Dartpad is an open-source online integrated development environment mainly used for the Dart programming language, developed by Google. It offers real-time code execution with a user-friendly interface.
It allows writing, compiling, and running directly from any web browser without any installation. When you type code in Dartpad, it provides instant feedback, highlights the errors, and offers suggestions to correct your code.
Additionally, Dartpad supports the Flutter framework to build interactive user interfaces and mobile apps. It comes with documentation and examples for both Dart and Flutter.
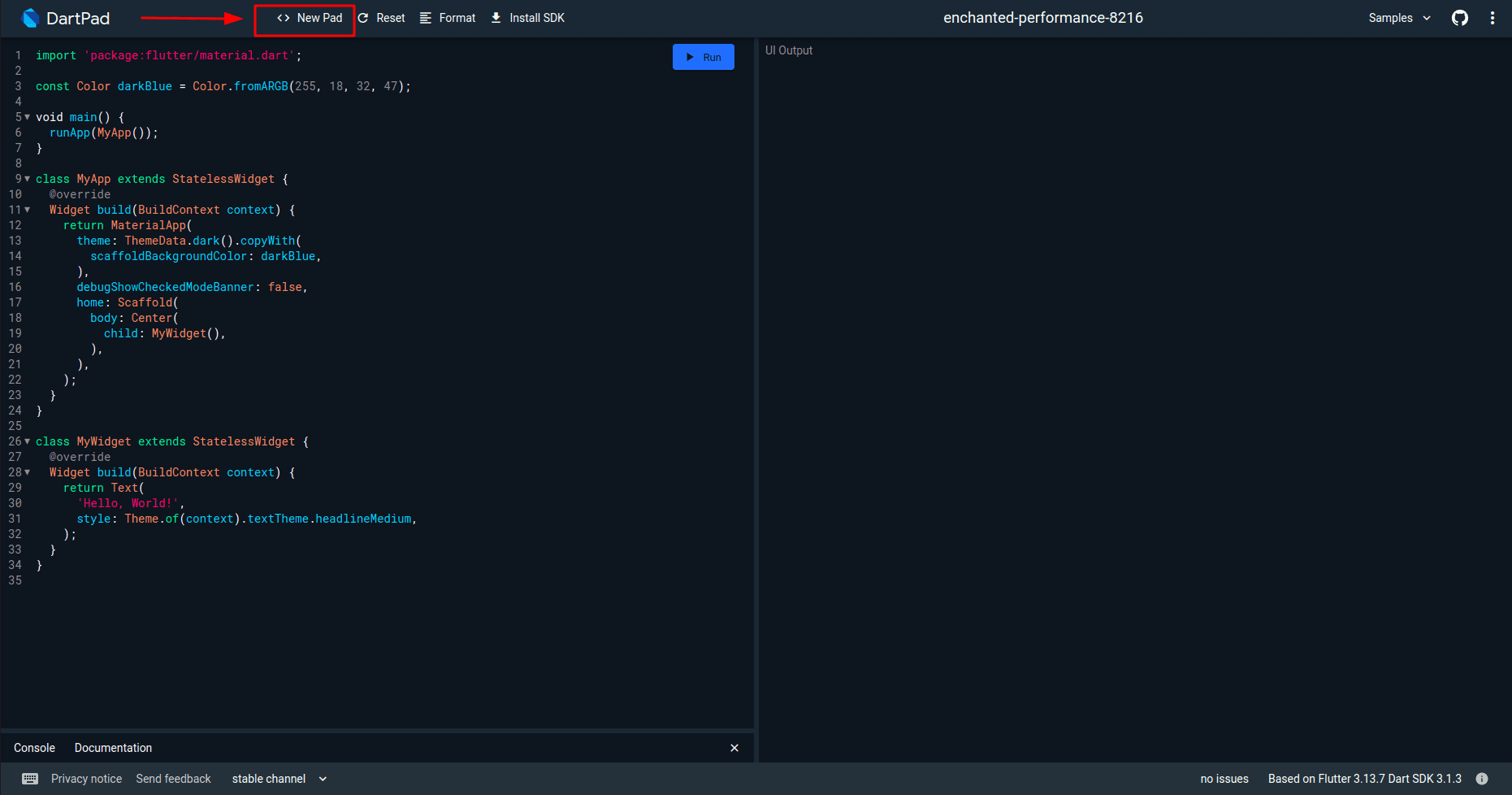
We will discuss how we can use the Flutter framework in Dartpad. For that, open Dartpad, Now you can see the interface for the Dart programming language. To start a new project, click on the “New Pad” option.

