What is NGROK?
Ngrok is an application that helps developers to expose a development server to the Internet with very small effort. The software makes your locally-hosted web server appear to be hosted on a subdomain of ngrok.com, meaning that no public IP or domain name on the local machine is needed. Ngrok provides a real-time web UI where you can introspect HTTP traffic running over your tunnels and replay any request against your tunnel
Installation in Ubuntu:
Installation via APT:
curl -s https://ngrok-agent.s3.amazonaws.com/ngrok.asc | sudo tee /etc/apt/trusted.gpg.d/ngrok.asc >/dev/null &&
echo "deb https://ngrok-agent.s3.amazonaws.com buster main" | sudo tee /etc/apt/sources.list.d/ngrok.list &&
sudo apt update && sudo apt install ngrok
Installation via Snap:
Installation in Windows:
After installation, we need to get the ngrok token for authentication purposes.
So, first, we need to signup in ngrok.
After successful signup, we will get an authentication token in the dashboard view, copy that token and paste it with the below code.
Running this code will add your auth token
ngrok authtoken <token>.

After that, we connect locally running odoo port into ngrok as follows
ngrok http port_number
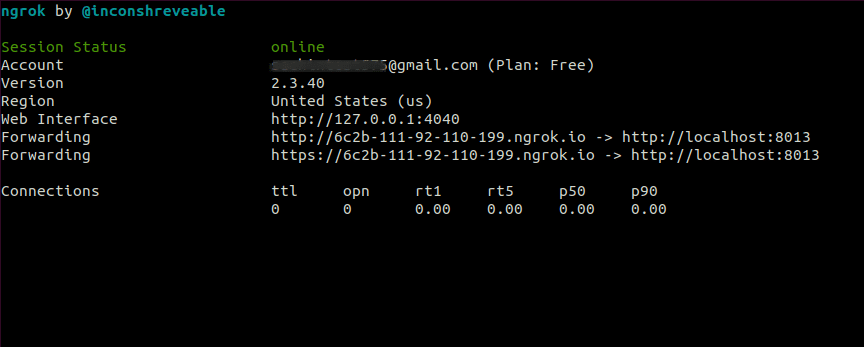
After running this command, it will redirect to a page as follows.

Here, we can see that the localhost is forwarded into two domains with HTTP/HTTPS.
Copy that link and paste it into the browser, then we can use this for testing. Now the request from this will appear as from a secured URL.So this will help developers send API requests from a secured method without setting up SSL or other methods.
Clicking the link corresponding to the web interface will redirect to ngrok web interface. Where it displays status, requests, documentation, and active status such details from this window.
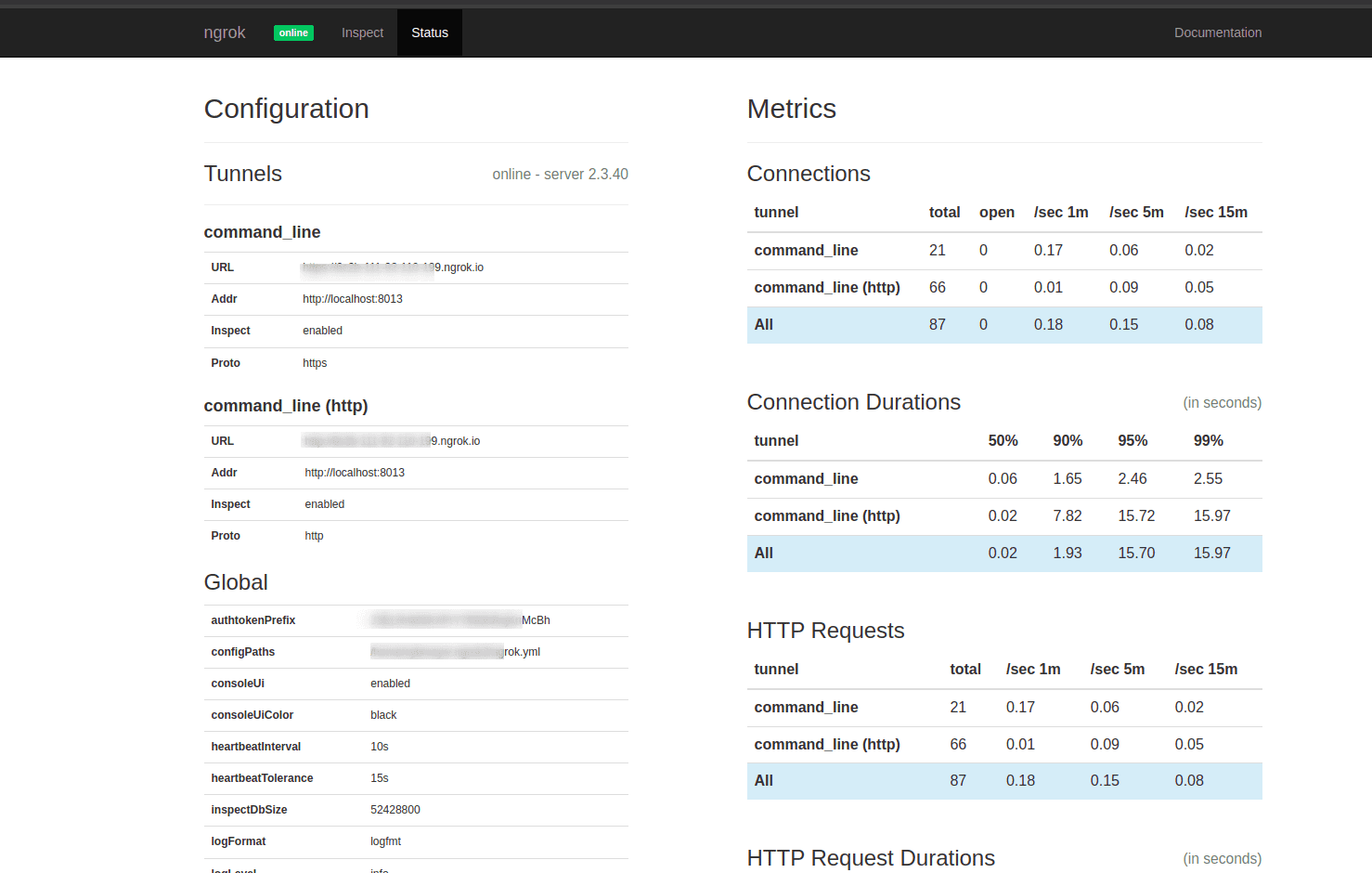
The below image is the status page of ngrok, and here we can see the configuration, connection, HTTP/HTTPS connection request, duration, and header details.

