Odoo is the most popular ERP software in the world. We can easily manage our business prospects with Odoo. We can design or develop our own website through Odoo. For that, we can use different themes and styles.
This blog explains how we can add new fonts to our Odoo Website. For adding fonts to our website, there are two methods. One is we can use google web fonts, and the other one is we can add fonts from the font files.
Google Web Fonts:
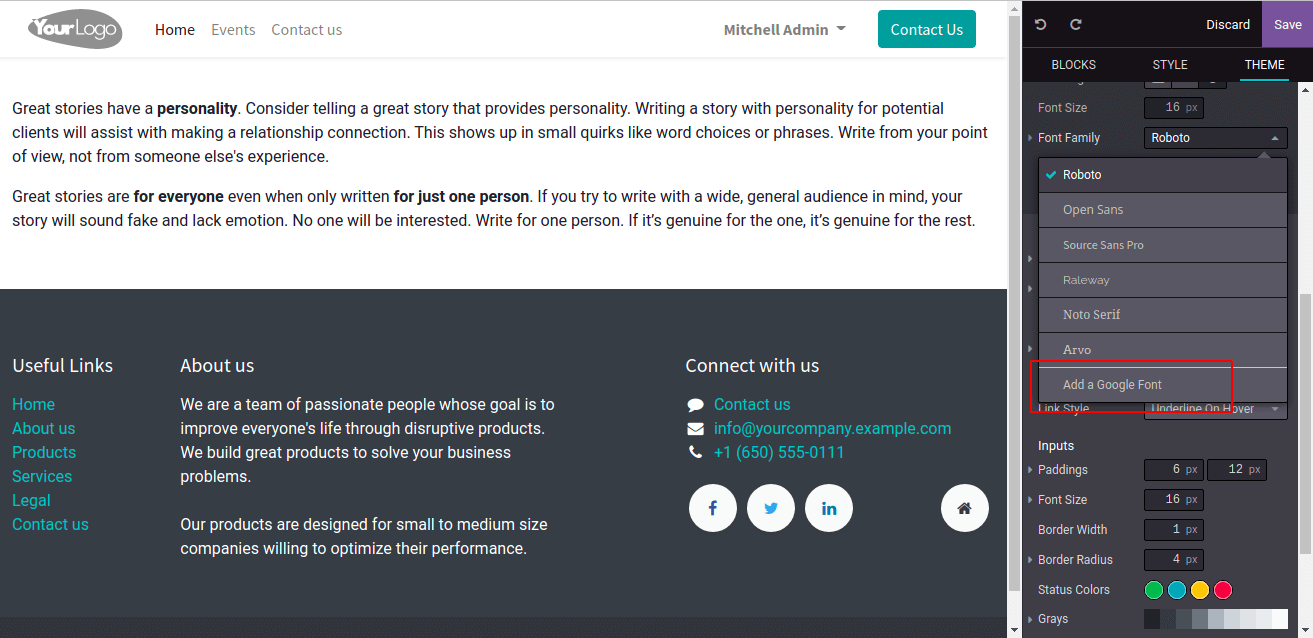
We can use google fonts for our website. We can add google font’s URL to our website. For that, first, go to the website editor; then, inside the themes, we can see the font family option. And from the list, we can choose to Add a Google Font option. I.e.,

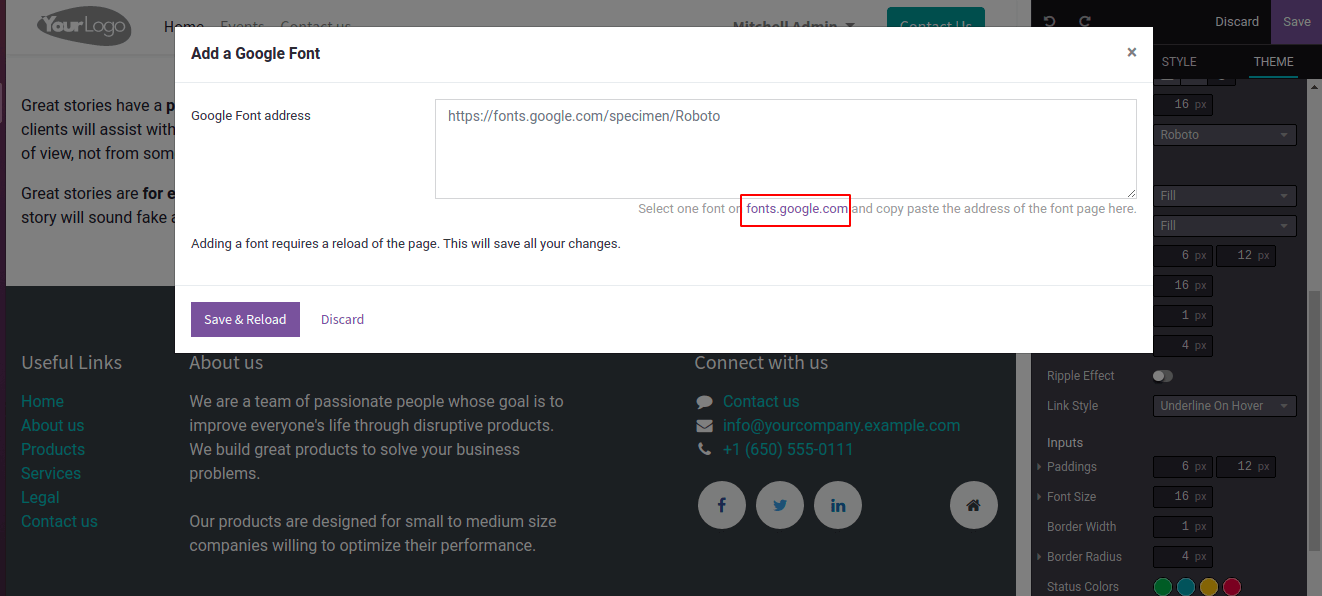
When clicking this option, it a wizard will appear for adding a google font address.

