In Odoo 16, the OWL framework is used to create web interfaces for different Odoo modules. Sometimes, you may need to modify the behavior of an existing OWL component without having to override it completely. To achieve this, you can use the "patch" method provided by the OWL framework.
In this blog, we will learn how to patch an existing OWL component in Odoo 16.
What is Patching?
Patching is a way to modify the behavior of an existing method without overriding it completely. In OWL, patching can be achieved using the "patch" method provided by the framework. The patch method takes three arguments:
* The object or class to be patched
* The name of the method to be patched
* An object containing the new method or properties to be added
patch(obj, patchName, patchValue, options)
Using this method, we can modify the existing behavior of the method or add new properties to the object or class.
Patching a List View Component
Let's say we want to add a button to the ListView in Odoo and set an alert when clicking on it. We can achieve this by patching the "setup" method of the "ListRenderer" component, which is responsible for rendering the List View.
To patch the "ListRenderer" component, we need to import it.
import { ListRenderer } from "@web/views/list/list_renderer"; Also, we need to Import patches from
import { patch } from "@web/core/utils/patch";After that inheriting and adding a button in the corresponding listview
<?xml version="1.0" encoding="UTF-8"?>
<templates xml:space="preserve">
<t t-name="owl_learn.ClickMe.RecordRow" t-inherit="web.ListRenderer.RecordRow" t-inherit-mode="extension" owl="1">
<xpath expr="//td[@class='o_list_record_selector']" position="after">
<td>
<button t-on-click="_onClick">click me</button>
</td>
</xpath>
</t>
</templates>
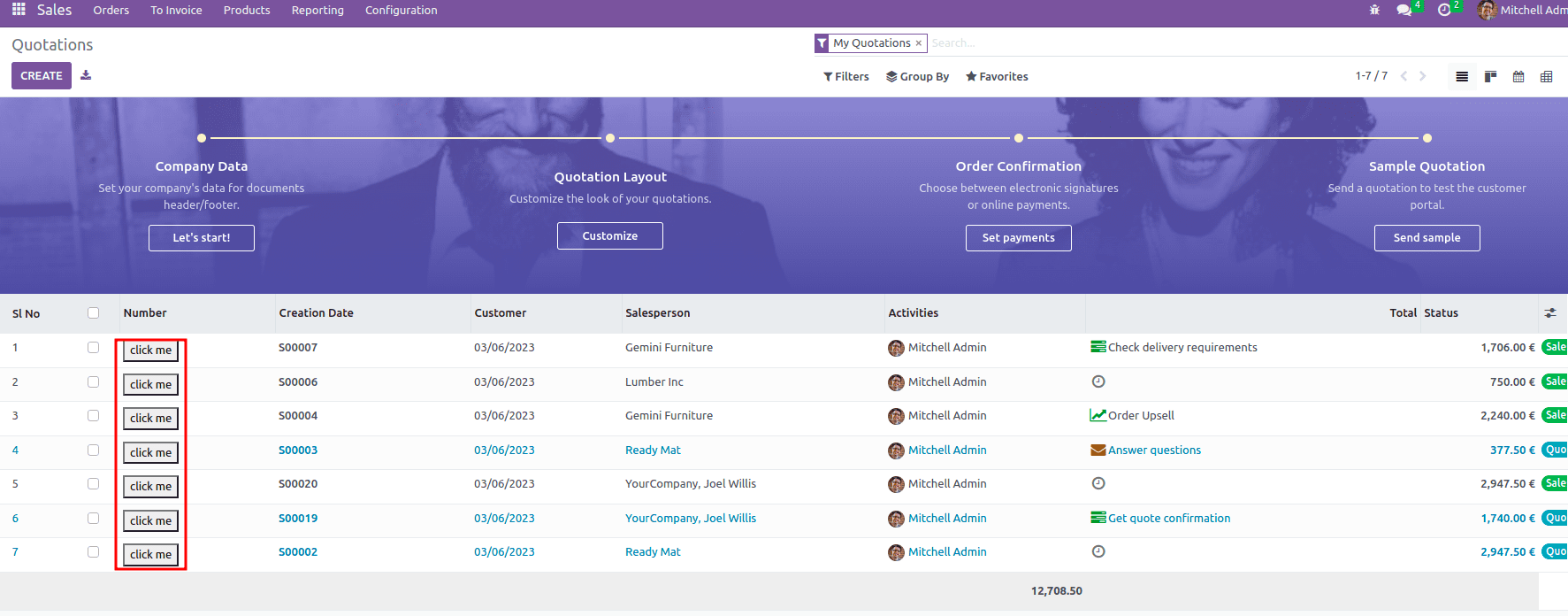
The view will look like this.