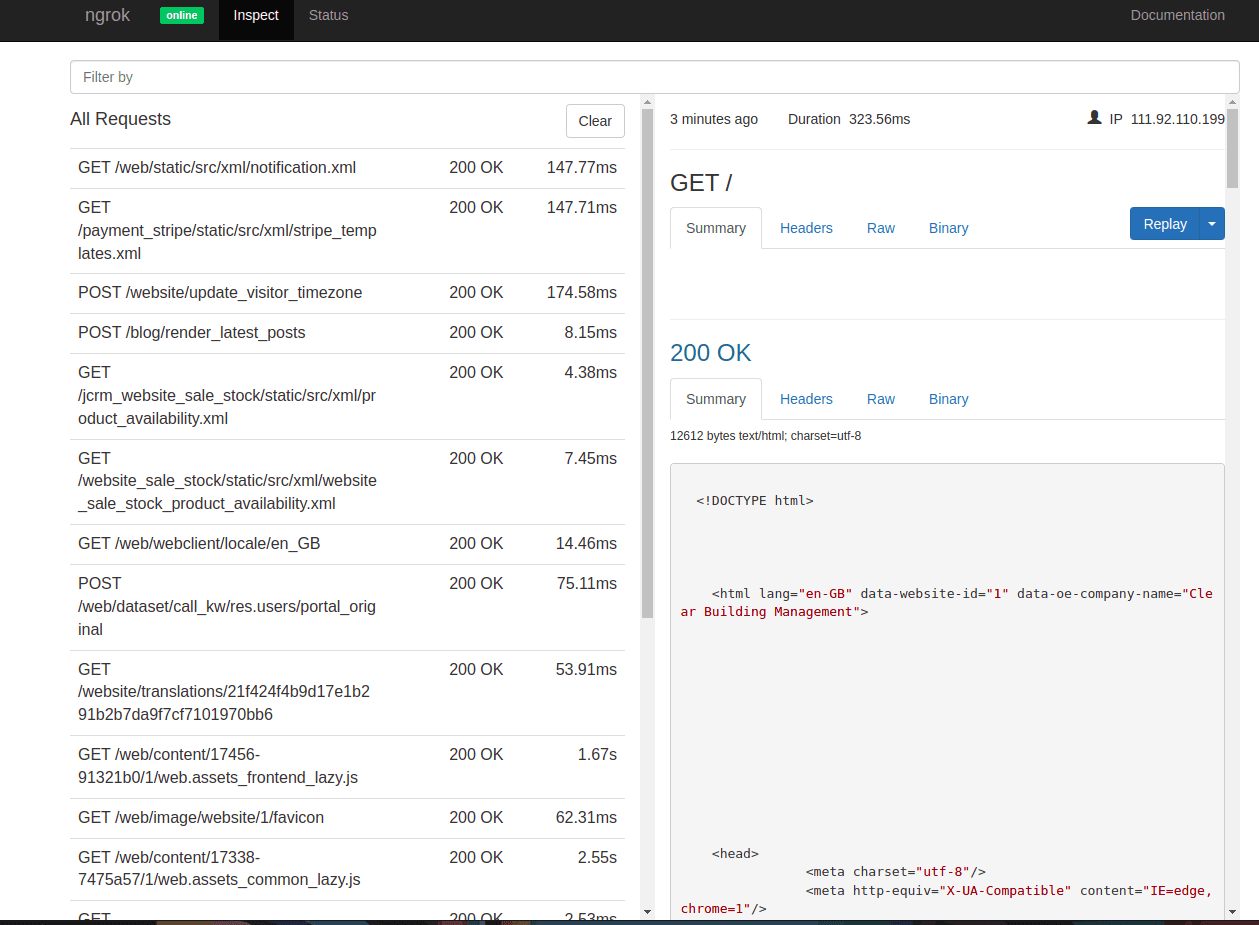
The below page is the inspected page where we can get details of the HTTP requests. Here we could get details such as request page, status, time is taken to load a page, and also a replay feature where we could replay any request from the browser. This replay feature will help to speed up the development of webhooks, by speeding up the iteration cycle.

Hence these are the fundamental things we can use ngrok in a developing environment. This is how we can expose the local environment to the internet with very less effort by using ngrok