In Odoo we can see the progress indicator in many modules to analyze the operation progress. The progress bar is one of the Widgets in Odoo. In Odoo, we have different types of widgets for different functionalities, such as Radio buttons, Status bars, Checkboxes, etc. A widget makes the code easy and user-friendly.
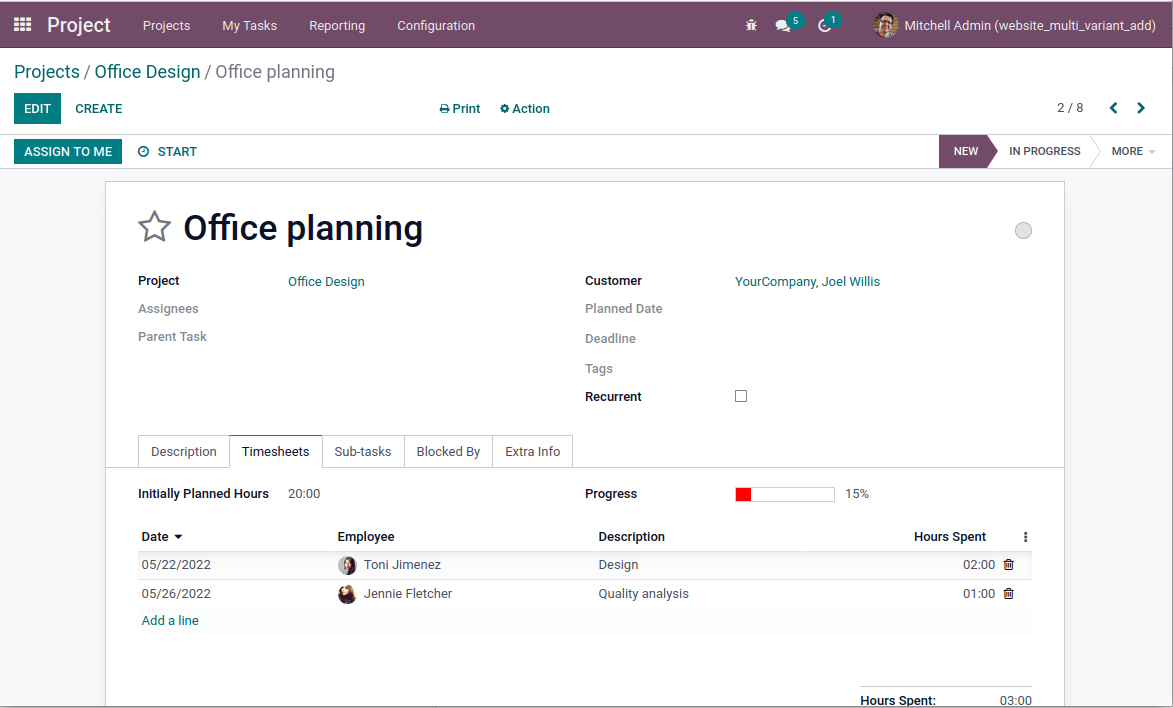
We can see the Progress Bar inside the task of the Project module. When we start to enter the time spent on each task, the width of the progress bar will increase with the percentage.
Through this blog, I will discuss how to change the color of the progress bar in Odoo15.
For the purpose of changing the color of the progress bar, we need to use Javascript code.

In Odoo, the default color of the progress bar is blueish-green. By using js and CSS, we can change the color of the progress bar as we wish.
Initially, we can create a CSS file to give color to the progress bar. I am going to give four colors red, yellow, light green, and dark green.
CSS: For creating different classes, we should follow the below code.
.o_progressbar .o_progress .o_progressbar_complete.o_progress_red {
background-color: #FF0000;
height: 100%;
}
.o_progressbar .o_progress .o_progressbar_complete.o_progress_yellow {
background-color: #FFFF00;
height: 100%;
}
.o_progressbar .o_progress .o_progressbar_complete.o_progress_light_green {
background-color: #00FF00;
height: 100%;
}
.o_progressbar .o_progress .o_progressbar_complete.o_progress_green {
background-color: #008000;
height: 100%;
}JS: To change the progress bar's color, we can use the code below.
odoo.define('progress_bar_colour.progress_bar_color', function (require) {
"use strict";
console.log("hhhhhhhhhh")
var core = require('web.core');
var utils = require('web.utils');
var Widget = require('web.Widget');
var FieldRegistry = require('web.field_registry');
var FieldProgressBar = require('web.basic_fields').FieldProgressBar;
FieldProgressBar.include({
_render_value: function (v) {
var value = this.value;
var max_value = this.max_value;
if (!isNaN(v)) {
if (this.edit_max_value) {
max_value = v;
} else {
value = v;
}
}
value = value || 0;
max_value = max_value || 0;
var widthComplete;
if (value <= max_value) {
widthComplete = value / max_value * 100;
} else {
widthComplete = 100;
}
this.$('.o_progress').toggleClass('o_progress_overflow', value > max_value)
.attr('aria-valuemin', '0')
.attr('aria-valuemax', max_value)
.attr('aria-valuenow', value);
// this.$('.o_progressbar_complete').toggleClass('o_progress_red',widthComplete>0 && widthComplete<=40).css('width', widthComplete + '%');
this.$('.o_progressbar_complete').toggleClass('o_progress_red', widthComplete > 0 && widthComplete <= 40).css('width', widthComplete + '%');
this.$('.o_progressbar_complete').toggleClass('o_progress_yellow', widthComplete > 40 && widthComplete <= 70).css('width', widthComplete + '%');
this.$('.o_progressbar_complete').toggleClass('o_progress_light_green', widthComplete > 70 && widthComplete <= 90).css('width', widthComplete + '%');
this.$('.o_progressbar_complete').toggleClass('o_progress_green', widthComplete > 90 && widthComplete <= 100).css('width', widthComplete + '%');
if (!this.write_mode) {
if (max_value !== 100) {
this.$('.o_progressbar_value').text(utils.human_number(value) + " / " + utils.human_number(max_value));
} else {
this.$('.o_progressbar_value').text(utils.human_number(value) + "%");
}
} else if (isNaN(v)) {
this.$('.o_progressbar_value').val(this.edit_max_value ? max_value : value);
this.$('.o_progressbar_value').focus().select();
}
},
});
});The existing widget for the progress bar is FieldProgressBar. Here adding the features to the parent class, we will include the class widget. Then all instances of the class will consist of the extended features.
$('.o_progressbar_complete').toggleClass('o_progress_red',widthComplete>0 && widthComplete<=40).css('width', widthComplete + '%');The color changes in between the range 0-100. If the value of the progress bar is between 0-40, the color will be red, as depicted in the following image:

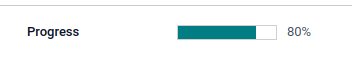
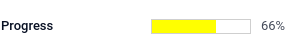
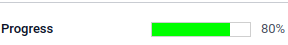
For different ranges, the yellow color will appear if the width of the progress bar is between 40 and 70, a light green color will appear if the width is between 70 and 90, and Dark green will appear if the width is above 90 as shown in the following images.



Wherever the progress bar is being used in odoo, by using this method, we can change its color. As per need, we can give multiple colors to the progress bar by changing the value/width.