Odoo offers promotional programs as a marketing tool, it is important to regularly inform users about available offers and discounts in order to promote sales. Website notifications can be a powerful tool for this purpose.
This blog describes how to create notifications to inform portal users about available Offer programs.
We need to create a Transient model to store the generated push notifications,
This can be done with the following code:
class WebsiteNotifications(models.TransientModel): _name='website.notification'
notification=fields.Char('Notification') user_id=fields.Many2one('res.users', string="Users")
state=fields.Selection([('to_send', 'To Send'),
('sent', 'Sent')],
string="Status", required=True,
default='to_send')Also, through the following set of code, a function is created that returns a notification of the user whose ID was passed as a parameter of the function.
def get_notifications(self, user_id):
notifications = self.env['website.notification'].search(
[('user_id', '=', user_id), ('state', '=', 'to_send')])
names = notifications.mapped('notification')
for rec in notifications:
rec.state = 'sent'
return namesPromotional programs are described in the Products menu of the website module. To access the advertising program from the form view, we need to create a smart button. When the button is clicked, internal users can select the required portal users to send push notifications.
Creates a wizard to select portal users and send notifications.
class CreateNotification(models.TransientModel):
_name = 'create.website.notification'
_description = 'Create Website Notification'
user_ids = fields.Many2many('res.users', string = "Users",
default = lambda self: self.env['res.users'].search([]))
coupon_id = fields.Many2one('coupon.program')This model defines a function that describes the Send button of the wizard.
def send_notification(self):
self.coupon_id = self.env['coupon.program'].browse(
self.env.context.get('active_id'))
for rec in self.user_ids:
self.env['website.notification'].create({
'notification': self.coupon_id.name,
'user_id': rec.id,
})Once the function is defined, it will be called when the wizard's send button is clicked. A record is created on the website.notification model with the name of the current advertising program as a notification for each selected user.
Next, we need to create the wizard's view and the corresponding window action in the XML file. This is done like this:
<odoo>
<record id="create_website_notification_wizard" model="ir.ui.view">
<field name="name">create.website.notification.wizard</field>
<field name="model">create.website.notification</field>
<field name="arch" type="xml">
<form name="form" string="Create Notification">
<group>
<field name="user_ids" widget="many2many_tags" options="{'no_create': True}" />
</group>
<footer name="footer">
<button name="send_notification" string="Send" type="object" class="btn-primary" />
<button string="Cancel" class="btn-secondary" special="cancel" />
</footer>
</form>
</field>
</record>
<record id="action_create_notification_wizard" model="ir.actions.act_window">
<field name="name">Send Notification</field>
<field name="type">ir.actions.act_window</field>
<field name="res_model">create.website.notification</field>
<field name="view_mode">form</field>
<field name="view_id" ref="create_website_notification_wizard" />
<field name="target">new</field>
</record>
</odoo>Add a button by inheriting the promotion program's form view.
<odoo>
<record id="website_notification_coupon_program_view_form" model="ir.ui.view">
<field name="name">website.notification.view.form.inherit.coupon.program</field>
<field name="model">coupon.program</field>
<field name="inherit_id" ref="coupon.coupon_program_view_promo_program_form" />
<field name="arch" type="xml">
<xpath expr="//form//sheet" position="before">
<header>
<button name="%(action_create_notification_wizard)d" string="Send Notification" class="oe_highlight"
type="action" />
</header>
</xpath>
</field>
</record>
</odoo>To create push notifications, you need to use push.js, a JavaScript library that allows websites to send push notifications. Documentation and source code links are available from the www.pushjs.org website. Also, before using, please ensure that the terms specified in the license are of an acceptable standard.
The 'push.js' file from the push.js library and the newly created js file and add to assets in the manifest.
'assets': {
'web.assets_frontend': [
'/portal_offer_notification/static/src/js/push.js',
'/portal_offer_notification/static/src/js/website_notification.js',
],
},In 'website_notification.js', call the 'get_notifications' function of the 'website.notification' model to get the message for each notification created for the user. Additionally, create a new push notification using the Push.create function, passing the message from the notification as a parameter.
