Schema Markup or Schema.org is the newest advancement in SEO. It is structured data, so it
helps search engines understand more about your web pages. Search engines can use the information you provide to know what the data means. And search engines will match the data with the user's search query or intent. Schema.org provides data markups for all kinds of content.
The common content types that create markups for:
1) Articles
2) Creative Works
3) Local Businesses
4) Organization
5) Restaurants
6) Persons
7) TV Episodes & Ratings
8) Places
9) Book Reviews
10) Products
11) Movies
12) Software Applications
13) Events
14) FAQ, etc.
JSON-LD:
JSON-LD or JavaScript Object Notation for Linked Data is a lightweight Linked Data format used to implement schema.org. JSON-LD consists of multi-dimensional arrays, and by using this, you can simply paste the markup within the HTML document. Microdata and RDFa are also other types of data formats. JSON-LD organizes and connects unstructured data into structured data and will create a better web.
Google recommends adding the JSON-LD data to the <head> section of the HTML document. The format is:
<script type=”application/ld+json”>
</script>
Schema Markup Generator
By using this markup generator, you can simply create schema.org data. You can include or add all the required information on this generator, and it will provide markups for our needs.
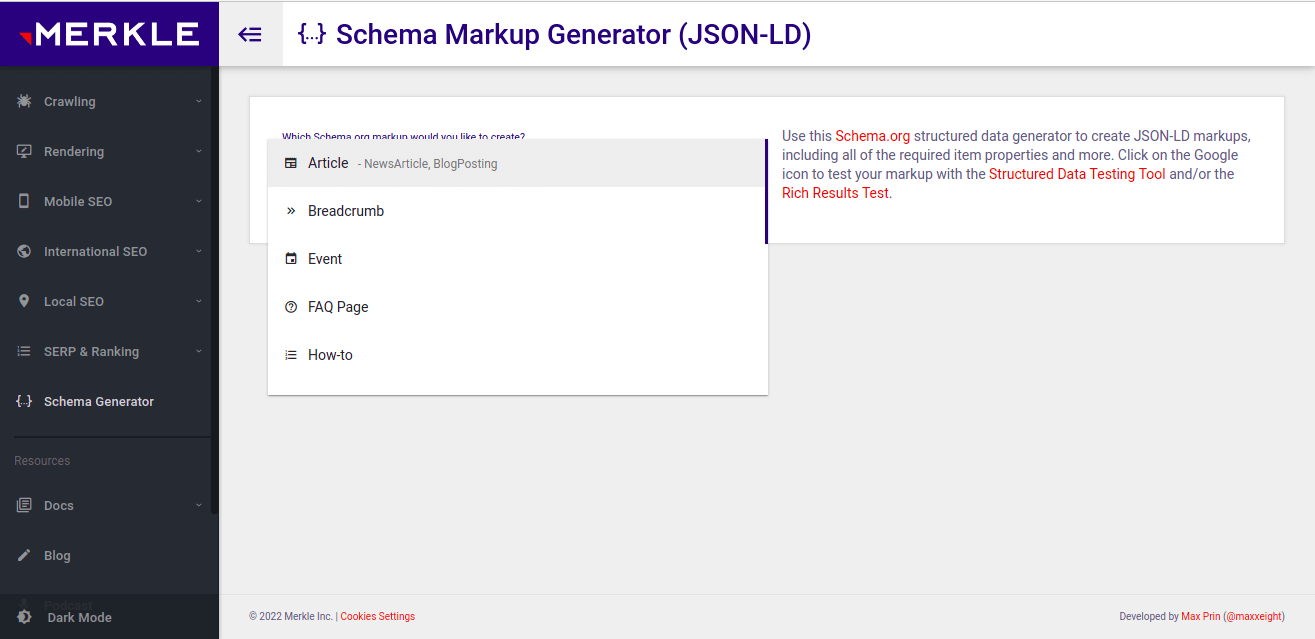
Step 1: First, choose which schema markup you are going to create

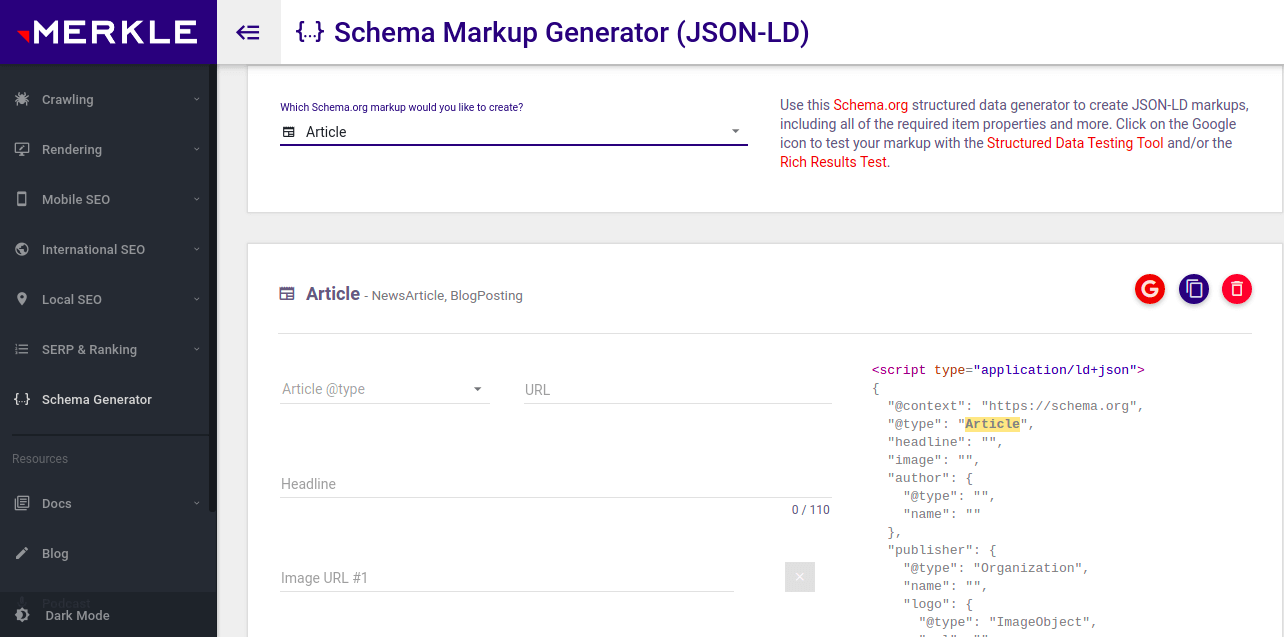
Step 2: Then fill the fields for the markup

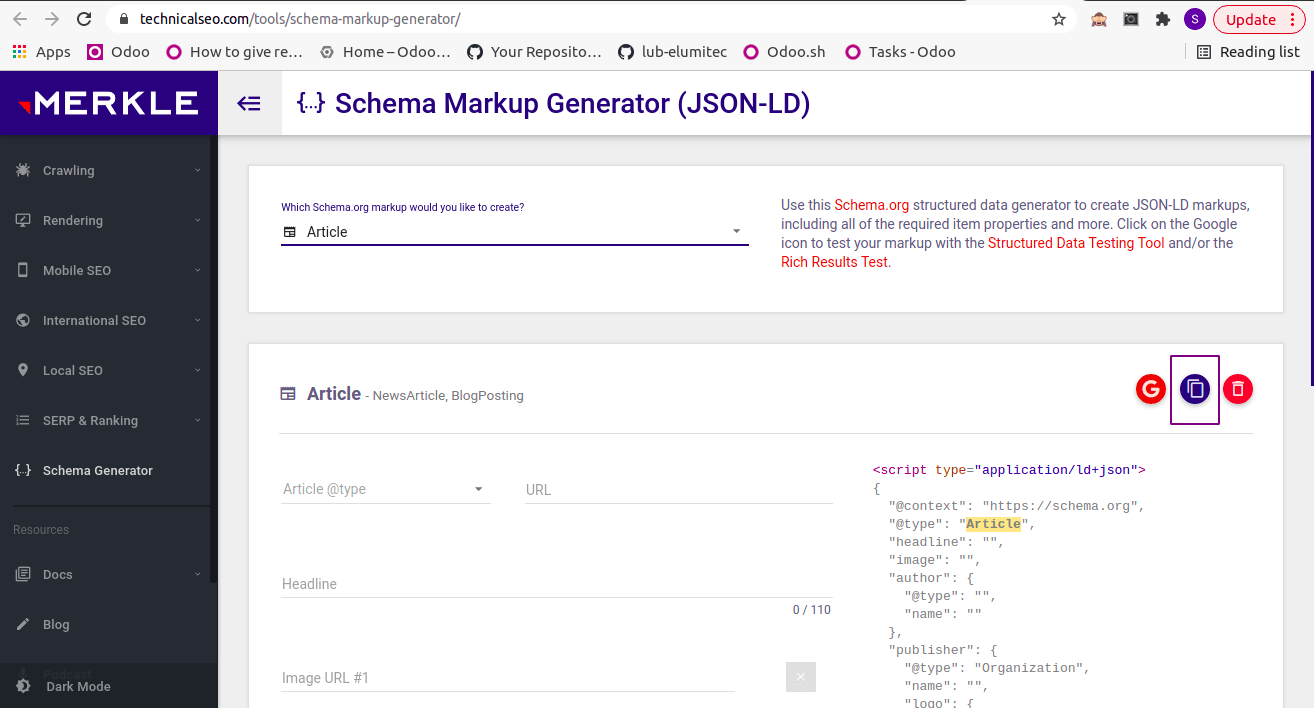
Step 3: Then click the copy icon and paste the code into your HTML document.

