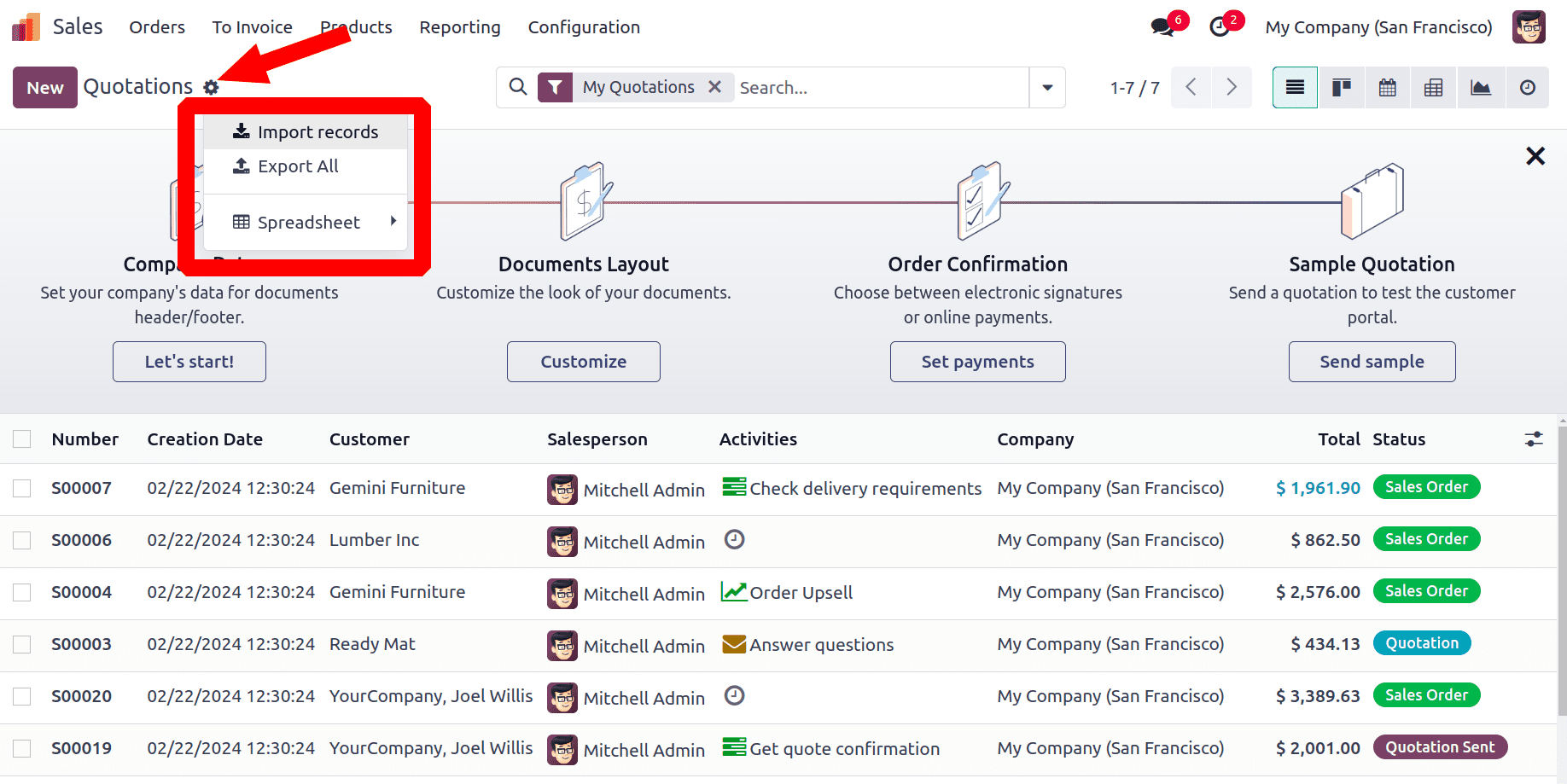
In Odoo, the cog menu is a crucial component that allows users to access various configuration options and settings related to different models and functionalities within the system. It is represented by a gear or cogwheel icon typically located in the upper-left corner of the user interface. The image below shows the cog menu of model ‘sale.order’.

