Odoo offers a generic way to define new user menus and related actions. This makes Odoo more convenient and easier to use.
When you log in to Odoo, you will see your profile photo in the top right corner of the page. When clicking on the photo, you get drop-down choices such as documentation, preferences, shortcuts, support, etc., which is called the user menu.

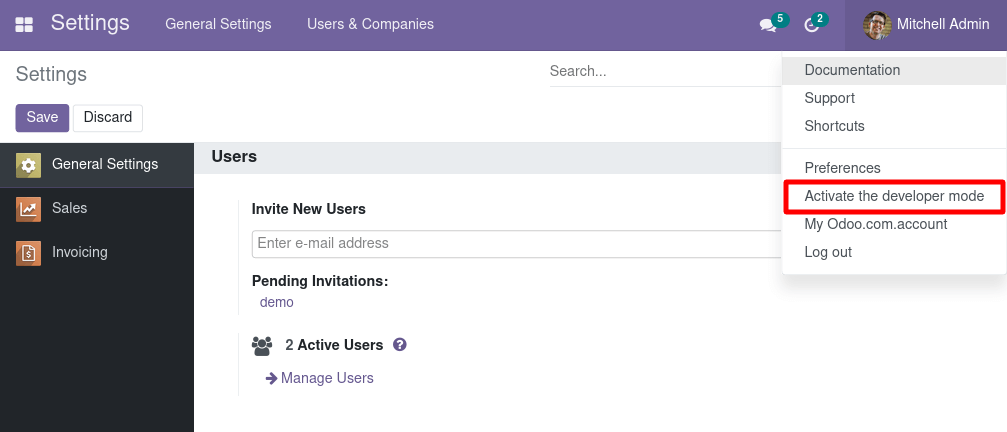
Let’s look at how to create a new User Menu for Activating the Developer mode.
For that, we need to add the specified value to the correct Registries. They are an important part of UI extensibility. Once the object is registered, it can be used by the rest of the web client.
Registries are an (ordered) key/value map. These are the main web client extension points. Many of the features provided by the Odoo JavaScript framework look to the registry when an object (field, view, client action, service, etc.) needs to be defined.
Categories of Registries:
- Effect Registry: A framework for all available effects.
- Formatter Register: Functions for formatting values
- Main Components Registry: Top-level components to your web client
- Parser Registry: Functions for parsing values
- Service Registry: Contains all the services that need to be activated
- Systray Registry: Information displayed on the right side of the navbar
- Usermenu Registry: Contains all the menu items that are displayed.
To add a new user menu, we need to extend the User menu registry to add a new user menu.
The User Menu Registry (category: user_menuitems) contains all the menu items displayed when the user menu is opened.
And user menu items are defined using functions that accept the environment and return an object containing the following information:
description: Menu item text
callback: To call when an item is selected
href: Put the value of the item in the <a> element using the href attribute.
hide: To hide the item
Sequence: Determines the position of the item among other dropdown items
Create a js file in the static / src / js directory.
/** @odoo-module **/
import { registry } from "@web/core/registry";
import { preferencesItem } from "@web/webclient/user_menu/user_menu_items";
import { routeToUrl } from "@web/core/browser/router_service";
import { browser } from "@web/core/browser/browser";
const userMenuRegistry = registry.category("user_menuitems");
function debugItem(env) {
const debugURL = $.param.querystring(window.location.href, 'debug=1');
return {
type: "item",
id: "debug",
description: env._t("Activate the developer mode"),
href: debugURL,
callback: () => {
browser.open(debugURL, "_self");
},
sequence: 50,
};
}
registry.category("user_menuitems").add("debug", debugItem)
/** @odoo-module **/: automatically converted to an Odoo module.
import: import the class/function.
After importing, we need to add a function to the Web.UserMenu opens a template and then appends a new element with a specific value to that object.
window.location.href: return the href (URL) of the current page.
'assets': {
'web.assets_backend': [
'user_menu/static/src/js/user_menu.js',
],
},After creating the javascript, we need to add this in the __manifest__.py file in the assets.
After installing the module, you can see the Activate the developer mode menu on the user menu(top right of navigation bar).

Now when you click on the "Activate Developer Mode" menu. You can see that developer mode is activated.
The user menu registry contains all menu items that are shown when opening the user menu (the navbar element with the user name, on the top right).