get the result

Like this, you can use this as per your needs and for changing the widget color, create another widget with different background color the same as we created
To know more about the widgets visit the blog: New Widgets in Odoo 13.