odoo.define('portal_offer_notification.website_notification', function (require) {
'use strict';
var session = require('web.session');
var publicWidget = require('web.public.widget');
publicWidget.registry.WebsiteNotification = publicWidget.Widget.extend({
selector: '#wrapwrap',
start: function () {
var self = this;
var message = "";
if (session.user_id) {
self._rpc({
model: 'website.notification',
method: 'get_notifications',
args: [{}, session.user_id],
}).then(function (data) {
for (var notification of data) {
message = notification;
Push.create(message, {
body: "Offers and discounts",
});
}
});
}
},
})
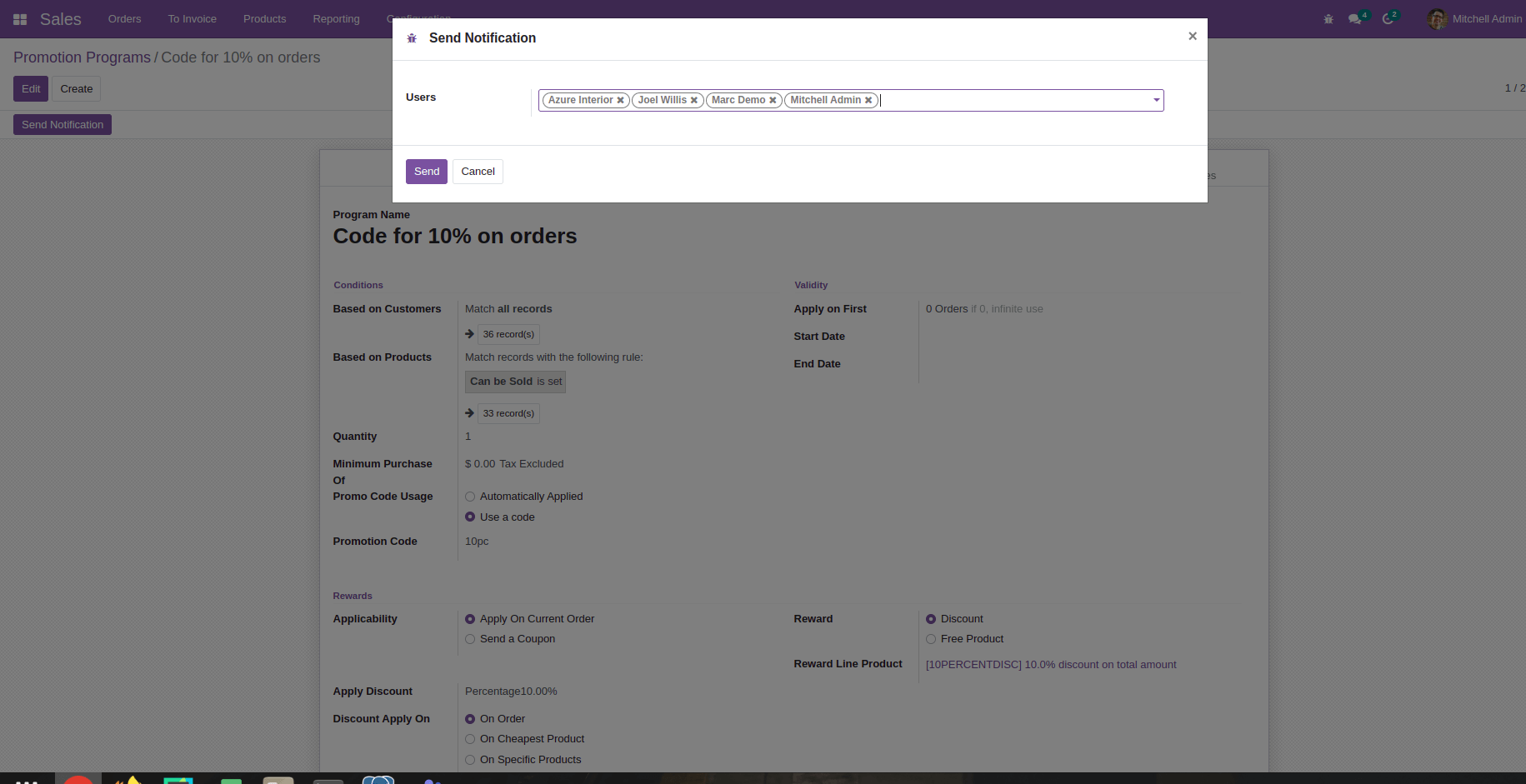
});Once configured, go to the Forms view of the Promotion programs window and you will see a button at the top to send notifications as shown in the screenshot below.

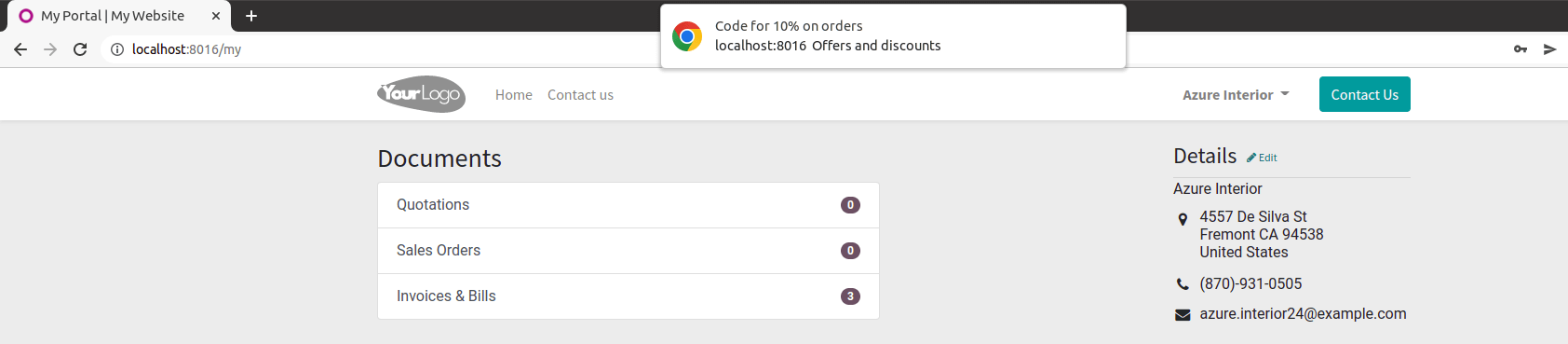
Then click the Send button. When the portal user logs in to the website, they will see a notification as shown in the image below.

With the option to send notifications, you can easily inform your customers about discounts and promotions by sending program notifications for promotions and coupons directly from the compose window.