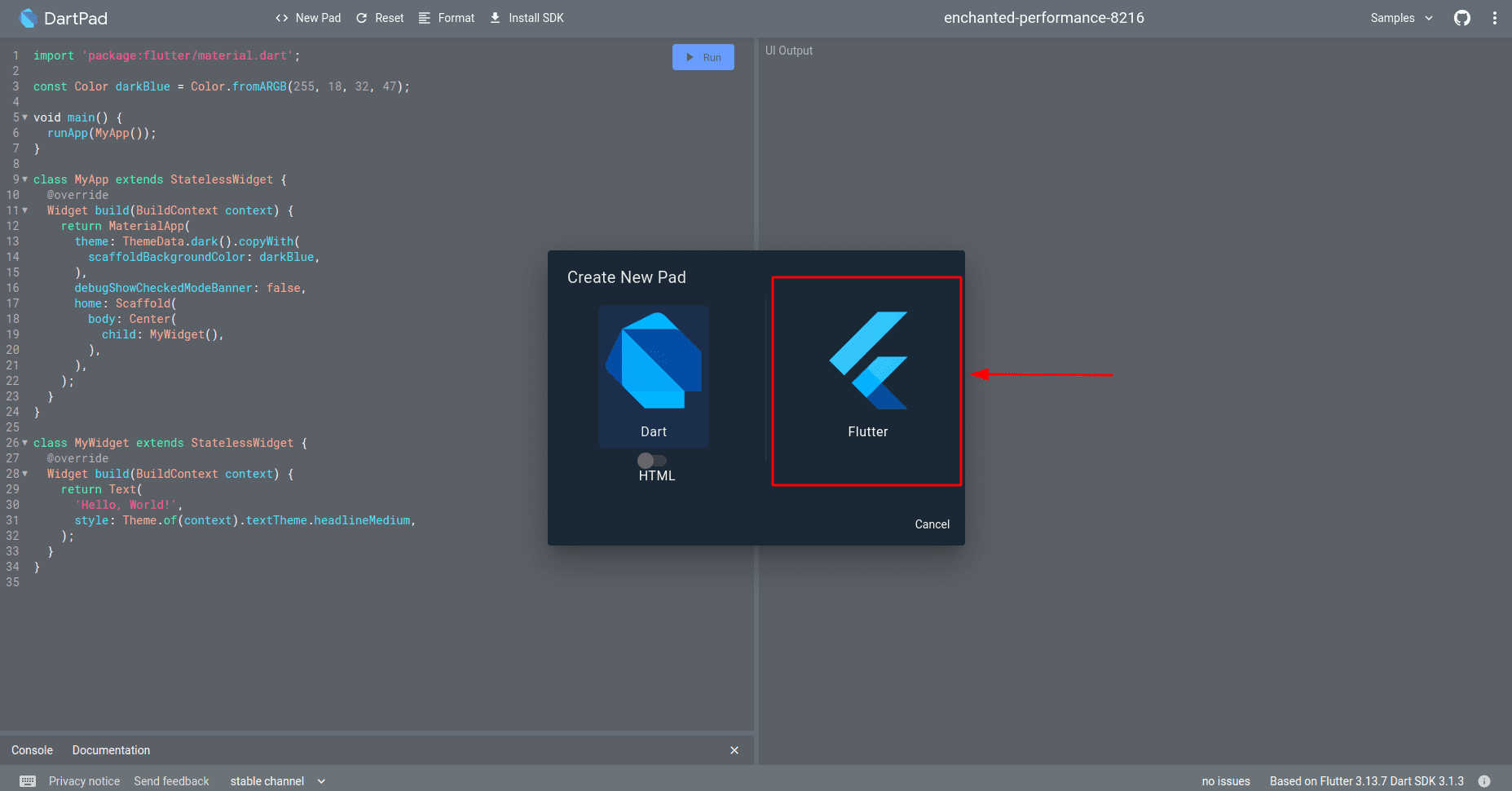
You will have two options there: Dart and Flutter. Choose "Flutter”.