Google’s Structured Data Testing Tool
Always check the created markups in google’s structured data testing tool. You can check your code as well as your web page on this tool. You can analyze if there are any errors or warnings in your markups.
JSON-LD in Odoo
In odoo, you need to add the script inside the head tag. But in Odoo head tag is common for all the web pages. So first, find the template of the page for adding the markups. The add the JSON script inside the <t t-set="head">.....</t>.
For Example:
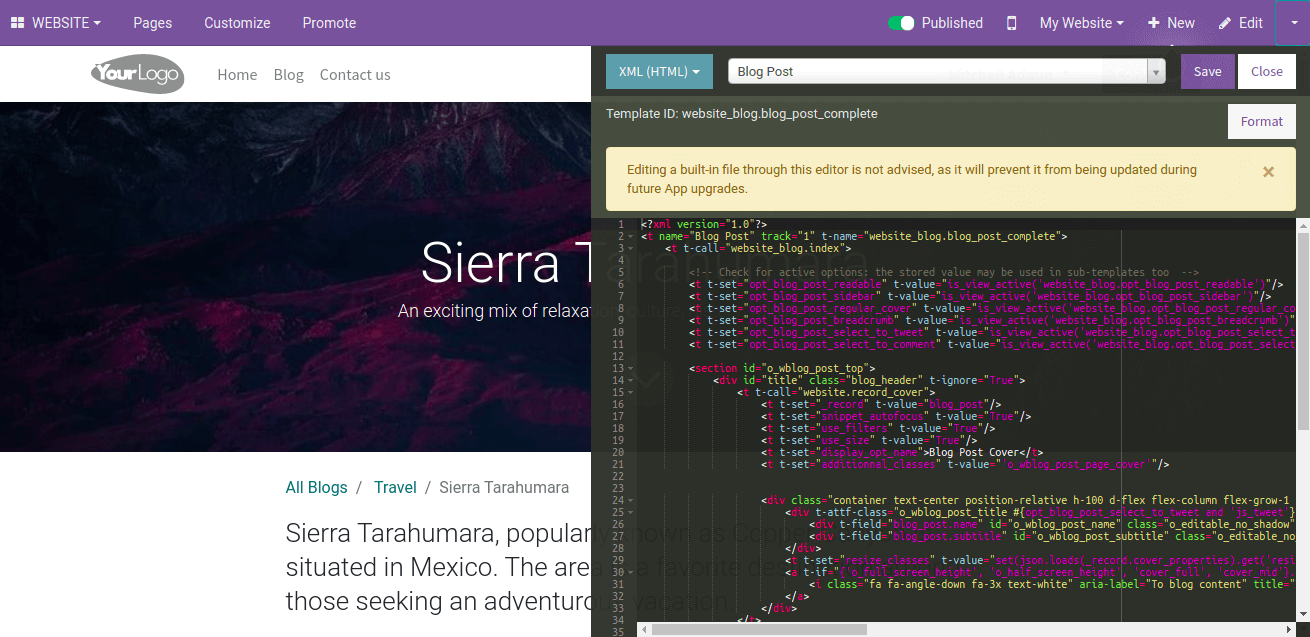
If you want to add the markups for a blog, go to the blog page and then click on HTML editor. And you can see the corresponding template.

In Odoo no separate template for each blog, so you can give any condition for the template and inside it add the scripts. ie,
<t t-if="blog_post.name == 'Sierra Tarahumara'">
<t t-set="head">
<script type="application/ld+json">
<!-- ----------- json ld data------------------->
</script>
</t>
</t>
This way, you can add markups for each of the web pages.