Powerbox
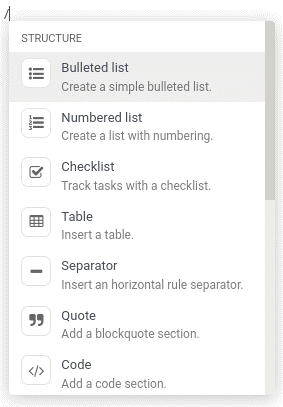
The Powerbox is a specialized user interface element integrated into text editors. In systems like Odoo's WYSIWYG editor, users access the Powerbox by typing '/' (forward slash) within the editor's input area. This action triggers the display of a dropdown menu or dialog box, presenting a list of categorized commands available for immediate use.

Key Features and Functionality:
1. Command Categorization: Commands within the Powerbox are organized into categories based on their functionality or type. For instance, commands might be categorized as formatting options (e.g., bold, italic), insertion commands (e.g., insert image, insert link), or other editing tools (e.g., undo, redo).
2. Filtering and Navigation: Users can efficiently navigate through the Powerbox using keyboard navigation, typically arrow keys, to browse through categories and individual commands. As they type, the Powerbox filters commands dynamically, presenting relevant options based on the entered text.
3. Accessibility and Speed: The Powerbox enhances user productivity by providing quick access to a wide range of editor commands without requiring users to memorize complex shortcuts or navigate through multiple menus. This accelerates editing tasks and improves workflow efficiency.
4. Integration with Editor Functionality: Commands available in the Powerbox are tightly integrated with the editor's core functionality. When a command is selected from the Powerbox, it triggers specific actions within the editor, such as applying formatting, inserting content, or executing editing operations.
5. Customization and Extensibility: In platforms like Odoo, developers can extend the Powerbox's capabilities by adding custom commands tailored to specific application requirements. This customization allows businesses to tailor their text editing experience to match their unique workflows and content management needs.
Benefits of Using the Powerbox
Enhanced User Experience: Provides a user-friendly and intuitive interface for accessing a wide range of editing commands.
Efficiency: Speeds up editing tasks by eliminating the need to navigate through multiple menus or memorize numerous keyboard shortcuts.
Flexibility: Supports customization and extensibility, enabling businesses to adapt the editor's functionality to meet evolving requirements.
Accessibility: Facilitates accessibility by offering a visually organized and navigable interface, accommodating users with varying levels of technical expertise.
Creating a Custom Editor in Odoo
In today's web applications, providing users with robust and customizable text editors is essential for managing content effectively. Odoo, with its modular approach and powerful JavaScript framework, allows developers to extend and customize functionalities seamlessly. In this blog post, we'll explore creating a custom editor that integrates with Odoo's WYSIWYG (What You See Is What You Get) editor, enhancing its capabilities by adding a custom command for document insertion.
Setting Up the Custom Editor
To begin with, let's look at the JavaScript code that extends Odoo's WYSIWYG editor to include a new command called "Document":
/** @odoo-module **/
import { Wysiwyg } from'@web_editor/js/wysiwyg/wysiwyg';
import { patch } from "@web/core/utils/patch";
import { _t } from "@web/core/l10n/translation";
patch(Wysiwyg.prototype, {
_getPowerboxOptions() {
const options = super._getPowerboxOptions();
options.categories.push({
name: _t('Documentation'),
priority: 300,
});
options.commands.push({
name: _t('Document'),
category: _t('Documentation'),
description: _t("Add this text to your mailing's documentation"),
fontawesome: 'fa-book',
priority: 1,
callback: this._onDocumentCommand.bind(this),
});
return options;
},
_onDocumentCommand() {
// Define the document content to be inserted
const documentContent = `
<div class="document-content">
<h2>Document Title</h2>
<p>This is a paragraph of the document text added to your notes.</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>`;
// Get the WYSIWYG editor instance
const editor = this.$editable.data('wysiwyg');
if (editor && editor.el) {
// Insert the document content into the editor's element
editor.el.innerHTML += documentContent;
} else {
console.error('Editor instance or editor element not found');
}
},
});
Understanding the Code
Patch Functionality: The patch function extends the Wysiwyg class prototype to introduce new functionality.
Custom Command: A new command named "Document" is added to the editor's toolbar under the "Documentation" category. It includes a description and utilizes Font Awesome for iconography.
Callback Function: The _onDocumentCommand function defines the behavior when executing the "Document" command. It generates HTML content for a sample document and inserts it into the editor.
Implementing the Custom Editor
To implement this custom editor in your Odoo application:
1. Integration: Ensure the JavaScript code is integrated within your Odoo module, respecting its modular structure.
2. Testing: Verify the functionality within the context of your application, ensuring seamless integration and usability.
3. Customization: Extend further by adding additional commands or enhancing existing functionalities based on your application's requirements.
Integrating a Powerbox into Odoo’s WYSIWYG editor enhances user experience and productivity by providing quick access to a wide range of commands. By following the steps outlined above, developers can customize the Powerbox to include commands tailored to their specific needs, thereby creating a powerful and user-friendly text editing environment in Odoo 17. This flexibility and ease of customization make the Powerbox an essential feature for any robust content management system.