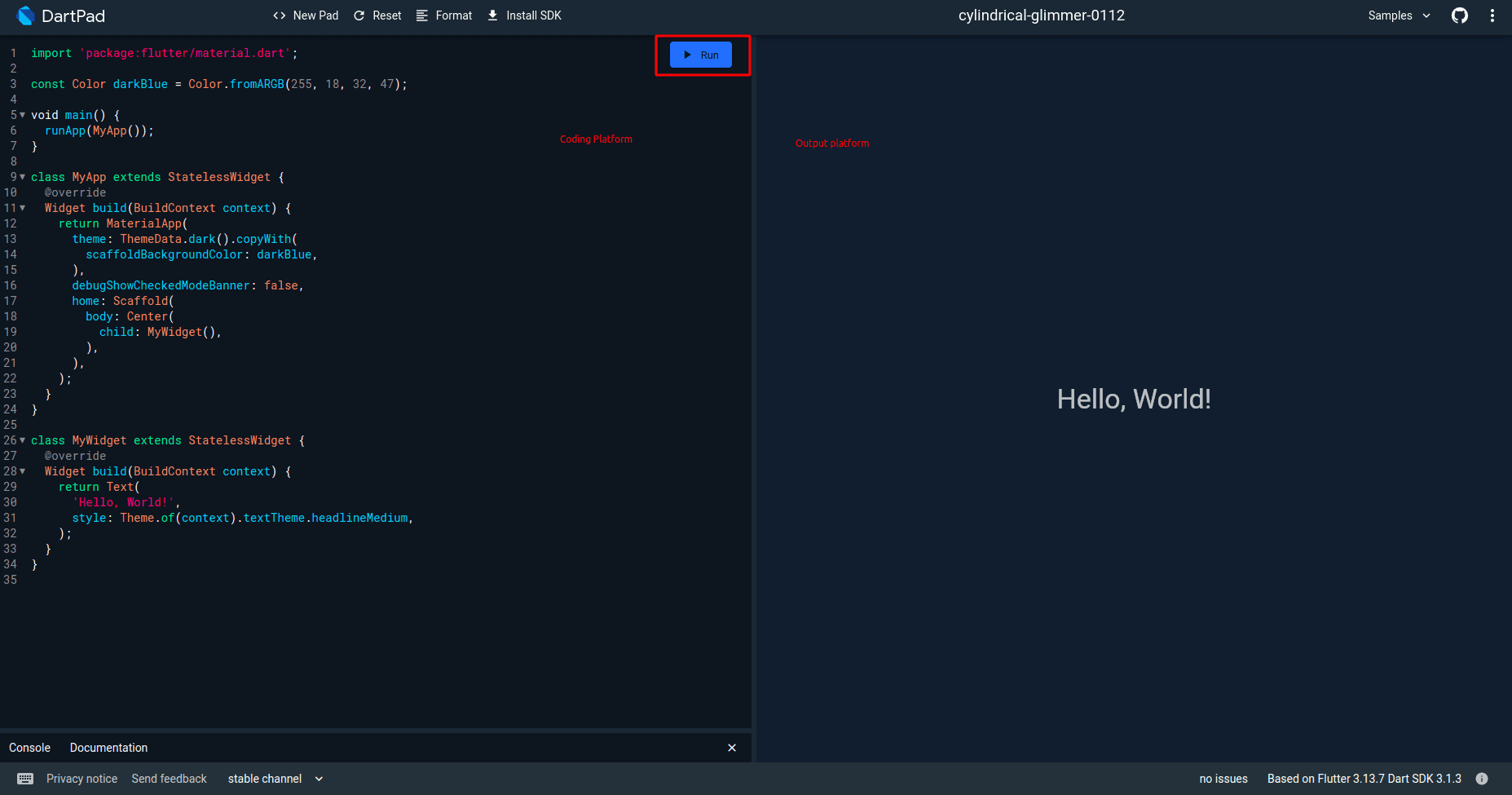
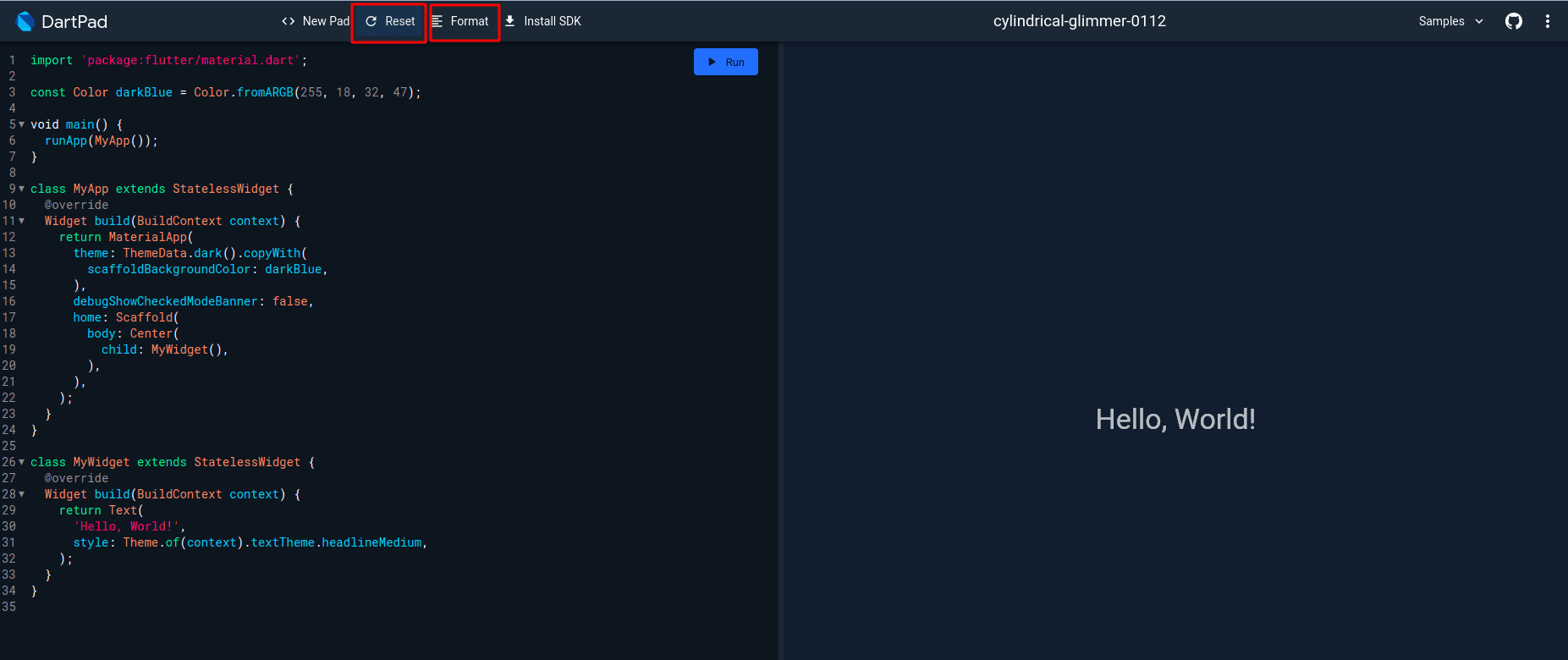
In the new project, you will get a sample code to generate Hello, World!. The code will be aligned in the left section, and there is a button to execute the code called “Run.” After clicking Run, you can view your desired output in the right section. You can also use keyboard shortcuts to run code [Cmd] + [Enter] or [Ctrl] + [Enter].

