This blog will discuss how to create JavaScript (JS) dialogs or popups in Odoo 17. JS dialog boxes or popups are very useful for displaying messages, confirming actions, showing alerts, warnings, and more.
A dialog box is a small window that appears on the existing window upon certain triggers, such as clicking a button, changing fields, or interacting with Many2many fields. These dialogs can serve as Confirmation Dialogs, Alert Dialogs, or Warning Dialogs, and they can appear as modals or popups. While dialogs are commonly used on websites, they are also frequently utilized in the backend.
Here, we are discussing some of the dialogs WarningDialog, ConfirmationDialog, FormViewDialog and MessageConfirmDialog
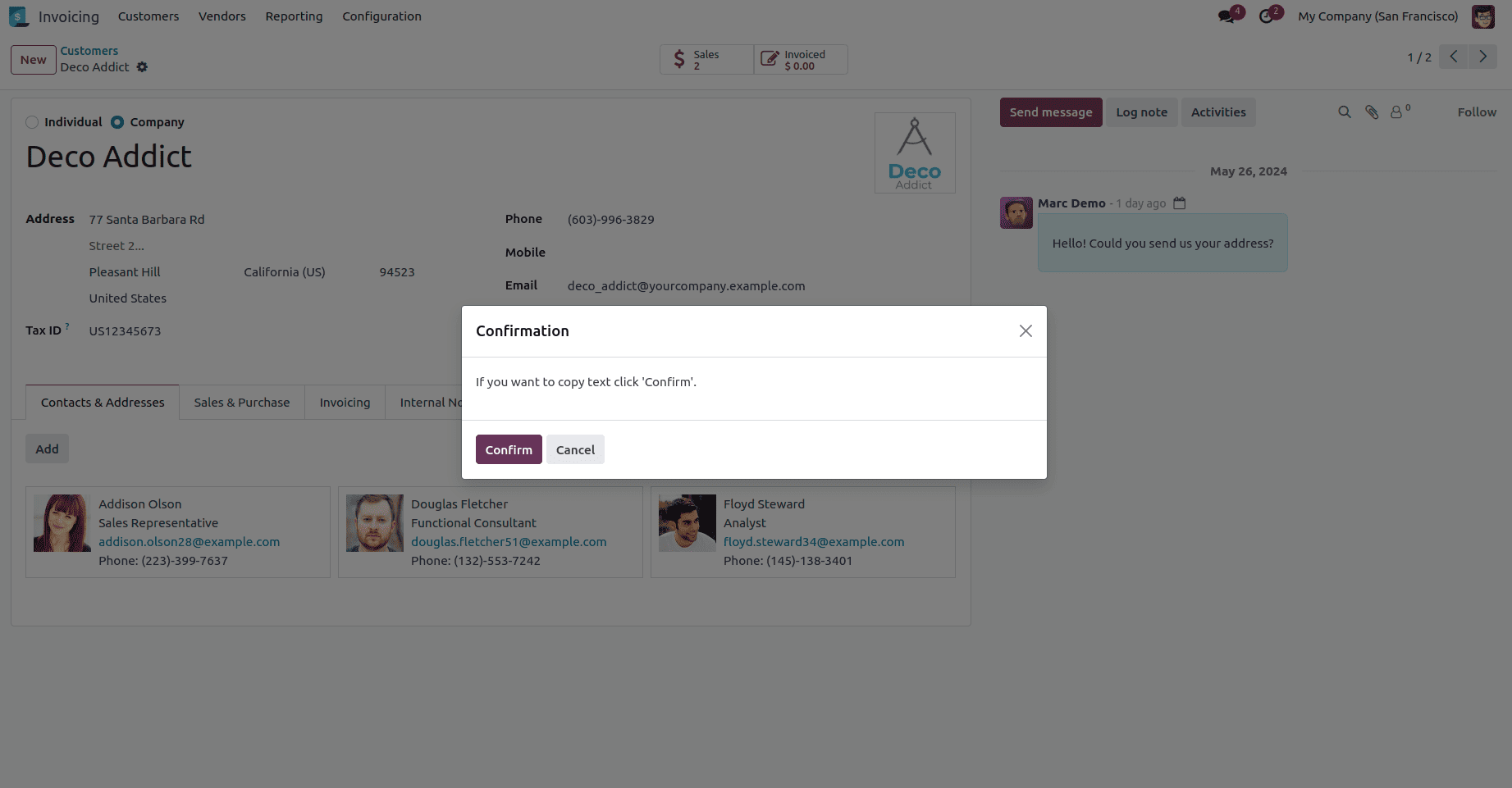
ConfirmationDialog
ConfirmationDialog can also be used to show the user a brief message. The Ok and Cancel buttons are the two buttons on the ConfirmationDialog. Thus, there are two ways for us to end the conversation, by choosing the button with the X icon or the Cancel button.
