Odoo widgets are components or elements used to display and interact with data within the Odoo framework. They provide a user-friendly interface for managing and manipulating various types of data, such as text, numbers, dates, images, and more. Here are a few key points about Odoo widgets:
1. Types of Widgets: Odoo offers a wide range of widgets to accommodate different data types and user interactions. Some common types include text fields, selection dropdowns, checkboxes, radio buttons, date pickers, image uploaders, and many others.
2. Customization: Odoo widgets can be customized to fit specific requirements. You can define default values, set validation rules, apply formatting, and control the appearance and behavior of the widget to suit your application's needs.
Odoo provides a number of widgets by default. We can also create custom widgets based on our needs. In addition, we can customize the widgets available by default in Odoo on their appearance. So that users can use these features to different widgets. By using these custom modules in dependency we can see the appearance of that widgets throughout the models. Here let’s customize the view of the selection_badge widget in odoo. selection_badge widget is normally used for selection type field values.
Selection badge widgets are normally used in the format of
<field name="coc_selection" widget="selection_badge"/>
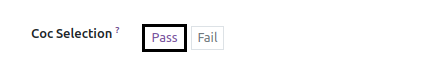
Here we can see that selection_badge is the widget name and the UI looks like

We can customize this view by adding styling to the selection divs.
So adding css properties will make the widget more stylish and user interactive.
So first, given the selection field in your model along with the selections and attributes,So here we adding the selection field named selection_field and given two selection values Pass, Fail and named the field string value as Resistance.
selection_field = fields.Selection([('Pass', 'Pass'), ('Fail', 'Fail')], 'Resistance')
After that, we can add the views, and as a attribute we will specify the widget as selection_badge. The below code shows the format of adding widget to field in that XML file.
<field name="selection_field" widget="selection_badge"/>
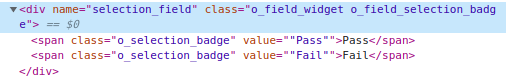
After adding the views, we can see our selections as widgets in the user interface. From there, we can find the class by inspecting the views.

Here we can see that the classes for the div selection_field, which is o_selection_badge. Based on the values, we can give styling properties for each class.
Here let’s add different colors for the different values.
So for that, create a static directory in your module. Inside of that, create a src directory, and inside of that src directory, create a css directory, and inside of that create a file with extension .scss .
Inside of that css file, we can add our custom codes to style the widgets.
So by the class value, here we are adding some of the styling properties.
.o_selection_badge[value='"Pass"'] {
background-color: #00FF00;
color: white !important;
}
.o_selection_badge[value='"Fail"']{
background-color: #FF0000;
color: white !important;
}
.o_selection_badge.active{
border: 3px solid black !important;
}Here we are adding green color for the pass value and red color for the fail value.
After adding the properties, add the file to the manifest file in the assets section on the web.assets_backend.
'assets': {
'web.assets_backend': [
'/coc_new/static/src/css/style.css'
],
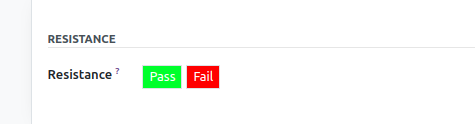
},So by following all of these steps, we can get the output like

In this way, we can customize the default widgets in our own way. It’s not only about adding color based on creativity anyone can change the default properties of the widgets into any other transitions.
Overall, Odoo widgets are versatile components that empower developers and users to create intuitive interfaces within the Odoo framework, enabling efficient data management and enhancing the overall user experience.