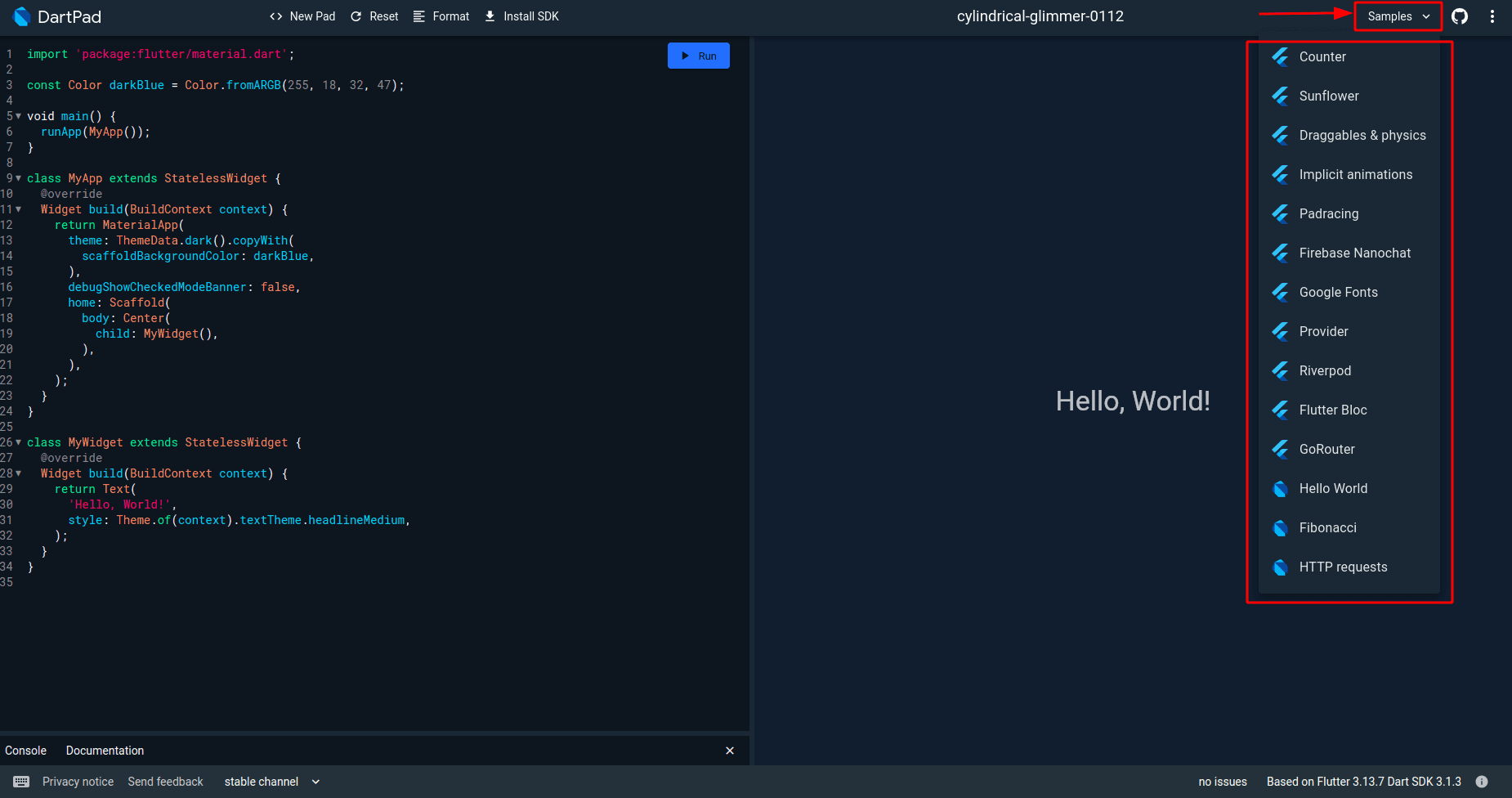
Other than this sample code, you will get more sample flutter codes by clicking the “Samples” button.

You can edit code or write code. After making any changes to the code, you discard the changes you have made by clicking the “Reset” button, and you can format your code by clicking the “Format” button.

When editing the code, you can use keyboard shortcuts such as [Ctrl] + [/] or [Cmd]+[/] for comment-out, for selecting all [Ctrl] + [A] or [Cmd]+[A] and for a quick fix the code [Alt] + [Enter], etc.
You can see how the project looks on different screen sizes by adjusting the divider between the code editor and the display. To get a tablet screen, minimize the area of the code section, and to get the mobile size, maximize the area of the code section.