Firstly, we need to import
import { ConfirmationDialog } from "@web/core/confirmation_dialog/confirmation_dialog";
import { useService } from "@web/core/utils/hooks";
import { Dialog } from "@web/core/dialog/dialog";And specify inside the setup.
setup() {
super.setup();
this.notification = useService("notification");
this.dialogService = useService("dialog");
},this.dialogService.add(ConfirmationDialog, {
body: _t("If you want to copy text click 'Confirm'."),
confirmClass: "btn-primary",
confirmLabel: _t("Confirm"),
confirm: () => {
this.notification.add(_t("Copied the text: " + copytext), {
type: "success",
},
);
},
cancelLabel : _t("Cancel"),
cancel: () => { },
})This is the view,

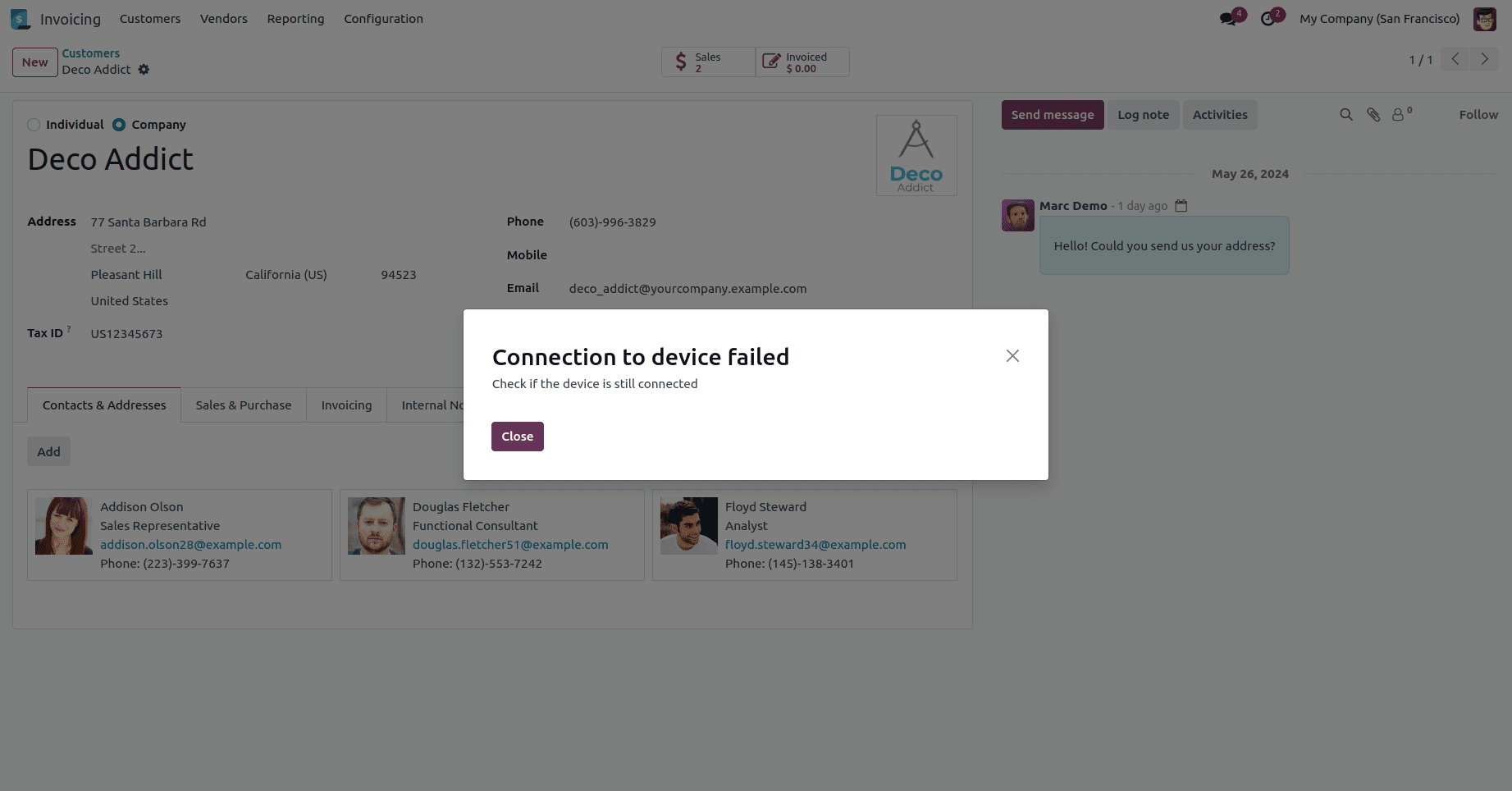
WarningDialog
WarningDialog is used to display simple messages such as certain warnings or errors. WarningDialog is a JavaScript component that displays warning messages to the user in the form of a dialog box. This dialog typically includes a message, a title, and one or more buttons for user interaction.
