We can create interactive dynamic web pages by using AJAX (Asynchronous JavaScript and XML). AJAX works like this, the browser sends an HTTP request to the server. Then the server processes the request, creates the response, and sends back the response to the browser. AJAX will update the web page and it does not reload the whole website page. When using AJAX, we don't need to reload the entire page.
In this blog, we can check how to call ajax in Odoo. Here is a simplified example of how the ajax service is implemented in Odoo 14,
code-block:: javascript
odoo.define('module.Something', function (require) {
"use strict";
var ajax = require('web.ajax');
return ajax.rpc(...).then(function (result) {
// some code here
return something;
});
});From the example, it could do an RPC to load some data. In that case, the module can return a promise. Then the module system will wait for the promise to be complete before registering the module.
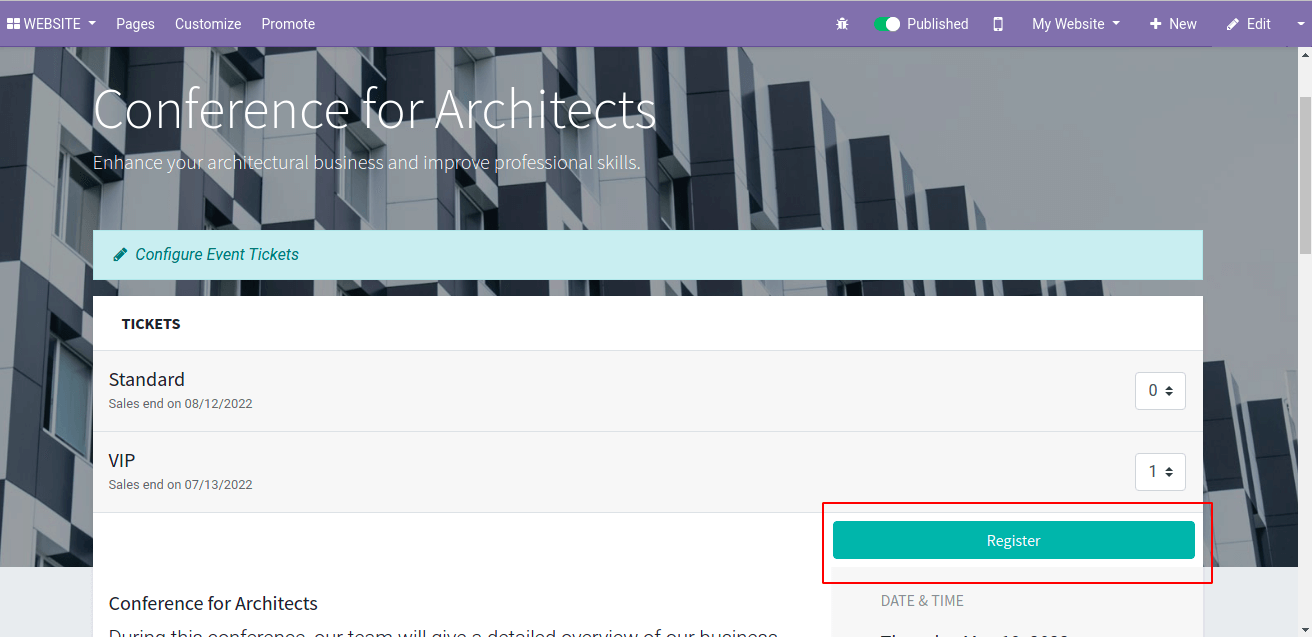
In the website_event module, when registering the event tickets there is an ajax call.