You can use the Flutter widget that implements material design; for that, you need to include the following line in your code.
import 'package:flutter/material.dart';
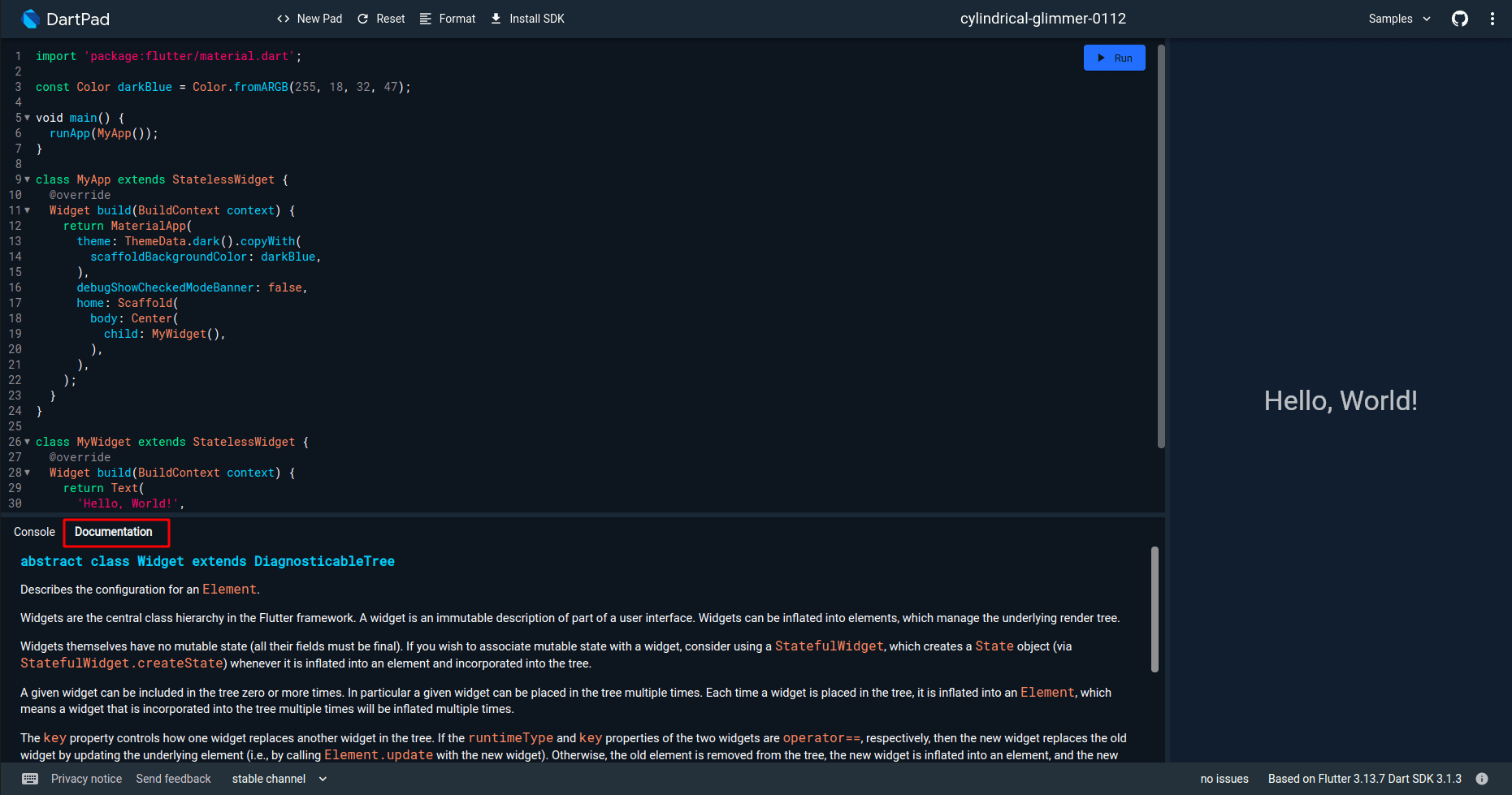
To learn more about any widget or named arguments in the code, just click on the document option below and click on the widget or named argument. You can see the documentation below as follows.

You can't save the code within Dartpad, so to save or share the code, you need to use GitHub gists.