For setting an alert when clicking on these buttons, we need to patch.
/** @odoo-module **/
import { patch } from "@web/core/utils/patch";
import { ListRenderer } from "@web/views/list/list_renderer";
patch(ListRenderer.prototype, "my_list_view_patch", {
// Define the patched method here
setup() {
console.log("List view started!");
this._super.apply(this, arguments);
// Call the new method
// this.myNewMethod();
},
// Define a new method
_onClick() {
window.alert("helooooo");
},
});
The code defines a patch for the ListRenderer class in the Odoo web framework. The patch adds a new method named "_onClick" to the ListRenderer class, which shows a window alert with the message "helooooo" when called. The patch is applied to the ListRenderer class using the "patch" function from the "@web/core/utils/patch" module. The "setup" method of the ListRenderer class is also overridden in this patch, and the console logs the message "List view started!" when it is called.
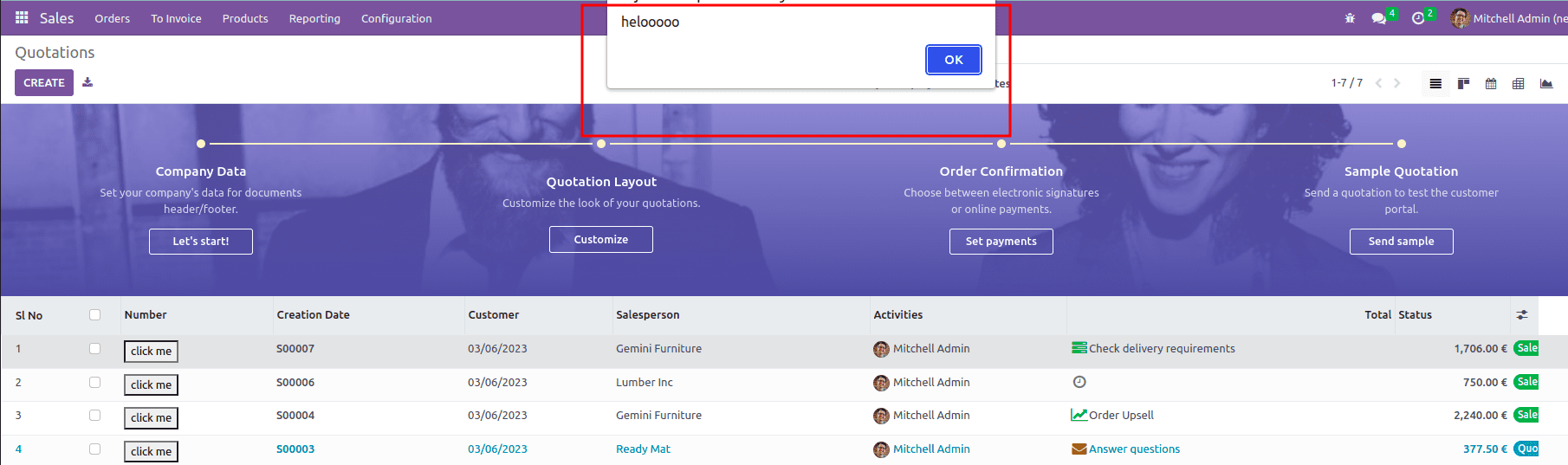
When clicking on the button, we can see a window alert.

Patching is a powerful technique that can help you modify the behavior of third-party code in a non-intrusive way. In this blog post, we looked at an example of how to patch the ListRenderer class in the Odoo web framework. By following the steps outlined here, you can apply patches to the Odoo web framework with confidence and customize it to fit your specific needs.