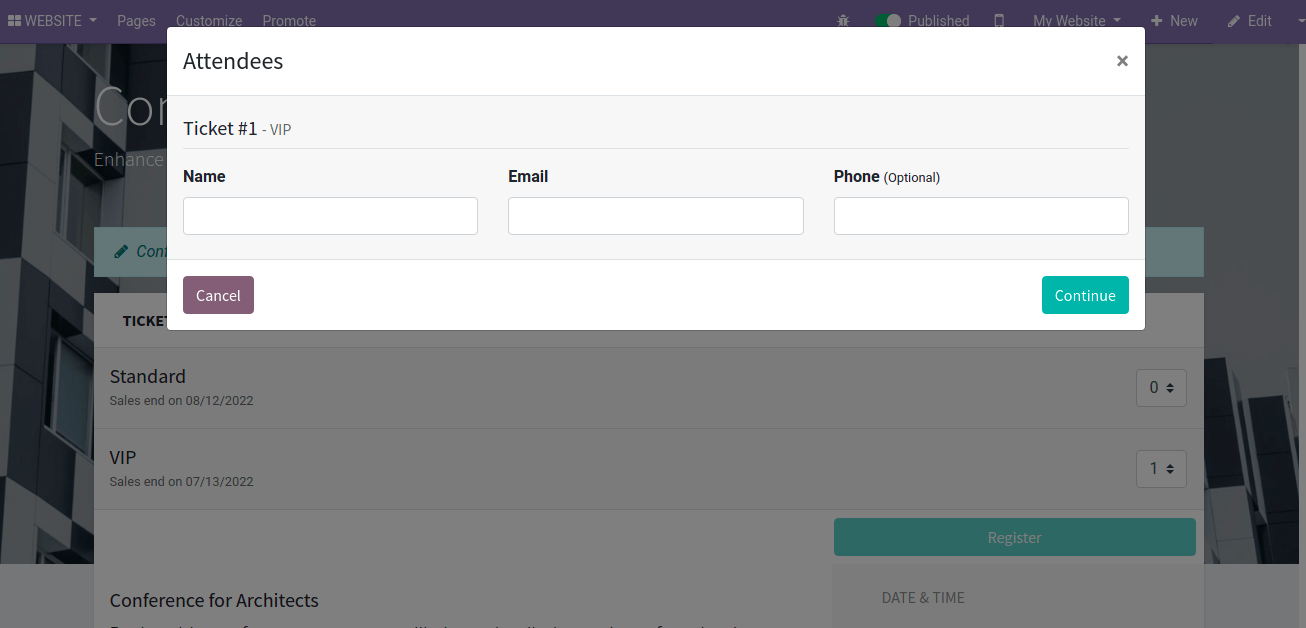
When clicking the register button it calls an ajax form. Ie,

Here not refreshing the entire page for displaying the form.
For this ajax call first, we need to define the templates for the form and button. We can define the button as per our needs.
Template for the attendee details:
<template id="registration_attendee_details" name="Registration Attendee Details">
<div id="modal_attendees_registration" class="modal fade" tabindex="-1" role="dialog">
<div class="modal-dialog modal-lg" role="document">
<form id="attendee_registration" t-attf-action="/event/#{slug(event)}/registration/confirm" method="post" class="js_website_submit_form">
<input type="hidden" name="csrf_token" t-att-value="request.csrf_token()"/>
<div class="modal-content">
<div class="modal-header align-items-center">
<h4 class="modal-title">Attendees</h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span>×</span></button>
</div>
<t t-set="counter_type" t-value="1"/>
<t t-set="counter" t-value="0"/>
<t t-foreach="tickets" t-as="ticket" t-if="availability_check">
<t t-foreach="range(1, ticket['quantity'] + 1)" t-as="att_counter" name="attendee_loop">
<t t-set="counter" t-value="counter + 1"/>
<div class="modal-body bg-light border-bottom">
<h5 class="mt-1 pb-2 border-bottom">Ticket #<span t-esc="counter"/> <small class="text-muted">- <span t-esc="ticket['name']"/></small></h5>
<div class="row">
<div class="col-lg my-2">
<label>Name</label>
<input class="form-control" type="text" t-attf-name="#{counter}-name" required="This field is required"/>
</div>
<div class="col-lg my-2">
<label>Email</label>
<input class="form-control" type="email" t-attf-name="#{counter}-email" required="This field is required"/>
</div>
<div class="col-lg my-2">
<label>Phone <small>(Optional)</small></label>
<input class="form-control" type="tel" t-attf-name="#{counter}-phone"/>
</div>
<input class="d-none" type="text" t-attf-name="#{counter}-event_ticket_id" t-attf-value="#{ticket['id']}"/>
</div>
</div>
</t>
<t t-set="counter_type" t-value="counter_type + 1"/>
</t>
<t t-if="not availability_check">
<div class="modal-body bg-light border-bottom">
<strong> You ordered more tickets than available seats</strong>
</div>
</t>
<div class="modal-footer border-0 justify-content-between">
<button type="button" class="btn btn-secondary js_goto_event" data-dismiss="modal">Cancel</button>
<button type="submit" class="btn btn-primary" t-if="availability_check">Continue</button>
</div>
</div>
</form>
</div>
</div>
</template>
Next, we can call the ajax from the click function of the button. First, include the web.ajax.
Ie, var ajax = require('web.ajax');
Then inside the onclick function of the button, we can call the ajax.
return ajax.jsonRpc($form.attr('action'), 'call', post).then(function (modal) {
var $modal = $(modal);
$modal.modal({backdrop: 'static', keyboard: false});
$modal.find('.modal-body > div').removeClass('container'); // retrocompatibility - REMOVE ME in master / saas-19
$modal.appendTo('body').modal();
$modal.on('click', '.js_goto_event', function () {
$modal.modal('hide');
$button.prop('disabled', false);
});
$modal.on('click', '.close', function () {
$button.prop('disabled', false);
});
});Here we used jsonRpc to load the data when clicking the button and the post method is used as the http request method. This way we can create interactive web pages in Odoo by using ajax.