For that, open your account in this link https://gist.github.com/starred
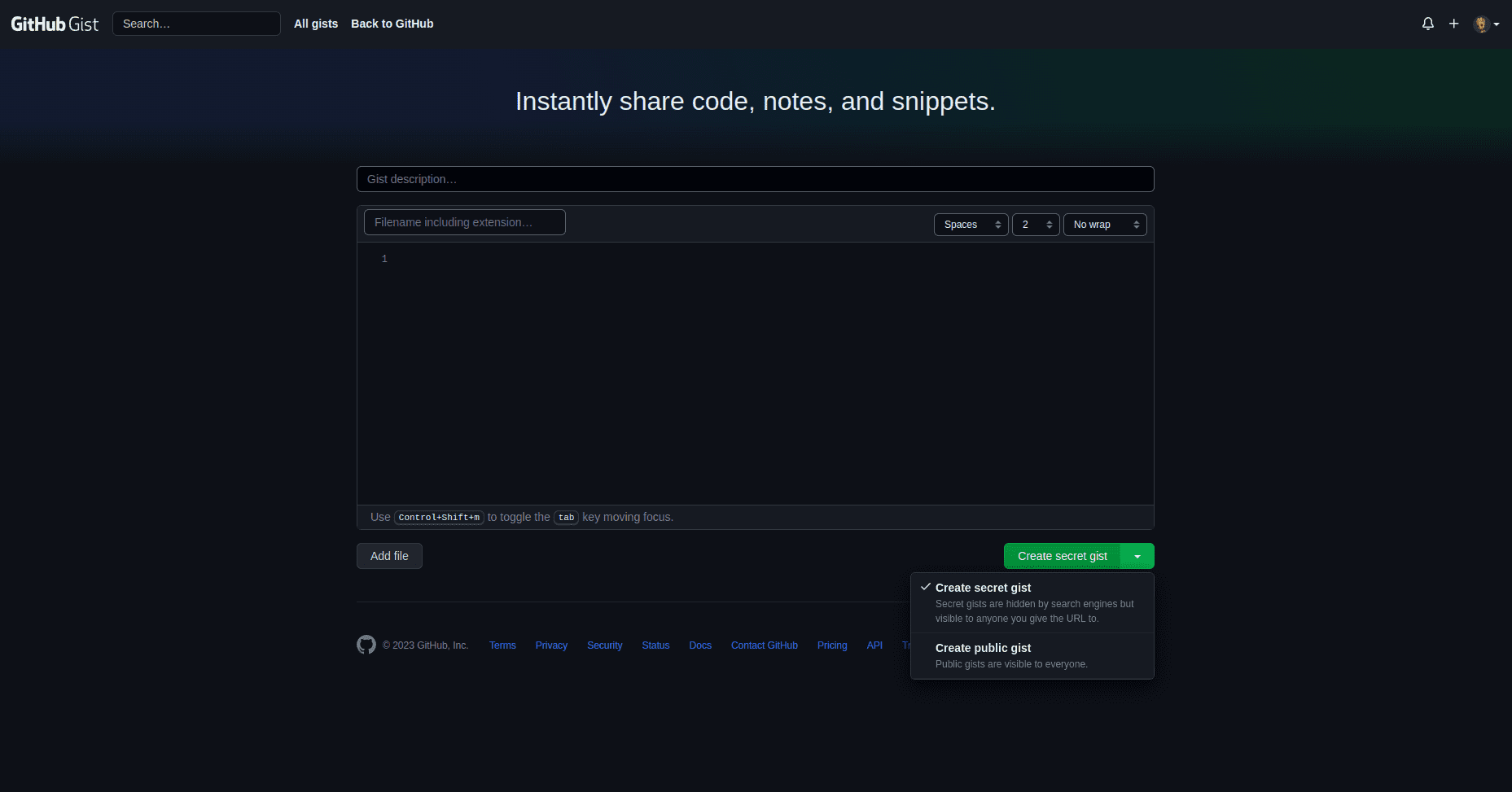
Then, provide a description and name for the gist. Create a new gist with a description and file name. Copy and paste the code from Dartpad to the main text box.

After this, get the gist ID and add it along with https://dartpad.dev/. This link will open the Dartpad with the code and output.
You can't use third-party libraries on the Dartpad platform: you cannot write and deploy fully-fledged Flutter applications on it. It's only to explore the Flutter framework.