Frontend customization in Odoo is substantially reliant on the OWL framework. And as we know, the Owl hook is important for Odoo customization.
Owl hooks are a powerful way to reuse stateful logic efficiently between components. They are seamlessly integrated with the Observer class, providing a reactive way to keep track of system changes and respond dynamically to state updates. Odoo employs several common OWL hooks, including 'useAssets,' 'useAutofocus,' 'useful,' and 'usePager,' to streamline frontend development and enhance user experiences.
In this blog post, we will walk you through the process of creating a new custom OWL hook with a custom function. Whether you want to enhance your Odoo front end or align it with your unique workflow, this guide will provide you with the knowledge and tools to do so effectively.
So, let’s see how we can create the custom Owl Hook.
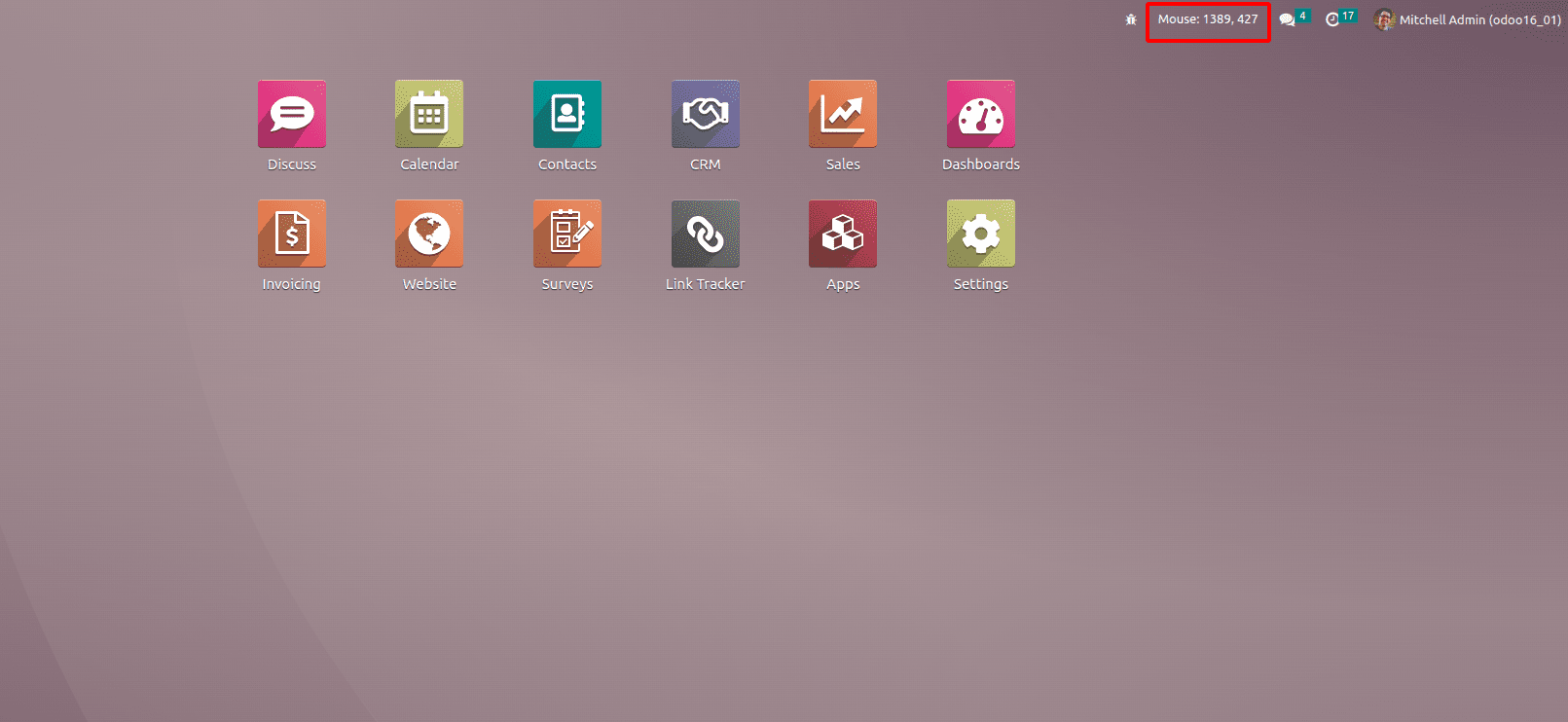
The screenshot below shows the mouse's X and Y positions in the systray. This functionality is achieved through a custom Owl hook called 'useMouse.'

So first, we create the hook function.
hook.js
/** @odoo-module **/
import { useState, onWillDestroy } from "@odoo/owl";
// We define here a custom behavior: this hook tracks the state of the mouse position
export function useMouse() {
const position = useState({ x: 0, y: 0 });
function update(e) {
position.x = e.clientX;
position.y = e.clientY;
}
window.addEventListener("mousemove", update);
onWillDestroy(() => {
window.removeEventListener("mousemove", update);
});
return position;
}
We imported predefined Owl hooks in the provided code that complemented our custom functions. Additionally, we have the function to get the real-time mouse position as an X and Y axis that is executed when the hook is called.
Now, let’s define this JS file in a custom module:

After creating and defining the custom hook in a dedicated module, we can proceed to install this module within the database. Once the installation is complete, the hook will be fully integrated and ready for use throughout the system.
Now, let's explore the usage of the hook and observe the function in action.
In the hook we've created, we obtain the mouse's position. Now, we are displaying this position in the systray. To achieve this, we need to create a model that defines the systray customization along with the template for displaying the mouse position.
To use the hook in the systray function, we need to import the hook at the top from the path.
import { useMouse } from "@mouse_hook/js/hook"Here we import the hook from its path “@mouse_hook/js/hook”,
Let’s add the template in the systray:
Mouse.xml
<?xml version="1.0" encoding="UTF-8" ?>
<templates>
<t t-name="Mouse" owl="1">
<div class="d-flex align-items-center m-2">
<div class="text-white m-2">Mouse: <t t-esc="mouse.x"/>, <t t-esc="mouse.y"/></div>
</div>
</t>
</templates>
Here, we create a small template to display the mouse position. In the template, we can see “mouse.x” and “mouse.y”, In the "mouse,” we get the dictionary with real-time x and y values from the hook.
Mouse.js
/** @odoo-module **/
import { registry } from "@web/core/registry"
import { useMouse } from "@mouse_hook/js/hook"
const { Component } = owl
class Mouse extends Component{
setup(){
this.mouse = useMouse()
}
}
Mouse.template = "Mouse"
const Systray = {
Component: Mouse
}
registry.category('systray').add('mouse', Systray)
Here is the JavaScript file for inserting the new template into the system tray. We've imported the custom hook, defined the Component with the template, and added the hook to its properties. This enables us to use the function within the template, and then define the component to add to the systray registry.
Here is the “mouse_systray” module that we configured:

By installing the module, we can observe the real-time mouse position in the database's systray. This functionality is achieved with the assistance of the hook we defined.
In summary, custom hooks in Odoo offer a straightforward and effective way to expand the system's capabilities according to your requirements. By using custom hooks, you can easily customize and enhance your Odoo functionalities, creating a system that perfectly fits your needs. Whether it's improving workflows or adding new features, custom hooks provide the flexibility and control you need to make the most of Odoo.
To read more about the owl reactivity system in Odoo 16, refer to our blog An Overview of Owl Reactivity System in Odoo 16