We can use this link for selecting the fonts. When selecting the fonts, copy the URL and paste it here, then click Save&Reload.
In this way, we can add google fonts to our website.
Use Font Files:
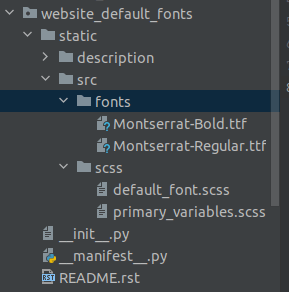
We can also add fonts from different font files. For that, First, we need to add the font files to the fonts folder. We can create a font folder inside static.

Then we want to give the path of the font files in scss.
For Example:
@font-face {
font-family: 'Montserrat Bold';
src: url('/website_default_fonts/static/src/fonts/Montserrat-Bold.ttf') format('truetype');
}
@font-face {
font-family: 'Montserrat Regular';
src: url('/website_default_fonts/static/src/fonts/Montserrat-Regular.ttf') format('truetype');
}The next step is we need to append the newly added fonts with already existing fonts. For that, we can create another scss file. And give the path of this file inside the assets web._assets_primary_variables and use prepend. Ie,
'web._assets_primary_variables': [
("prepend", "website_default_fonts/static/src/scss/primary_variables.scss"),
],
Inside this scss file append all the fonts you added. For example:
$o-theme-font-configs: (
'Roboto': (
'family': ('Roboto', sans-serif),
'url': 'Roboto:300,300i,400,400i,700,700i',
),
'Open Sans': (
'family': ('Open Sans', sans-serif),
'url': 'Open+Sans:300,300i,400,400i,700,700i',
),
'Source Sans Pro': (
'family': ('Source Sans Pro', sans-serif),
'url': 'Source+Sans+Pro:300,300i,400,400i,700,700i',
),
'Raleway': (
'family': ('Raleway', sans-serif),
'url': 'Raleway:300,300i,400,400i,700,700i',
),
'Noto Serif': (
'family': ('Noto Serif', serif),
'url': 'Noto+Serif:300,300i,400,400i,700,700i',
),
'Arvo': (
'family': ('Arvo', Times, serif),
'url': 'Arvo:300,300i,400,400i,700,700i',
),
'Montserrat Bold': (
'family': ('Montserrat Bold'),
),
'Montserrat Regular': (
'family': ('Montserrat Regular'),
),
) !default;
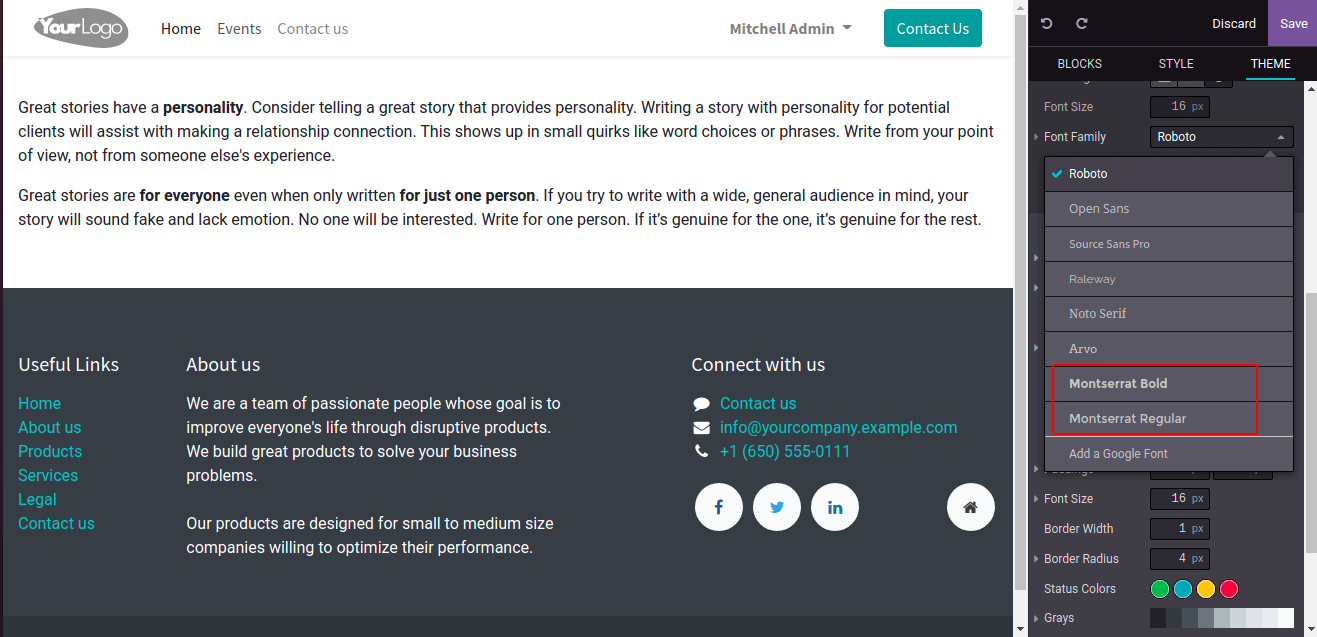
Then go to the website -> themes inside the Font Family we can see newly added fonts.

These two fonts are newly added by using font files. Then we can choose the fonts for our website.
These are the two methods for adding new fonts to our website.