By default, we have options for importing and exporting inside CogMenu.
In this blog, we will delve deeper into the technical aspects of adding a new option to the cog menu.
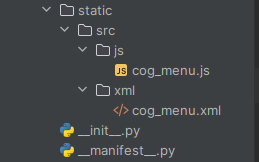
To add the new option, you need to create an XML and js file inside the static/src directory to define a component in the cog menu in Odoo 17.

cog_menu.js
/** @odoo-module **/
import { DropdownItem } from "@web/core/dropdown/dropdown_item";
import { registry } from "@web/core/registry";
const { Component } = owl;
const cogMenuRegistry = registry.category("cogMenu");
export class CogMenu extends Component {
async actionNewOption() {
var currentModel = this.env.searchModel.resModel
console.log(currentModel)
// Include your action for the menu here...
}
}
CogMenu.template = "blog_cog_menu.NewOption";
CogMenu.components = { DropdownItem };
export const CogMenuItem = {
Component: CogMenu,
groupNumber: 20,
isDisplayed: ({ config }) => config.viewType != "form",
};
cogMenuRegistry.add("new-option", CogMenuItem, { sequence: 10 });
cog_menu.xml
<?xml version="1.0" encoding="UTF-8"?>
<templates xml:space="preserve">
<t t-name="blog_cog_menu.NewOption" owl="1">
<DropdownItem class="'o_cog_menu'" onSelected.bind="actionNewOption">
New Option
</DropdownItem>
</t>
</templates>
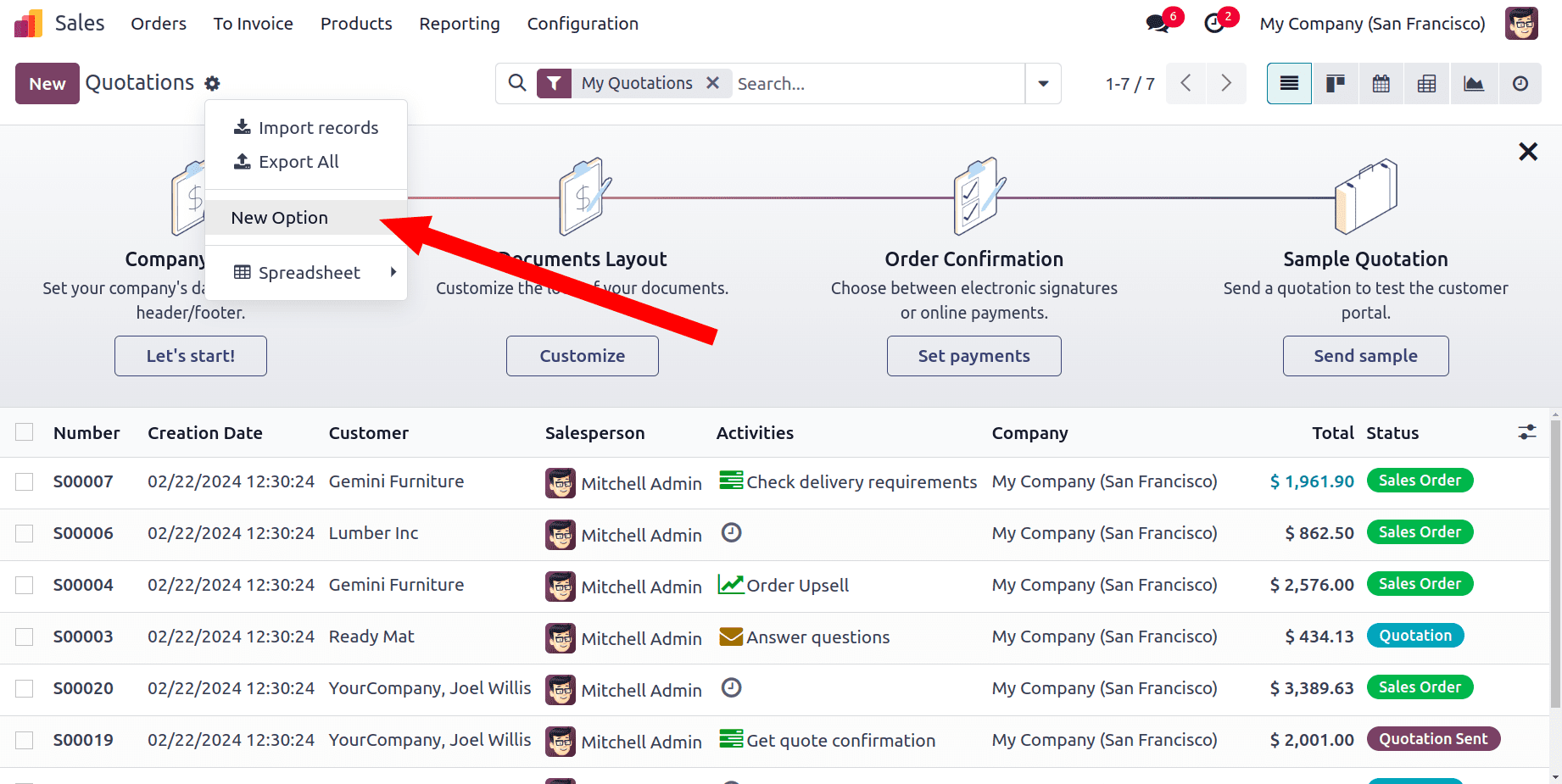
By adding the above two files, a new item called ‘New Option’ will be added to the CogMenu of all models.

Here, a component CogMenu is defined that represents a cog menu item. It handles actions when the cog menu item is clicked and is registered with the cog menu registry. The cog menu item is associated with a template and includes a dropdown item component. The template is defined in the ‘cog_menu.xml’ file. Additionally, the cog menu item is conditionally displayed based on certain configuration criteria.
<DropdownItem class="'o_cog_menu'" onSelected.bind="actionNewOption">
