In the rapidly evolving landscape of business technology, efficiency and seamless integration have become paramount for success. Odoo, an open-source business management software suite, has been a game-changer for organizations seeking a comprehensive solution to streamline their operations. With the release of Odoo 17, the platform continues to empower businesses with innovative features. One such feature that adds a layer of convenience and accessibility is the ability to generate QR codes directly within the Odoo environment.
QR codes, or Quick Response codes, have become ubiquitous in our digital age, offering a quick and efficient way to share information. From product details to contact information, QR codes simplify the process of accessing data. In this blog post, we will delve into the functionality of generating QR codes in Odoo 17 and explore how businesses can leverage this feature to enhance their processes.
Join us on a journey through the steps involved in creating QR codes within Odoo 17, as we uncover the practical applications and benefits this brings to businesses. Whether you're a seasoned Odoo user or exploring the capabilities of the latest version, understanding how to generate QR codes seamlessly in Odoo 17 will surely enhance your experience and contribute to the overall efficiency of your business operations. Let's dive into the world of QR code generation with Odoo 17 and unlock new possibilities for your business.
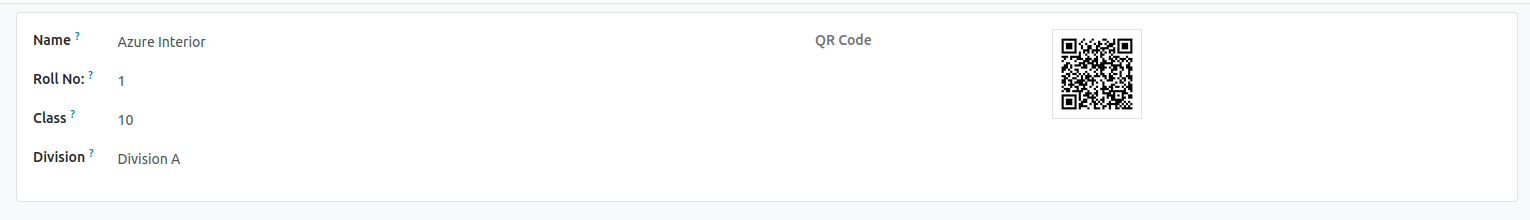
Now, we are going to add a QR code to the student Record. Here, we add essential information, such as the student's roll number, name, and class into a QR code.
# -*- coding: utf-8 -*-
from odoo import fields, models
try:
import qrcode
except ImportError:
qrcode = None
try:
import base64
except ImportError:
base64 = None
from io import BytesIO
class StudentRecord(models.Model):
_name = 'student.record'
_description = 'Stores Student Records'
partner_id = fields.Many2one('res.partner', string="Name",
help="Name of the partner")
roll_no = fields.Char('Roll No:',
help="Name of the student")
class_name = fields.Char('Class',
help="Class of the student")
division = fields.Selection([('a', 'Division A'),
('b', 'Division B')],
help="Class of the student")
qr_code = fields.Binary("QR Code", compute='generate_qr_code')
def generate_qr_code(self):
for rec in self:
if qrcode and base64:
qr = qrcode.QRCode(
version=1,
error_correction=qrcode.constants.ERROR_CORRECT_L,
box_size=3,
border=4,
)
qr.add_data("Roll No : ")
qr.add_data(rec.roll_no)
qr.add_data(", Student : ")
qr.add_data(rec.partner_id.name)
qr.add_data(", class : ")
qr.add_data(rec.class_name)
qr.make(fit=True)
img = qr.make_image()
temp = BytesIO()
img.save(temp, format="PNG")
qr_image = base64.b64encode(temp.getvalue())
rec.update({'qr_code': qr_image})This Python code defines a model named StudentRecord in the Odoo framework, which is responsible for storing information about students, including their name, roll number, class, and a dynamically generated QR code based on this information. Let's break down the code step by step:
1. Import Statements:
from odoo import fields, models
These statements import the necessary classes (fields and models) from the Odoo framework for defining fields and models.
try:
import qrcode
except ImportError:
qrcode = None
try:
import base64
except ImportError:
base64 = None
These lines attempt to import the qrcode and base64 libraries. If they are not installed, it sets them to None. These libraries are used for generating QR codes and encoding images as base64, respectively.
from io import BytesIO
This line imports the BytesIO class from the io module. BytesIO is used to create an in-memory binary stream.
2. Class Definition:
class StudentRecord(models.Model):
This line defines a new Odoo model named StudentRecord that inherits from the models.Model class.
_name = 'student.record'
_description = 'Stores Student Records'
These lines specify the technical name and description of the model.
partner_id = fields.Many2one('res.partner', string="Name", help="Name of the partner")
roll_no = fields.Char('Roll No:', help="Name of the student")
class_name = fields.Char('Class', help="Class of the student")
division = fields.Selection([('a', 'Division A'), ('b', 'Division B')], help="Class of the student")
qr_code = fields.Binary("QR Code", compute='generate_qr_code')These lines define various fields for the StudentRecord model, including a Many2one field (partner_id), Char fields (roll_no, class_name), a Selection field (division), and a Binary field (qr_code) which will store the generated QR code.
3.QR Code Generation Method:
def generate_qr_code(self):
for rec in self:
if qrcode and base64:
This method, generate_qr_code, is called when computing the qr_code field for each record.
qr = qrcode.QRCode(
version=1,
error_correction=qrcode.constants.ERROR_CORRECT_L,
box_size=3,
border=4,
)
This block initializes a QRCode object from the qrcode library with specific settings, such as version, error correction level, box size, and border.
qr.add_data("Roll No : ")
qr.add_data(rec.roll_no)
qr.add_data(", Student : ")
qr.add_data(rec.partner_id.name)
qr.add_data(", class : ")
qr.add_data(rec.class_name)This block adds data to the QR code, including the roll number, student name, and class.
qr.make(fit=True)
This line generates the QR code.
img = qr.make_image()
temp = BytesIO()
img.save(temp, format="PNG")
These lines convert the QR code into a PNG image and store it in an in-memory binary stream.
qr_image = base64.b64encode(temp.getvalue())
This line encodes the binary stream as base64, creating a binary representation of the QR code image.
rec.update({'qr_code': qr_image})Finally, the qr_code field of the current record is updated with the base64-encoded QR code. In summary, this code defines an Odoo model for storing student records and includes a method to dynamically generate QR codes based on the student's information using the QR code library. The generated QR code is stored as a binary field in the model.
<record id="view_school_record_form" model="ir.ui.view">
<field name="name">student.record.form</field>
<field name="model">student.record</field>
<field name="type">form</field>
<field name="arch" type="xml">
<form string="Student Record">
<sheet>
<group>
<group>
<field name="partner_id"/>
<field name="roll_no"/>
<field name="class_name"/>
<field name="division"/>
</group>
<group>
<group>
<field name="qr_code" widget='image'
class="oe_avatar"/>
</group>
</group>
</group>
</sheet>
</form>
</field>
</record>This configuration suggests that the qr_code field is intended to be visually represented as an image, and it may be styled using the "oe_avatar" class. This can be useful for displaying QR codes in a visually appealing manner, aligning with the user interface design of the Odoo application.

This approach enhances the user experience within Odoo by visually presenting QR codes associated with student records. Users can interact with these QR codes as images, allowing for quick identification or retrieval of information. Dynamic QR code generation in the Python code seamlessly integrates with the specified image widget in the XML view. This combination enhances the visual appeal of QR codes within the student record management system in Odoo 17.