Import the dialog,
import { WarningDialog } from "@web/core/errors/error_dialogs";
import { useService } from "@web/core/utils/hooks";
import { Dialog } from "@web/core/dialog/dialog";Specify inside setup
setup() {
super.setup();
this.dialogService = useService("dialog");
}this.dialogService.add(WarningDialog, {
title: _t("Connection to device failed"),
message: _t("Check if the device is still connected"),
})This is the view,

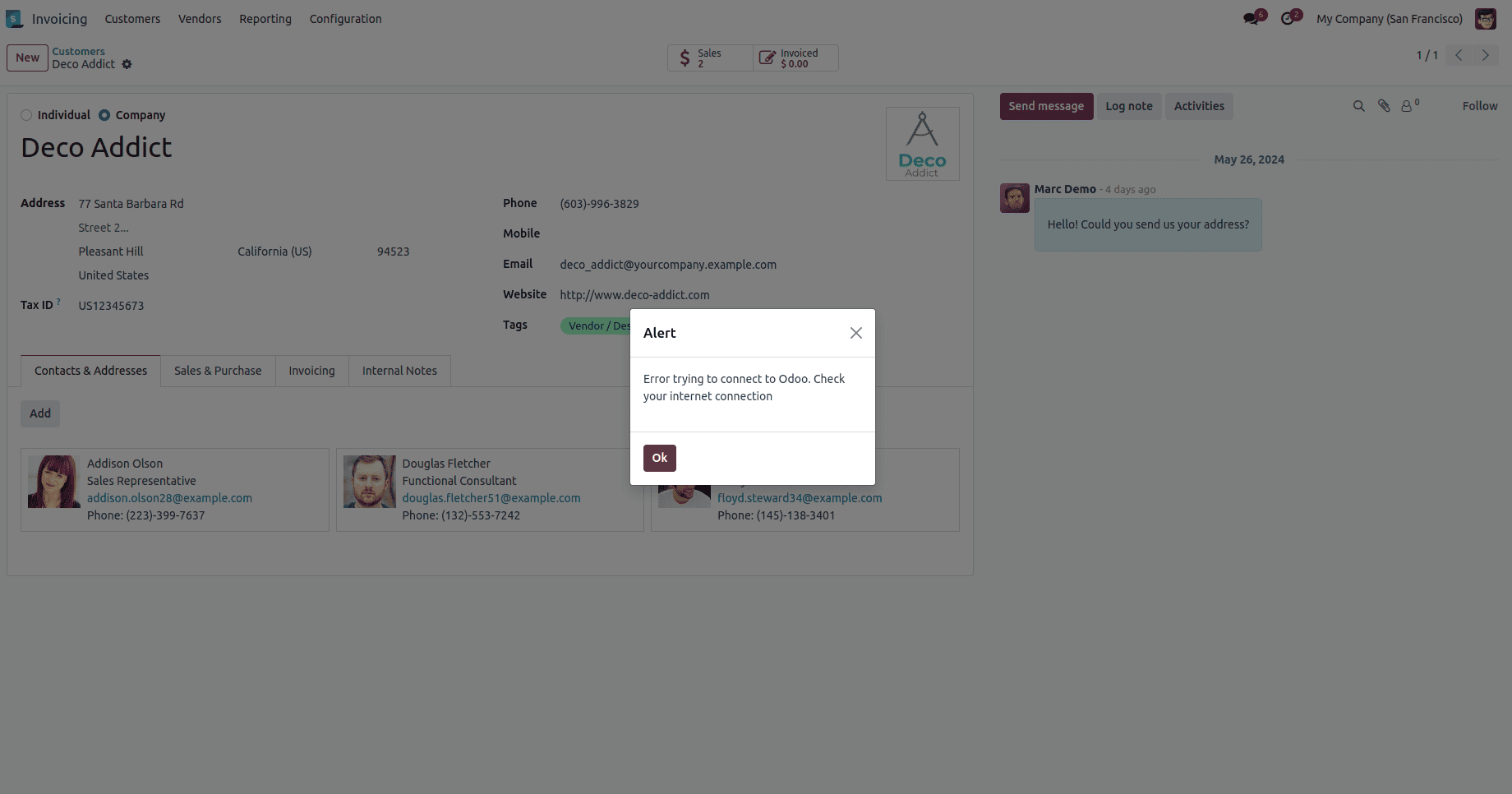
AlertDialog
AlertDialog is used to display simple messages.AlertDialog is imported from confirmation_dialog itself.
Import the dialog
import { AlertDialog } from "@web/core/confirmation_dialog/confirmation_dialog";
import { useService } from "@web/core/utils/hooks";
import { Dialog } from "@web/core/dialog/dialog";Specify in set up
setup() {
super.setup();
this.dialog = useService("dialog");
},this.dialog.add(AlertDialog, {
body: _t("Error trying to connect to Odoo. Check your internet connection"),
});The view is given below,

Likewise, we can use dialogs like FormViewDialog, MessageConfirmDialog, etc.
Creating JavaScript dialogs or popups in Odoo 17 is essential for enhancing user interaction by displaying messages, confirming actions, and providing alerts or warnings. These dialogs, such as `WarningDialog`, `ConfirmationDialog`, and `AlertDialog`, can be used as modals or popups triggered by various user actions. They are implemented by importing the necessary dialog components, setting them up within the JavaScript code, and utilizing the `dialogService` to manage their display. By integrating these dialogs, developers can create a more dynamic and responsive user experience.