New Option
</DropdownItem>
On clicking the new item ‘New Option’, the action to be performed can be given in the function defined in the template, which is ‘actionNewOption()’ here:
actionNewOption() {
var currentModel = this.env.searchModel.resModel
console.log(currentModel)
// Include your action for the menu here...
}You can define the action inside this function. Now if you want to get the current model for which you are clicking the cogMenu, you can access it from ‘this.env.searchModel.resModel’.
export const CogMenuItem = {
Component: CogMenu,
groupNumber: 20,
isDisplayed: ({ config }) => config.viewType != "form",
};An object named CogMenuItem is exported. This object contains configuration options for registering the CogMenu component as a cog menu item.
Component: Specifies the component that will be displayed when the cog menu item is clicked. In this case, it refers to the CogMenu component, which is the component defined earlier in the code.
groupNumber: Determines the group number of the cog menu item. The group number is used to organize and group related menu items within the cog menu. Lower group numbers appear higher up in the cog menu.
isDisplayed: Specifies a function that determines whether the cog menu item should be displayed based on certain conditions. The function takes an object as an argument, which contains configuration properties.
In this case, it checks the viewType property of the configuration object (config). It returns true if the viewType is not equal to "form," indicating that the cog menu item (‘New Option’) should be displayed for views other than form views.
If you want it to be viewed based on any other condition, you can give it accordingly.
So in this way, you can add new items to the CogMenu in Odoo 17.
To read more about adding a settings menu for custom modules in Odoo 17, refer to our blog How to Add a Settings Menu for Custom Modules in Odoo 17